DOM基础3
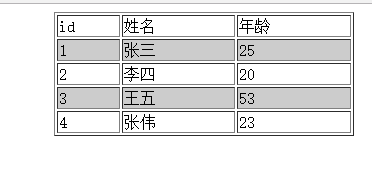
隔行变色
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- <script>
- window.onload=function(){
- var oTab=document.getElementById('table1');
- for(var i=0;i<oTab.tBodies[0].rows.length;i++){
- if(i%2){
- oTab.tBodies[0].rows[i].style.background='';
- }
- else{
- oTab.tBodies[0].rows[i].style.background='#ccc';
- }
- }
- }
- </script>
- </head>
- <body>
- <table id="table1" border="1" width="300" align="center">
- <thead>
- <td>id</td>
- <td>姓名</td>
- <td>年龄</td>
- </thead>
- <tbody>
- <tr>
- <td>1</td>
- <td>张三</td>
- <td>25</td>
- </tr>
- <tr>
- <td>2</td>
- <td>李四</td>
- <td>20</td>
- </tr>
- <tr>
- <td>3</td>
- <td>王五</td>
- <td>53</td>
- </tr>
- <tr>
- <td>4</td>
- <td>张伟</td>
- <td>23</td>
- </tr>
- </tbody>
- </table>
- </body>
- </html>

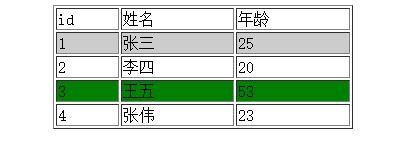
鼠标移入高亮显示
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- <script>
- window.onload=function(){
- var oTab=document.getElementById('table1');
- var oldColor='';
- for(var i=0;i<oTab.tBodies[0].rows.length;i++){
- oTab.tBodies[0].rows[i].onmouseover=function(){
- oldColor=this.style.background;
- this.style.background='green';
- }
- oTab.tBodies[0].rows[i].onmouseout=function(){
- this.style.background=oldColor;
- }
- if(i%2){
- oTab.tBodies[0].rows[i].style.background='';
- }
- else{
- oTab.tBodies[0].rows[i].style.background='#ccc';
- }
- }
- }
- </script>
- </head>
- <body>
- <table id="table1" border="1" width="300" align="center">
- <thead>
- <td>id</td>
- <td>姓名</td>
- <td>年龄</td>
- </thead>
- <tbody>
- <tr>
- <td>1</td>
- <td>张三</td>
- <td>25</td>
- </tr>
- <tr>
- <td>2</td>
- <td>李四</td>
- <td>20</td>
- </tr>
- <tr>
- <td>3</td>
- <td>王五</td>
- <td>53</td>
- </tr>
- <tr>
- <td>4</td>
- <td>张伟</td>
- <td>23</td>
- </tr>
- </tbody>
- </table>
- </body>
- </html>

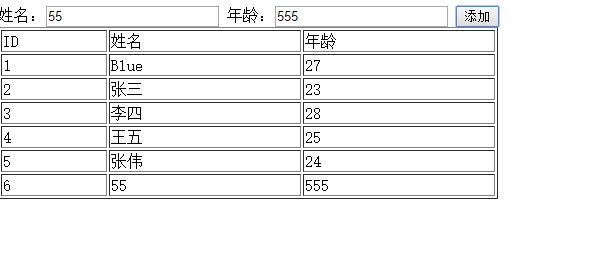
添加一行
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="utf-8">
- <title>无标题文档</title>
- <script>
- window.onload=function ()
- {
- var oTab=document.getElementById('tab1');
- var oBtn=document.getElementById('btn1');
- var oName=document.getElementById('name');
- var oAge=document.getElementById('age');
- oBtn.onclick=function ()
- {
- var oTr=document.createElement('tr');
- var oTd=document.createElement('td');
- oTd.innerHTML=oTab.tBodies[0].rows.length+1; //?
- oTr.appendChild(oTd);
- var oTd=document.createElement('td');
- oTd.innerHTML=oName.value;
- oTr.appendChild(oTd);
- var oTd=document.createElement('td');
- oTd.innerHTML=oAge.value
- oTr.appendChild(oTd);
- oTab.tBodies[0].appendChild(oTr);
- };
- };
- </script>
- </head>
- <body>
- 姓名:<input id="name" type="text" />
- 年龄:<input id="age" type="text" />
- <input id="btn1" type="button" value="添加" />
- <table id="tab1" border="1" width="500">
- <thead>
- <td>ID</td>
- <td>姓名</td>
- <td>年龄</td>
- </thead>
- <tbody>
- <tr>
- <td>1</td>
- <td>Blue</td>
- <td>27</td>
- </tr>
- <tr>
- <td>2</td>
- <td>张三</td>
- <td>23</td>
- </tr>
- <tr>
- <td>3</td>
- <td>李四</td>
- <td>28</td>
- </tr>
- <tr>
- <td>4</td>
- <td>王五</td>
- <td>25</td>
- </tr>
- <tr>
- <td>5</td>
- <td>张伟</td>
- <td>24</td>
- </tr>
- </tbody>
- </table>
- </body>
- </html>

