JS简单入门
------------恢复内容开始------------
JavaScript,可以减少网页的规模,提高网页的浏览速度,丰富页面的表现和功能
HTML是进行基本结构的创建的,比如说表格和表单等,
CSS是对HTML进行美化
JS,主要实现页面的功能

动态页面:与客户是否存在交互的页面,就是例如你在京东上面搜索东西,计算机给你响应的过程就是动态 静态页面:不带交互
js不需要安装就可以进行使用的,所有浏览器都是自己可以执行的
名词解析:
BOM:浏览器对象模型 Browser object model
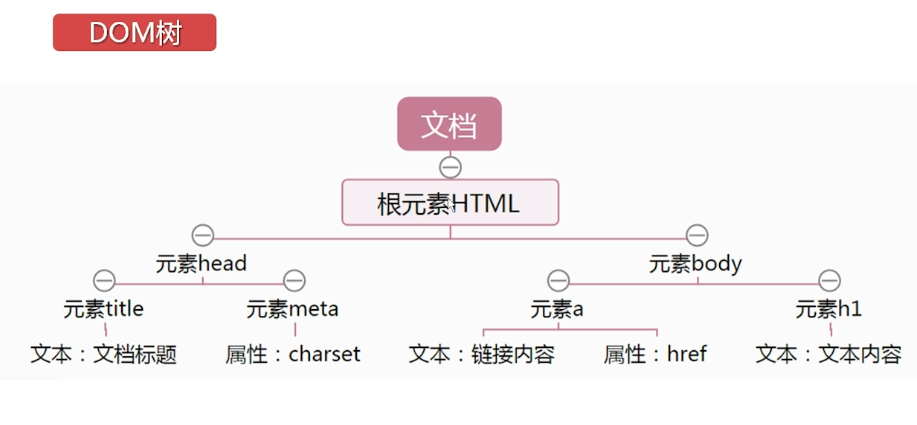
DOM:文档对象模型 document object model,对页面进行功能

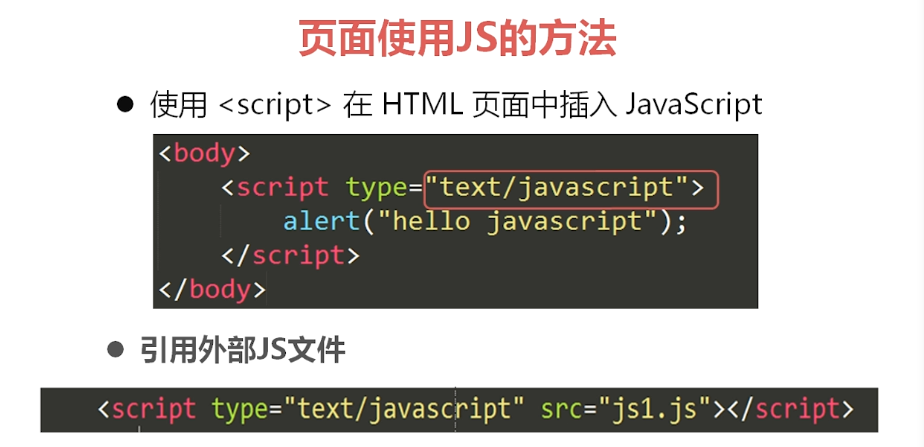
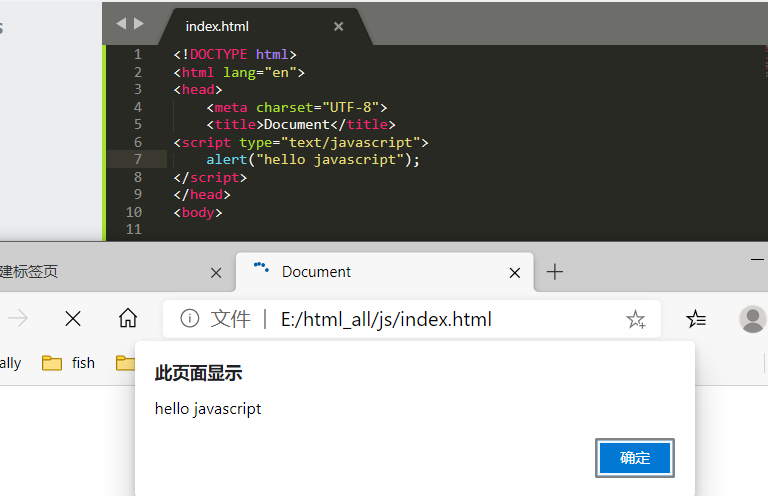
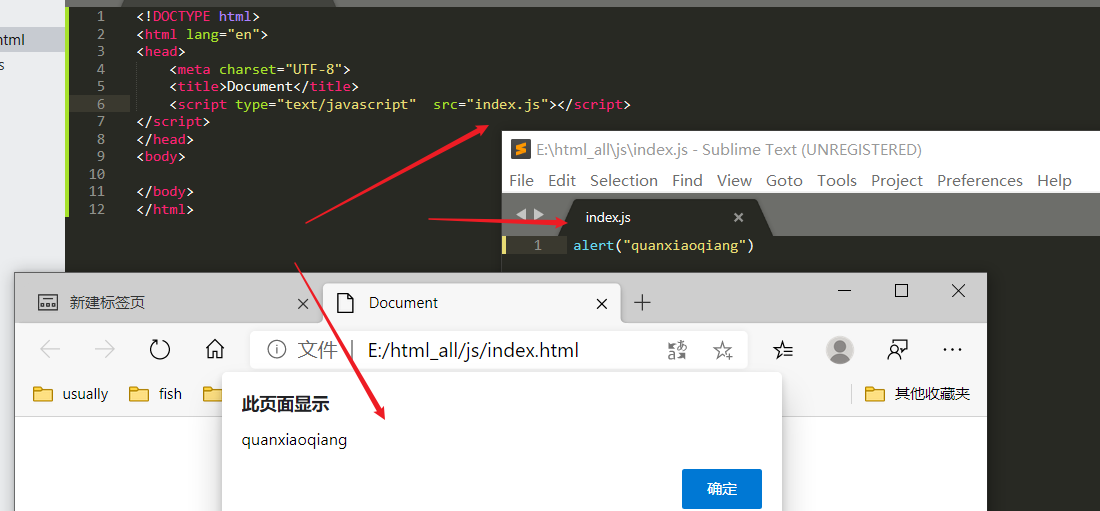
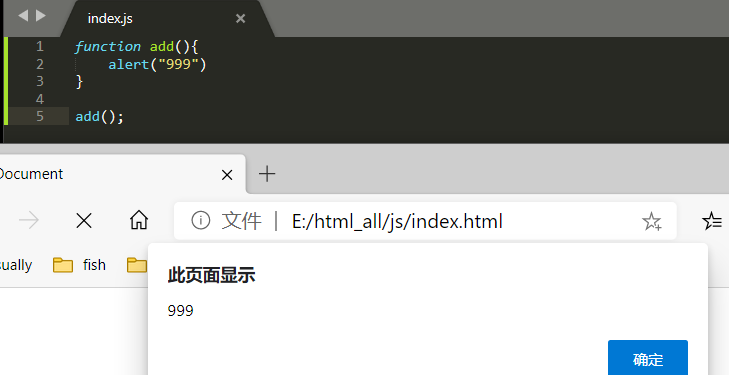
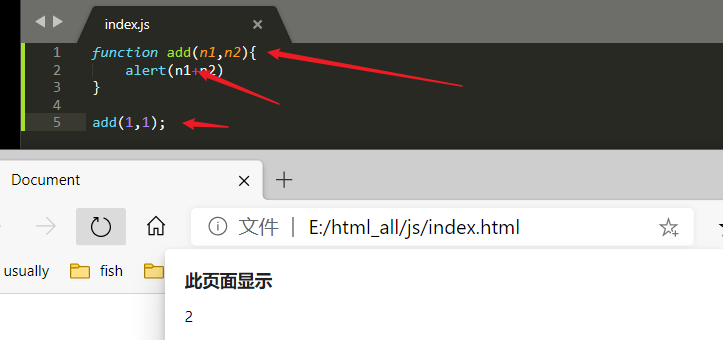
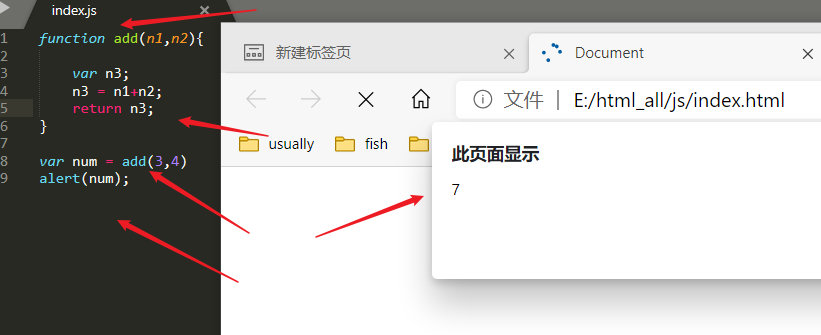
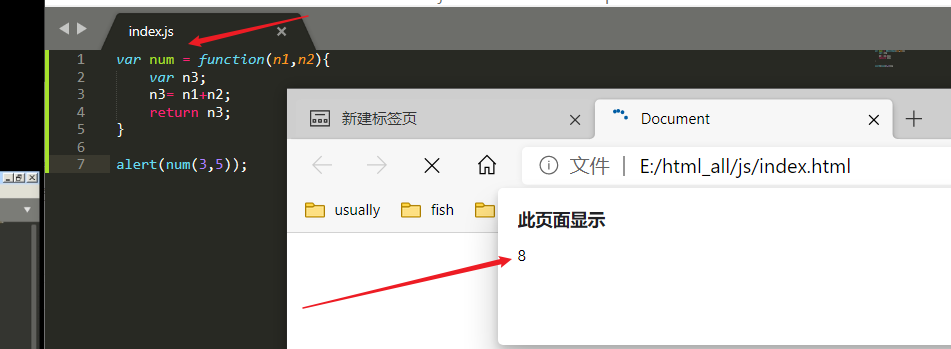
简单弹出对话框



