JavaScript高级程序设计学习笔记之事件
1、事件流
事件流描述的是从页面中接收事件的顺序。
事件冒泡
IE的事件流叫做事件冒泡(event
bubbling),即事件开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的节点(文档)。(DOM树向上传播)(通俗解释(个人理解:
当一个元素上的事件被触发的时候,比如说鼠标点击了一个按钮,同样的事件将会在那个元素的所有祖先元素中被触发。这
一过程被称为事件冒泡;这个事件从原始元素开始一直冒泡到DOM树的最上层。))
事件冒泡的优点与缺点
优点:想象一下现在我们有一个10列、100行的HTML表格,你希望在用户点击
表格中的某一单元格的时候做点什么。比如说我有一次就需要让表格中的每一个单元格在被点击的时候变成可编辑状态。如果把事件处理器加到这1000个单元格
会产生一个很大的性能问题,并且有可能导致内存泄露甚至是浏览器的崩溃。相反地,使用事件代理的话,致辞英文你只需要把一个事件处理器添加到table元素上就可
以了,这个函数可以把点击事件给截下来,并且判断出是哪个单元格被点击了。
1.那些需要创建的以及驻留在内存中的事件处理器少了。
这是很重要的一点,这样我们就提高了性能,并降低了崩溃的风险。
2.在DOM更新后无须重新绑定事件处理器了。
如果你的页面是动态生成的,比如说通过Ajax,你不再需要在元素被载入或 者卸载的时候来添加或者删除事件处理器了。
潜在的问题也许并不那么明显,但是一旦你注意到这些问题,你就可 以轻松地避免它们:你的事件管理代码有成为性能瓶颈的风险,所以尽
量使它能够短小精悍。
缺点:不是所有的事件都能冒泡。blur、focus、load和unload不能像其它事件一样冒泡。事
实上blur和focus可以用事件捕获而非事件冒泡的方法获得(在IE之外的其它浏览器中)。需要注意的是:如果你的代码处理mousemove事件的话你遇上性能瓶颈的风险可就大了,因为mousemove事件触发非常频繁。而mouseout则因为其
怪异的表现而变得很难用事件代理来管理。
事件捕获
事件捕获的思想是不太具体的节点应该更早的接收到事件,而最具体的节点应该在最后接收到节点。事件捕获的用意在于事件到达预定目标之前捕获它。
DOM事件流
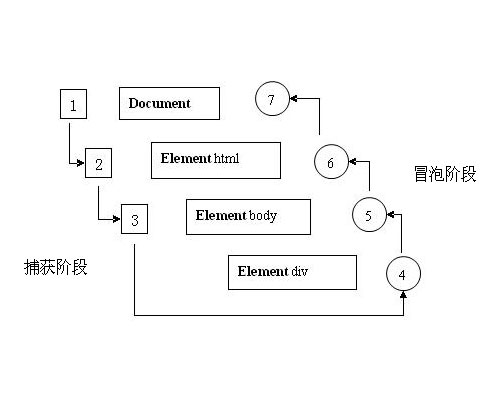
“DOM2级事件流”规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和冒泡阶段。首先发生的是事件捕获,为截获事件提供了机会。然后是实际的目标接收到事件。最后一个阶段是冒泡阶段,可以在这个阶段对事件作出响应。以简单的HTML页面为例,单击<
div>元素会按照下图顺序触发事件
在DOM事件流中,实际的目标(
多数支持DOM事件流的浏览器都实现了一种特定行为;即使“DOM2级事件”规范明确要求捕获阶段不会涉及事件的目标,但Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两个机会在目标对象上面操作事件。
2.事件处理程序(事件侦听器)
事件是用户或浏览器自身执行的某种动作。诸如click、load和mouseover,都是事件的名字。
而响应某个事件的函数就叫做事件处理程序(或事件侦听器)。事件处理程序的名字以“on”开头,因此click事件的事件处理程序就是onclick等。为事件指定处理程序的方式有好几种。
HTML事件处理程序
某个元素支持的每种事件,都可以使用一个与相应事件处理程序同名的HTML特性指定。同义词替换这个特性的值应该是能够执行的JavaScript代码。例如,要在按钮被单击时执行一些JavaScript,可以像下面这样编写代码:
当单击这个按钮时,就会显示一个警示框。这个操作是通过指定onclick特性并将一些JavaScript代码作为它的值来定义的。由于这个值是JavaScript,因此不能在其中使用未经转义的HTML语法字符。
在HTML中定义事件处理程序可以包含要执行的具体动作,也可以调用在页面其他地方定义的脚本,例如:
在HTML中指定事件有两个缺点。首先,存在一个时差问题。因为用户可能在HTML元素一出现在页面上就触发相应的事件,但当时事件处理程序有可能尚不具备执行条件。例如前面的例子,假设showMessage函数在按钮下方页面最底部定义的,如果用户在页面解析showMessage函数之前就单击了按钮,就会引发报错。第二个确定是HTML与JavaScript代码紧密耦合。如果要更换事件处理程序,就要改动两个地方。
DOM0级事件处理程序
通过JavaScript指定事件处理程序的传统方式,就是讲一个函数赋值给一个事件处理程序属性。要使用JavaScript指定事件处理程序,首先必须取得一个要操作的对象的引用。每个元素(包括window和document)都有自己的事件处理程序属性,这些属性通常小写,例如onclick。将这种属性的值设置成一个函数,就可以指定事件处理程序。赵雯使用DOM0级方法指定的事件处理程序被认为是元素的方法,因此是在元素的作用域中运行,换句话说,程序中的this引用当前元素。
可以在事件处理程序中通过this访问元素的任何属性和方法,以这种方式添加的事件处理程序会在事件流中的冒泡阶段被处理。可以删除通过DOM0级方法指定的事件处理程序,只要将事件处理程序属性的值设为null即可。
DOM2级事件处理程序
“DOM2级事件”定义了两个方法,用于处理指定和删除事件处理程序的操作:addEventListener()和removeEventListener()。所有DOM节点中都包含这两个方法,并且它们都接受3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
要在按钮上为click事件添加事件处理程序,可以使用如下代码:
上面的代码为一个按钮添加了onclick事件处理程序,而且该事件会在冒泡阶段被触发。英语入门学习与DOM0级方法一样,这里添加的事件处理程序也是在其依附的元素的作用域运行。使用DOM2级方法添加事件处理程序的主要好处是可以添加多个事件处理程序。
这里为按钮多添加了两个事件处理程序。这两个事件处理程序会按照添加它们的顺序触发,因此首先会显示元素ID,其次会显示“Hello
World!”消息。
通过addEventListener()添加的事件处理程序只能使用removeEventListener来移除;移除时传入的参数与添加处理程序时使用的参数相同。这也意味着通过addEventListener()添加的匿名函数将无法移除,如下:
大多数情况下,都是将事件处理程序添加到事件流的冒泡阶段,这样可以最大限度的兼容各种浏览器。最好只在需要事件到达目标之前截获它的时候将事件处理程序添加到捕获阶段。如果不是特别需要,我们不建议在事件捕获阶段注册事件处理程序。
IE事件处理程序
IE实现了与DOM类似的两个方法:attachEvent()和detachEvent()。这两个方法接受相同的两个参数:事件处理程序名称与事件处理程序函数。由于IE只支持事件冒泡,所以通过attachEvent()添加的事件处理程序都会被添加到冒泡阶段。
在IE中使用attachEvent()与使用DOM0级方法的主要区别在于事件处理程序的作用域。零基础英语入门学习DOM0级事件处理程序会在其所属元素的作用域内运行;在使用attachEvent()方法的情况下,事件处理程序会在全局作用域中运行,因此this等于window。在编写跨浏览器的代码时,牢记这一点区别非常重要。
attachEvent()也可以为一个元素添加多个事件处理程序,来看下面的例子:
与DOM方法不同的是,这些事件处理程序不是以添加它们的顺序执行,而是以相反的顺序被触发。单击这个例子中的按钮,首先看到的是“Hello
World!”,然后才是“Clicked”。使用attachEvent()添加的事件可以通过detachEvent()来移除,条件是必须提供相同的参数。与DOM方法一样,添加的匿名函数将不能被移除。
事件是JavaScript中最重要的主题之一,深入理解事件的工作机制以及它们对性能的影响至关重要。
JavaScript高级程序设计学习笔记之事件的更多相关文章
- JavaScript高级程序设计---学习笔记(一)
今天,2017.3.17开始利用课余时间仔细学习<JavaScript高级程序设计>,将需要掌握的知识点记录下来,争取把书里的所有代码敲一遍并掌握. 1.标识符命名最好是第一个字母小写,剩 ...
