Javascript的DOM操作 - 你真的了解吗?
摘要
想稍微系统的说说对于DOM的操作,把Javascript和jQuery常用操作DOM的内容归纳成思维导图方便阅读,同时加入性能上的一些问题.
前言
在前端开发的过程中,javascript极为重要的一个功能就是对DOM对象的操作,无论增删改查在前端页面操作这一范围内都是比较消耗性能的.如何高效率的,便捷的操作DOM,这就是本文要讲述的.希望看完全文,你能知道如何更高效的通过原生js以及jQuery操作DOM元素.
操作DOM
这里我希望介绍的相对系统一点,而不是东一句西一句,所以把Javascript和jQuery常用操作DOM的内容归纳成思维导图方便阅读.这里就总结出最基本最常用的DOM操作.
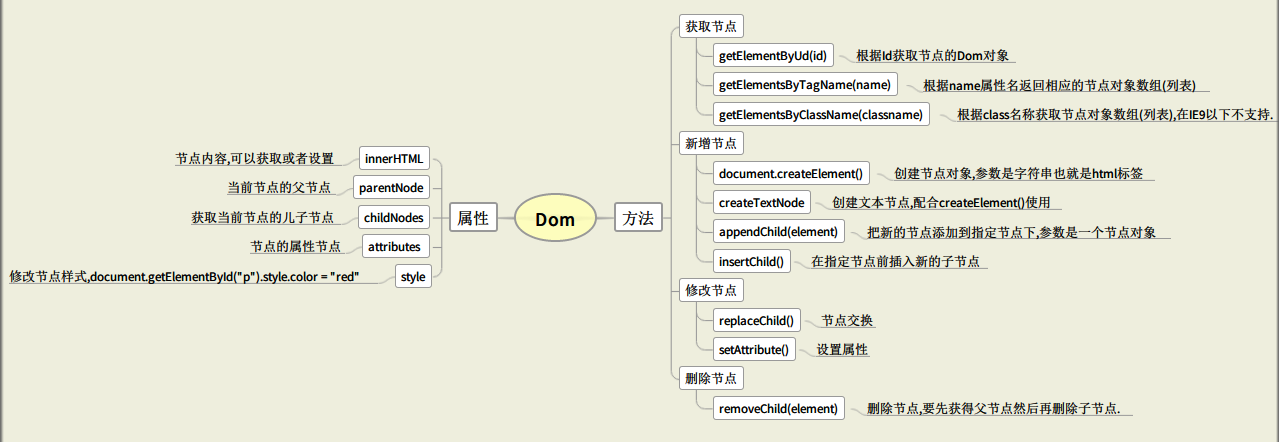
Javascript:

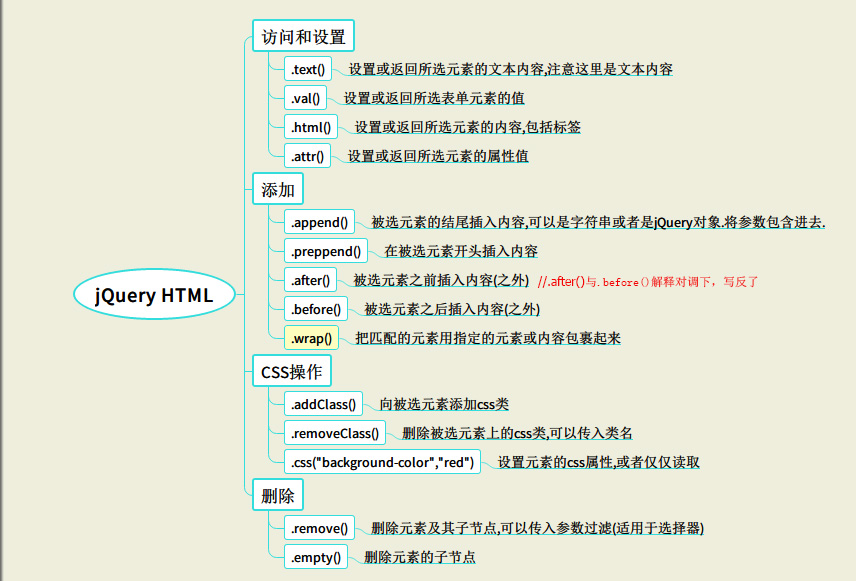
jQuery:

上面的思维导图分别是javascript和jQuery下操作DOM的一些常用Function,并不完全我仅仅列出相对常用的.这里我比较推荐的是jQuery的操作方式,更加便捷的同时在性能上也相对有所保障.
