CSS系列,清除浮动方法总结
- <div class="news">
- <img src="https://img2020.cnblogs.com/blog/1991534/202004/1991534-20200406225318509-2024381457.png" />
- <p>这是一段文案</p>
- </div>
- .news {
- background-color: gray;
- border: solid 1px black;
- }
- .news img {
- float: left;
- }
- .news p {
- float: right;
- }

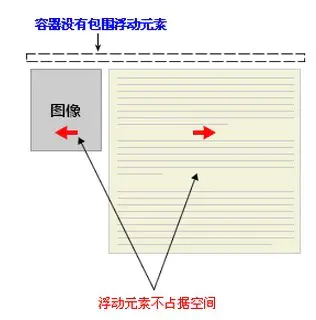
这是浮动导致的问题,代码中的news容器没有包围浮动的元素,导致news容器表现形式是空白的,这种现象就是子元素浮动导致的。
在很多情况下我们需要去清除浮动来让元素img和p撑满div。浮动产生的根本原因在于元素脱离了文档流,由于设置了float为none以外的属性,元素img和p形成了BFC(格式化上下文),说白了就是它自己变成了一个完整的容器,不再受外部父元素的控制了。
总结起来,清除浮动的方法一共有两类:
- 触发父元素的BFC(格式化上下文);
- 使用
clear: both
1. 使用带clear属性的空元素
在浮动元素后使用一个空元素
- <div class="news">
- <img src="https://img2020.cnblogs.com/blog/1991534/202004/1991534-20200406225318509-2024381457.png" />
- <p>这是一段文案</p>
- <div class="clear"></div>
- </div>
- .news {
- background-color: gray;
- border: solid 1px black;
- }
- .news img {
- float: left;
- }
- .news p {
- float: right;
- }
- .clear {
- clear: both;
- }
优点:简单,代码少,浏览器兼容性好。 缺点:需要添加大量无语义的html元素,代码不够优雅,后期不容易维护。
2. 使用CSS的:after伪元素
- <div class="news clearfix">
- <img src="https://img2020.cnblogs.com/blog/1991534/202004/1991534-20200406225318509-2024381457.png" />
- <p>some text</p>
- </div>
- .news {
- background-color: gray;
- border: solid 1px black;
- }
- .news img {
- float: left;
- }
- .news p {
- float: right;
- }
- .clearfix:after {
- content: "020";
- display: block;
- height: 0;
- clear: both;
- visibility: hidden;
- }
- .clearfix {
- /* 触发 hasLayout */
- zoom: 1;
- }
:after伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)和 IEhack ,可以完美兼容当前主流的各大浏览器,这里的 IEhack 指的是触发 hasLayout。:after伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动。3. 使用overflow
- <div class="news">
- <img src="http://damonare.cn/logo.png" />
- <p>这是一段文案</p>
- </div>
- .news {
- background-color: gray;
- border: solid 1px black;
- overflow: hidden;
- *zoom: 1;
- }
- .news img {
- float: left;
- }
- .news p {
- float: right;
- }
给浮动元素的容器添加:
overflow:hidden;
或
overflow:auto;
可以清除浮动,另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置 zoom:1。在添加overflow属性后,浮动元素又回到了容器层,把容器高度撑起,达到了清理浮动的效果。
4. 使用float
- <div class="news">
- <img src="http://damonare.cn/logo.png" />
- <p>这是一段文案</p>
- </div>
- .news {
- background-color: gray;
- border: solid 1px black;
- float: left;
- }
- .news img {
- float: left;
- }
- .news p {
- float: right;
- }
给浮动元素的容器也添加上浮动属性即可清除内部浮动,但是这样会使其整体浮动,影响布局,也可以酌情使用;
5. 使用position
- <div class="news">
- <img src="http://damonare.cn/logo.png" />
- <p>这是一段文案</p>
- </div>
- .news {
- background-color: gray;
- border: solid 1px black;
- position: absolute; /** 或fixed**/
- }
- .news img {
- float: left;
- }
- .news p {
- float: right;
- }
使用position也可以清除浮动,需要使用绝对定位,在某些场景下也可以使用。
6. 使用display
- <div class="news">
- <img src="http://damonare.cn/logo.png" />
- <p>这是一段文案</p>
- </div>
- .news {
- background-color: gray;
- border: solid 1px black;
- display: inline-block;
- }
- .news img {
- float: left;
- }
- .news p {
- float: right;
- }
使用display,将其设置为inline-block也可以清除浮动,该方法是比较通用,也比较简单的一种:
提点
清除浮动的方法可以分成两类:
方法1,2是利用 clear 属性,包括在浮动元素末尾添加一个带有 clear: both 属性的空 div 来闭合元素,其实利用 :after 伪元素的方法也是在元素末尾添加一个内容为一个点并带有 clear: both 属性的元素实现的;
方法3,4,5,6是触发浮动元素父元素的 BFC (Block Formatting Contexts, 块级格式化上下文),使到该父元素可以包含浮动元素。这种方式其实还有很多,只要是能触发父元素的BFC就可以清除浮动。
最后,建议使用相对完美的:after伪元素方法清理浮动,文档结构更加清晰。
CSS系列,清除浮动方法总结的更多相关文章
- css清除浮动方法大全
清除浮动这个问题,做前端的应该再熟悉不过了,也是每一个web前台设计师 必须掌握的机能. 为什么浮动这么难? 因为浮动会使当前标签产生向上浮的效果,同时会影响到前后标签.父级标签的位置及 width ...
