接口测试进阶接口脚本使用--apipost(预/后执行脚本)
预执行脚本的作用时间
预执行脚本是一个请求发送前执行的脚本。

预执行脚本的作用
预执行脚本可以完成以下作用:
- 编写JS函数等实现复杂计算;
- 变量的打印
- 定义、获取、删除、清空环境变量
- 定义、获取、删除、清空全局变量
- 获取请求参数
- 动态添加、删除一个header请求参数
- 动态添加、删除一个query请求参数
- 动态添加、删除一个body请求参数
- 发送HTTP请求
编写JS函数等实现复杂计算

我们可以在预执行脚本中定义一个函数_random,
function _random(){
return '你好,中国' + Math.random();
}
它返回一个字符串:“你好中国”+随机数,此时可以通过
apt.globals.set("random_var", _random());
将它赋值给全局变量random_var。
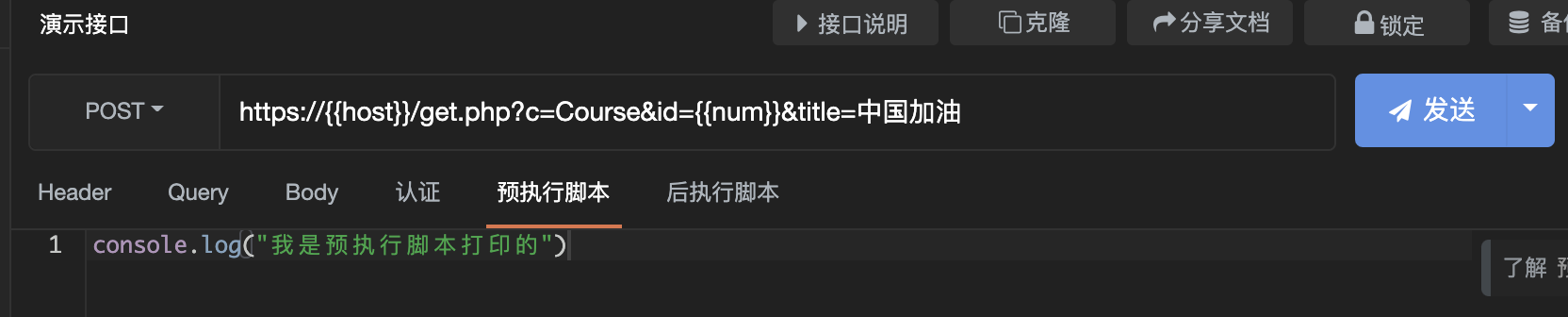
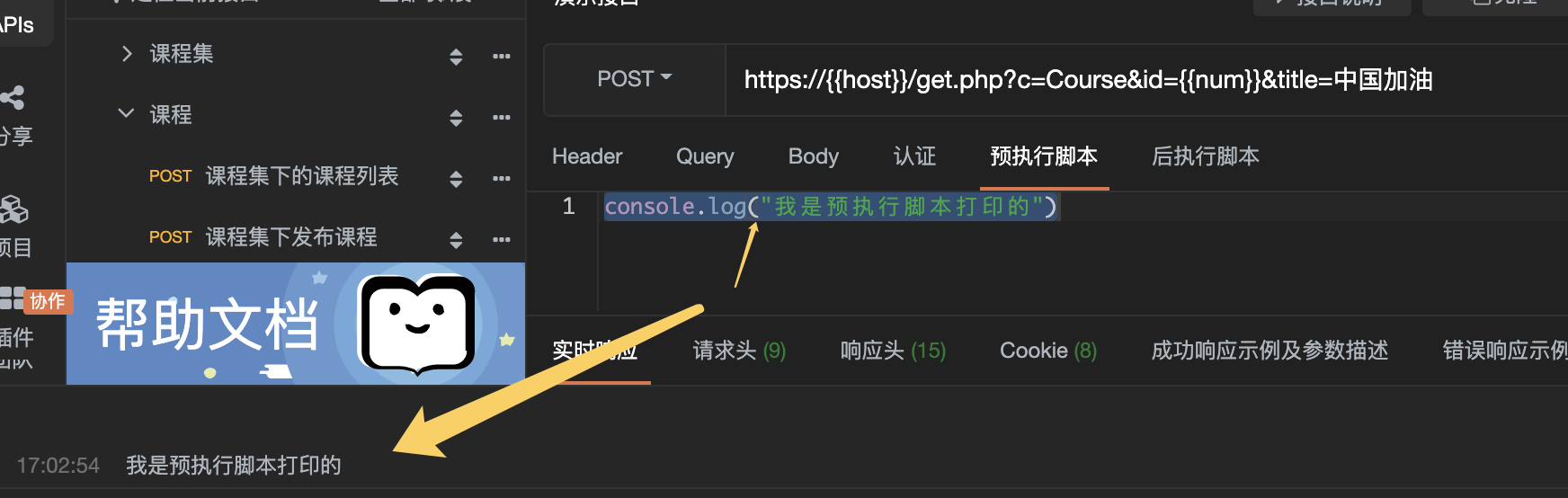
预执行脚本打印调试变量
我们可以通过console.log()将需要的变量打印在控制台,从而查看某个变量的当前值。如图上面示例中的

定义、获取、删除、清空环境变量
apt.variables.set("key", "value"); // 设置一个值为value的环境变量key
apt.variables.get("key"); // 获取环境变量key的值
apt.variables.delete("key"); // 删除环境变量key
apt.variables.clear(); // 清空定义的全部环境变量
定义、获取、删除、清空全局变量
apt.globals.set("key", "value"); // 设置一个值为value的全局变量key
apt.globals.get("key"); // 设置一个值为value的全局变量key
apt.globals.delete("key"); // 设置一个值为value的全局变量key
apt.globals.clear(); // 清空定义的全部全局变量
获取请求参数
通过request对象获取请求参数,详细可以参考《APIPOST内置变量》一节文档。
动态添加、删除一个header请求参数
apt.setRequestHeader("key", "value"); // 动态添加一个键为key值为value的header参数
