WPF路径动画(动态逆向动画)
WPF 中的Path.Data 不再多介绍,M开始坐标点 C弧度坐标点 L 直线坐标点
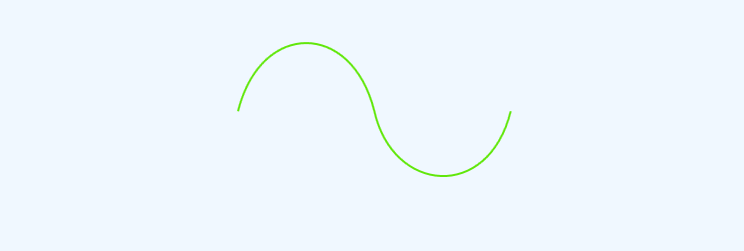
<Path x:Name="path0" Data="M 10,100 C 35,0 135,0 160,100 180,190 285,200 310,100" Height="135.32"
Stretch="Uniform" Stroke="#FF61E70A" StrokeThickness="" HorizontalAlignment="Center" VerticalAlignment="Center" />

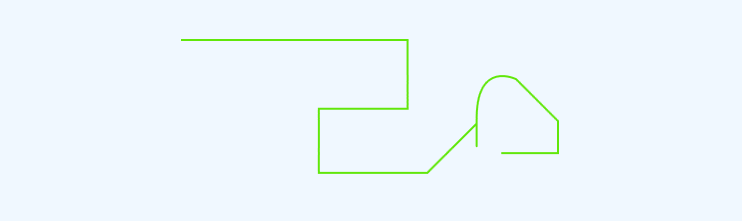
<Path x:Name="path0" Data="M95,50 L324.67997,50 324.67997,119.67997 234.67998,119.67997 234.67998,184.68002
344.67999,184.68002 394.68,134.67999 C394.,134.67999 394.68,189.68005
394.68,129.68002 394.68,69.679984 434.68002,89.679985 434.68002,89.679985
L477.,132.18003 477.18005,164.68004 419.68006,164.6800" Height="135.32"
Stretch="Uniform" Stroke="#FF61E70A" StrokeThickness="" HorizontalAlignment="Center" VerticalAlignment="Center" />

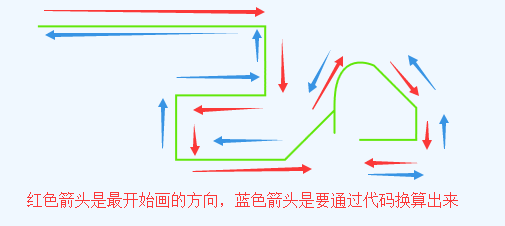
个人写了关于Path.Data数据反向,意思就是把Path的数据逆转,但是图形是没有变化的

Xaml代码如下:
<Window x:Class="WPFPathReverse.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPFPathReverse"
mc:Ignorable="d"
Title="MainWindow" Height="" Width="">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height=""></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<Button Content="正向动画" Width="" Margin="" Click="btnPositive_Click"></Button>
<Button Content="反向动画" Width="" Margin="" Click="btnRevPositive_Click"></Button>
</StackPanel>
<Canvas Grid.Row="" >
<Path x:Name="path0" Data="M1,1 L230.67997,1 230.67997,70.67997 140.67998,70.67997 140.67998,135.68002 300.68,85.67999 C300.68,85.67999 300.68,140.68005 300.68,80.68002 300.68,20.679984 340.68002,40.679985 340.68002,40.679985 L383.18005,83.18003 383.18005,115.68004 325.68006,115.68" Height="136.68"
Stretch="None" Stroke="#FF61E70A" StrokeThickness="" Width="384.18" />
</Canvas> <Canvas x:Name="canvas" Grid.Row=""></Canvas>
</Grid>
</Window>
Code代码如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Text.RegularExpressions;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes; namespace WPFPathReverse
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.Loaded += MainWindow_Loaded;
} private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
string data = this.path0.Data.ToString();
var result = ConvertReverseData(data);