性能影响
DOM操作会导致最重要的,也是我们最需要的问题就是导致用户阻塞的重构(reflow)和重绘(repaint).比较通俗的一句话就是你在页面上的任何操作都是有代价的,有些大有些小,如果我们的操作比较频繁或者波及范围较大,那么就要讲究方式和技巧.reflow和repaint就是我们在改变页面或者说操作DOM时,会带来的两种后果.
reflow意味着结构的改变,比如一堆元素堆叠,改变其中一个的宽高,那么相应的所有元素的位置都要改变.repaint意味着样式的改变比如div调整了背景色等,但是位置不变,只改变我们操作的元素.所以通常来看repaint的代价要远小于reflow,速度也更快.
影响性能的因素我们已经知道了,那么下面看一下怎么避免.
更有效的操作
最重要的观点:既然任何DOM操作都有代价,那么最好就是不操作或者最少的操作DOM.所以首先记住一个原则,将DOM操作尽量少!这里有我认为主要的4个原则,记下来足以应付大多数情况.
(1) 能放到DOM操作之外的操作就放到外面,DOM操作要尽量少.
DOM操作优化中这一观点在网上已经很普及了,很多例子都有比如遍历一个数组然后逐渐把内容添加到DOM上,这里就推荐先遍历完数组,然后一次性在DOM上操作.大家可以看代码:
// 不好的做法
for (var i=0; i < items.length; i++){
var item = document.createElement("li");
item.appendChild(document.createTextNode("Option " + i));
list.appendChild(item);
} // 更好的做法
// 使用容器存放临时变更, 最后再一次性更新DOM
var fragment = document.createDocumentFragment();
for (var i=0; i < items.length; i++){
var item = document.createElement("li");
item.appendChild(document.createTextNode("Option " + i));
fragment.appendChild(item);
}
list.appendChild(fragment);
(2) 大范围操作先把容器隐藏,在其中操作完成后,再显示.
这是一个我刚接触前端时遇到的一个优化办法,当时很不理解为什么display=none之后操作就算是性能优化了.但是数据证明如此渲染确实快了很多,这个的原理要涉及到浏览器加载和渲染的原理,简单说就是隐藏的元素其中不会产生reflow.这个例子我就不写了,很简单.
(3) 样式操作不要注意修改属性,直接替换class
这个还是比较容易理解的,你逐一修改要访问很多次,而替换class就相当于批量操作了,访问一次DOM就可以了,当然性能提高了.
(4) 用变量保存DOM对象而不是多次获取,同时减少操作DOM属性的次数.
//不好
function addAnchor(parentElement, anchorText, anchorClass) {
var element = document.createElement('a');
parentElement.appendChild(element);
element.innerHTML = anchorText;
element.className = anchorClass;
}
//更好
function addAnchor(parentElement, anchorText, anchorClass) {
var element = document.createElement('a');
element.innerHTML = anchorText;
element.className = anchorClass;
parentElement.appendChild(element);
}
总结
说到这里DOM的操作就差不多了,其实没有什么太新鲜的内容只是做了一个系统点总结.对于性能这部分要平时积累这个意识,因为大多数时候它在开发过程中体现的并不明显.本文还有很多不足,希望大家留言沟通吧.
注:第四点中两种方式执行过程的不同之处
例如:如果想想加入一个a标签,标签有class和内容.如果第一种方式,你是先将节点加入到DOM树中然后添加内容和class,就是一个先reflow再repaint的过程.如果你先为节点在DOM对象变量的状态下就加好class和内容,再appendChild,就只有一个reflow的过程.自然性能更好.
转载地址:http://my.oschina.net/blogshi/blog/198910?fromerr=j73U61KS
Javascript的DOM操作 - 你真的了解吗?的更多相关文章
- 第一百一十六节,JavaScript,DOM操作样式
JavaScript,DOM操作样式 一.操作样式 CSS作为(X)HTML的辅助,可以增强页面的显示效果.但不是每个浏览器都能支持最新的CSS能力.CSS的能力和DOM级别密切相关,所以我们有必要检 ...
- 第一百一十五节,JavaScript,DOM操作表格
JavaScript,DOM操作表格 学习要点: 1.操作表格 DOM在操作生成HTML上,还是比较简明的.不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了.本章主要了解一下DO ...