DOM基础3的更多相关文章
- HTML DOM基础知识
HTML DOM基础知识 一.什么是DOM? 1.HTML DOM 定义了访问和操作HTML文档的标准方法. 2.HTML DOM 把 HTML 文档呈现为带有元素.属性和文本的树结构(节点树). 3 ...
- Javascript DOM基础(一)概念
Dom基础概念: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" ...
- jQuery DOM基础
jQuery DOM基础 1.对元素内容的获取和修改: 表单用value(),普通元素用html()和text(). html() html(value)设置和获取html内容,有html标签会自动 ...
- js入门——Dom基础
DOM=DocumentObject Model,文档对象模型. Dom有三个不同的部分. 1.核心DOM 也是最基础的文档结构的标准模型 2.XMLDOM 针对XML文档的标准模型 3.HTML D ...
- 第一百一十三节,JavaScript文档对象,DOM基础
JavaScript文档对象,DOM基础 学习要点: 1.DOM介绍 2.查找元素 3.DOM节点 4.节点操作 DOM(Document Object Model)即文档对象模型,针对HTML和XM ...
- DOM基础(四)
每次写DOM的时候,就觉得好像没什么好写,因为涉及到知识点的方面的确不多,对于DOM来说,更多的还是练习为主.在练习的时候,最好能结合着js基础语法的知识点来学习.这样,在学习DOM的时候就不会那么枯 ...
- DOM基础(二)
在我之前写的DOM基础(一)的文章中提到过兼容性的问题,也就是在获取标签间文本信息的时候,早期的火狐版本是不支持innerText的,只支持textContent ,现在的火狐浏览器两者都支持.而IE ...
- BOM基础 计时器 定时器 DOM 基础
-------------------------------------------滴水穿石,我心永恒. day48 CSSJS 1 ECMA script 2 BOM browser object ...
- 第五讲 DOM基础
DOM基础: 什么是DOM:其实就是dovument,div获取.修改样式等等,但是不只是js的组成部分,而且还是一套规范,规定了这些浏览器怎么处理这些操作: 浏览器支持情况:IE(IE7-8,10% ...
- JavaScript Dom基础-9-Dom查找方法; 设置DOM元素的样式; innerHTML属性的应用; className属性的应用; DOM元素上添加删除获取属性;
JavaScript Dom基础 学习目标 1.掌握基本的Dom查找方法 domcument.getElementById() Domcument.getElementBy TagName() 2.掌 ...
随机推荐
- apache ab下载测试
http://httpd.apache.org/docs/2.0/programs/ab.html-->http://httpd.apache.org/docs/current/platform ...
- Java大数处理类:BigInteger类和BigDecimal类
当我们要处理非常大的数据时,平常用的数据类型已不足以表示,在Java中有两个类BigInteger和BigDecimal分别表示大整数类和大浮点数类,这两个类在理论上只要计算机内存足够大就能够表示无线 ...
- Swift - @IBDesignable和@IBInspectable
前言: 用storyboard/xib搞项目时,一些属性在Interface Builder上时无法设置,比如常用的layer的一些属性cornerRadius,borderColor等 (有时没必须 ...
- UISplitViewController - iPad分屏视图控制器
UISplitViewController - 分屏视图控制器 概述 UISplitViewController 是一个容器vc, 展示一个 master-detail(主-详(从))界面. 主视图改 ...
- 数据结构之AVL树
AVL树是高度平衡的而二叉树.它的特点是:AVL树中任何节点的两个子树的高度最大差别为1. 旋转 如果在AVL树中进行插入或删除节点后,可能导致AVL树失去平衡.这种失去平衡的可以概括为4种姿态:LL ...
- jquery.query.js 插件(示例及简单应用)
帮助文档 var url = location.search; > "?action=view§ion=info&id=123&debug&te ...
- HTTP 请求头中的 X-Forwarded-For
https://imququ.com/post/x-forwarded-for-header-in-http.html
- eclipse中的任务标记(TODO、FIXME、XXX)
eclipse Task Tags: TODO -用来提醒该标识处的代码有待返回继续编写.更新或者添加.该标签通常在注释块的源文件顶部. FIXME -该标签用来提醒你代码中存在稍后某个时间需要修改的 ...
- 【转载】 Pyqt QStackedWidget堆栈窗体
转载地址: http://blog.csdn.net/a649518776/article/details/6636578 下面用代码实现上面窗口的设计 # -*- coding: utf-8 -*- ...
- python 之socket 网络编程
socket通常也称作"套接字",用于描述IP地址和端口,是一个通信链的句柄,应用程序通常通过"套接字"向网络发出请求或者应答网络请求. socket起源于Un ...
