nodeJS+bootstarp+mongodb整一个TODO小例子
又是一个简单的小玩意儿, 不过有个大玩意儿,就是nosql的mongodb(文件大小:130M), 你要下载一个mongdodb, 去官方网站下载
安装以后在mongodb的命令行目录下执行
mongod --dbpath=c:\mongodbInfo\ --port 27017
这个命令会在C盘新建一个叫做mongodInfo的目录用来保存mongodb的数据;
nodeJS要安装mongodb的依赖库, 通过npm进行安装
npm install mongodb
mongodb的API可以通过这里查看,打开API:
这些是项目依赖, 其实就是express和mongodb这两个, 剩下的都是express自带的:
"dependencies": {
"cookie-parser": "~1.3.3",
"debug": "~2.0.0",
"body-parser": "~1.8.4",
"express": "~4.9.8",
"jade": "~1.6.0",
"mongodb": "~1.3.23",
"morgan": "~1.3.2",
"serve-favicon": "~2.1.7"
}
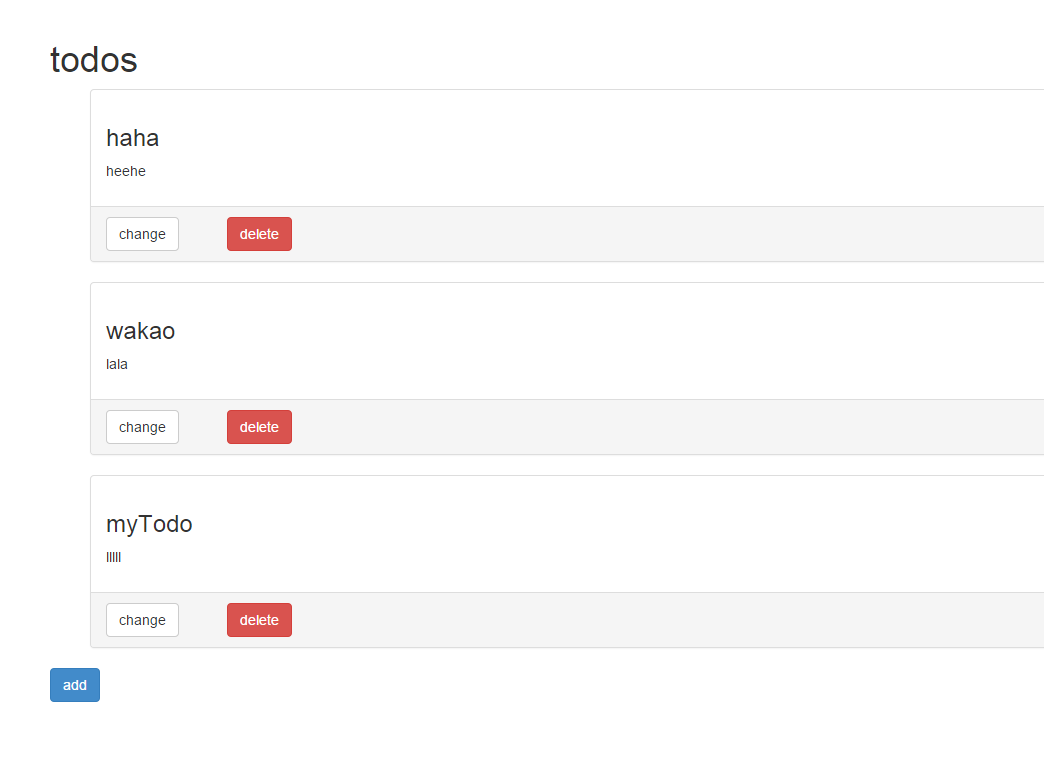
完成的结果图是这样的:



因为我们这盘弄得是数据库, 所以起码要有一个连接数据库和操作数据库的函数, mongodb的数据库接有很多种, 主要是因为版本不同, 接口有变, 但是还好的是高版本的数据库连接方式有做向前兼容,
这个模块做的事情是 连接数据库, 我们也可以通过实例化Col对collecionion(collectioninon就是mysql中的table)进行删除和添加collection:
//文档地址:http://mongodb.github.io/node-mongodb-native/1.4/
//mongodb已经更新到了2.0了,我勒个去;
var mongodb = require('mongodb');
//数据库连接的配置
var MONGOURL = "mongodb://localhost:27017/"; var open = function(name, callback) {
/*
//1.2版本和1.4版本mongodb的连接方式;,2.0的mongodb连接有向前兼容;
var server = new mongodb.Server('localhost', 27017, {auto_reconnect:true});
var db = new mongodb.Db(name, server, {safe:true});
db.open(function(err, db){
if(!err){
console.log('connect db');
callback&&callback(db);
};
});
*/
// 这样的连接方式还是比较好理解的;
var MongoClient = require('mongodb').MongoClient;
// name为数据库的名字;
var url = MONGOURL+ name;
MongoClient.connect(url, function(err, db) {
console.log('connect db');
callback&&callback(db);
});
}; /*
* @param dbName;
* instance @method create(colname, callback);
* instance @method remove(colname, callback);
* instance @method getDb();
*/
var Col = function(name,callback) {
//连接数据库;
open( name,function(_db) {
this.db = _db;
console.log("new db is done!")
