.net学习之Session、Cookie、手写Ajax代码以及请求流程
1.IIS 7 以上版本集成了两种模式,一种是经典模式,一种是集成模式(直接将asp.net框架集成到IIS中)
2.浏览器和服务器端通过什么技术来实现的?Socket(套接字),通信的语法是HTTP协议,也就是请求报文和响应报文
3.浏览器请求asp.net页面实际是请求的asp.net页面里的ProcessRequest方法
4.请求一般处理程序时,找到ashx页面后台类ashx.cs,创建类对象并调用ProcessRequest方法,生成响应报文体,发回浏览器
5.post表单提交方式:数据以请求报文体的方式传递,格式像:txtname=james&txtpwd=123
6.一般处理程序实现了IHttpHandler接口
WebForm后台页面类继承于Page类,Page类实现了IHttpHandler接口
7.WebForm一个前台页面文件,在第一次被访问时,会被编译成一个类,类名字和页面名字基本一致,只不过把.aspx换成_aspx,比如1.aspx换成1_aspx,前台页面类继承于后台页面类
8.在WebForm整个前台页面中没有使用runatserver属性的情况下,整个页面的html代码被封装到前台页面类的_Render_control方法中
9.关于Server.Excute //服务器端包含,比如在WebForm1.aspx页面中包含WebForm2.aspx页面
WebForm1.aspx Page_Load事件中有如下代码
Response.Write("WebForm1.aspx.cs");
Server.Execute("~/WebForm2.aspx");
此时执行的顺序是:
WebForm1.aspx.cs
WebForm2.aspx.cs
WebForm2.aspx
WebForm1.aspx
相当于WebForm1中包含了WebForm2页面
10.asp.net中的状态信息保持方案
客户端:ViewState、隐藏域、Cookie、ControlState、QueryString,其中ViewState和ControlState本质就是隐藏域
服务器端:Session、Application、Caching、Database
11.写cookie就是服务器端生成响应报文头,告诉浏览器在硬盘中存储cookie,每次当浏览器请求当前服务器,就会把cookie生成请求报文头发送给服务器,发送的cookie是不带cookie的失效时间的
12.给cookie设置访问的路径
HttpCookie cookie = new HttpCookie("username", "aa");
cookie.Path = "/admin/";//表示只在访问admin文件夹路径下的页面才传递cookie
cookie.Domain = "air.51xieyun.com";//表示在二级域名下cookie也传递
cookie.Expires = DateTime.Now.AddDays(7);//加入cookie过期时间,cookie保存在硬盘中,否则保存在浏览器缓存中
Response.Cookies.Add(cookie);
13..net中有Session池,所有的Session都是存储在Session池中,每个session都有一个ASP.NET_SessionId,浏览器发送请求的时候,服务器端将sessionId以cookie的形式返回给浏览器并且cookie没有过期时间,存储在浏览器缓存中,当下次请求的时候会将sessionId发送给服务器,服务器根据sessionId从session池中得到session,然后得到session中存储的值
14.如果浏览器禁用cookie,可以在Web.config中System.Web节点下写上 <sessionState cookieless="AutoDetect"></sessionState>,让cookie以url的形式传递
15.一般处理程序中,如果要访问session,必须实现IRequiresSessionState接口,该接口里面什么都没有,是标量接口,当请求一般处理程序的时候,先尝试将页面类对象转换为IRequiresSessionState接口对象,如果转换不成功,则不加载Session对象,如果转换成功则从请求报文头中获得cookie里的sessionId,然后到服务器的session池中根据sessionId找到session对象,并将其引用赋值给页面对象的session属性