Path newpath = new Path();
newpath.Data = PathGeometry.CreateFromGeometry(Geometry.Parse(result));
newpath.HorizontalAlignment = HorizontalAlignment.Center;
newpath.VerticalAlignment = VerticalAlignment.Center;
newpath.Stretch = this.path0.Stretch;
newpath.Stroke = new SolidColorBrush(Colors.Red);
newpath.StrokeThickness = ;
newpath.Width = this.path0.Width;
newpath.Height = this.path0.Height;
canvas.Children.Add(newpath);
} /// <summary>
/// 反向Data数据
/// </summary>
/// <param name="data"></param>
/// <returns></returns>
string ConvertReverseData(string data)
{
data = data.Replace("M", "").Replace(" ", "/");
Regex regex = new Regex("[a-z]", RegexOptions.IgnoreCase);
MatchCollection mc = regex.Matches(data);
//item1 从上一个位置到当前位置开始的字符 (match.Index=原始字符串中发现捕获的子字符串的第一个字符的位置。)
//item2 当前发现的匹配符号(L C Z M)
List<Tuple<string, string>> tmpList = new List<Tuple<string, string>>();
int curPostion = ;
for (int i = ; i < mc.Count; i++)
{
Match match = mc[i];
if (match.Index != curPostion)
{
string str = data.Substring(curPostion, match.Index - curPostion);
tmpList.Add(new Tuple<string, string>(str, match.Value));
}
curPostion = match.Index + match.Length;
if (i + == mc.Count)//last
{
tmpList.Add(new Tuple<string, string>(data.Substring(curPostion), match.Value));
}
}
//char[] spChar = new char[2] { 'C', 'L' };
//var tmpList = data.Split(spChar);
List<string[]> spList = new List<string[]>();
for (int i = ; i < tmpList.Count; i++)
{
var cList = tmpList[i].Item1.Split('/');
spList.Add(cList);
}
List<string> strList = new List<string>();
for (int i = spList.Count - ; i >= ; i--)
{
string[] clist = spList[i];
for (int j = clist.Length - ; j >= ; j--)
{
if (j == clist.Length - )//对于第二个元素增加 L或者C的标识
{
var pointWord = tmpList[i - ].Item2;//获取标识
strList.Add(pointWord + clist[j]);
}
else
{
strList.Add(clist[j]);
}
}
}
string reverseData = "M" + string.Join(" ", strList);
return reverseData; } private void btnPositive_Click(object sender, RoutedEventArgs e)
{
MatrixStory(, this.path0.Data.ToString());
} private void btnRevPositive_Click(object sender, RoutedEventArgs e)
{
string data = this.path0.Data.ToString();
var result = ConvertReverseData(data);
MatrixStory(, result);
} /// <summary>
///
/// </summary>