callback&&callback( _db );
}.bind(this) );
}; Col.prototype = {
constructor : Col,
create : function( name, callback) {
this.db.createCollection( name, {safe:true}, function(err, collection){
if(err) {
console.log(err);
}else{
callback&&callback(collection);
};
});
},
remove : function( name, callback) {
this.db.dropCollection(name, {safe:true}, function(err,result) {
if(err) {
console.log(err);
return;
};
callback&&callback(result);
});
},
getDb : function() {
return this.db;
}
}; module.exports = Col;
以及数据表的操作我给独立出来Crud的js文件, 把Col回调的的数据库作为参数传进来就会返回一个对数据库表进行删改查增的方法, 接口参数为(collection的名字, 值, 回调函数):
为nono这个表添加一条数据;
crud.insert("nono" [{xx:xx}] , callback);
更新nono这个表的所有hehe为1的所有字段为 lala为lala, 回调
crud.update("nono", {hehe1 : 1} , { lala : "lala" },function(){console.log("update Done")});
crud.remove("nono", {hehe : 0} ,function() {console.log("remove Done")});
查找hehe为1的字段, 返回所有查找到的值;
crud.find("nono", {hehe1 : 1} ,function(doc) {}
所有的API在github的mongodb-native项目下有对应的API,打开API
//文档地址:http://mongodb.github.io/node-mongodb-native/1.4/
//mongodb已经更新到了2.0了,我勒个去; var Crud = function(db) {
this.db = db;
};
Crud.prototype = {
constructor : Crud,
noop : function(){},
//增加
insert : function(col, val, cb) {
cb = cb || this.noop;
return this.db.collection(col).insert(val,cb);
},
//更新
update : function(col, search, val, cb) {
cb = cb || this.noop;
return this.db.collection(col).update(search, {$set : val}, cb);
},
//删除
remove : function(col,key,cb) {
cb = cb || this.noop;
//console.log(this.db.collection(col).remove);
return this.db.collection(col).remove(key,cb);
}, find : function(col,keyword,cb) {
cb = cb || this.noop;
this.db.collection(col).find(keyword).toArray(function(err, docs) {
cb(docs);
});
},
findBy_id : function(col,id, cb) {
this.db.collection(col).find({},{_id : id}, function(err, docs){
docs.toArray(function(err,doc){
cb(doc)
})
})
},
findOne : function(col,keyword,cb) {
cb = cb || this.noop;
this.db.collection(col).findOne(keyword,function(err, docs) {
cb(docs);
})
}
}; /*
需要把题目的数据库实例放进来;
var crud = new Crud(db);
var result = crud.insert("nono" [{xx:xx}] , callback);
var result = crud.update("nono", {hehe1 : 1} , { lala : "lala" },function(){console.log("update Done")});
var result = crud.remove("nono", {hehe : 0} ,function() {console.log("remove Done")});
var result = crud.find("nono", {hehe1 : 1} ,function(doc) {}
*/
module.exports = function(db) {
return new Crud(db);
};
界面的主要路由有首页,删除,添加,更新,这个四个, 我们要注意一下, 这里有个坑就是, 数据库中查询的id要通过 new ObjectId(id) 进行实例化以后的id, 你单单传一个字符串id是一点用都没有的:
var express = require('express');
var Col = require("../mongodb/Col.js");
var Crud = require("../mongodb/Crud.js");
var ObjectID = require('mongodb').ObjectID;
//路由是把第一个err给拿掉了;
var router = express.Router();
//初始化crud
var crud;
//新建DB并获取;
var db =new Col("todo",function(db){
//数据库连接完毕...
//创建一个RESTFUL对象;
crud = new Crud( db, function(){} );
});
/*
var data = {
title : "t0do",
lists : [
]
};
*/
//这个可以理解为app.get("/",function(req, res, next){});
/* GET 获取所有的列表. */
router.get('/', function(req, res) {
//因为db的新建连接是异步的,所以你如果新建数据库连接以后马上getDb不会失效,你获取的是undefined;
crud.find("todos",{},function(docs) {
console.log( docs );
res.render('index', {title : "todos", lists : docs});
});
});
/* GET 用户选择是否删除指定ID. */
router.get('/del/:id', function(req, res) {
res.render("delete",{id : req.params.id});
});
//用户确认删除指定id的todo
router.get("/del/ok/:id", function(req, res) {
var crud = new Crud(db.getDb());
var id = new ObjectID(req.params.id);
crud.remove("todos",{_id : id}, function() {
res.redirect("../../");
});
});
//获取编辑的todo信息界面
router.get('/modify/:id', function(req, res, next) {
var _id = new ObjectID( req.params.id );
crud.findOne("todos",{ _id : _id}, function(doc) {
doc.id = doc._id;
res.render("modify",doc);
});
});
//更新用户信息并重定向到主界面
router.post('/modify', function(req, res, next) {
var body = req.body;
console.log(body);
crud.update("todos",{_id : new ObjectID(body.id)}, {_id:new ObjectID(body.id),title:body.title,content:body.content},function() {
console.log("done");
});
res.redirect("../");
});
/* GET add listing. */
router.get('/add', function(req, res) {
res.render("add",{});
});
//默认的post值为新建, 从add界面调过来的;
router.post("/add",function(req, res) {
crud.insert("todos",[ {title : req.body.title, content : req.body.content }], function() {
console.log("success");
});
res.redirect("./");
});
module.exports = router;
demo的地址点击这里下载;
完了;
nodeJS+bootstarp+mongodb整一个TODO小例子的更多相关文章
- 关于ExpandableListView用法的一个简单小例子
喜欢显示好友QQ那样的列表,可以展开,可以收起,在android中,以往用的比较多的是listview,虽然可以实现列表的展示,但在某些情况下,我们还是希望用到可以分组并实现收缩的列表,那就要用到an ...