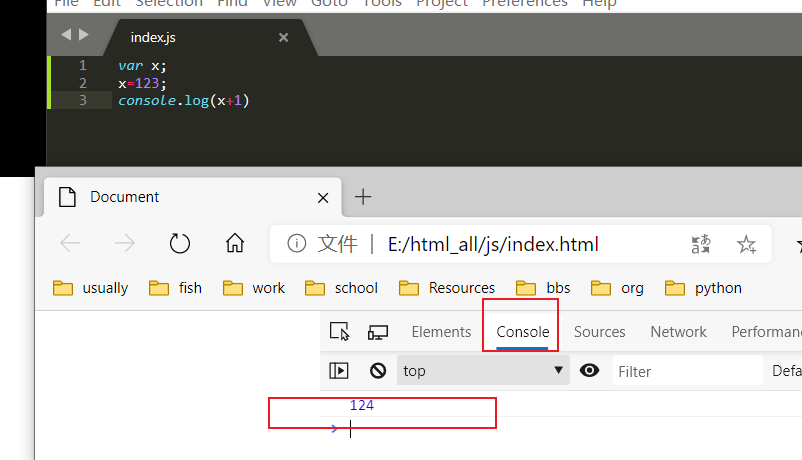
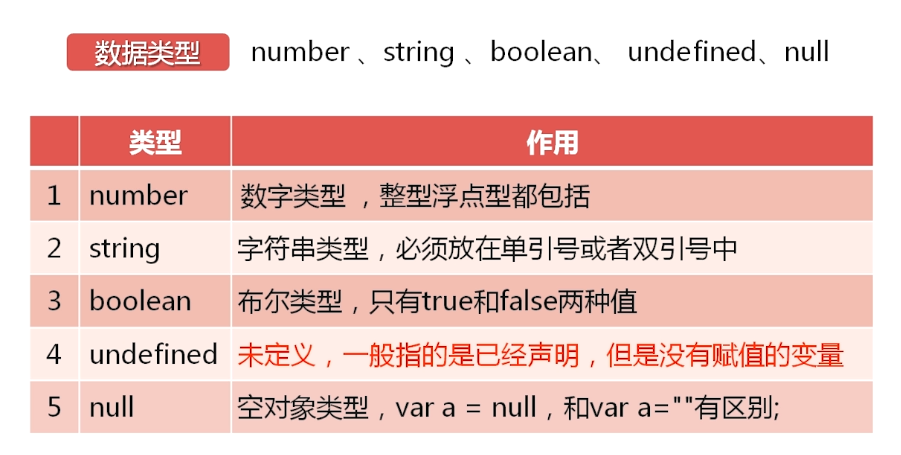
js里面创建变量是不区分类型的,赋值的时候才会存在数据类型 这个叫做若数据类型
赋的值是什么类型,变量就是什么类型






------------恢复内容结束------------

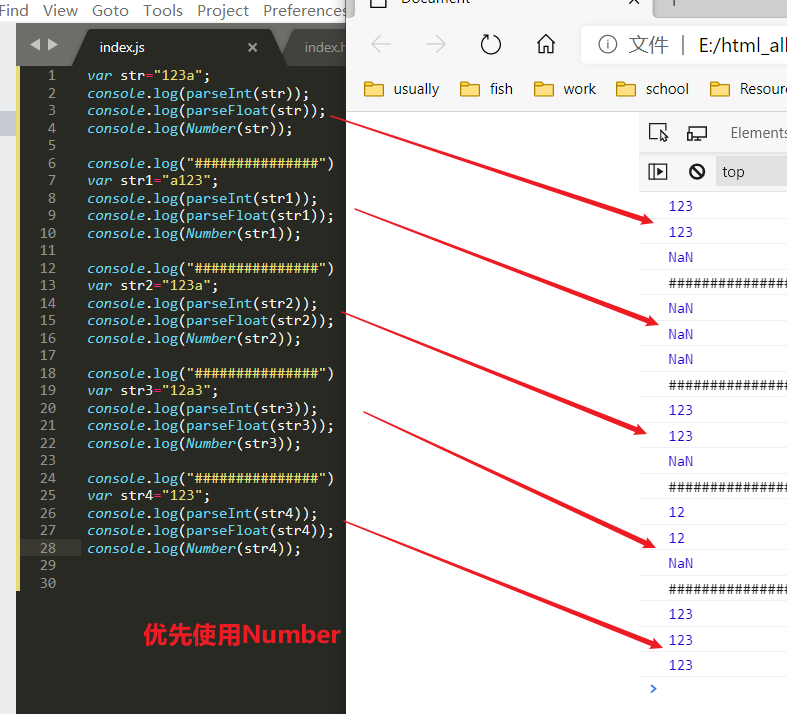
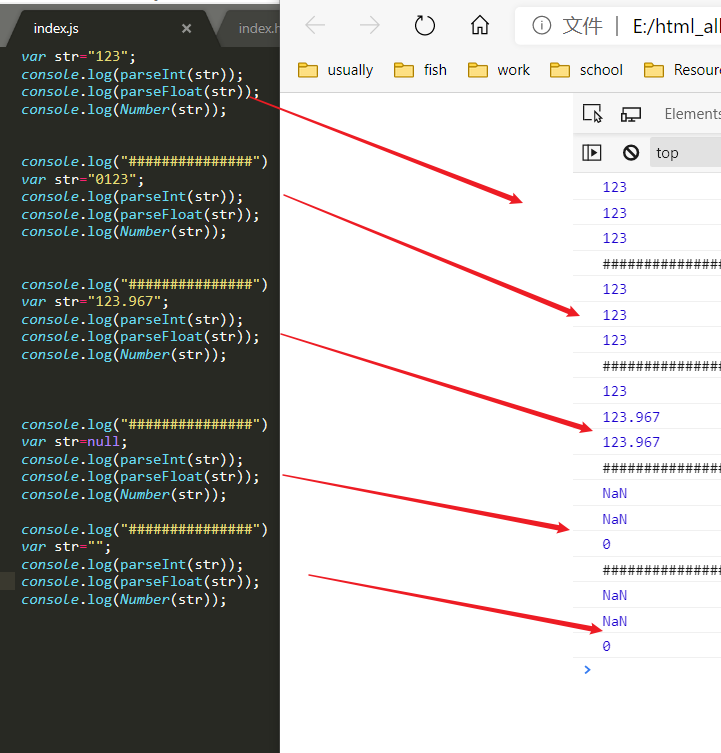
定义的时候是不需要指定是整型还是浮点型





