JavaScript原型理解
这东西我还不是很理解,但是把自己实践的过程记录下来,希望积累到一定程度,能自然而而然的理解了。很多东西我是这样慢慢理解的,明白为啥是那样子,真的很神奇哦。少说废话,开始吧。
- function Person(){
- this.age="aaa";
- }
- var p1=new Person();
- p1.age;//aaa

从图片中我们可以看出p1.__proto__和Person.prototype中是不包括age属性的
p1.__proto__ ==Person.prototype
我再来创建Student对象
- function Student(){
- this.NoId="A110";
- }
- Student.prototype

从图片中我们可以看出Student.prototype同样不包含NoId属性
现在我们来操作
先实例一个Student看看结果如何。

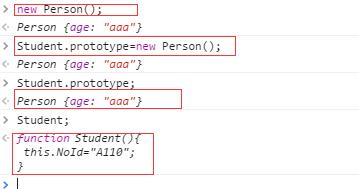
new Person();
显示结果与p1是一样的
//Person {age: "aaa"}
再来
- Student.prototype=new Person();
- Student;
此时Student还是原来的样子,没有任何变化

我再继续实验,此时实例一个Student;
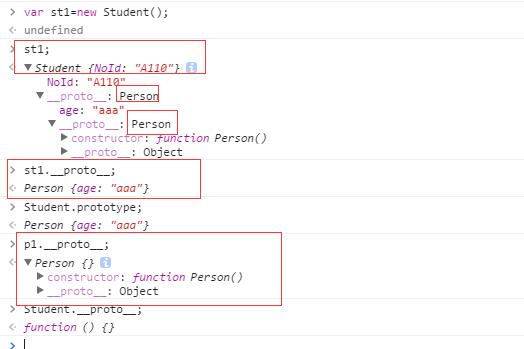
- var st1=new Student();
- st1;
- st1.__proto__;

发现st1.__proto__与p1.__proto__不一样。
st1.__proto__是Person实例后的值
而p1.__proto__是Person原生结构
再来看

此时st1实例已经同时拥有Student和Person属性了,即我们说的st1继承了Person.
同样我们还可以这样实验一次。这种方法应该见到的比上面那个多。
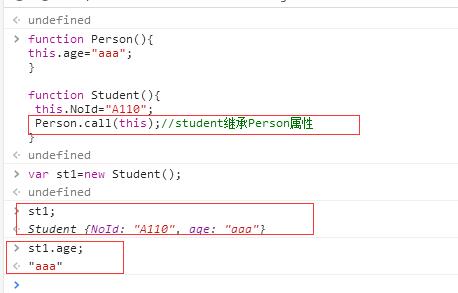
- function Person(){
- this.age="aaa";
- }
- function Student(){
- this.NoId="A110";
- Person.call(this);//student继承Person属性
- }
- var st1=new Student();
- st1;
- st1.age;
运行结果图:

有点混乱,看看大牛怎么解释——文章
var myfun=function(){
}
这个是函数表达式的定义
function myfun(){
}
这个是函数声明语法定义
JavaScript原型理解的更多相关文章
- [转] JavaScript 原型理解与创建对象应用
这段时间把之前的 JavaScript 的笔记复习了一遍,又学习了一些新的内容,所以把自己的学习笔记加上个人理解在这里总结一下,并提供一个简单的应用示例,希望能帮助一些刚入门的朋友.主 要参考< ...
- javascript原型理解一种
http://www.jianshu.com/p/15ac7393bc1f 这个系列值得好好学习的.. // 声明构造函数 function Person(name, age) { this.name ...
- 深入理解JavaScript原型:prototype,__proto__和constructor
JavaScript语言的原型是前端开发者必须掌握的要点之一,但在使用原型时往往只关注了语法,其深层的原理并未理解透彻.本文结合笔者开发工作中遇到的问题详细讲解JavaScript原型的几个关键概念, ...
- 深入理解javascript原型和闭包 (转)
该教程绕开了javascript的一些基本的语法知识,直接讲解javascript中最难理解的两个部分,也是和其他主流面向对象语言区别最大的两个部分--原型和闭包,当然,肯定少不了原型链和作用域链.帮 ...
- 对JavaScript闭包和原型理解
最近在学js脚本的一些东西觉得里面有2个知识点比较难理解所以做了如下总结. 1.闭包 简单的理解:一个函数a ,内部有个函数b,那么这个函数b当被作为a函数的返回值得时候被外部的全局变量引用了,那么这 ...
- 深入理解javascript原型和闭包系列
从下面目录中可以看到,本系列有16篇文章,外加两篇后补的,一共18篇文章.写了半个月,从9月17号开始写的.每篇文章更新时,读者的反馈还是可以的,虽然不至于上头条,但是也算是中规中矩,有看的人,也有评 ...
- 深入理解javascript原型和闭包(1)——一切都是对象
“一切都是对象”这句话的重点在于如何去理解“对象”这个概念. ——当然,也不是所有的都是对象,值类型就不是对象. 首先咱们还是先看看javascript中一个常用的函数——typeof().typeo ...
- 深入理解javascript原型和闭包(2)——函数和对象的关系
上文(理解javascript原型和作用域系列(1)——一切都是对象)已经提到,函数就是对象的一种,因为通过instanceof函数可以判断. var fn = function () { }; co ...
- 深入理解javascript原型和闭包(3)——prototype原型
既typeof之后的另一位老朋友! prototype也是我们的老朋友,即使不了解的人,也应该都听过它的大名.如果它还是您的新朋友,我估计您也是javascript的新朋友. 在咱们的第一节(深入理解 ...
随机推荐
- 纯css3绘制扇形
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Qt 按钮事件不响应
在Qt中,我们设置好按钮的相应事件,连好信号槽,声明什么的也没什问题,但为什么点击按钮就是没有反应,检查了半天终于发现原来是子面板上也有一个相同名称的按钮,一般来说两个面板不为父子关系的时候,分别在不 ...
- .net 服务器端文件下载
string path = Server.MapPath("/Source/mjpjb.rar"); System.IO.FileInfo file = new System.IO ...
- C# @符号的作用, 可定义关键字为变量名
一 字符串中的用法字符@表示,其后的字符串是个“逐字字符串”(verbatim string).@只能对字符串常量作用.1.用于文件路径以下是引用片段:string s_FilePath =" ...
- Oracle RAC的日志体系
Oracle Clusterware 不像数据库那样,有丰富的视图.工具可以用来辅助诊断,它的日志和trace文件是唯一的选择.但不像Oracle只有alert日志和几种trace文件,Oracle ...
- 加jdk语句
export CLASSPATH JAVA_HOMEJAVA_HOME=/data/jdk1.8.0_65CLASSPATH=.:$JAVA_HOME/jre/lib/rt.jar:$JAVA_HOM ...
- cocos2d-x渲染流程
Cocos2Dx之渲染流程 发表于8个月前(2014-08-08 22:46) 阅读(3762) | 评论(2) 17人收藏此文章, 我要收藏 赞2 如何快速提高你的薪资?-实力拍“跳槽吧兄弟”梦 ...
- 使用Sublime Text 直接运行Quick-cocos2d-x 项目
一.新建一个编译系统 { "cmd": "D:/WorkSoftWare/Quick/quick-cocos2d-x-3.3rc0/quick/samples/Runni ...
- Python开发问题和解决方案汇集
1.Sublime Text中用Tab批量替换空格Whitespace缩进:Ctrl+A全选代码,Ctrl+Shift+P打开下拉框,输入indent,找到Convert indentation to ...
- BizTalk开发系列(二十六) 使用Web Service
Web Service是在构建SOA平台中广泛使用的技术.在BizTalk开发过程中使用SOAP适配器接收和发送 Web Services 请求.业务流程可以发布为 Web Services 并使用外 ...
