微信小程序云开发-云存储-下载并打开文件文件(word/excel/ppt/pdf)
一、wxml文件
1、写文本框,用来获取文件链接。
2、按钮,点击下载文件
<!-- 下载文件(word/excel/ppt/pdf等) -->
<view class="inputContent">
<text>请输入下载链接:</text>
<input type="text" bindinput="getContent"></input>
</view>
<button bindtap="downloadFile" type="primary" >下载文件</button>
二、wxss文件
wxss文件用来设置文本框显示样式
.inputContent{
margin: 100rpx 20rpx 20rpx 20rpx;
}
input{
border: 1rpx solid #ccc;
margin-top: 20rpx;
height: 80rpx;
min-height: 80rpx;
}
三、js文件
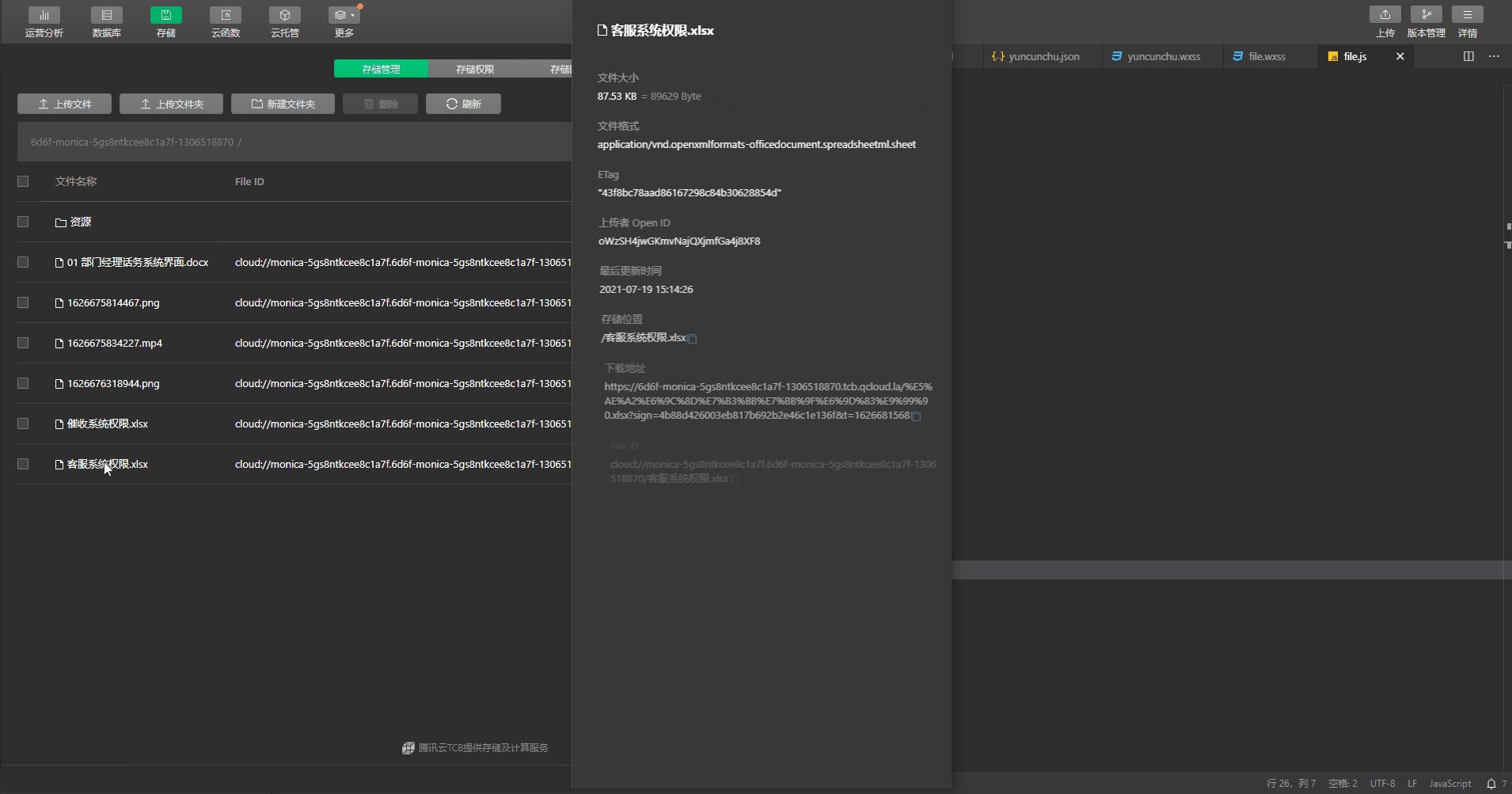
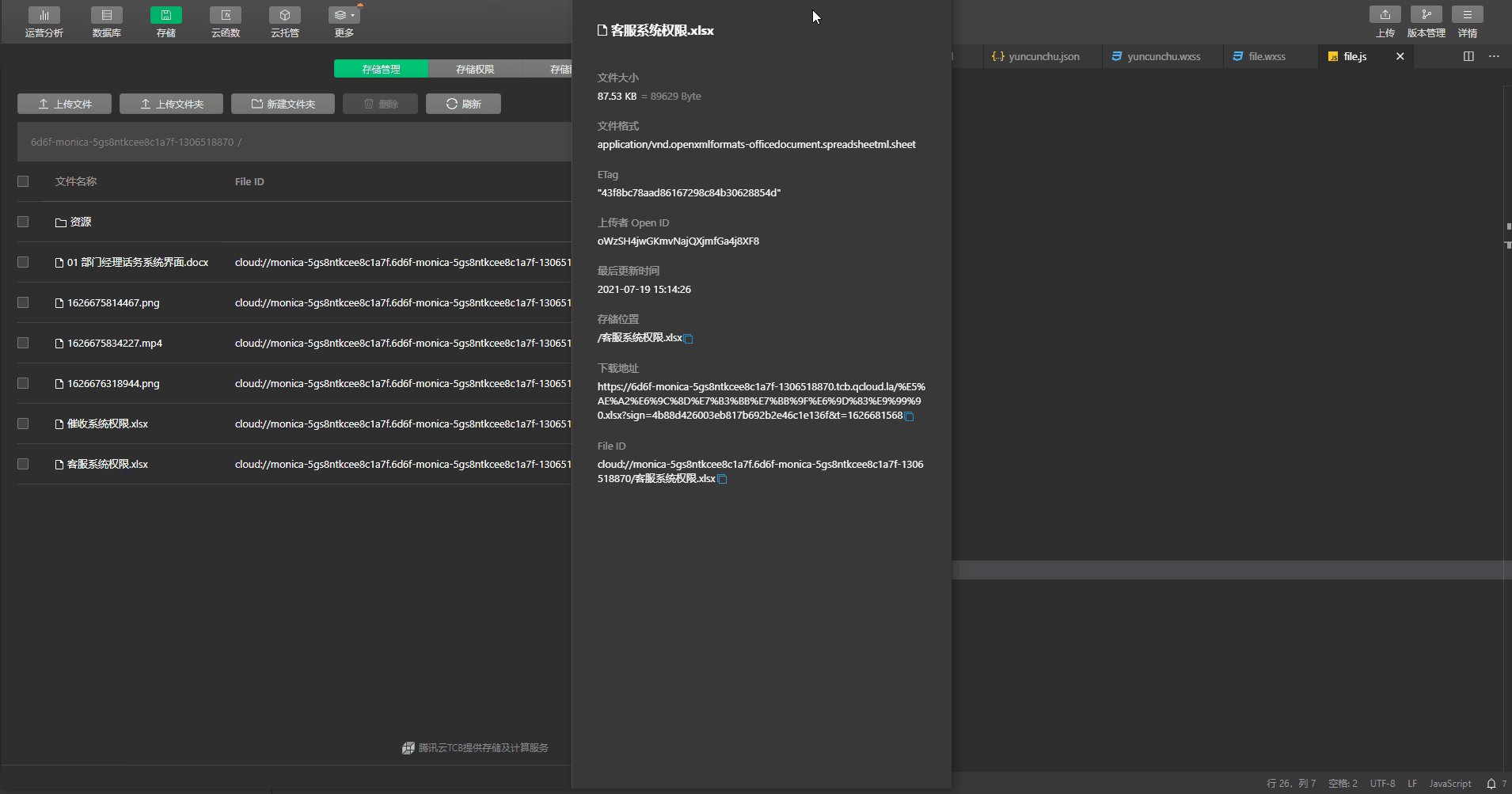
获取输入内容getContent()和downloadFile()两个函数。文本框里面输入的是文件的file ID(云存储的路径),自动打开文件
Page({
data:{
fileID :null
},
//功能:下载并自动打开文件(word/excel/ppt/pdf等)
//获取输入内容
getContent(e){
console.log(e.detail.value);
this.setData({
fileID:e.detail.value
})
},