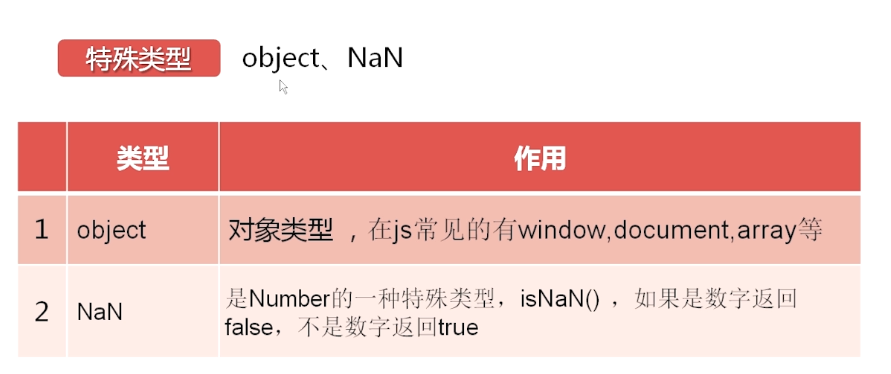
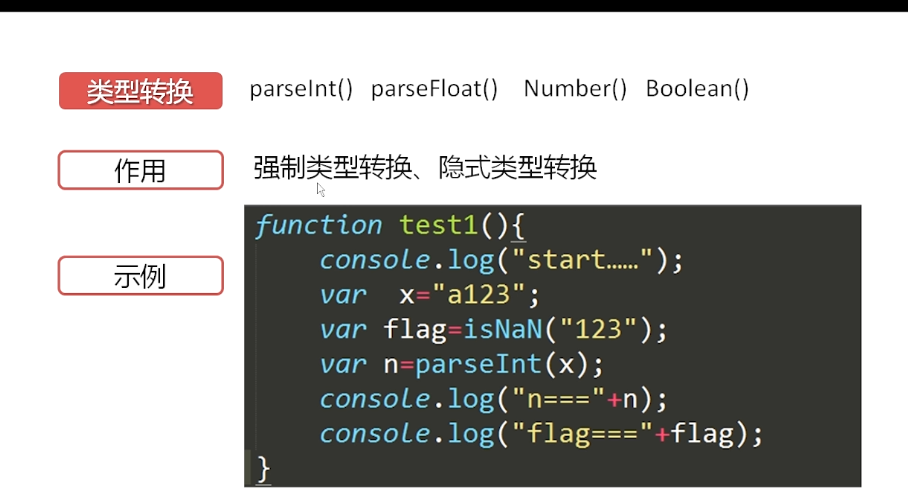
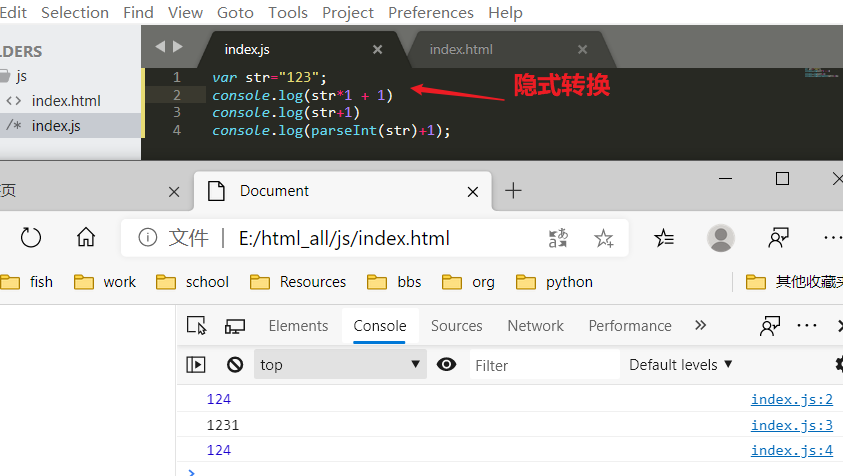
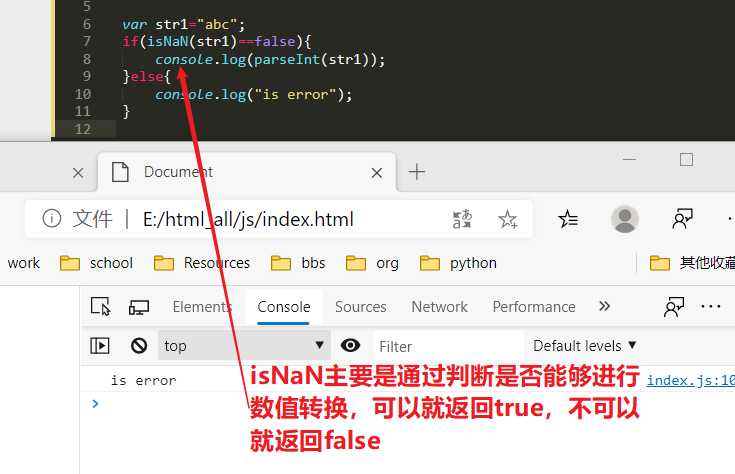
建议多点使用isNaN进行转换为数字或者不为数字的判断