- css 3种清除浮动方法
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> ...
- DIV+CSS清除浮动方法
一.为什么要清除浮动? 1>父元素在未定义高的情况下,由于子元素全部浮动脱离文本流,而造成父元素高的塌陷(正常情况下,父元素的高是由未浮动的子元素撑起来) 2>因为部分子元素的而浮动,脱离 ...
- CSS清除浮动方法总结
什么是CSS清除浮动? 在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高 ...
- CSS清除浮动方法集合
CSS清除浮动方法集合 一.浮动产生原因 - TOP 一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. ...
- 【css】清除浮动的几种方式
[css]清除浮动的几种方式 因为浮动框不在普通的文档流中,所以它不占据空间.如下面的代码: .news { background-color:gray; border:1px solid bla ...
- CSS——如何清除浮动
众所周知,平时在写HTML代码时,难免少不了使用Float样式,这样一来,假使您没有清除浮动,那么有浮动元素的父元素容器将元素将无法自动撑开.换句简单好理解的话来说,假如你在写CODE时,其中div. ...
- float浮动导致父元素高度坍塌的原因及清除浮动方法
一.浮动产生原因 一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. 本来两个黑色对象盒子是在红色盒子内, ...
- 一天搞定CSS: 清除浮动(float)--13
上一节已经说明了为什么要清除浮动了.这里我们就来解决浮动产生的各种问题. 为什么要清楚浮动? 地址:http://blog.csdn.net/baidu_37107022/article/detail ...
- HTML&CSS基础-清除浮动
HTML&CSS基础-清除浮动 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.查看浮动效果 1>.HTML源代码 <!DOCTYPE html> &l ...
随机推荐
- PHP笔记3__简易计算器
<?php header("Content-type: text/html; charset=utf-8"); error_reporting(E_ALL & ~E_ ...
- C++实现一个SOAP客户端
目录 简介 实现客户端 准备xml文件 引入库文件 构建请求数据的xml 执行Http协议的POST方法 解析响应数据的xml 测试客户端 附件 简介 在C++中,一般使用gSOAP来实现客户端.服务 ...
- DeWeb : 制作图片轮换效果
演示:http://www.web0000.com/slide.dw源代码:http://www.web0000.com/media/source/slide.zip一.新建一个DLL二.除第一行外, ...
- 挂载iscsi存储
参考连接:https://segmentfault.com/a/1190000005853387?utm_source=tag-newest 安装客户端工具,iscsi-initiator yum i ...
- nginx + tomcat 实现负载均衡
1.环境准备 服务器A上安装 nginx 作为代理服务器 服务器B上安装 tomcat,~/webapps 下创建 /test目录,创建 /index.html 内容为T1(生产环境中一般是一样的wa ...
- PTA 7-3 树的遍历 (25分)
PTA 7-3 树的遍历 (25分) 给定一棵二叉树的后序遍历和中序遍历,请你输出其层序遍历的序列.这里假设键值都是互不相等的正整数. 输入格式: 输入第一行给出一个正整数N(≤30),是二叉树中结点 ...
- Swift-Framework Error(一)桥接文件
摘要 Xcode 编译工程代码时,出现编译错误时除了红色图标外,还会附送几句英文文本. 常规操作拷贝英文文本,放到搜索框中找答案,但是读懂这几句话能事半功倍. 项目中如果有 OC 和 Swift 两种 ...
- 暑假算法练习Day4
已经坚持第四天啦,Fighting!!! 1008 数组元素循环右移问题 (20 分) 一个数组\(A\)中存有\(N\)\((>0)\)个整数,在不允许使用另外数组的前提下,将每个整数循环向右 ...
- 获取鼠标在 canvas 中的位置
一般情况 一般情况下,如果需要在 canvas 中获取鼠标指针坐标,可以通过监听鼠标的 mousemove(如果只需单击时的坐标,可以用 click)事件. 当事件被触发时,我们可以获取鼠标相对于 v ...
- [源码解析] PyTorch 分布式(8) -------- DistributedDataParallel之论文篇
[源码解析] PyTorch 分布式(8) -------- DistributedDataParallel之论文篇 目录 [源码解析] PyTorch 分布式(8) -------- Distrib ...