- 使用NodeJS+AngularJS+MongoDB实现一个Web数据扒取-分析-展示的系统
说到Web爬虫,Python占了半壁江山.但是Web页面不是Python的强项了,如果需要扒取Web数据,再Mashup出来一个自己的系统,全端JS是个不错的解决方案(其实不用Python扒数据是因为 ...
- 第一个servlet小例子
1.sendForward.jsp <%@ page language="java" contentType="text/html; charset=UTF-8&q ...
- hibernate一个注册小例子
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAXUAAAJ2CAIAAAAv44WsAAAgAElEQVR4nO29a3QUVaL33fPhfHrW8y
- 使用 Suricata 进行入侵监控(一个简单小例子访问百度)
前期博客 基于CentOS6.5下Suricata(一款高性能的网络IDS.IPS和网络安全监控引擎)的搭建(图文详解)(博主推荐) 1.自己编写一条规则,规则书写参考snort规则(suricata ...
- nodejs 操作mongodb, 增删改查
很久没有学node了,之前书看了一半,今天继续学发现版本问题很坑爹,按书例子执行一堆错误.想学nodejs操作db,百度半天,一堆sb写神马鸟玩儿?简简单单写一大堆还运行不了的.需要代码也是看别人写的 ...
- 一个Hibernate小程序
基本步骤 在前一篇博文Hibernate环境搭建中为大家详细的介绍如何搭建一个学习新类库的学习环境.今天,为大家带来一个Hibernate小例子,让大家能够快速上手. 步骤如下: 1.配置hibern ...
- spring-mvc-两个个小例子
1.用Eclipse创建一个工程,命名为spring2.0 并添加相应的jar包(我用的是4.0.5的版本)到 lib 包下: spring-webmvc-4.0.5.RELEASE.jar spri ...
- 这42个Python小例子,太走心
告别枯燥,60秒学会一个Python小例子.奔着此出发点,我在过去1个月,将平时经常使用的代码段换为小例子,分享出来后受到大家的喜欢. 一.基本操作 1 链式比较 i = 3print(1 < ...
随机推荐
- ActionErrors和ActionError
**ActionErrors和ActionError都是ActionMessage的子类,ActionError存放在 ActionErrors中,ActionError对象中的参数为配置文件中配置的 ...
- AC日记——有趣的跳跃 openjudge 1.6 07
07:有趣的跳跃 总时间限制: 1000ms 内存限制: 65536kB 描述 一个长度为n(n>0)的序列中存在“有趣的跳跃”当前仅当相邻元素的差的绝对值经过排序后正好是从1到(n-1). ...
- hdu 4027
Can you answer these queries? Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65768/65768 K ...
- Js实现简单的省市级联的效果
需要注意的是当需要动态添加项的时候一定要先var newoption=new Option("项","值");然后再 select.options.add(ne ...
- window.execScript的兼容性写法
把探嗅浏览器的操作提前到代码加载的时候,在代码加载的时候就立刻进行一次判断,以便让globalEval返回一个包裹了正确逻辑的函数 var globalEval = (function(){ var ...
- docker中如何制作自己的基础镜像
一.本地镜像 举个例子:现在把自己的开发环境打包,取名为centos6-base.tar,然后在docker中,以centos6-base.tar作为基准镜像. 1.创建自己的镜像,放置于/root目 ...
- AFNetworking 与 UIKit+AFNetworking 详解
资料来源 : http://github.ibireme.com/github/list/ios GitHub : 链接地址 简介 : A delightful iOS and OS X networ ...
- 正在编译转换: 未能找到元数据文件 EntityFramework.dll
错误 1 正在编译转换: 未能找到元数据文件“C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\Tools\..\IDE\Enti ...
- 临时表之IF-ELSE
1.解决输出单列到临时表 场景:存储过程传入id,id为缺省的过滤条件,如果id为0,则查找出tt表中的所有id作为过滤条件 目的:id不为0时,过滤id 解决:用case when来代替if els ...
- Map集合 总结
(本人第一次写博客,部分内容有参照李刚老师的疯狂java系列图书,如有遗漏错误,请多指教,谢谢.) Java的集合类可分为Set.List.Map.Queue,其中Set.List.Queue都有共同 ...