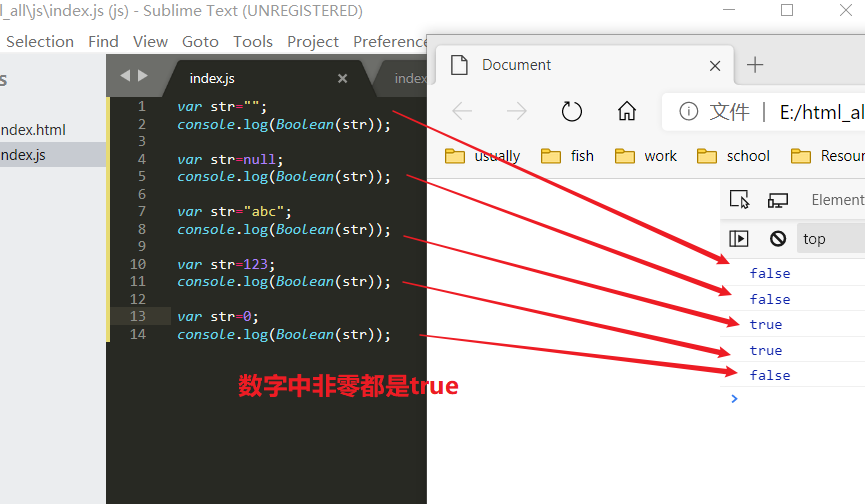
Boolean逻辑转换




级别1最高


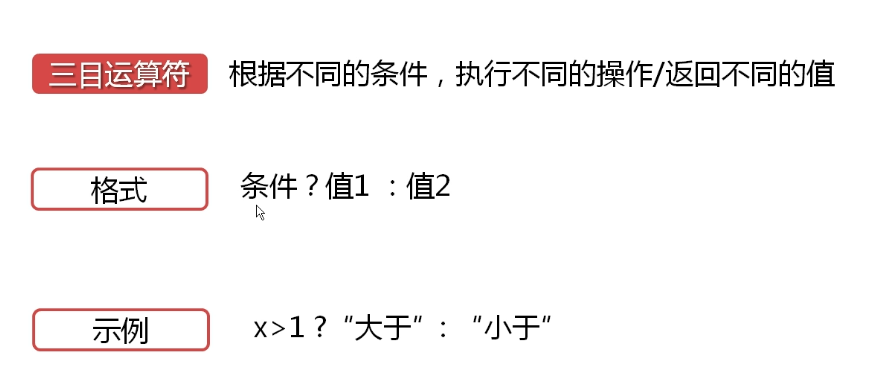
前面条件成立的时候,返回值1,条件不成立的时候返回值2




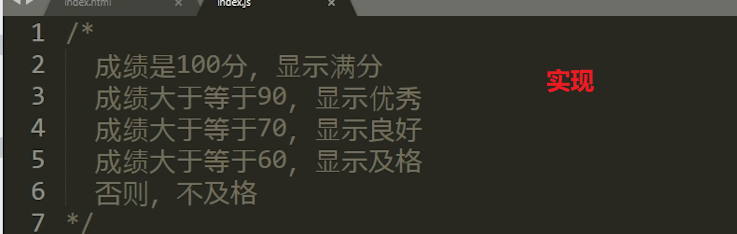
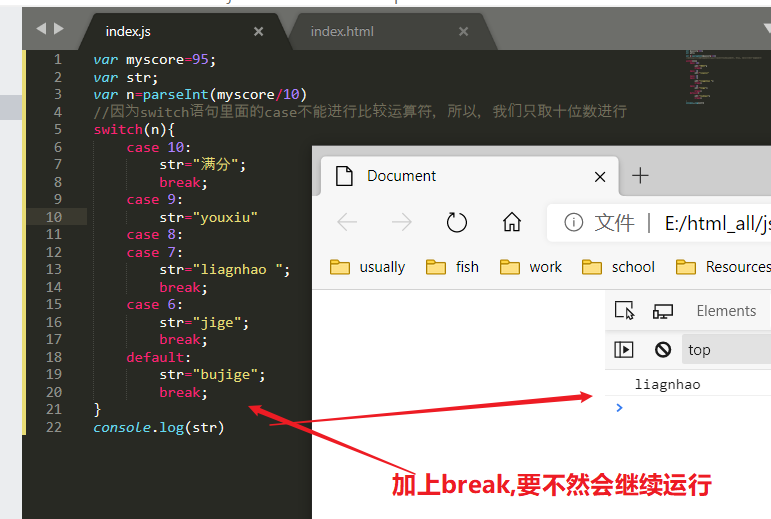
switch语句实现





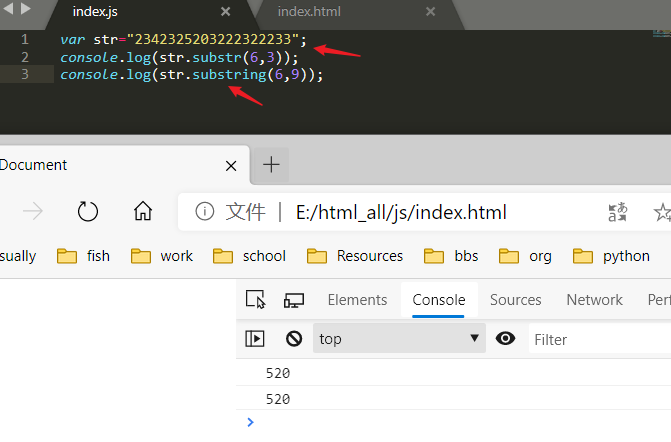
字符串截取:

其中使用substr(起始位置,截取长度)
substring(起始位置,结束位置)
注意:是不包括结束位置的,是左闭右开的原则
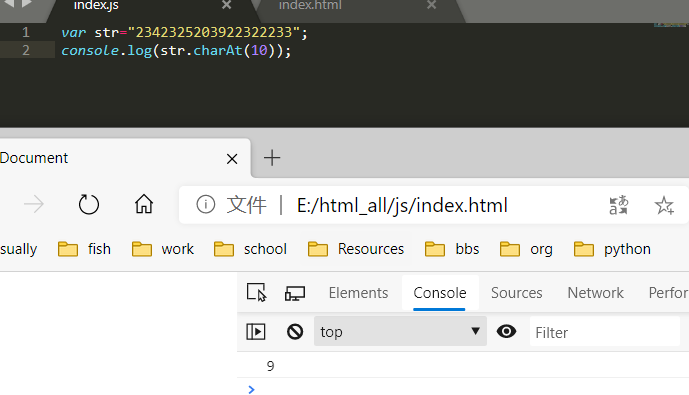
按位置提取单个字符:charAt

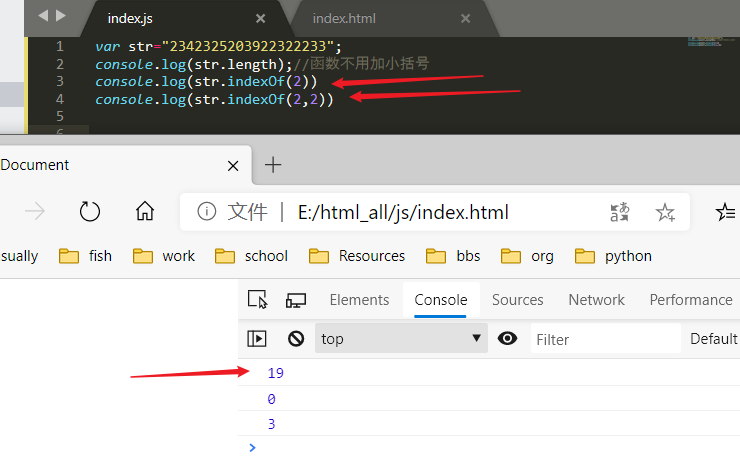
长度位置类

其中注意length是没有小括号的 查找位置indexOf(查找的东西,从哪个位置开始查找)
如果只有需要查找的东西就默认从头开始查找
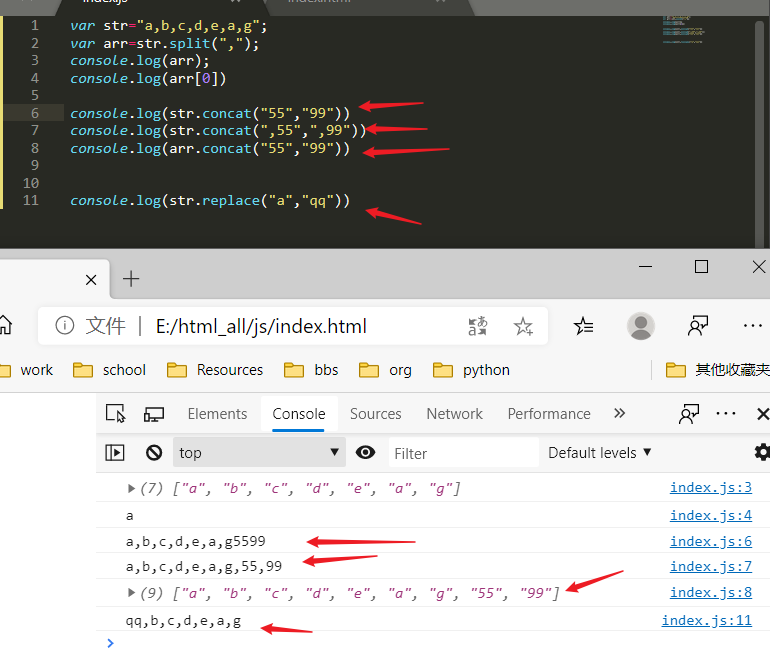
分割,替换,连接