//下载文件
downloadFile(){
let fileID = this.data.fileID //取data里面的fileID
if(fileID!=null&&fileID.length>0){
console.log("下载链接",fileID);
wx.cloud.downloadFile({
fileID: fileID,
success: res => {
console.log("文件下载成功",res);
//提示框
wx.showToast({
title: '文件下载成功',
icon:"success",
duration:2000
})
//打开文件
const filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('打开文档成功',res)
}
})
},
fail: err => {
console.log("文件下载失败",err);
}
})
}else{
wx.showToast({
title: '下载链接为空',
icon:"none"
})
}
}
})
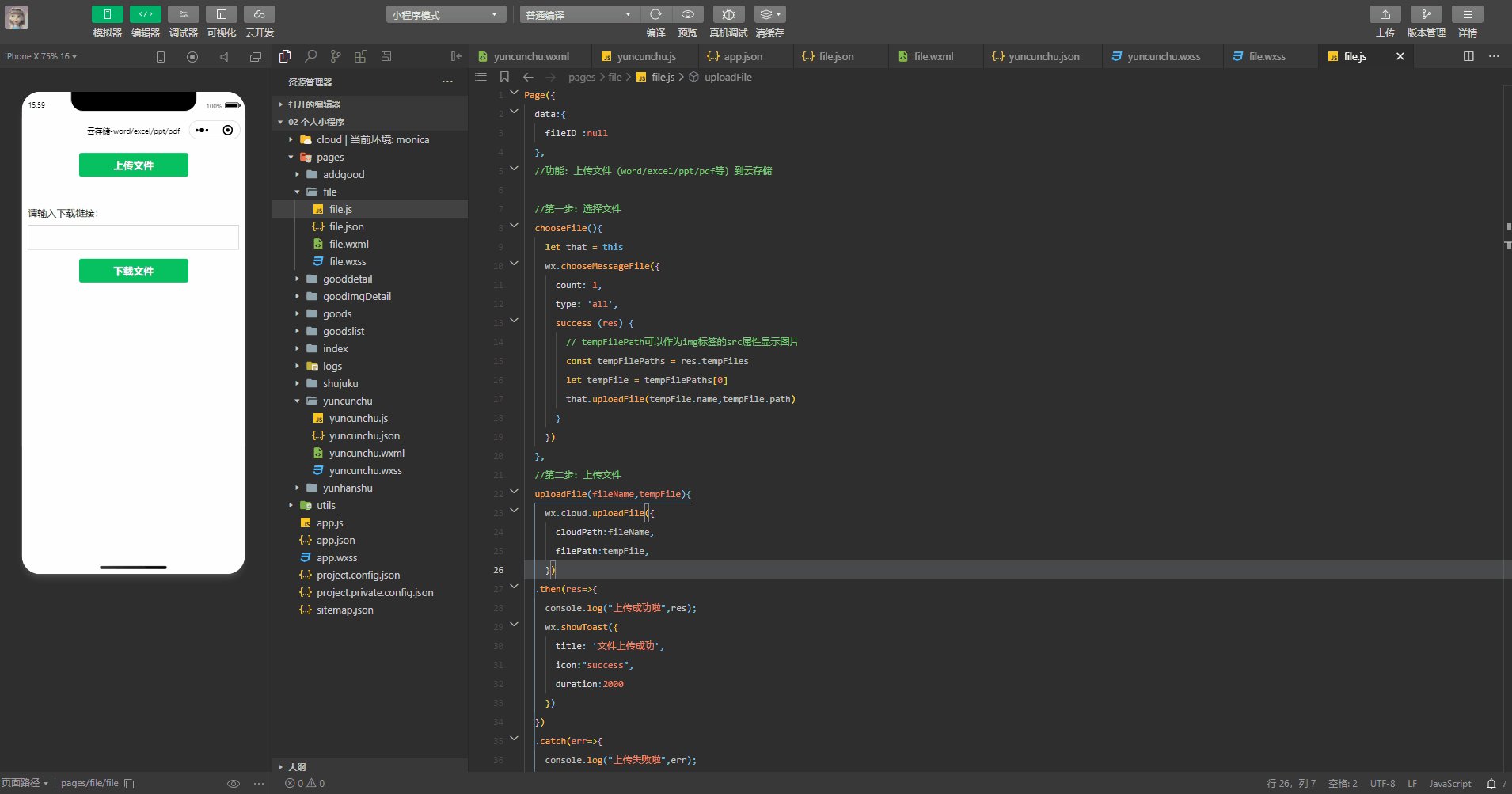
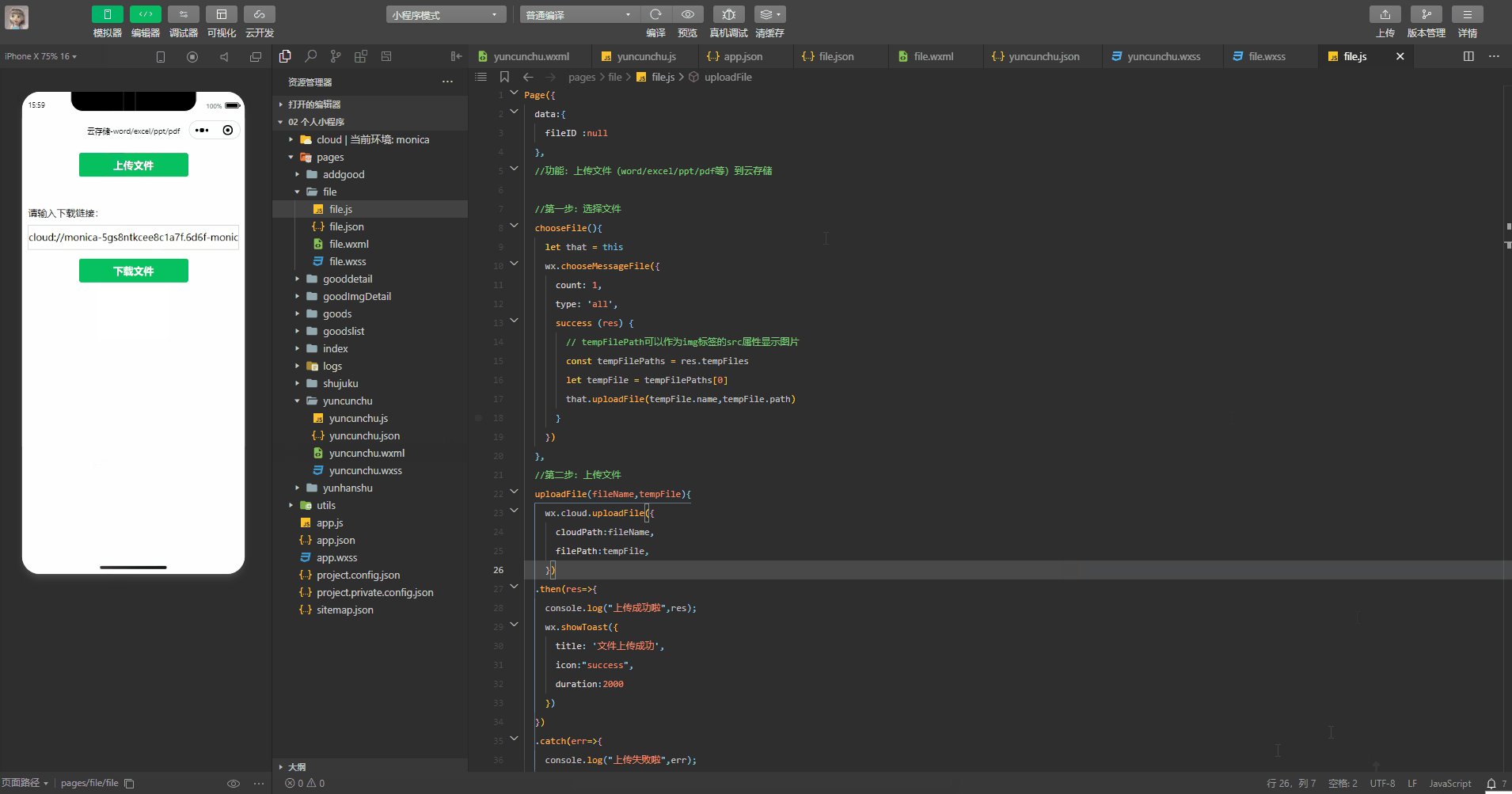
四、实现

微信小程序云开发-云存储-下载并打开文件文件(word/excel/ppt/pdf)的更多相关文章
- 微信小程序云开发-云存储-上传文件(word/excel/ppt/pdf)到云存储
说明 word/excel/ppt/pdf是从客户端会话选择文件.使用chooseMessageFile中选择文件. 一.wxml文件 上传按钮,绑定chooseFile <!--上传文件(wo ...