apt.removeRequestHeader("key"); // 删除header参数中键为key的参数
动态添加、删除一个query请求参数
apt.setRequestQuery("key", "value"); // 动态添加一个键为key值为value的query参数
apt.removeRequestQuery("key"); // 删除query参数中键为key的参数
动态添加、删除一个body请求参数
apt.setRequestBody("key", "value");// 动态添加一个键为key值为value的body参数 只针对 form-data、urlencode有效
apt.removeRequestBody("key");//删除body中键为key的参数 只针对 form-data、urlencode有效
发送HTTP请求
我们可以在预执行脚本中利用AJAX的$.ajax方法发送一个http请求。以下是一个简单的示例demo:利用预执行脚本发送一个请求到https://echo.apipost.cn/get.php,并将响应结果的bigint赋值给了全局变量bigint。
$.ajax({
url:"https://echo.apipost.cn/get.php",
method:"POST",
headers:{
"content-type":"application/json"
},
timeout:"10000",
async:false, // 记住此项设置为 false,必须同步请求
data:JSON.stringify({"email":"xxx@xxx.com","password":"123456"}),
success:function (response) {
apt.globals.set("bigint",response.bigint);
}
}
);接口测试进阶接口脚本使用--apipost(预/后执行脚本)的更多相关文章
- ApiPost的预执行脚本和后执行脚本
ApiPost的预执行脚本和后执行脚本主要是用来定义变量.但是它们有什么区别呢? 预执行脚本 在当前接口发送请求前执行的脚本,可以理解为beforeSend的时候执行. 一般在这里,我们可以设置一些前 ...
- 070_Shell 脚本对信号的处理,执行脚本后,按键盘 Ctrl+C 无法终止的脚本
#!/bin/bash#使用 trap 命令可以拦截用户通过键盘或 kill 命令发送过来的信号#使用 kill -l 可以查看 Linux 系统中所有的信号列表,其中 2 代表 Ctrl+C#tra ...
