CSS与JQuery的相关问题
文字隐藏:p
div里面的文字过长时隐藏文字:
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
---------------------------------------------------------------
CSS画图 :
圆形:立体效果
border-radius:50%;
height:80px;
background-image: -moz-radial-gradient(45px 45px 45deg,circle cover,yellow 0%, orange 100%,red 95%);
background-image: -radial-gradient(45px 45px 45deg,circle cover,yellow 0%, orange 100%,red 95%);
background-image: -webkit-radial-gradient(45px 45px ,yellow 0%, orange 100%,red 95%); /* chrome不识别这个写法*/
background: -webkit-radial-gradient(45px 45px,yellow 0%,orange 100%,red 95%); /* chrome的 正确写法*/
---------------------------------------------------------------------------------------------------------------
CSS和jQuery中>和空格的意义:
1、举例:A B与A>B的区别是:
A B :获取标签A下面所有B标签对象。包括子级和子级以下标签。 A>B: 只获取标签A的直属下级B标签,不包括第三级的B标签。
2、举例:.a .b 一个是中间有空格,.a.b一个是中间没空格,区别是:
这是css选择器的格式,规定不带空格的选择条件之间是“且”关系,带空格的是“父子”关系,并且可以是非直接的“父子”关系
ex: <div class="a b">被选择的元素</div> 且关系 <div class="a"><div class="b">被选择的元素</div></div> 父子关系
------------------------------------------------------------------------------------------------------------------
JQuery中this和$(this)的区别:
经在实际应用中发现 this是一个Html对象,$(this)是一个JQuery对象。
ex: this.style.width = 10px; $(this).removeAttr();
------------------------------------------------------------------------------------------------------------------
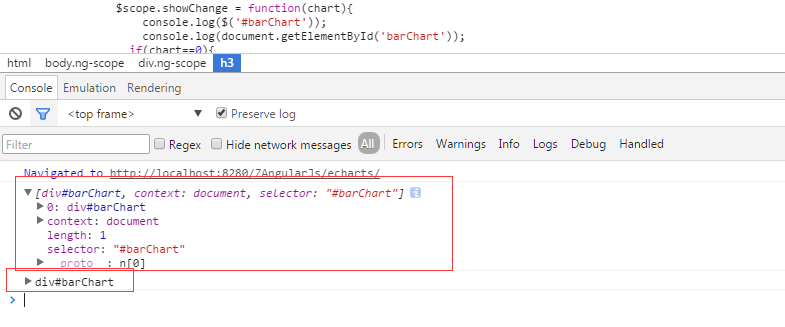
JQuery中$('#id')与document。getElementById('id')的区别:

如图所示,$('#id')获取的是JQuery对象,里面包含DOM对象
而document.getElementById('id')获取的只是DOM对象,与$('#id')[0]所获取的相同
-----------------------------------------------------------------------------------------------------------------------
padding设置顺序: 上 右 下 左;
div的上下滚动设置:overflow:atuo 和 scroll 与 hidden;
-----------------------------------------------------------------------------------------------------------------------
CSS与JQuery的相关问题的更多相关文章
- 使用CSS和jQuery实现对话框
因为项目中要显示一些对话框,但用alert显得太丑,后从网上找了一些插件,但有觉得不好用,因此自己试用CSS和jQuery写了一个对话框,代码如下: <!DOCTYPE html> < ...
- jquery easyUI相关
jquery easyUI相关===================================easyUI表单验证处理//jquery easyUI 表单验证不通过让光标定位在第一个未通过验证的 ...
- css与jquery、图标字体
*)还能这样选择 header #search input[type="text"] *)按钮常用颜色:#008cBA(字母大小写没有区别) *)清除浮动后,text-align没 ...
- 使用CSS和jQuery实现tab页
使用jquery来操作DOM是极大的方便和简单,这儿只是简单的用一个使用css和jquery来实现的tab页来简单介绍一些jQuery的一些方便使用的方法,下面是html文件: <!DOCTYP ...
