ecshop Admin后台商品列表处(上架、下架、精品...取消精品)增加操作
相关文件:goods.php,goods_list.htm
思路:
a.增添连接“转移仓库”
b.在goods.php,读取仓库列表数据,并且实例化
c. 在goods_list.htm循环数据。点击“转移仓库”的时候用的到
d.修改js代码,changeAction。点击“转移仓库”就能够显示仓库列表
e.php接收传递过来的值,并且进行“更新”
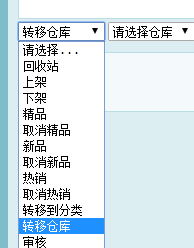
如图:
1.在goods.php 第47行,在”供货商名“增加新代码,加上“仓库列表”代码,并且进行实例化
=》实例化仓库相关数据
/* 供货商名 */
$suppliers_list_name = suppliers_list_name();
$suppliers_exists = ;
if (empty($suppliers_list_name))
{
$suppliers_exists = ;
} // 仓库
$wh_list = wh_info();
$smarty->assign('wh',$wh_list);
2.在goods_list.htm,在101行,新增代码 “转移仓库”
<select name="type" id="selAction" onchange="changeAction()">
<option value="">{$lang.select_please}</option>
<option value="trash">{$lang.trash}</option>
<option value="on_sale">{$lang.on_sale}</option>
<option value="not_on_sale">{$lang.not_on_sale}</option>
<option value="best">{$lang.best}</option>
<option value="not_best">{$lang.not_best}</option>
<option value="new">{$lang.new}</option>
<option value="not_new">{$lang.not_new}</option>
<option value="hot">{$lang.hot}</option>
<option value="not_hot">{$lang.not_hot}</option>
<option value="move_to">{$lang.move_to}</option>
<option value="warehouse_to">转移仓库</option> // 此处,转移仓库
3.增加仓库列表 goods_list,第116行
<!--warehouse 转移仓库-->
{if $wh > }
<select name="warehouse" style="display:none">
<option value="">请选择仓库</option>
{foreach name=wh from=$wh item=wh}
<option value="{$wh.id}">{$wh.wh_name}</option>
{/foreach}
</select>
4.在goods_list.htm的js代码,function changeAction,增加
frm.elements['warehouse'].style.display = frm.elements['type'].value == 'warehouse_to' ? '' : 'none';
function changeAction()
{
var frm = document.forms['listForm']; frm.elements['goods_check'].style.display = frm.elements['type'].value == 'check_goods' ? '' : 'none';
frm.elements['target_cat'].style.display = frm.elements['type'].value == 'move_to' ? '' : 'none';
// 此处代码,仓库切换
frm.elements['warehouse'].style.display = frm.elements['type'].value == 'warehouse_to' ? '' : 'none'; {if $suppliers_list > }
frm.elements['suppliers_id'].style.display = frm.elements['type'].value == 'suppliers_move_to' ? '' : 'none';
{/if}
}
5.goods.php接收传递过来的值并进行处理,在第1344行
/* 转移到分类 */
elseif ($_POST['type'] == 'move_to')
{
/* 检查权限 */
admin_priv('goods_manage');
update_goods($goods_id, 'cat_id', $_POST['target_cat']);
}// 转移仓库
elseif ($_POST['type'] == 'warehouse_to')
{
/* 检查权限 */
admin_priv('goods_manage');
update_goods($goods_id, 'wh_id', $_POST['warehouse']);
}
ecshop Admin后台商品列表处(上架、下架、精品...取消精品)增加操作的更多相关文章
- ecshop Admin后台删除(Ajxa删除,无跳转连接)
关联文件Admin/goods.php?act=trash, Admin/js/listtable.js html代码 <a href="javascript:;" ...
- 修改ECSHOP后台的商品列表里显示该商品品牌
如何在在ECSHOP后台的商品列表中也显示商品的品牌”.下面就来最模板讲一下如何来修改.此方法只保证在ECSHOP2.7.2版本下有效,其他版本请参照修改. 第一步:首先我们来打开程序文件: /adm ...