/// <param name="orientation">0正向 1反向</param>
/// <param name="data">路径数据</param>
private void MatrixStory(int orientation, string data)
{
Border border = new Border();
border.Width = ;
border.Height = ;
border.Visibility = Visibility.Collapsed;
if (orientation==)
{
border.Background = new SolidColorBrush(Colors.Blue);
}
else
{
border.Background = new SolidColorBrush(Colors.Green);
} this.canvas.Children.Add(border);
Canvas.SetLeft(border, -border.Width / );
Canvas.SetTop(border, -border.Height / );
border.RenderTransformOrigin = new Point(0.5, 0.5); MatrixTransform matrix = new MatrixTransform();
TransformGroup groups = new TransformGroup();
groups.Children.Add(matrix);
border.RenderTransform = groups;
//NameScope.SetNameScope(this, new NameScope());
string registname = "matrix" + Guid.NewGuid().ToString().Replace("-", "");
this.RegisterName(registname, matrix);
MatrixAnimationUsingPath matrixAnimation = new MatrixAnimationUsingPath();
matrixAnimation.PathGeometry = PathGeometry.CreateFromGeometry(Geometry.Parse(data));
matrixAnimation.Duration = new Duration(TimeSpan.FromSeconds());
matrixAnimation.DoesRotateWithTangent = true;//旋转
//matrixAnimation.FillBehavior = FillBehavior.Stop;
Storyboard story = new Storyboard();
story.Children.Add(matrixAnimation);
Storyboard.SetTargetName(matrixAnimation, registname);
Storyboard.SetTargetProperty(matrixAnimation, new PropertyPath(MatrixTransform.MatrixProperty)); #region 控制显示与隐藏
ObjectAnimationUsingKeyFrames ObjectAnimation = new ObjectAnimationUsingKeyFrames();
ObjectAnimation.Duration = matrixAnimation.Duration;
DiscreteObjectKeyFrame kf1 = new DiscreteObjectKeyFrame(Visibility.Visible, TimeSpan.FromMilliseconds());
ObjectAnimation.KeyFrames.Add(kf1);
story.Children.Add(ObjectAnimation);
//Storyboard.SetTargetName(border, border.Name);
Storyboard.SetTargetProperty(ObjectAnimation, new PropertyPath(UIElement.VisibilityProperty));
#endregion
story.FillBehavior = FillBehavior.Stop;
story.Begin(border, true);
}
}
}
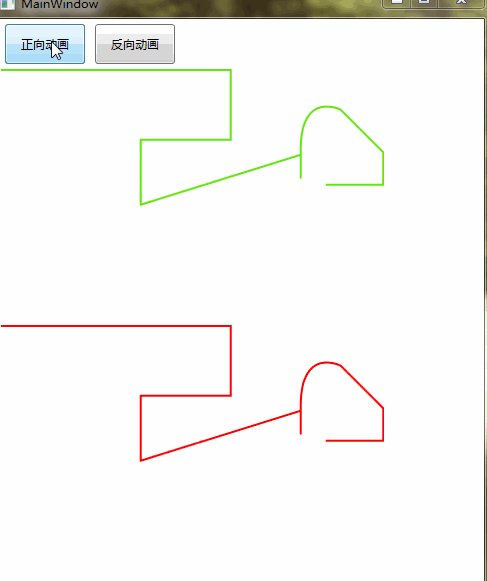
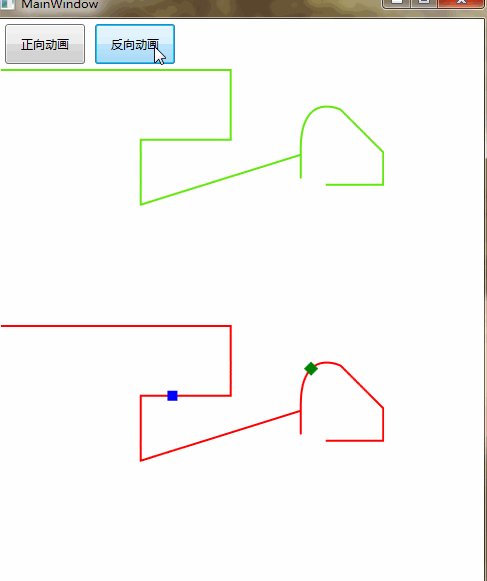
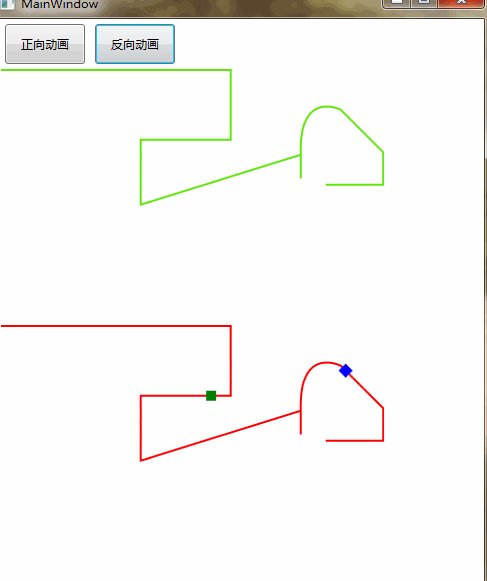
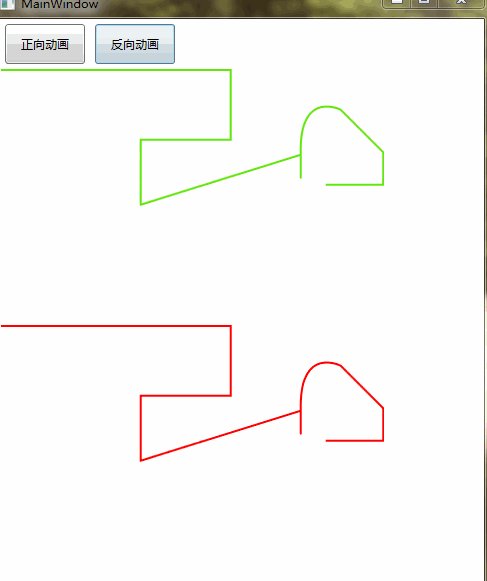
执行效果如下:

写这个Path反转的目的是动态生成动画的时候,可以逆向执行动画,而不必为逆向动画重新画一个Path.