- aspx中的表单验证 jquery.validate.js 的使用 以及 jquery.validate相关扩展验证(Jquery表单提交验证插件)
这一期我们先讲在aspx中使用 jquery.validate插件进行表单的验证, 关于MVC中使用 validate我们在下一期中再讲 上面是效果,下面来说使用步骤 jQuery.Valid ...
- 区域及分离、Js压缩、css、jquery扩展
后台管理区域及分离.Js压缩.css.jquery扩展 本系列目录:ASP.NET MVC4入门到精通系列目录汇总 有好一段时间没更新博文了,最近在忙两件事:1.看书,学习中...2.为公司年会节目做 ...
- 复习-css列表和表格相关属性
css列表和表格相关属性 list-style:设置所有列表属性 list-style-image:将图像设置为列表项标记,主要有url值 list-style-position:设置列表项标记的放置 ...
- Jquery Validate 相关参数
Jquery Validate 相关参数 //定义中文消息 var cnmsg = { required: “必选字段”, remote: “请修正该字段”, email: “请输入正确格式的电子邮件 ...
- jquery checkbox相关 prop方法
jquery checkbox相关 prop方法 firefox中 checkbox属性checked="checked"已有,但复选框却不显示打钩的原因复选框绑定了click事件 ...
随机推荐
- JavaScript中产生标识符方式的演变
本文记录下JS中产生标示符方式的演变,从ES5到ES6,ES5及其之前是一种方式,只包含两种声明(var/function),ES6则增加了一些产生标识符的关键字,如 let.const.class. ...
- viso2010从mysql中导出ER图
mysql connector 下载地址: http://dev.mysql.com/downloads/connector/odbc/5.1.html 首先机器要安装mysql-connector- ...
- 报表session与应用session常识普及
1. 报表session与应用session 报表集成到项目中可能会有一个疑问就是系统应用和报表应用在一个web服务器下,那系统session和报表session是不是一个session呢?如果不是那 ...
- 我要好offer之 二叉树大总结
一. 二叉树定义 二叉树具有天然的递归特性,凡是二叉树相关题,首先应该联想到递归 struct BinTreeNode { BinTreeNode* left; BinTreeNode* right; ...
- 笔记:html 拾遗之一
html 拾遗之一 今天翻了下w3schools.com 把忘掉的语法记一下(仅常用但是不熟的部分) img alt 属性,当图片无法显示时可显示alt属性的文字 br 换行 < html la ...
- 怎么实现ZBrush中Alt键和Shift键的灵活运用
ZBrush是一个数字雕刻和绘画软件,它以强大的功能和直观的工作流程彻底改变了整个三维雕刻行业.在一个简洁的界面中,ZBrush为当代数字艺术家提供了世界上最先进的工具.利用快捷键能使操作更快捷高效, ...
- java设计模式:单例模式
单例模式:运行期间有且仅有一个实例 1.一个类只有一个实例 2.必须自行创建这个实例 3.必须自行向整个系统提供这个实例 懒汉模式: 在类加载时不创建实例,运行调用时创建.类加载快,在运行时获取对象慢 ...
- Java之单例模式
单例模式: public class Person{ public static Person per//定义一个静态变量,用来储存当前类的对象 private Person()//构造方法私有化 { ...
- 报错问题:InnoDB: Error: log file ./ib_logfile0 is of different size
InnoDB: Error: log file ./ib_logfile0 is of different size bytesInnoDB: than specified in the .cnf f ...
- codevs 2801 LOL-盖伦的蹲草计划
时间限制: 1 s 空间限制: 256000 KB 题目等级 : 黄金 Gold 题目描述 Description 众所周知,LOL这款伟大的游戏,有个叫盖伦的英雄.他的伟大之处在于他特别喜欢蹲 ...
