@vue/cli的配置知道多少-publicPath,outputDir,assetsDir,indexPath,filenameHashing,configureWebpack,productionSourceMap
vue.config.js的简单介绍
vue.config.js 是一个可选的配置文件,
在项目的 (和 package.json 同级的) 根目录中存在这个文件。
默认情况没有这个文件需要我们手动去创建这个文件的哈
那么它会被 @vue/cli-service 自动加载。
module.exports={
productionSourceMap: false, //生产环境地图资源,默认为true,此时js不会生成对应的.map文件
publicPath: process.env.NODE_ENV === 'production' ? '././' : './',
}
需要注意的点哈
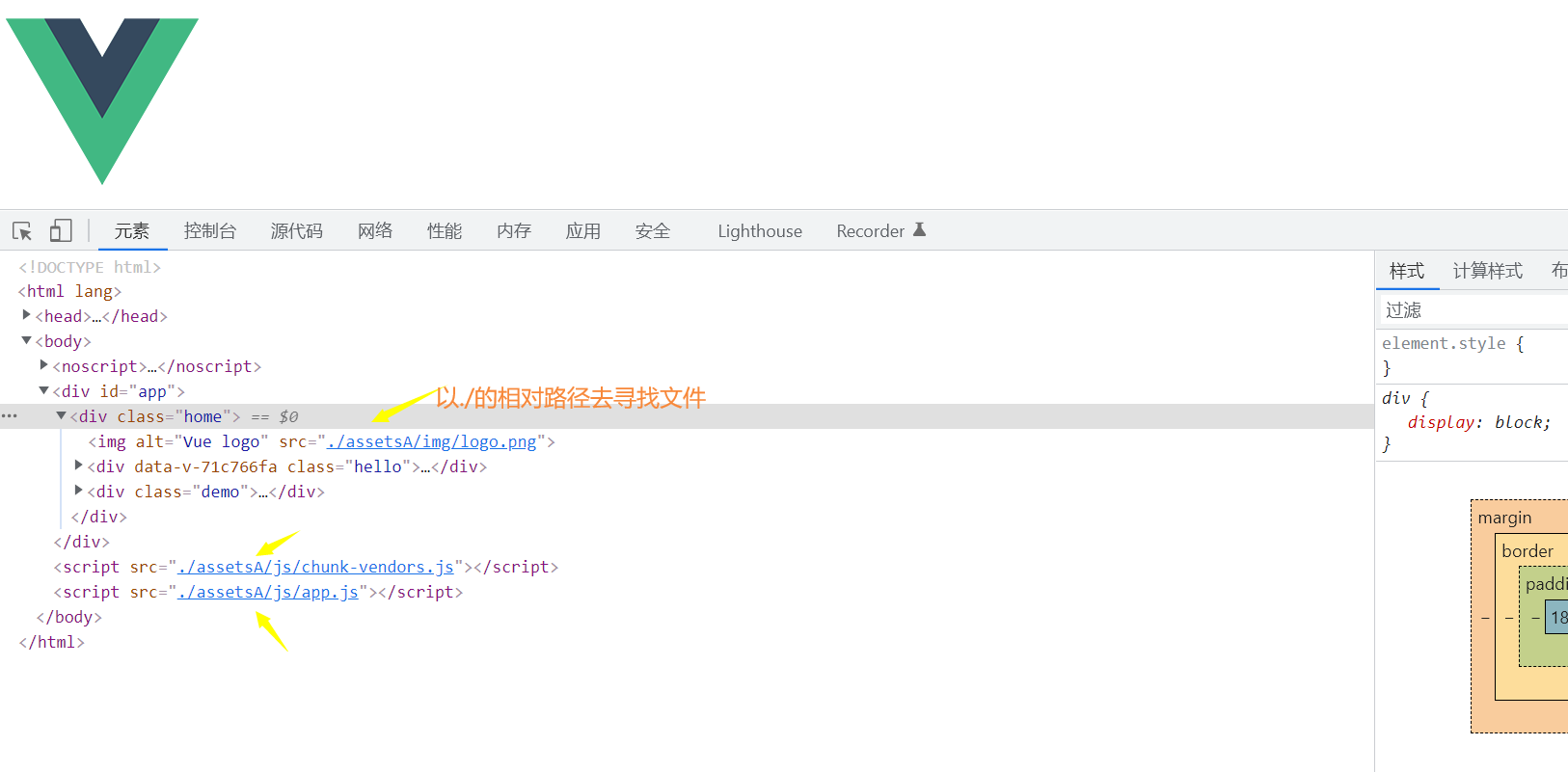
publicPath中的 ./ 是争对hash路径的。/是history的
因此是相对路径打包是././。第一个./是针对hash模式的哈
打包后其实是 ./指向的。而不是 ././
baseUrl 或 publicPath 相对路径打包
从 Vue CLI 3.3 起已弃用,请使用 publicPath 。
module.exports={
productionSourceMap: false,
publicPath: process.env.NODE_ENV === 'production' ? '././' : './',
}
这个时候生产环境的引用就是相对路径