使用连接contact的时候,对象不同,其中逗号的作用也是不同的
在数组的时候就是分割各个参数
在字符串的时候是也是,但是最后他们会合在一起
replace只是替换第一个查找到的字符,之后的并没有进行替换
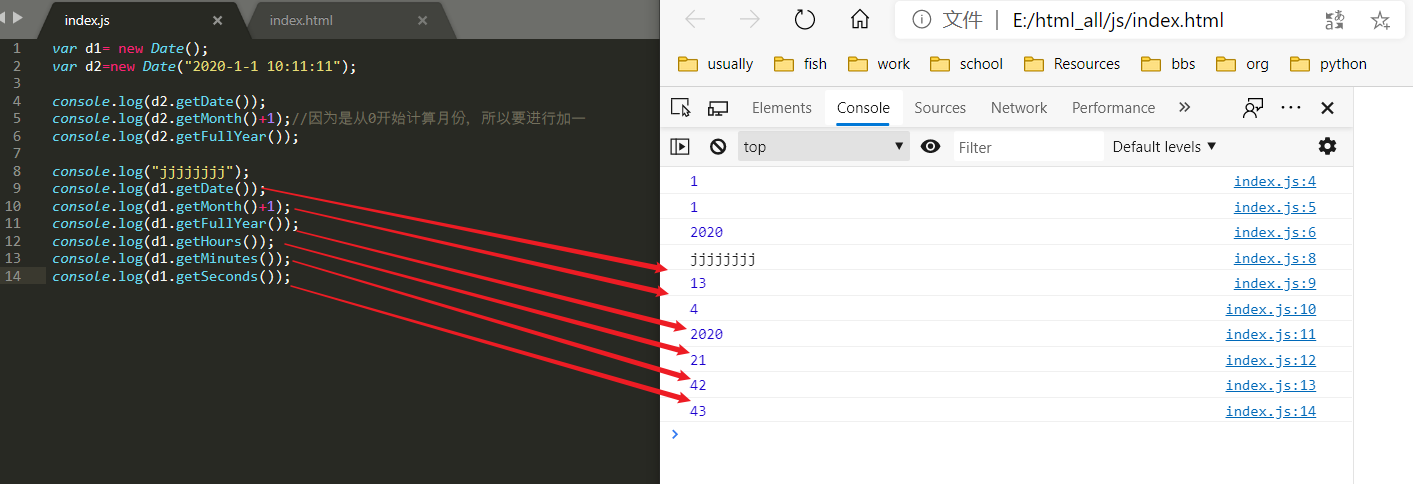
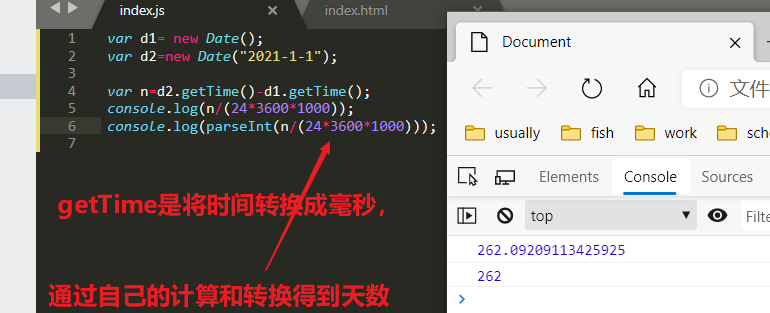
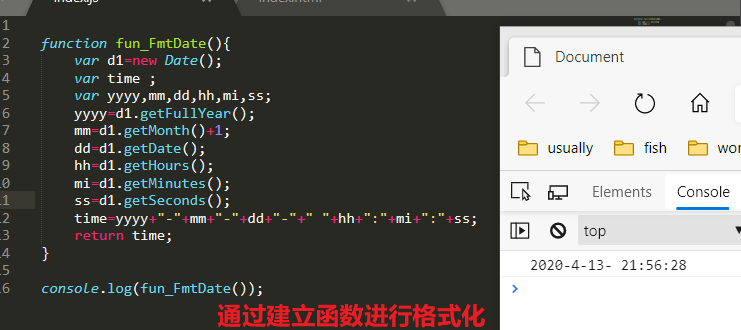
时间函数:

getDate 日
getMonth 月
/////看上面图片

格式化

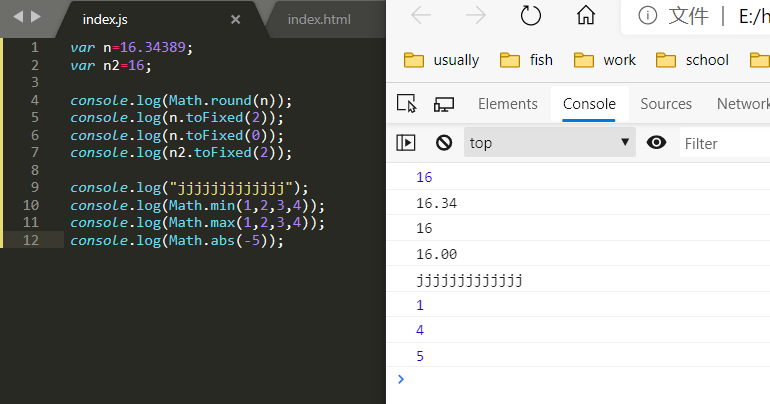
数学函数:

round取整
toFixed保留多少位小数
min最小值
max最大值
abs绝对值






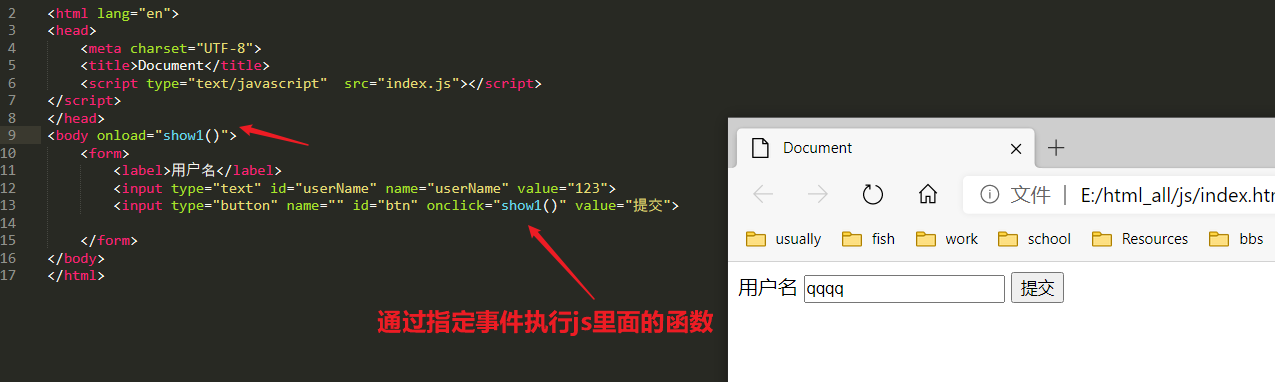
function show1(){
// alert("1234");
document.getElementById("userName").value="qqqq"
}
onload指加载页面,刷新页面的本质就是刷新body
onclick 单击
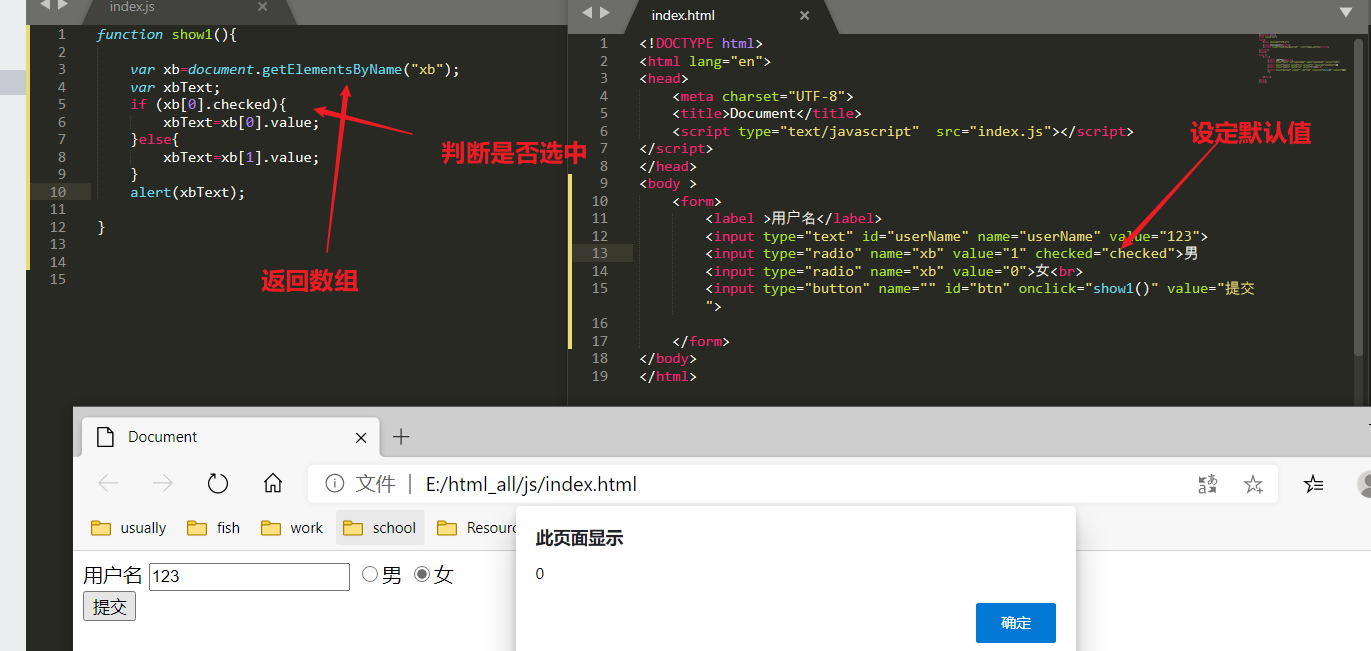
单选按钮的设置