16.手写Ajax代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
window.onload = function() {
document.getElementById("btnAjaxGet").onclick = function () {
//创建异步对象
var xmlHttpRequest = new XMLHttpRequest();
//设置参数
xmlHttpRequest.open("get", "/Handler1.ashx?key=1&a=2");
//让get请求不从浏览器获取缓存数据
xmlHttpRequest.setRequestHeader("If-Modified-Since", "0");
//设置回调函数
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {
alert(xmlHttpRequest.responseText);
}
}
//发送异步请求
xmlHttpRequest.send(null);
} document.getElementById("btnAjaxPost").onclick = function () {
//创建异步对象
var xmlHttpRequest = new XMLHttpRequest();
//设置参数
xmlHttpRequest.open("post", "/Handler1.ashx");
//post 不需要这个,不会从浏览器缓存中获取数据
//xmlHttpRequest.setRequestHeader("If-Modified-Since", "0");
//post 需要这个 form的enctype值
xmlHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//设置回调函数
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {
alert(xmlHttpRequest.responseText);
}
}
//发送异步请求
xmlHttpRequest.send("key=1&a=2");
}
} </script>
</head>
<body> <input type="button" id="btnAjaxGet" value="ajaxGet" />
<br />
<input type="button" id="btnAjaxPost" value="ajaxPost" />
</body>
</html>
public class Handler1 : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write("当前时间:" + DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") + " key=" + context.Request["key"] + " a=" + context.Request["a"]);
} public bool IsReusable
{
get
{
return false;
}
}
}
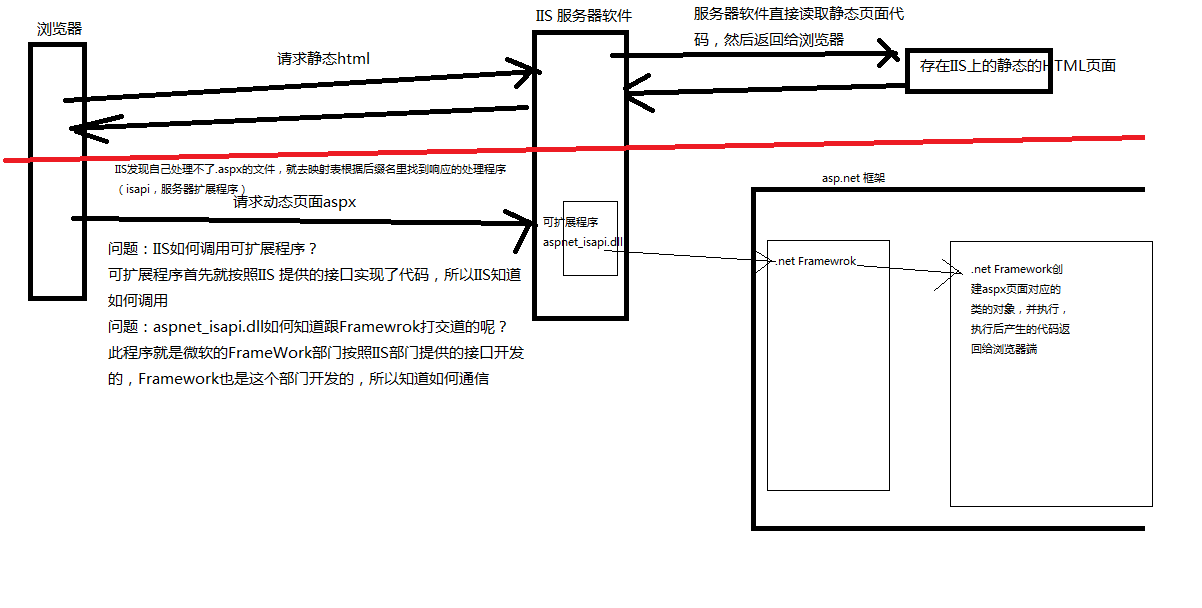
17.ASP.NET请求IIS流程

18.asp.net一般处理程序整体运行图

19.服务器处理页面整体流程,包括页面生命周期

.net学习之Session、Cookie、手写Ajax代码以及请求流程的更多相关文章
- 深度学习-tensorflow学习笔记(1)-MNIST手写字体识别预备知识
深度学习-tensorflow学习笔记(1)-MNIST手写字体识别预备知识 在tf第一个例子的时候需要很多预备知识. tf基本知识 香农熵 交叉熵代价函数cross-entropy 卷积神经网络 s ...
- 深度学习-tensorflow学习笔记(2)-MNIST手写字体识别
深度学习-tensorflow学习笔记(2)-MNIST手写字体识别超级详细版 这是tf入门的第一个例子.minst应该是内置的数据集. 前置知识在学习笔记(1)里面讲过了 这里直接上代码 # -*- ...