<img alt="Vue logo" src="./assetsA/logo.png">

outputDir 打包后的输出目录
module.exports = {
publicPath: './', // 基本路径
outputDir: 'dist', // 输出文件目录
}
assetsDir
assetsDir:设置放置打包生成的静态资源 (js、css、img、fonts) 的目录。
如果你将 assetsDir: 'assets'的值更改为 assetsA 后。
你开发环境值这样引入的 <img alt="Vue logo" src="../assets/logo.png">
你打包后自动变会变成 <img alt="Vue logo" src="../assetsA/logo.png">
不需要手动去更改的,是不是非常的友好呢?
module.exports = {
publicPath: './', // 基本路径是相对路径
outputDir: 'dist', // 输出文件目录
assetsDir: 'assets' //默认是assetsDir的值是assets。如果我们改为assetsA。生产环境就是assetsA了
}

indexPath
indexPath:用于设定打包生成的 index.html 文件的名称
默认值 indexPath: 'index.html'
module.exports={
productionSourceMap: false,
publicPath: process.env.NODE_ENV === 'production' ? '././' : './',
outputDir: 'dist', // 输出文件目录
assetsDir: 'assetsA',//设置放置打包生成的静态资源
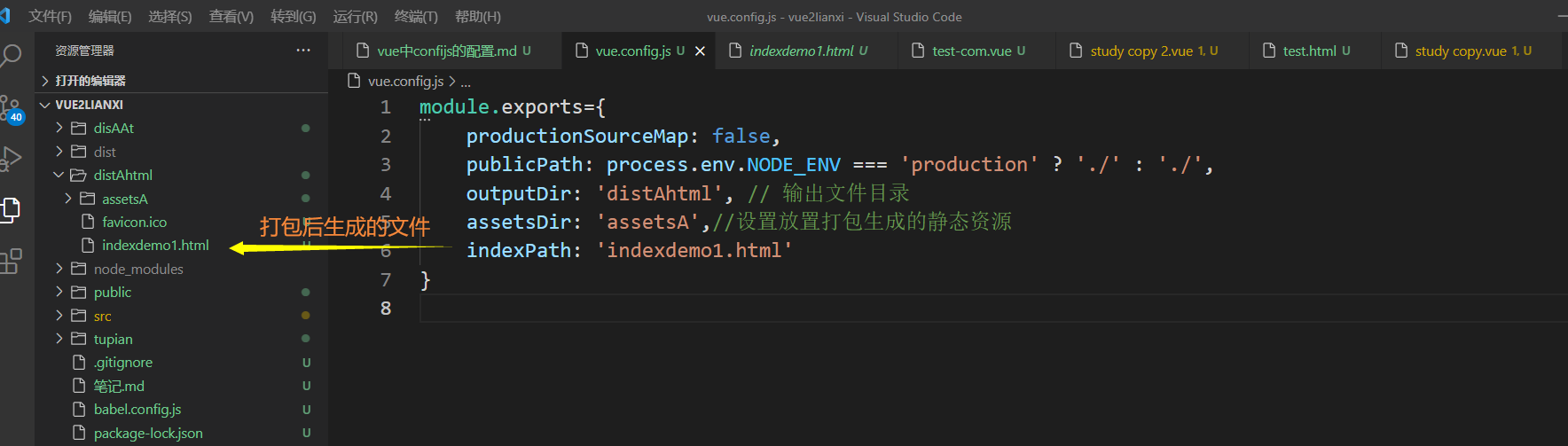
indexPath: 'indexdemo1.htm' //原来的index.html会变成indexdemo1.html
}

filenameHashing
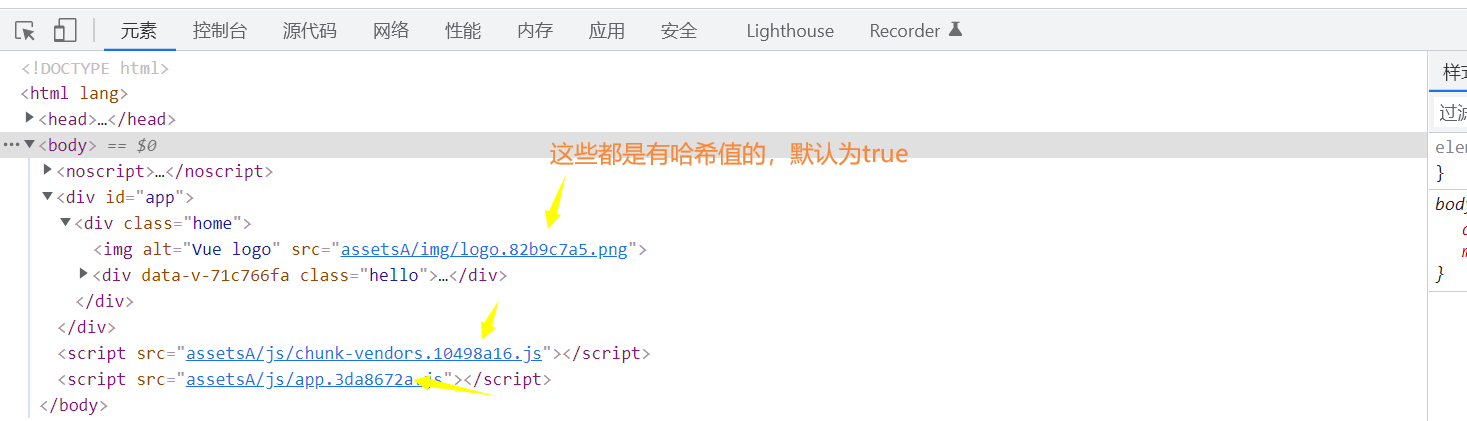
打包生成的的静态资源的文件名中是否加入hash以便控制浏览器缓存问题。
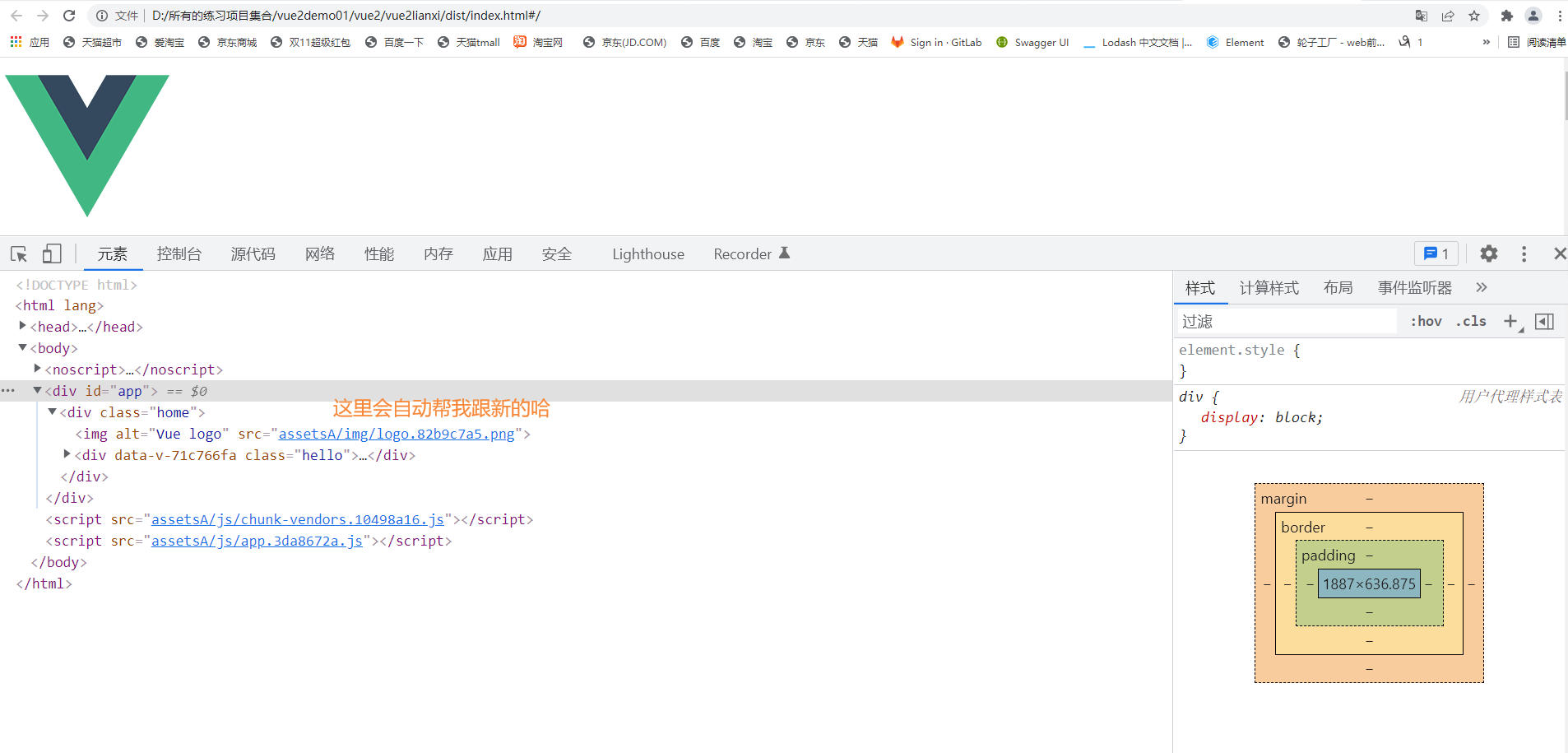
filenameHashing: true, //这个值默认为true有哈希值.在每次部署的时候,我们是希望有哈希值的哈
filenameHashing: false, //静态资源的文件没有哈希值
module.exports={
productionSourceMap: false,
publicPath: process.env.NODE_ENV === 'production' ? '././' : './',
outputDir: 'distAhtml', // 输出文件目录
assetsDir: 'assetsA',//设置放置打包生成的静态资源
indexPath: 'indexdemo1.html',
filenameHashing: false, //不会有哈希值
}


configureWebpack 配置别名
const path = require('path');//引入path模块,在配置别名的时候需要哈
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? './' : './', //相对路径
outputDir: 'distAhtml', // 输出文件目录
assetsDir: 'assetsA',//设置放置打包生成的静态资源
indexPath: 'indexdemo1.html',
filenameHashing: false, //打包后不会有哈希值
// 配置别名的函数
configureWebpack: (config) => {
// config为被解析的配置
Object.assign(config, {
// 开发生产共同配置,新增一些别名设置
resolve: {
// 别名配置
alias: {
'@c': path.resolve(__dirname, './src/components'),
'@v': path.resolve(__dirname, './src/views'),
// 这个你需要配置一下,否者会报错项目中使用@引入有可能会报错的哈
'@': path.resolve(__dirname, './src'),
}
}
})
}
}
在页面中如何去使用
<HelloWorld msg="Welcome to Your Vue.js App"/>
<TestCom></TestCom>
//引入的时候我们在使用别名,经过测试,开发和生成都没有问题
import HelloWorld from '@/components/HelloWorld.vue'
import TestCom from "@c/test-com.vue"
export default {
name: 'Home',
components: {
HelloWorld,
TestCom
},
productionSourceMap (生产环境地图资源)
什么是productionSourceMap?