- ECSHOP后台商品列表显示商品缩略图
ECSHOP后台商品列表显示商品缩略图 ECSHOP教程/ ecshop教程网(www.ecshop119.com) 2013-11-06 ecshop 后台商品列表显示商品缩略图,大楷步凑如下: ...
- Flutter实战视频-移动电商-28.列表页_商品列表后台接口调试
28.列表页_商品列表后台接口调试 主要调试商品列表页的接口 这个接口是最难的因为有大类.小类还有上拉加载 先配置接口 config/service_url.dart //const serviceU ...
- ecshop的商品列表输出中多出一条空记录
这个是ECSHOP的一个BUG, 在模板中显示商品列表的位置,加一句{if $goods}判断商品存在才显示: {foreach from=$goods_list item=goods} {if $g ...
- Flutter移动电商实战 --(28)列表页_商品列表后台接口调试
主要调试商品列表页的接口 这个接口是最难的因为有大类.小类还有上拉加载 先配置接口 config/service_url.dart //const serviceUrl='http://test.ba ...
- React后台管理系统-商品列表搜索框listSearch组件
1.商品列表搜索框 2.搜索框页面的结构为 <div className="row search-wrap"> <div classN ...
- 【Ecshop】后台菜单与权限管理
主要php文件: 1,admin/includes/inc_menu.php ECSHOP管理中心菜单数组--配置菜单组及URL 2,languages/zh_cn/admin/common.php ...
- (转)淘淘商城系列——MyBatis分页插件(PageHelper)的使用以及商品列表展示
http://blog.csdn.net/yerenyuan_pku/article/details/72774381 上文我们实现了展示后台页面的功能,而本文我们实现的主要功能是展示商品列表,大家要 ...
随机推荐
- RAP在centos上的部署
在centos7上部署RAP(非官方) 作者批注:该部署文档为网友贡献,仅供参考.war请参考主页README.md下载最新版本哟~~~ 感谢热情网友的Wiki整理!万分感谢! 系统: centos7 ...
- Shell命令_awk命令
# awk '条件1{动作1} 条件2{动作2}-' 文件名 条件( Pattern): 一般使用关系表达式作为条件 x > 10 判断变量 x是否大于10 x>=10 大于等于 x< ...
- Entity Framework Code First (七)空间数据类型 Spatial Data Types
声明:本文针对 EF5+, Visual Studio 2012+ 空间数据类型(Spatial Data Types)是在 EF5 中引入的,空间数据类型表现有两种: Geography (地理学上 ...
- 状态压缩 CSU1129 送货到家
多组数据 n n*n 邻接矩阵 dp[i][j] 以i结束的到j状态的最短的路径 过的有点莫名 #include<stdio.h> #include<algorithm> #i ...
- java-io-inputStream
inputStream的方法 1. 关于InputStream.read() 在从数据流里读取数据时,为图简单,经常用InputStream.read()方法.这个方法是从流里每次只读取读取一 ...
- C#-WinForm-菜单和工具栏
通用属性: Enabled - 指示是否启用该控件. Visiable - 确定该控件是启用还是隐藏的. Checked - 指示组件是否处于选中状态. 点击事件. 工具箱→菜单和工具栏 1.Cont ...
- 在EF4.1的DBContext中实现事务处理(BeginTransaction)和直接执行SQL语句的示例
在EF4.1的DBContext中实现事务处理(BeginTransaction)和直接执行SQL语句的示例 (2012-03-13 10:12:48) 转载▼ public ActionResu ...
- 【ACdream 1187】Rational Number Tree(树,递归)
有理数的树,根节点是1/1,左儿子是1/2,右儿子是2/1....求给定的分数是第几个,或者给定n求第n个分数.递归.给定的分数,每次递归,如果分子比较小,就用分母减去分子,并且这是左儿子.反之是右儿 ...
- OPENGL——背面剔除
Opengl 表面剔除是提高 Opengl 程序渲染效率的一个有效途径. 我们知道,OpenGL 渲染的基本单位是一个个的三角形面片.无论多么复杂的3D 模 型都是由一个个基本的三角型的面片组成的. ...
- Leetcode Find Minimum in Rotated Sorted Array I and II
Suppose a sorted array is rotated at some pivot unknown to you beforehand. (i.e., 0 1 2 4 5 6 7 migh ...