上面代码中反转Path有bug(各种不同的Path数据格式,下面是修复后的代码)
string ConvertReverseData(string data)
{
data = data.Replace("M", "");
Regex regex = new Regex("[a-z]", RegexOptions.IgnoreCase);
MatchCollection mc = regex.Matches(data);
//item1 从上一个位置到当前位置开始的字符 (match.Index=原始字符串中发现捕获的子字符串的第一个字符的位置。)
//item2 当前发现的匹配符号(L C Z M)
List<Tuple<string, string>> tmpList = new List<Tuple<string, string>>();
int curPostion = ;
for (int i = ; i < mc.Count; i++)
{
Match match = mc[i];
if (match.Index != curPostion)
{
string str = data.Substring(curPostion, match.Index - curPostion);
tmpList.Add(new Tuple<string, string>(str, match.Value));
}
curPostion = match.Index + match.Length;
if (i + == mc.Count)//last
{
tmpList.Add(new Tuple<string, string>(data.Substring(curPostion), match.Value));
}
}
List<string[]> spList = new List<string[]>();
Regex regexnum = new Regex(@"(\-?\d+\.?\d*)", RegexOptions.IgnoreCase);
for (int i = ; i < tmpList.Count; i++)
{
//处理坐标数据 ex M 96 288 C 576 0, 0 0, 480 288
//ex M 10,100 C 35,0 135,0 160,100 180,190 285,200 310,100
//ex M95,50 L324.67997,50 324.67997,119.67997 234.67998,119.67997 234.67998,184.68002
//344.67999,184.68002 394.68,134.67999 C394.68,134.67999 394.68,189.68005
//394.68,129.68002 394.68,69.679984 434.68002,89.679985 434.68002,89.679985
// L477.18005,132.18003 477.18005,164.68004 419.68006,164.6800
MatchCollection childMcs = regexnum.Matches(tmpList[i].Item1);
if (childMcs.Count % != )
{
//分组数据有问题
continue;
}
int groups = childMcs.Count / ;
var strTmp = new string[groups];
for (int j = ; j < groups; j++)
{
string cdatas = childMcs[j * ] + "," + childMcs[j * + ];//重组数据
strTmp[j] = cdatas;
}
spList.Add(strTmp);
} #region 逆向数据
List<string> strList = new List<string>();
for (int i = spList.Count - ; i >= ; i--)
{
string[] clist = spList[i];
for (int j = clist.Length - ; j >= ; j--)
{
if (j == clist.Length - && i > )//对于第二个元素增加 L或者C的标识
{
var pointWord = tmpList[i - ].Item2;//获取标识
strList.Add(pointWord + clist[j]);
}
else
{
strList.Add(clist[j]);
//M10,50 L44.679973,69.679973 C43.627604,76.057983 43.410881,76.928271 41.082803,81.687898
if (clist.Length == && i > )//说明只有一个元素 ex L44.679973,69.679973
{
strList.Add(tmpList[i - ].Item2);
}
}
}
}
string reverseData = "M" + string.Join(" ", strList);
#endregion return reverseData; }
如果大家在使用过程中还有发现算法bug,请在下方评论并把data贴出来。粘贴格式如下:
<Path x:Name="path0" Data="M 96 288 C 576 0, 0 0, 480 288"
Stretch="None" Stroke="#FF61E70A" StrokeThickness="" />
WPF路径动画(动态逆向动画)的更多相关文章
- WPF学习之绘图和动画
如今的软件市场,竞争已经进入白热化阶段,功能强.运算快.界面友好.Bug少.价格低都已经成为了必备条件.这还不算完,随着计算机的多媒体功能越来越强,软件的界面是否色彩亮丽.是否能通过动画.3D等效果是 ...
- WPF学习之绘图和动画--DarrenF
Blend作为专门的设计工具让WPF如虎添翼,即能够帮助不了解编程的设计师快速上手,又能够帮助资深开发者快速建立图形或者动画的原型. 1.1 WPF绘图 与传统的.net开发使用GDI+进行绘图不 ...
- WPF学习(12)动画
本篇来学习WPF的动画.什么是动画?动画就是一系列帧.在WPF中,动画就是在一段时间内修改依赖属性值的行为,它是基于时间线Timeline的.有人会说,要动画干嘛,华而不实,而且添加了额外的资源消耗而 ...