- Python之路day13 web 前端(JavaScript,DOM操作)
参考链接:http://www.cnblogs.com/wupeiqi/articles/5433893.html day13 1. CSS示例 2. JavaScript 3. DOM操作 上节内容 ...
- 网站开发综合技术 三 JavaScript的DOM操作
第3部分 JavaScript的DOM操作 1.DOM的基本概念 DOM是文档对象模型,这种模型为树模型:文档是指标签文档:对象是指文档中每个元素:模型是指抽象化的东西. 2.Windows对象操作 ...
- (转)Javascript的DOM操作 - 性能优化
转载:https://my.oschina.net/blogshi/blog/198910 摘要: 想稍微系统的说说对于DOM的操作,把Javascript和jQuery常用操作DOM的内容归纳成思维 ...
- JS的DOM操作 - 你真的了解吗?
摘要 想稍微系统的说说对于DOM的操作,把Javascript和jQuery常用操作DOM的内容归纳成思维导图方便阅读,同时加入性能上的一些问题. 前言 在前端开发的过程中,javascript极为重 ...
- JavaScript:DOM操作
一.DOM基础DOM(Document Object Model)即文档对象模型,针对HTML和XML文档的API(应用程序接口).DOM描绘了一个层次化的节点树,运行开发人员添加.移除和修改页面的某 ...
- JavaScript之DOM操作,事件操作,节点操作
1,DOM操作 1.1 概念 所谓DOM,全称Document Object Model 文档对象模型,DOM是W3C(World Wide Web Consortuum )标准,同时也定义了访问诸 ...
- JavaScript 的DOM操作详解
内容概要 DOM之查找标签 基本查找 间接查找 节点操作 获取值操作 class操作 样式操作 事件 内置参数this 事件练习 内容详细 DOM操作 DOM(Document Object Mode ...
随机推荐
- 学习使用 SVG 创建材料设计涟漪(Ripple)效果
Codrops 上面发布了一个深入的教程,就如何建立谷歌材料设计的径向操作规范中列出的涟漪效果,并基于 SVG 和 GreenSock 来实现.随着谷歌的材料设计的出现,带来了一个视觉语言,创建跨平台 ...
- Javascript的历史
阅读了JavaScript dom简史,从网上看了下,学问很深啊. 首先简单说下网景公司(Netscape)的发展史:1993年,美国国家超级计算机应用中心(NCSA),发表了一个浏览器,命名为“Mo ...
- ALV的颜色分为行的颜色、列的颜色和CELL的颜色
ALV的颜色分为行的颜色.列的颜色和CELL的颜色.任务要求,将一定的Tabellenfeld 用黄色填充,也就是说CELL的颜色 DATA:ls_cellcolorTYPElvc_s_scol,co ...
- .NET破解之图片下载器
自去年五月加入吾爱后,学习了三个月,对逆向破解产生了深厚的兴趣,尤其是对.NET方面的分析:但由于这一年,项目比较忙,事情比较多,破解这方面又停滞了许久,不知道还要好久. 前些天,帮忙批量下载QQ相册 ...
- Kali Linux (XFce版本)安装后的一些设置
kali Linux的主版本自带的是Gnome桌面环境,安装后使用效率太低,不知道是不是我机器配置低的原因, 在虚拟机里运行起来太慢.卡.丑啦....所以以前都一直都在用Backbox Linux,并 ...
- OSX常用快捷键
编辑类 cmd+c复制 cmd+x剪切 cmd+v粘贴 cmd+s保存 cmd+z撤销 文件类 cmd+c cmd+v文件的复制粘贴 cmd+c cmd+ ...
- TextView显示颜色高亮的问题
TextView textView = (TextView) findViewById( R.id.tv ); String text = "<font color=\"#d ...
- Android Studio教程--Android Studio 2.1安装与配置
1.下载Android Studio 去官网https://developer.android.com/studio/index.html下载最新版的Android Studio2.1(自备梯子) 或 ...
- (视频) 《快速创建网站》 3.2 WordPress多站点及Azure在线代码编辑器 - 扔掉你的ftp工具吧,修改代码全部云端搞定
本文是<快速创建网站>系列的第6篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先阅读其他内容再回到本文. 访问本系列目录,请点击:http://devopshub.cn/tag ...
- select接收后台返回值的解决方案
在做页面表单或者条件筛选的时候,如何把select标签的值,在刷新页面后,保持选择的值.下面,将给出两种解决方案: 前提: 前台select标签 name为type : 后台接收type的值,业务完成 ...