- 前端面试题整理——手写AJAX
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 一套手写ajax加一般处理程序的增删查改
倾述下感受:8天16次驳回.这个惨不忍睹. 好了不说了,说多了都是泪. 直接上代码 : 这个里面的字段我是用动软生成的,感觉自己手写哪些字段太浪费时间了,说多了都是泪 ajax.model层的代码: ...
- 一文全解:利用谷歌深度学习框架Tensorflow识别手写数字图片(初学者篇)
笔记整理者:王小草 笔记整理时间2017年2月24日 原文地址 http://blog.csdn.net/sinat_33761963/article/details/56837466?fps=1&a ...
- 怎么手写Ajax实现异步刷新
所谓的异步刷新,就是不刷新整个网页进行更新数据. 只有通过js才能实现Ajax,进而实行异步刷新 表单提交数据和Ajax提交数据的区别:表单提交是提交的整个页面中的数据,提交数据之后会抛弃之前的页面( ...
- 不借助jquery封装好的ajax,你能用js手写ajax框架吗
不借助jquery封装好的ajax,你能手写ajax框架吗?最基础的ajax框架,一起来围观吧. .创建XMLHttpRequest对象 var xhr = new XMLHttpRequest(); ...
- 【OpenCV学习笔记】之六 手写图像旋转函数---万丈高楼平地起
话说,平凡之处显真格,这一点也没错! 比如,对旋转图像进行双线性插值,很简单吧? 可,对我,折腾了大半天,也没有达到预期效果! 尤其是三个误区让我抓瞎好久: 1,坐标旋转公式. 这东西,要用 ...
- 如何手写Ajax实现异步刷新
所谓的异步刷新,就是不刷新整个网页进行更新数据. 只有通过js才能实现Ajax,进而实行异步刷新 表单提交数据和Ajax提交数据的区别:表单提交是提交的整个页面中的数据,提交数据之后会抛弃之前的页面( ...
随机推荐
- [转载]Web 研发模式演变
原文链接:https://github.com/lifesinger/blog/issues/184 前不久徐飞写了一篇很好的文章:Web 应用的组件化开发.本文尝试从历史发展角度,说说各种研发模式的 ...
- PHP中为位运算符(几乎很少用)
PHP语言里的位运算符&.|.^ .~.〈〈 .〉〉 "&" 按位与运算 按位与运算符"&"是双目运算符.其功能是参与运算的两数各对应的 ...
- Android 解析JSON格式数据
比起XML,JSON主要优势在于它的体积更小,在网络上传输的时候可以更省流量.但缺点在于,它的语义性较差,显示不如XML直观. JSON格式 : { "name_A" : &qu ...
- HDU 3535 分组混合背包
http://acm.hdu.edu.cn/showproblem.php?pid=3535 题意:有n组工作,T时间,每个工作组中有m个工作,改组分类是s,s是0是组内至少要做一件,是1时最多做一件 ...
- sizeof进行结构体大小的判断
typedef struct{ int a; char b;}A_t;typedef struct{ int a; char b; char c;}B_t;typedef ...
- java切换VPN让你像幽灵一样出现在全国各地
在很多情况下,有些网络应用的需求会要求模拟人在不同地区访问网站和应用.因而切换IP也就应运而生了,然而IP作为一种稀缺资源不是随便可以获得的.因而会想到应用程序切换VPN来达到全国不同地区访问网络.因 ...
- Unity3d《Shader篇》法线贴图
效果图 贴图 法线贴图 //代码 Shader "Custom/NormalMap" { Properties { _MainTex ("Texture", 2 ...
- C++库(TinyXML)
C++库(TinyXML) 什么是XML? "当 XML(扩展标记语言)于 1998 年 2 月被引入软件工业界时,它给整个行业带来了一场风暴.有史以来第一次,这个世界拥有了一种用来结构化文 ...
- NEFU 1112 粉刷栅栏算法
题目链接 中文题 简单搜索题 例数据 输入 6 1 1 1 1 9 9 输出 3 注意是每一个递归搜索都返回一个min 而不是只有总的返回min #include <cstdio> #in ...
- 将txt多行文本合并成一行
1.用word打开txt文本2.打开“替换”功能,查找内容“^p”,替换内容为“,”(均无双引号).即可把多列文字合并为一行.