我理解的:productionSourceMap就是生产环境地图资源,它的作用就是定位。
可以定位浏览器控制台输出语句在项目文件的哪个位置。
productionSourceMap:它的值是布尔类型的,默认值是true。
可以将其设置为 false 以加速生产环境构建。
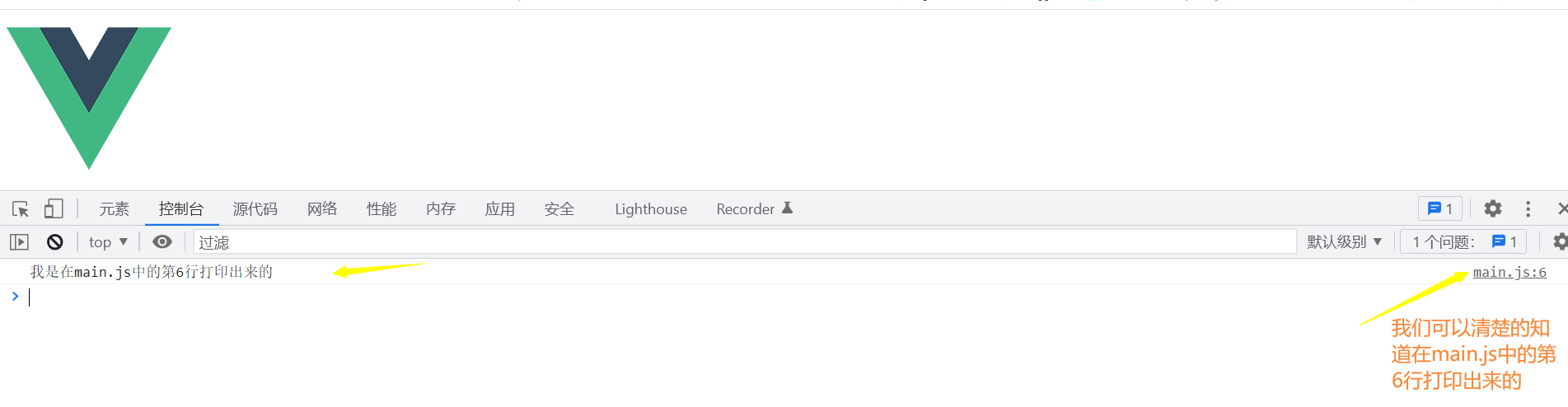
设置productionSourceMap:true。
我们可以清楚的知道输出语句是在哪个文件的哪个位置
以及js会生成.map文件。css是不会生成.map文件的
productionSourceMap:设置为true.
设置productionSourceMap:true。
我们可以清楚的知道输出语句是在哪个文件的哪个位置.
