使用vxe table组件时,edit-render配置$select',选中option后关闭cell的激活状态,显示选中option的value问题
在我的项目中使用vxe table组件时,edit-render配置{name: '$select', options: [{label:"脉搏",value:"maibo"},{label:"体温",value:"temp"}...]}。
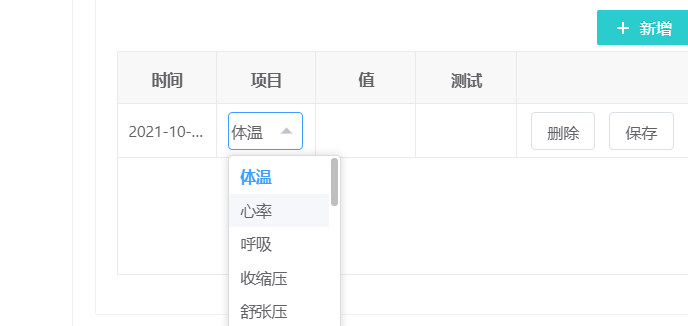
当激活单元格的edit-render选中某个option后,
移走或关闭单元格(cell)的激活状态,此单元格会显示option的value而不是label,value是与后台交互的代码,label实时显示给用户辨识的,
结果如图:

移走或关闭单元格(cell)的激活状态后显示结果,如图:

此时显示的不是选中的option的label,而是其value值,正常情况应该是label显示在前端,value与后端交互使用。
为了找到解决方法,尝试了各种途径,最终才找到原因,问题出在vxe-column的属性formatter上,此属性不能和
属性edit-render配置{name: '$select'}一起用,会导致select选中后显示value。去除配置formatter后,结果如图:

关闭单元格编辑状态后结果如图:

去除vxe-column的属性formatter只是治标的方法,如果此时一定要使用formatter属性,可以自己处理,将
formatter的执行函数的cellValue参数(cellValue即是option选中项的value)与select的options匹配一下,
匹配到option选中项的label返回出去;没如此做过不知道是否可行,此处只是建议
使用vxe table组件时,edit-render配置$select',选中option后关闭cell的激活状态,显示选中option的value问题的更多相关文章
- 使用element-ui的table组件时,渲染为html格式
背景 今天在做vue的项目时,使用到 element-ui 的 table 组件,使用富文本编辑器进行新增操作后,发现 html格式 并没有被识别 原因 在 element-ui 中,table组件默 ...
- IView 使用Table组件时实现给某一列添加click事件
通过给 columns 数据的项,设置一个函数 render,可以自定义渲染当前列,包括渲染自定义组件,它基于 Vue 的 Render 函数. render 函数传入两个参数,第一个是 h,第二个是 ...
- vue+element ui table组件封装,使用render渲染
后台管理经常会用到表格,一开始封装了一个常用的功能性表格,点击这里: 后来由于需求增加,在表格中还会用到switch,select,input等多种组件,每次都要在html中增加<el-tabl ...
- React中使用Ant Table组件
一.Ant Design of React http://ant.design/docs/react/introduce 二.建立webpack工程 webpack+react demo下载 项目的启 ...
- Ant Table组件
http://www.cnblogs.com/hujunzheng/p/5689650.html React中使用Ant Table组件 v一.Ant Design of React http:/ ...
- iview中,table组件在缩进时产生的bug。
问题描述: 在父元素因为缩进的关系撑开时,table组件不会因为父元素的撑开而自适应,问题如图 解决办法:在父一级的组件中使用table {width: 100% !important},强制使表格宽 ...
- iview使用之怎样通过render函数在table组件表头添加图标及判断多个状态
在实际项目开发中,我们经常会用到各种各样的表格,比如在表格中填加下拉菜单,按钮,图标及可以根据状态显示对应文字等等,因为这段时间一直在做后台管理系统,所以表格用的就比较多,当然UI组件库我用的是ivi ...
- react ,ant Design UI中table组件合并单元格并展开详情的问题
需求:购物车订单列表,如图: 一:单元格合并 遇到这种你会怎么办呢? 单元格合并? 还是其他的方法? 下面是我的处理方式,就是在table 组件的columns上处理,这里拿商品举例,其余的类似, ...
- iview中关于table组件内放入Input会失去焦点
table里面的数据是一个数组,父组件传入的.子组件是截图的内容.当每个input框数据发生变化时,把数据传给父组件.在父组件做表单的提交. github内已经提到过这个问题(https://gith ...
随机推荐
- Object--Date--calendar--System--StringBuilder--基本数据类型包装类型
Object java.lang.Object类是Java语言中的根类,即所有类的父类 默认toString()方法打印的是对象在堆中的地址值 默认equals()方法比较的也是地址(String中对 ...
- [题解] P4556 [Vani有约会]雨天的尾巴
[题解] P4556 [Vani有约会]雨天的尾巴 ·题目大意 给定一棵树,有m次修改操作,每次修改 \(( x\) \(y\) \(z )\) 表示 \((x,y)\) 之间的路径上数值 \(z\) ...
- 【CSS复合选择器、元素显示模式、背景】前端小抄(3) - Pink老师自学笔记
[CSS复合选择器.元素显示模式.背景]前端小抄(3) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS的复合选择器 1.1 什么是复合选择器 在 CSS 中,可以根据选 ...
- 学习小记: Kaggle Learn - Machine Learning Explainability
Method Feature(s) Sample(s) Result Value/Feature Permutation Importance 1 all validation samples Sin ...
- Git使用教程三
2.远程仓库 线上仓库的操作学习以Github为例 2.1完成线上仓库创建 注意:仓库要求在当前账号下唯一 2.2 两种常规使用方式 2.2.1基于http协议 a.创建空目录,名称就称为shop ...
- WebService学习总结(三)--调用第三方提供的webService服务
互联网上面有很多的免费webService服务,我们可以调用这些免费的WebService服务,将一些其他网站的内容信息集成到我们的Web应用中显示,下面就以获取电子邮箱验证和查询火车时刻表和天气预报 ...
- Linux查看英伟达GPU信息
命令: nvidia-smi 结果:
- Sentry Web 性能监控 - Metrics
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- vue-过滤器(filter)的使用详解
前言 Vue 允许我们在项目中定义过滤器对我们页面的文本展示进行格式的控制,本文就来总结一下过滤器在项目中的常见使用方法. 正文 1.局部过滤器的注册 (1)无参局部过滤器 <div id=&q ...
- Spring全自动AOP和项目加入jar包
一.jar可以引进项目中,复制到路下后,要add as library,加载到工作空间中才能引入: 也jar包放在硬盘的项目目录外面,可以多个项目引入共用: 二.xml配置 1.aop全自动配置 2. ...
