css中的display以及position属性
我们都知道,元素分为行内元素和块级元素,在页面布局中,我们常常需要让行内元素具有块级元素的特性,或者使块级元素转换成行内元素,这就要使用我们的display属性了.
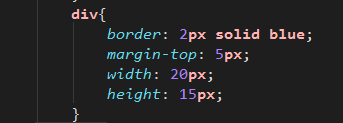
我们先定义三个div:


以上的三个div都是块级元素,输出的结果为:

块级元素的特征就是各占一行.
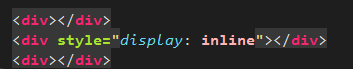
接下来用display将第二个div转换成行内元素:(先看一下几个现象)
1.

结果变成了:

2.
将后面两个div都转成行内元素:

结果是:

3.
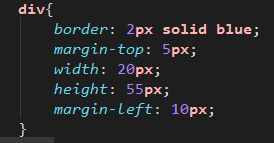
只把第二个元素转换为行内元素,增加div的高度:

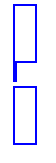
结果是这样:

4.
把所有的div转换成行内元素:

结果:

以上结果是由什么导致的,我们来分析一下:
首先,三个div是块级元素,输出的结果就是从上到下依次排列.
当我使用display将第二个div转换成行内元素时,想像中的应该是第一个div独占一行第二个div和第三个div排在第三行,但是结果却是现象1那样,各占一行,结果与想象不一致,所以我们要多实践.
接下来我继续让第二个和第三个div都转换成行内元素,后两个div排在了一行(现象2).
最后把所有的div转成了行内元素,三个div都转成了一行(现象4).
不知道你们注意到没有:
1.(现象2)中,第二个div转变成了行内元素之后,我宽度没有任何的改变,但是结果就是被转变的div没有宽度.
2.在(现象3)中,我特意增加了div的高度,第二个div没有任何变化
3.转变成行内元素的div顶部紧跟着上一个div
其实这些都是行内元素的特性,既然都到这里了,我还是把它写出来供大家参考吧:
1.针对行内元素设置的宽和高都是无效的.
2.行内元素的margin-left,margin-right有效,margin-top,margin-bottom无效.
以上现象已经充分显现出了行内元素的特性.也体现出了display的作用.我们再来看一个将行内元素转换成块级元素的例子:
先设置边框及元素:


结果:

好像看不出什么,那接下来:
将第二个span用display设置成块级元素,增加span长度和高度的设置:


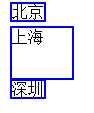
结果:

通过这个例子:我们看到第二个span已经转成了块级元素,设置的宽和高都起了作用.
display是页面布局中常用的属性,也是比较重要的属性,我们应该熟练掌握他的用法并加以应用.
再介绍一个position属性:
position是一种定位的方法,它分为相对定位,绝对定位,静态定位以及固定定位:
先进行如下设置:


输出结果:

我们看到了div的位置如上图所示:
先介绍相对定位(relative):
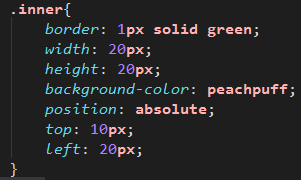
对.inner进行设置:

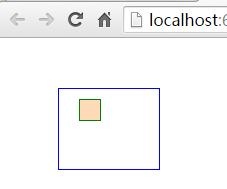
结果:

内层div的位置在外层div内发生了移动,它的参照对象是本身的div,不会脱离常规流,也不会对其他的元素造成影响.
下面看绝对定位(absolute):

结果:

这个结果说明了绝对定位使元素脱离常规流,它的参照点变为了容器的基点,也就是浏览器的基点.
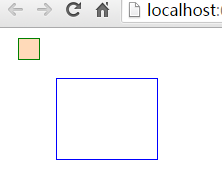
但是,如果它外层的div也有设置position属性的(除了static),那么它的参照点就是外层div的左上顶点.
如下图:


结果:

静态定位:
是position的默认属性:
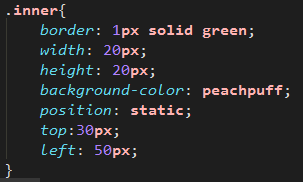
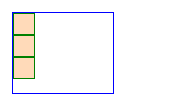
设置:


结果:

静态定位会使元素正常定位并按照元素出现的顺序依次格式化,如上图.
固定定位(fixed):
将元素固定在某一位置,不随滚动条滚动而移动,这里不做详细的讨论了.
css中的display以及position属性的更多相关文章
- CSS中常见的位置(position)属性
常用的位置属性列表: position(top.bottom.left.right) .overflow.z-index position用法: 值 描述 relative 相对定位,原位置仍占用空间 ...
- CSS中的display属性
CSS中的display属性 display:block是可以把非块级元素强制转换为块级元素显示,如内嵌元素span,原来不支持设置宽高,宽度是由内容撑开的,几个span元素是在同一行内的,如果给sp ...
- CSS布局 ——从display,position, float属性谈起(转)
CSS布局 ——从display,position, float属性谈起 页面布局,或者是在页面上做些小效果的时候经常会用到 display,position和float 属性,如果对它们不是很了 ...
- 理解与应用css中的display属性
理解与应用css中的display属性 display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none block inline inline-block inherit 下面, ...
- CSS中的display属性(none,block,inline,inline-block,inherit)
css中的display属性(none,block,inline,inline-block,inherit) display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none bl ...
- 细说CSS中的display属性
相信大部分奋战在前端的,尤其在前端攻城的过程中,有一种越陷越深的感觉,不错,一如前端深似海,从此妹子是浮云啊,前端上手容易,深入难啊!下面我就CSS中的display属性讲下我自己所积累的,与大家共享 ...
- 使用jquery修改css中带有!important的样式属性
当CSS中含有!important的样式属性时,普通的修改方式是会出现失败的.如下: <div class="test">使用jquery修改css中带有!import ...
- 如何利用 jQuery 修改 css 中带有 !important 的样式属性?
使用 jQuery 修改 css 中带有 !important 的样式属性 外部样式为: div.test { width:auto !important; overflow:auto !import ...
- CSS布局 ——从display,position, float属性谈起
页面布局,或者是在页面上做些小效果的时候经常会用到 display,position和float 属性,如果对它们不是很了解的话,很容易出现一些莫名其妙的效果,痛定思痛读了<CSS Master ...
随机推荐
- web工程目录结构
/WEB-INF/web.xml Web应用程序配置文件,描述了 servlet 和其他的应用组件配置及命名规则. /WEB-INF/classes/包含了站点所有用的 class 文件,包括 ser ...
- GAT2.0使用文档(单接口开发)
3 开始写用例 3.1接口用例开发 1) 准备工作 l 第一步从github(https://github.com/GeneralAutomationTesting/GAT2.0 ...
- String类型,Function类型
1.String类型: 1)创建String对象: var str=new String(s); String(s); 参数:参数 s 是要存储在 String 对象中的值或转换成 ...
- keytool的使用
1. 创建数字证书 keytool -genkey -v -alias scent -dname "CN=John,OU=MNG,O=Corp,L=Hangzhou,ST=Zhejiang, ...
- bat 命令分行写
myprog parameter parameter parameter parameter parameter parameter parameter parameter parameter par ...
- SQL Server 2008教程和Microsoft® SQL Server® 2008 R2 SP2 - Express Edition下载
教程 SQL Server 2008 Tutorialhttp://www.quackit.com/sql_server/sql_server_2008/tutorial/ 数据库下载 Microso ...
- CentOs 设置静态IP 方法
在做项目时由于局域网采用自动获取IP的方式,导到每次服务器重启主机IP都会变化. 为了解决这个问题,需要设置静态IP. 1.修改网卡配置 编辑:vi /etc/sysconfig/network-sc ...
- 断言(ASSERT)的用法
我一直以为assert仅仅是个报错函数,事实上,它居然是个宏,并且作用并非“报错”. 在经过对其进行一定了解之后,对其作用及用法有了一定的了解,assert()的用法像是一种“契约式编程”,在我的理解 ...
- Linux 日常命令
命令 介绍说明 pwd 打印出当前所在目录 mkdir 创建一个目录 rmdir 删除一个目录 rm 删除文件或目录 -r:删除目录时必须加上 cp 复制一个文件或目录 -r:复制 ...
- centos7 docker mysql56
yum -y install docker docker pull centos docker run --name=mysqltmp -i -t centos /bin/bash yum -y in ...