- 微信小程序云开发-云存储-上传、下载、打开文件文件(word/excel/ppt/pdf)一步到位
一.wxml文件 <!-- 上传.下载.打开文件一步执行 --> <view class="handle"> <button bindtap=&quo ...
- 微信小程序-视频教程-百度云-下载
链接: https://pan.baidu.com/s/16WGL3whutozx-UXqsDPhhA 提取码: 关注公众号[GitHubCN]回复获取 什么是微信小程序?小程序是一种不需要下载安 ...
- 微信小程序+腾讯云直播的实时音视频实战笔记
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 微信小程序腾讯云php后台解决方案
微信小程序腾讯云php后台解决方案 微信小程序前段需要添加必要的文件以配合后端 (1)wafer2-client-sdk sdk提供了几种接口包括登陆,获取用户openid,图片上传等 (2)conf ...
- 《微信小程序商城开发实战》笔者的新书,欢迎各位粉丝上京东购买
作者图书京东链接,请点击------>>> **微信小程序商城开发实战** 附京东真实评价截图: 编辑推荐 在当今移动互联网大潮中,微信应用凭借其庞大的用户基数和极强的用户黏性 ...
- Django微信小程序后台开发教程
本文链接:https://blog.csdn.net/qq_43467898/article/details/83187698Django微信小程序后台开发教程1 申请小程序,创建hello worl ...
- vue+uni-app商城实战 | 第一篇:【有来小店】微信小程序快速开发接入Spring Cloud OAuth2认证中心完成授权登录
一. 前言 本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务. 有来商城 youlai-mall 项目是一套全栈商城系统,技术栈 ...
- 微信小程序快速开发
微信小程序快速开发 一.注册小程序账号,下载IDE 1.官网注册https://mp.weixin.qq.com/,并下载IDE. 2.官方文档一向都是最好的学习资料. 注意:1)注册账号之后会有一个 ...
随机推荐
- sql优化_隐式-显示转换
======== 测试表1信息 =======SQL> select count(*) from tb_test; COUNT(*)---------- 3000000 SQL&g ...
- Pytorch项目基本结构
梳理一下Pytorch项目的基本结构(其实TF的也差不多是这样,这种思路可以迁移到别的深度学习框架中) 结构树 -------checkpoints #存放训练完成的模型文件 ----xxx.pk ...
- 关于Mysql事务,你必须知道的几个知识点!
Transaction事务 上期我们讲到了jpa的常用操作,查询.更新.删除等,但是如果在操作数据库事务时发生异常,数据会回滚吗?下面我们来看个例子 UserController新增如下代码: @Ge ...
- sql把一个字段中的特定字符替换成其他字符
将'0654879'替换成'0754879' UPDATE dbo.SG_Functionality SET FunctionalityCode=REPLACE(FunctionalityCode,' ...
- ubuntu开机卡在/dev/sda* clean
问题描述: ①Ubuntu通过再生龙从一台笔记本还原到另外一台笔记本(硬盘到硬盘),开机后卡在自检界面: ②备份前的笔记本为17年发布的笔记本,还原后的笔记本为2020款发布的笔记本 从网上搜了一大篇 ...
- .net core 支付宝,微信支付 一
源码: https://github.com/aspros-luo/Qwerty.Payment/tree/develop 支付宝支付:参考支付宝sdk及文档,https://docs.open.al ...
- 43、uniq命令
相邻去重 uniq -c 表示相邻去重并统计: 1.uniq介绍: uniq是对指定的ascii文件或标准输入进行唯一性检查,以判断文本文件中重复出现的行,常用于系统排查及日志分析: 2.命令格式: ...
- 当VS和Flash builder同时运行时
1, 运行环境: windows 7, VS2010, Flash Builder 4.6 2, 在Flash Builder中运行工作空间和VS2010调试程序是同一个时,也就说在Flash ...
- Tars | Win10下Docker部署TarsJava(SpringBoot)全过程及踩坑记录
@ 目录 前言 1. 相关环境版本: 坑点一:VMware与Win10 Docker冲突 坑点二:20.版本TarsJava(SpringBoot)依赖文件缺失 2. Docker安装: 坑点三:Do ...
- 25 Linux中的信号
Linux中的信号 信号是进程在运行过程中,由自身产生或由进程外部发过来的消息(事件).每个信号用一个整型常量宏表示,以SIG开头,比如SIGCHLD.SIGINT等,它们在系统头文件中定义,也可以通 ...