- javascript高级程序设计学习笔记
javascript高级程序设计,当枕头书已经好久了~zz 现在觉得自己在js的开发上遇到了一些瓶颈,归根究底还是基础太薄弱,所以重新刷一遍js高程希望有更新的认识. 一.javascript简介 ...
- JavaScript高级程序设计学习笔记第十三章--事件
事件冒泡: IE 的事件流,事件开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的节点(文档).例如: <!DOCTYPE html> <htm ...
- 《JavaScript高级程序设计》笔记:事件(十三)
事件流 事件冒泡 IE的事件流叫做事件冒泡,即事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点(文档).如下代码: <body> <div id="myDi ...
- 事件流之事件冒泡与事件捕获<JavaScript高级程序设计>学习笔记
1.事件流 浏览器开发团队遇到一个很有意思问题:页面的那一部分会拥有特定的事件? 对于理解这个问题您可以想象画在一张纸上的一组同心圆,如果你把手指放在圆心上,那么你的手指指向的其实不是一个圆,而是纸上 ...
- JavaScript高级程序设计学习笔记--事件
HTML事件处理程序 <input type="button" value="Click Me" onclick"showMessage()&q ...
- javascript 高级程序设计 学习笔记
<!--<script> // 异步请求封装 IE6即以上浏览器 // ajax(url,fnSucc,selectID,fnFaild) //url 请求地址 //fnSucc 异 ...
- JavaScript高级程序设计学习笔记第一章
作为学习javascript的小白,为了督促自己读书,写下自己在读书时的提炼的关键点. 第一章: 1.JavaScript简史:Netscape Navigator中的JavaScript与Inter ...
- JavaScript高级程序设计学习笔记--表单脚本
提交表单 用户单击提交按钮或图像按钮时,就会提交表单.使用<input>和<button>都可以定义提交按钮,只要将其type特性的值设置为"submit" ...
随机推荐
- 电脑软件安装过程文档.BA
MD 01-打印并阅读-电脑软件安装过程文档.BAT-即此批处理脚本文档MD 02-阅读-电脑软件安装经验教训文档.DOCX-MD 03-制作-杏雨梨云USB维护系统2019中秋版之国庆更新-可启动U ...
- uTools电脑软件快速启动工具
uTools电脑软件快速启动工具 http://www.autoahk.com/archives/16112 https://gitee.com/weiyunw ...
- 控制流程之if判断与while、for循环
一.if判断 1.什么是if判断? 接收用户输入的名字 接受用户输入的密码 如果用户输入的名字=正确的名字 并且 用户输入的密码=正确的密码 告诉用户登录成功 否则, 告诉用户登录失败 2.为何要有i ...
- 面试官:你的App卡顿过吗?你是如何监控的?
一.故事开始 面试官:平时开发中有遇到卡顿问题吗?你一般是如何监控的? 来面试的小伙:额...没有遇到过卡顿问题,我平时写的代码质量比较高,不会出现卡顿. 面试官:... 这回答似乎没啥问题,但是如果 ...
- LaTex公式语法教程及手册(附emlogpro公式显示插件katex说明)
目录 第一列 第二列 第三列 效果 求和(使用\sum标签) 文本效果 本插件简介 积分(使用\int标签) 文本大小 LaTex是什么 空格 特殊符号 LaTex公式使用教程及手册 定界符 LaTe ...
- Convert a Private Project on bitbucket.com to a github Public Project
Create a public repo on github, you can add README or License files on the master branch, suppose th ...
- erlang学习笔记
安装 Ubuntu Server上: sudo apt-get install erlang 如果安装时下载 太慢,可手工下载deb包( esl-erlang_16.a-rc1_ubuntu_prec ...
- 【笔记】Bagging和Pasting以及oob(Out-of-Bag)
Bagging和Pasting以及oob(Out-of-Bag) Bagging和Pasting 前面讲到soft voting classifier和hard voting classifier两个 ...
- Java集合框架详细总结
一:Collection集合 呼~,历过好几天的奋战终于把集合框架肝完了,b站某马老师讲的是真的非常详细而且动听,原理给你分析得明明白白的,此前也找了许多关于集合这一大章节的视频,发现更多的是针对于使 ...
- linux下安装redis-6.0.6、配置redis远程连接
官网下载安装包redis-6.0.6.tar.gz https://redis.io/ 上传到服务器之后使用tar -zxvf进行解压,解压后如下: 进入解压的文件之后我们可以看到他的配置文件(配置文 ...