先判断选项哪个被选中的情况下在进行输出
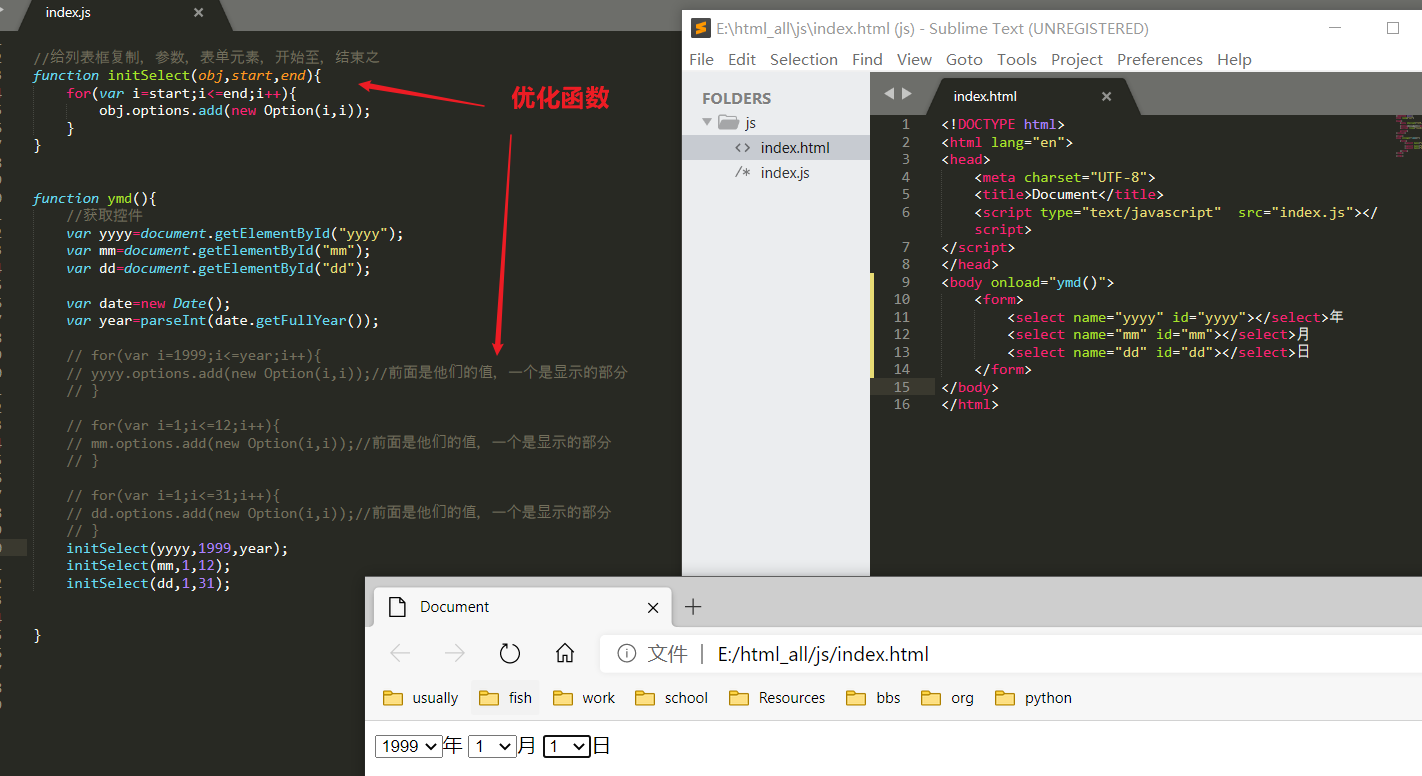
列表框里面的设计方法

将年份默认设置为年份中间的值,这样子无论向上还是向下选择都是方便的

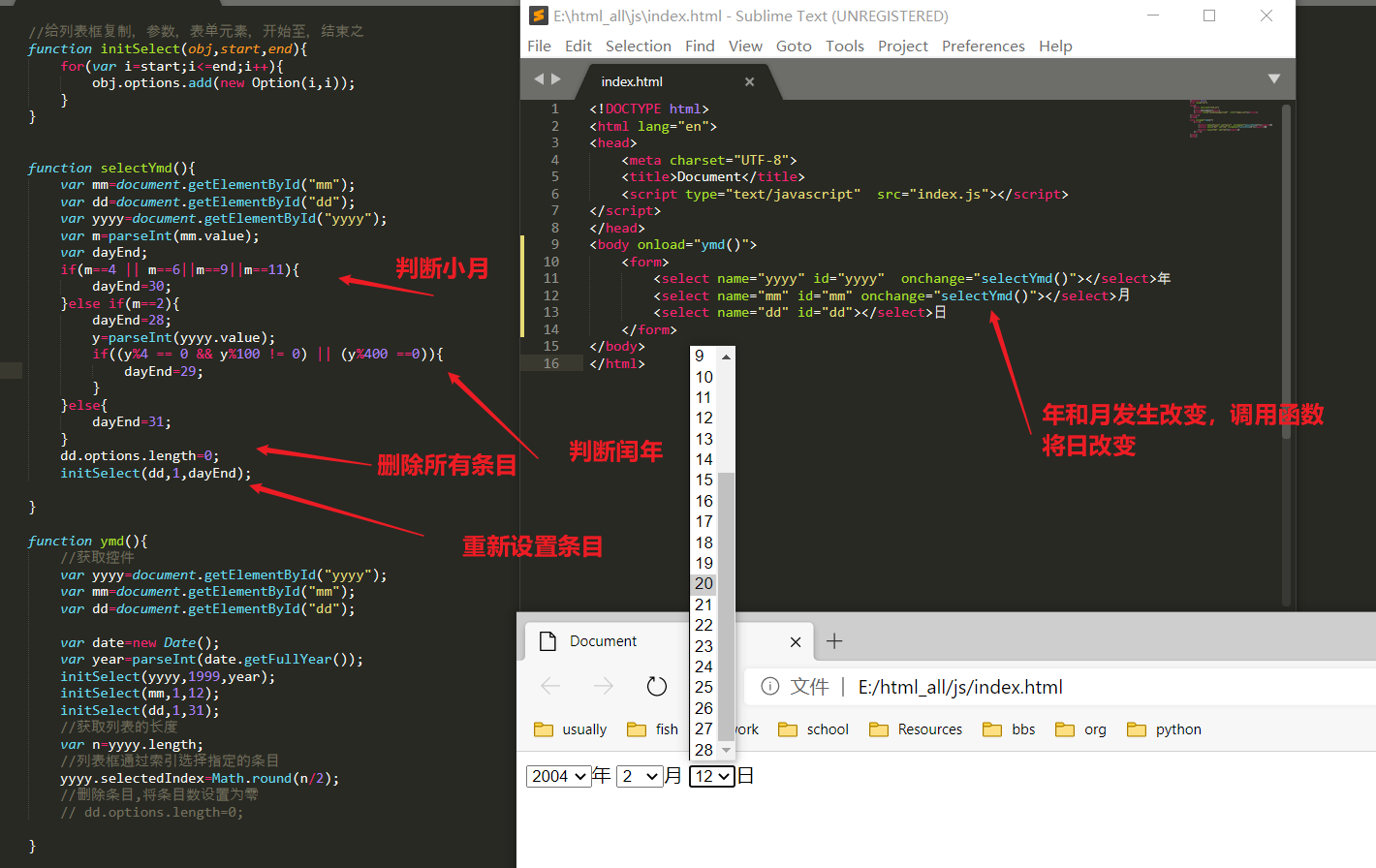
实现了三级联动的效果
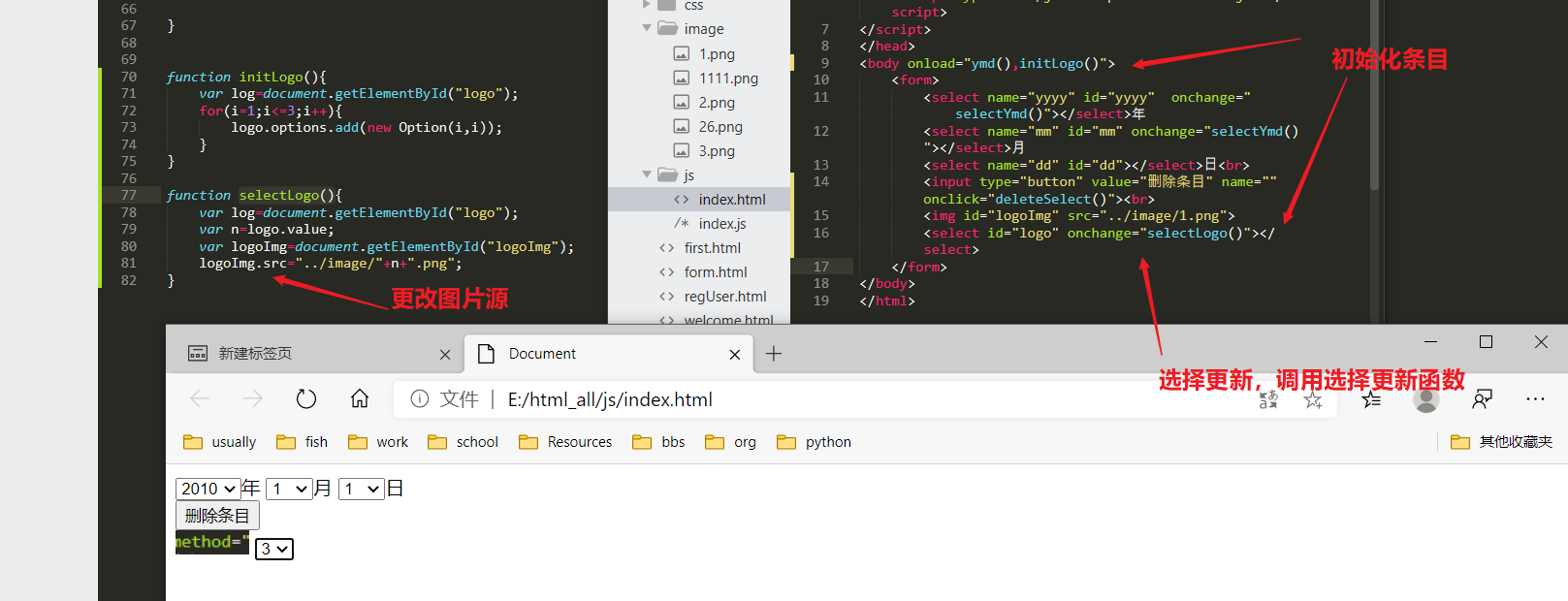
列表条目删除
//删除列表框的某一个条目
function deleteSelect(){
var dd=document.getElementById("dd");