- 《深入浅出WPF》笔记——绘画与动画
<深入浅出WPF>笔记——绘画与动画 本篇将记录一下如何在WPF中绘画和设计动画,这方面一直都不是VS的强项,然而它有一套利器Blend:这方面也不是我的优势,幸好我有博客园,能记录一 ...
- WPF:完美自定义MeaagseBox 动画 反弹 背景模糊 扁平化
不知道为什么,WPF的MeaageBox的风格还停留在Win 2000的风格... 很久前就想自己封装一个MessageBox出来,但是都只是简单的封装,不怎么具有通用性.这次终于搞完了. 使用方法和 ...
- WPF圆形环绕的Loading动画
原文:WPF圆形环绕的Loading动画 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/yangyisen0713/article/details/ ...
- WPF编游戏系列 之七 动画效果(2)
原文:WPF编游戏系列 之七 动画效果(2) 上一篇已经对关闭窗口图标进行了动画效果处理,本篇将对窗口界面的显示和关闭效果进行处理.由于所有的动画效果都是针对窗口界面的Canvas,所以 ...
- WPF编游戏系列 之六 动画效果(1)
原文:WPF编游戏系列 之六 动画效果(1) 本篇主要针对界面进行动画效果处理.首先在打开或关闭界面时,使其产生动态效果而不是生硬的显示或消失(如下图).其次在鼠标放到关闭窗口图标上时, ...
- [WPF] 玩玩彩虹文字及动画
1. 前言 兴致来了玩玩 WPF 的彩虹文字.不是用 LinearGradientBrush 制作渐变色那种,是指每个文字独立颜色那种彩虹文字.虽然没什么实用价值,但希望这篇文章里用 ItemsCon ...
随机推荐
- SQLServer中的死锁的介绍
简介 什么是死锁? 我认为,死锁是由于两个对象在拥有一份资源的情况下申请另一份资源,而另一份资源恰好又是这两对象正持有的,导致两对象无法完成操作,且所持资源无法释放. 什么又是阻塞? 阻塞是 ...
- SQLServer和Oracle创建视图用户
在数据集成的开发中,经常会需要给对方创建视图,让其可以查看一些必要的数据.既在数据库中创建用户,并赋给该用户查询视图的权限 一.SQLServer --创建登录用户账户USE [master] GO ...
- CentOS 6.5 生产环境编译安装LNMP
一.环境准备 1.操作系统安装:CentOS 6.5 64位最小化安装. 2.配置好IP.DNS.网关.主机名 3.配置防火墙,开启80.3306端口 vim /etc/sysconfig/iptab ...
- 身份证校验(java)
判断是第几代身份证(第一代15位, 第二代18位) if (cardId.length() == 15 || cardId.length() == 18) { if (!this.cardCodeVe ...
- pt-diskstats 报错 Can't locate Time/HiRes.pm in @INC
调用 pt-diskstats 时报错如下Can't locate Time/HiRes.pm in @INC [root@localhost ~]# pt-diskstats Can't locat ...
- Windows7 系统 CMD命令行,点阵字体不能改变大小以及中文乱码的问题
之前装了oracle 11g后,发现开机速度竟然奇葩的达到了3分钟.经过旁边大神指点,说是因为oracle某个(具体不清楚)服务,在断网的时候会不断的ping网络,导致速度变慢.然后就关服务呗,然后一 ...
- C#显示SQL语句格式
--SQL SERVER生成测试环境: Create database Test; go USE [Test] GO if OBJECT_ID('Tab','U') is not null drop ...
- 一:Go编程语言规范--块、声明、作用域
1.块 块为一对大括号括住的声明和语句.块 = "{" { 语句 ";" } "}" . 除显式源码块外,还有隐式块: 全域块 包含所有的G ...
- GDB教程详解
GDB是GNU开源组织发布的一个强大的UNIX下的程序调试工具.或许,各位比较喜欢那种图形界面方式的,像VC.BCB等IDE的调试,但如果你是在UNIX平台下做软件,你会发现GDB这个调试工具有比VC ...
- Hadoop2.6 datanode配置在线更新
datanode 的配置可以在线更新了,http://blog.cloudera.com/blog/2015/05/new-in-cdh-5-4-how-swapping-of-hdfs-datano ...