- 利用angular指令监听ng-repeat渲染完成后执行脚本
业务中有时需要在异步获取数据并用ng-repeat遍历渲染完页面后执行某个操作,angular本身并没有提供监听ng-repeat渲染完成的指令,所以需要自己动手写.有经验的同学都应该知道,在ng-r ...
- crontab 定时执行脚本出错,但手动执行脚本正常
原因: crontab 没有去读环境变量,需要再脚本中手动引入环境变量,可以用source 也可以用export 写死环境变量. 为了定时监控Linux系统CPU.内存.负载的使用情况,写了个Shel ...
- 实用脚本 2 -- Linux下定时执行脚本
今天学习Linux下定时执行脚本,看到一篇讲解比较好的文章,特此拿来分享. 原文链接:http://www.blogjava.net/decode360/archive/2009/09/18/2877 ...
- sqlserver2008数据库自动备份的sql脚本及使用bat命令执行脚本
-----sql脚本 declare @fileName varchar(255) ,--定义备份文件名变量 @dbname varchar(255)--定义备份数据库名变量decla ...
- window.onload 、body.onload 以及 jQuery 等dom加载完成后执行脚本的区别
1.关于window.onload 和 body.onload 的区别 当我们将onload 事件写在body元素上时,真正执行的其实是window对象的onload事件.因素HTMl页面中没有win ...
- ApiPost如何在预执行脚本里添加请求参数?
ApiPost V3引入了预执行脚本和后执行脚本的概念,详细可以通过链接:<ApiPost的预执行脚本和后执行脚本>了解学习更多.本文主要介绍如何在预执行脚本里增加请求参数. 使用场景 我 ...
- ApiPost进阶教程(1) — 在ApiPost中使用脚本
什么是APIPOST脚本 APIPOST脚本是基于JavaScript语言的代码片段,可实现在接口请求或集合测试时添加动态行为. 脚本可实现的功能 测试(断言)请求返回结果的正确性(后置脚本). 动态 ...
随机推荐
- Linux下Apache(HTTP)基础知识梳理-运维笔记
HTTP介绍: HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传 ...
- hash表/哈希表
https://blog.csdn.net/duan19920101/article/details/51579136 简单理解就是一个通过映射直接查找的表(散列表),用哈希函数将数据按照其存储特点进 ...
- 第十篇 -- 学习C++宝典2005版
最近看了C++宝典,看时间是2005的,对于里面的程序自己也进行了编写,由于时间过久,可能有些函数的用法发生了改变,自己也对其进行了修改,用VS2017可以编译通过. 前四章学习内容 CPlusPlu ...
- Jmeter二次开发 java取样器示例
public SampleResult runTest(JavaSamplerContext javaSamplerContext) { //生成sampleResult对象,用于请求的命名.标记状态 ...
- HttpRunner3源码阅读: 1. 目录结构分析
初衷 身处软件测试行业的各位应该都有耳闻HttpRunner 开源测试工具/框架(接口测试),作者博客 为什么出这系列? 不少测试同行都建议阅读HttpRunner,源码学习其设计思想. 社区当下Py ...
- C# Get和Post请求接口类
public class HttpHelper {/// <summary> /// Get请求 /// </summary> /// <param name=" ...
- 常见的嵌入式linux学习和如何选择ARM芯片问答
常见的ARM嵌入式学习问答,设计者和学习者最关心的11个问题: 1. ARM嵌入式是学习硬件好还是学习软件好? 2. 嵌入式软件和硬件,哪一种职位待遇更高?或者说, ...
- Notes of Cygwin in Windows7
Installation download setup.exe from its official website; run setup.exe, select "download with ...
- 华为应用市场更新APP多次被拒
最近公司的APP发布了新版本,只进行了线上bug的修复,基本没改什么主体业务功能.各大应用市场都顺利更新上架,但是国货之光华为,被闷了几次.拒来拒去,就是那些反复的内容.内容一般如下: 经检测发现,您 ...
- Mysql聚合函数count(1) sum(1)结果返回0和NULL
1.count(1) 返回为0 如果所查询的表或者where条件筛选后得到的结果集为空,则 count(1)返回为 0 如: select count(id) from test; select co ...