// dd.options.remove(1);
//如果通过正向删除的话,其他条目会顶上去,而且长度动态发生改变,所以有点麻烦
for(i=dd.length;i>=0;i--){
dd.options.remove(i)
}
//或者先保留原有的长度,每次都删除第一个条目即可
// len=dd.length
// for(i=0;i<len;i++){
// dd.options.remove(0);
// }
}
图片的操作;

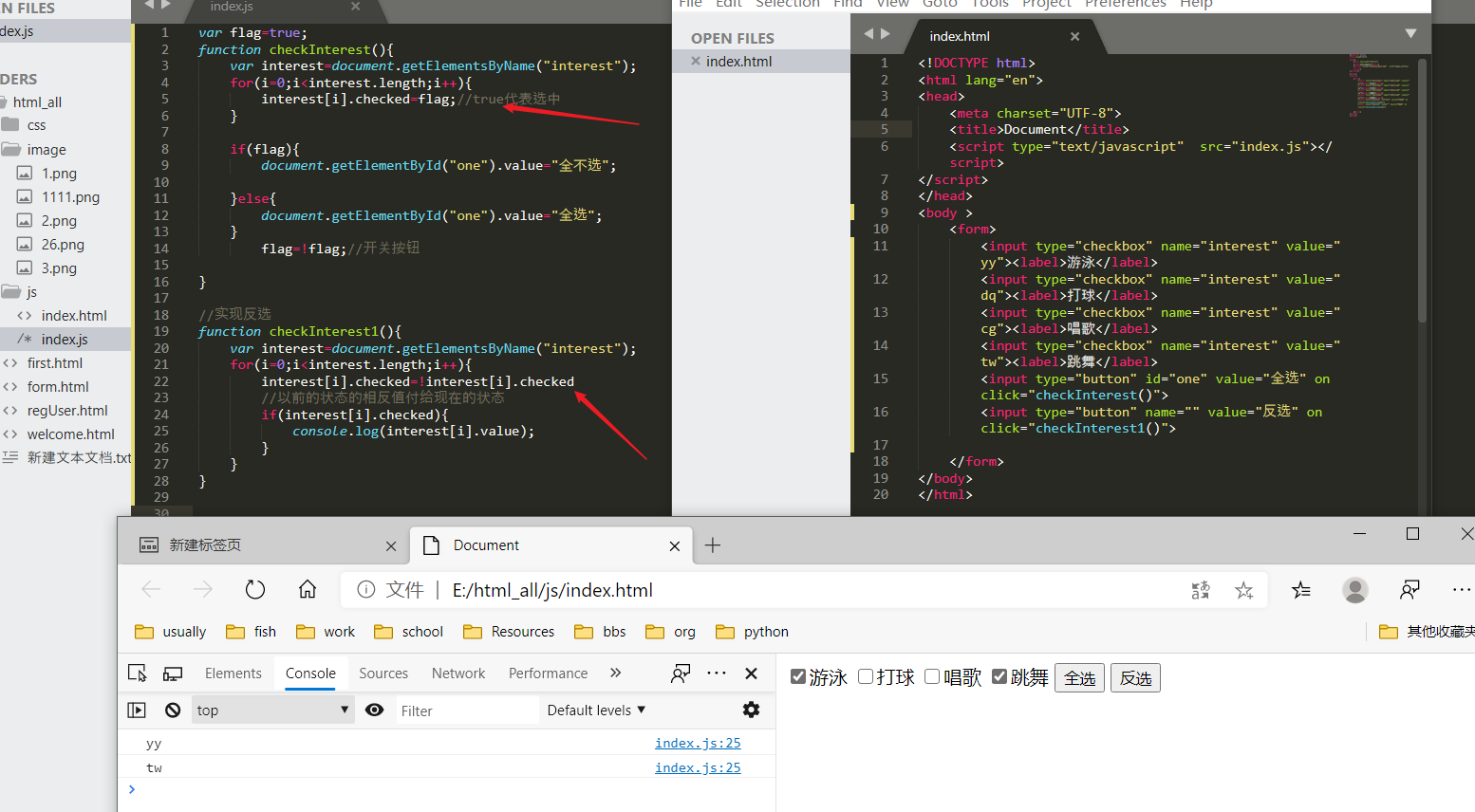
js对复选框的操作:

注意document.getElementsByName 和getElementByName的使用。


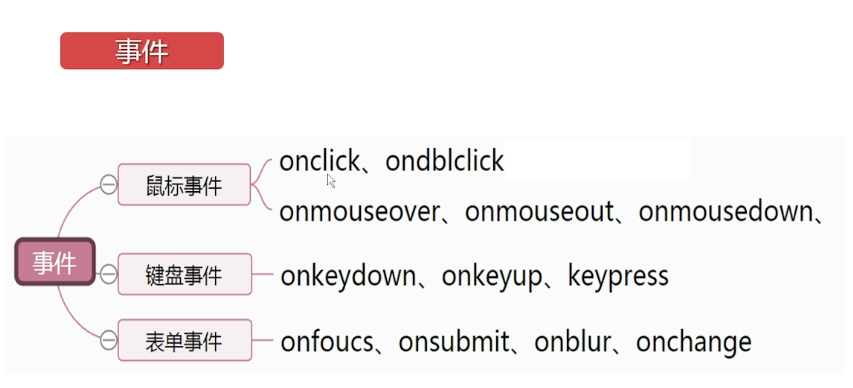
实际上就是再什么时候发生什么事情,发生什么事情就是js里面的函数内容

onkeydown ,任何一个键盘按下去没有松开之前的事件
onkeyup

就是文件对象模型



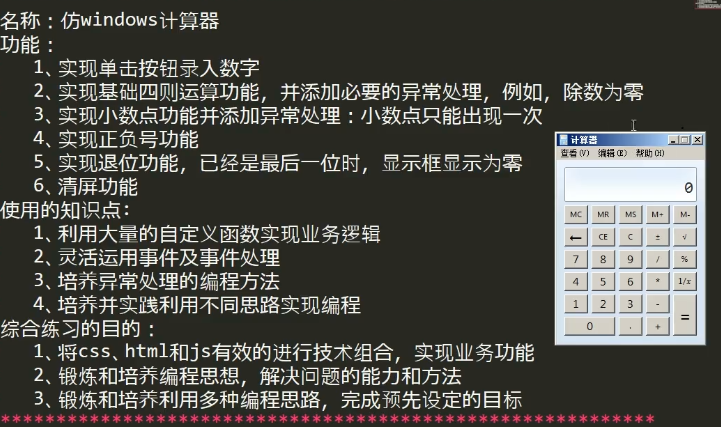
案列实现;
JS简单入门的更多相关文章
- EChart.js 简单入门
EChart.js 简单入门 最近有一个统计的项目要做,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库. MSChart 这个是Visual Studio里的自带控件,使用比 ...
- JS简单入门教程
JS简单教程 使用方法:放到任意html页面的head标签下 Test1方法弹出当前时间对话框 Test2方法for循环输出 Test3方法for(…in…)输出数组内容 <script typ ...
- [转]Backbone.js简单入门范例
本文转自:http://dmyz.org/archives/598 11年刚开始用前端MVC框架时写过一篇文章,当时Knockout和Backbone都在用,但之后的项目全是在用Backbone,主要 ...
- angular.js简单入门。
小弟刚接触angular js 就写了一个简单的入门.后续慢慢补... 首先看 html 页面. <html> <meta charset="UTF-8"> ...
- 98、vue.js简单入门
本篇导航: 介绍与安装 vue常用指令 一.介绍与安装 vue是一套构建用户界面的JAVASCRIPT框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层, ...
- anime.js 简单入门教程
anime.js是一个强大的用来制作动画的javascript库,虽然功能没有GASP(greensock)强大,但胜在它足够轻便,gzip压缩完只有9kb左右,麻雀虽小,却五脏俱全. 下面就来看看如 ...
- 13、vue.js简单入门
本篇导航: 介绍与安装 vue常用指令 一.介绍与安装 vue是一套构建用户界面的JAVASCRIPT框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层, ...
- template.js简单入门
template.js是一款开源的JavaScript模板引擎,用来渲染页面的. github地址 https://github.com/yanhaijing/template.js 下载templa ...
- Vue.js简单入门
这篇文章我们将学习vue.js的基础语法,对于大家学习vue.js具有一定的参考借鉴价值,有需要的朋友们下面来一起看看. Vue.js是一个数据驱动的web界面库.Vue.js只聚焦于视图层,可以很容 ...
随机推荐
- Flink sql 之 join 与 StreamPhysicalJoinRule (源码解析)
源码分析基于flink1.14 Join是flink中最常用的操作之一,但是如果滥用的话会有很多的性能问题,了解一下Flink源码的实现原理是非常有必要的 本文的join主要是指flink sql的R ...
- [技术博客]使用pylint实现django项目的代码风格检查
使用pylint实现django项目的代码风格检查 前言 一个项目大多都是由一个团队来完成,如果没有统一的代码规范,那么每个人的代码的风格必定会有很大的差别.且不说会存在多个人同时开发同一模块的情 ...
- UltraSoft - Alpha - 发布声明
DDL_Killer Alpha版本发布声明 1. Alpha 阶段功能描述与版本实现 功能描述 设计原型 Alpha实现 登陆界面 注册界面 首页 日历视图 事项详情页 新建事项 列表视图 课程视图 ...
- “妈妈再也不用担心我忘交作业了!”——记2020BUAA软工团队项目选择
写在前面 项目 内容 这个作业属于哪个课程 2020春季计算机学院软件工程(罗杰 任建) 这个作业的要求在哪里 团队项目选择 项目简介 项目名称:北航学生资源整合和作业提醒平台 项目内容: 设计实现一 ...
- Noip模拟46 2021.8.23
给了签到题,但除了签到题其他的什么也不会.... T1 数数 人均$AC$,没什么好说的,就是排个序,然后双指针交换着往中间移 1 #include<bits/stdc++.h> 2 #d ...
- Linux调整时区和同步时间
1.调整时区 tzselect 选择Asia -> China -> Beijing Time 2.设置为默认时区 cp -f /usr/share/zoneinfo/Asia/Shang ...
- linux hostid与lmhostid
https://wangchujiang.com/linux-command/c/hostid.html hostid(host identifier) 显示当前主机的十六进制数字标识. 概要 hos ...
- ESXi 6.7 的https服务挂掉处理方法 503 Service Unavailable
首先进入EXSi开启SSH(ESXi的主机控制台,非web控制台,是安装esxi的控制台) 然后 /etc/init.d/hostd status 显示已停止, 使用 /etc/init.d/host ...
- TTMS 一个基于Java Swing的Socket通信的剧院票务管理系统
TTMS (Theater Ticket Management System) 点我进入github TTMS全称剧院票务管理系统,分为客户端和服务器端.服务器端可以接收客户端连接请求,客户端相当于我 ...
- Part 17 Consuming ASP NET Web Service in AngularJS using $http
Here is what we want to do1. Create an ASP.NET Web service. This web service retrieves the data from ...