以及js会生成.map文件。css是不会生成.map文件的


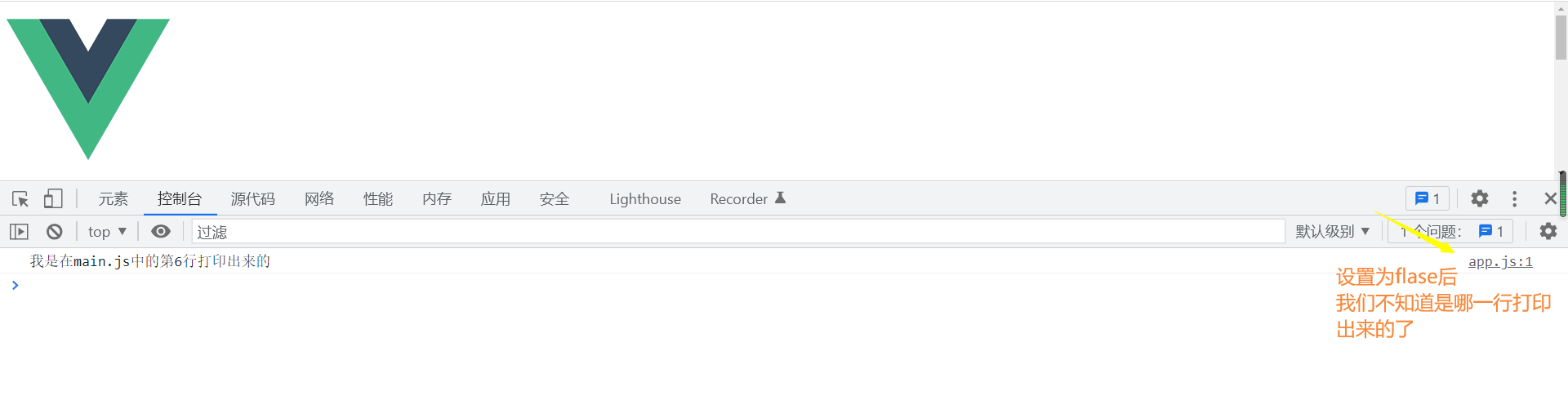
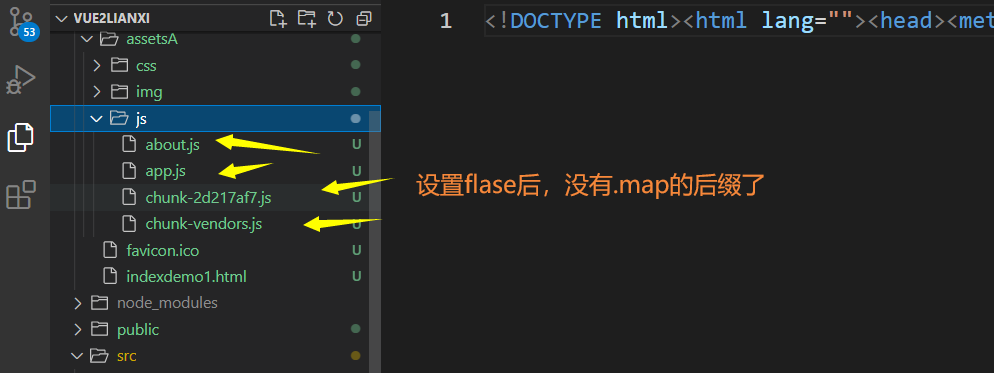
productionSourceMap:设置为false.
设置productionSourceMap:false。
我们不知道输出语句是在代码中的哪一行输出的.
以及js不会生成.map文件。
设置为 false 以加速生产环境构建


@vue/cli的配置知道多少-publicPath,outputDir,assetsDir,indexPath,filenameHashing,configureWebpack,productionSourceMap的更多相关文章
- [Vue CLI 3] 配置解析之 indexPath
在 vue.config.js 配置中有一个 indexPath 的配置,我们先看看它有什么用? 用来指定 index.html 最终生成的路径(相对于 outputDir) 先看看它的默认值:在文件 ...
- [Vue CLI 3] 配置解析之 parallel
官方文档中介绍过在 vue.config.js 文件中可以配置 parallel,作用如下: 是否为 Babel 或 TypeScript 使用 thread-loader. 该选项在系统的 CPU ...
- Vue CLI 3 配置兼容IE10
最近做了一个基于Vue的项目,需要兼容IE浏览器,目前实现了打包后可以在IE10以上运行,但是还不支持在运行时兼容IE10及以上. 安装依赖 yarn add --dev @babel/polyfil ...
- [Vue CLI 3] 配置 webpack-bundle-analyzer 插件
首先还是简单介绍一下 webpack-bundle-analyzer 是做什么的: Visualize size of webpack output files with an interactive ...
- [Vue CLI 3] 配置解析之 css.extract
大家还记得我们在老版本中,对于线上环境配置中会把所有的 css 多打成一个文件: 核心是使用了插件 extract-text-webpack-plugin,方式如下: 第一步都是加载插件 const ...
- Configuration Reference In Vue CLI 3.0
Configuration Reference This project is sponsored by #Global CLI Config Some global configurations ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- vue cli 3 lintOnSave 配置有时无效问题
一个使用vue cli 3.2创建的项目,创建时未开启 lintOnSave,后来希望开启并设置为 lintOnSave: 'error',但配置不生效. 解决方法1:新创建项目(此时vue cli ...
随机推荐
- 利用JavaScript与正则表达式判断输入账号格式是否正确
在学习了HTML DOM对象后,做几个小练习来巩固一下所学内容. 正则表达式: 正则表达式,又称规则表达式.(英语:Regular Expression,在代码中常简写为regex.regexp或RE ...
- macOS Monterey 12.12.2 (21D49) 正式版 ISO、IPSW、PKG 下载
本站下载的 macOS Monterey 软件包,既可以拖拽到 Applications(应用程序)下直接安装,也可以制作启动 U 盘安装,或者在虚拟机中启动安装. 2022 年 1 月 27 日,m ...
- Java应用程序OOM分析
内存泄露:申请使用完的内存没有释放,导致虚拟机不能再次使用该内存,此时这段内存就泄露了,因为申请者不用了,而又不能被虚拟机分配给别人用. 内存溢出:申请的内存超出了JVM能提供的内存大小,此时称之为溢 ...
- was 9.0 install
Installation Manager 下载地址 https://www-945.ibm.com/support/fixcentral/swg/downloadFixes?parent=ibm~Ra ...
- Linux定时执行.sh脚本
因为测试ffmpeg推流用flv方式的话没有做自动断流,所以要先用.sh脚本来执行关流,降低CPU和其他资源占用 首先编写.sh文件 #! /bin/bash echo "kill ffmp ...
- python利用正则表达式提取文本中特定内容
正则表达式是一个特殊的字符序列,它能帮助你方便的检查一个字符串是否与某种模式匹配. Python 自1.5版本起增加了re 模块,它提供 Perl 风格的正则表达式模式. re 模块使 Python ...
- Android编译implement、api 和compile区别【转】
感谢大佬:https://blog.csdn.net/fengyeNom1/article/details/81903186 前言 2017 年google 后,Android studio 版本更新 ...
- FTP工具安装
开放ftp端口,开房ftp服务即可 firewall-cmd --add-service=ftp --permanent firewall-cmd --reload
- 关于String不可变的一些理解
原创:转载需注明原创地址 https://www.cnblogs.com/fanerwei222/p/11683720.html 一直对String不可变感到疑问, 不知为何说String是不可变的, ...
- 抽象修饰符abstract
描述一类事物的时候发现该类存在一种行为,但不知道行为具体怎么实现,我们将这种行为称之为抽象行为,这时候我们就需要抽象类 抽象类的好处:抽象类中的抽象方法一定要备子类重写 抽象类注意点: 1.在类中,一 ...
