前端4 — jQuery — 更新完毕
1、下载jQuery
- 网址:Download jQuery | jQuery 最好下载最新版的,因为有什么bug问题,最新版的都会有,所以学技术就用最新版的,实际开发用的时候就要讲究了
2、开始用jQuery
使用jQuery的公式
$( Selector ).event( eventFunction( 参数列表 ){
事件的逻辑代码;
})
/* 解读:
Selector就是CSS中的选择器
其实这个模式在js中见过了,在这里就是封装了一下而已
在js中动态绑定事件是怎么玩的?
getElement.addEventListener( 'event' , eventFunction(){
事件的逻辑代码;
})
对照起来看:
$( Selector ) 这个不就相当于是getElement,获取的不就是一个节点吗 即:节点对象
event 这个不就相当于 addEventListener( 'event' 这一段吗,即:绑定什么事件,如:click单击事件
后面的就是事件的逻辑代码 这不就对上了麦
*/
- 1)、既然知道了语法那就正式来玩一下jQuery
- 把前面下载的jQuery放到IDEA中来,如下( 位置是自己弄的,下图只是我的习惯而已 ):
- 把前面下载的jQuery放到IDEA中来,如下( 位置是自己弄的,下图只是我的习惯而已 ):
- 现在正式开始使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery快速上手</title> <!-- 1、既然要使用jQuery,那么需要把jQuery导进来涩,刚刚已经下载了jQuery,那么把它弄进来-->
<script type="text/javascript" src="../resources/lib/jquery-3.6.0.min.js"></script> <!--
这样就把jQuery导入进来了,jQuery就是对js的封装,所以使用的标签还是script
另外:这里还有一种导入方式,即:网页导入,就是使用别人网上的jQuery,这样我们就不需要下载jQuery了,也就把下载jQuery弄到这个项目中来了
这样也就减少了整个项目的体积了
这种方式适合对项目体积大小又严格要求的,如:微信小程序,一般它不允许程序超过10M左右
但是:
这种导入主动权在别人手里,自己把控不了,如:网络链接出问题,就会导致项目出问题
因此:这里不做演示
--> <!-- 3、做一下样式 -->
<style>
button {
width: 200px;
height: 100px;
color: blue;
font-size: 30px; position: fixed;
left: 50%;
right: 50%;
top: 100px;
}
</style> </head>
<body> <!-- 2、老样子,玩一下单击事件-->
<button id="btn">点我试试?</button>
</body> <script> 'use strict'; let num = 0; // 4、使用jQuery给这个按钮绑定事件
$('#btn').click( function () { // 这里还可以使用$('#btn').on( ' click ' , function(){} )
// 其他的事件也是这么玩的,注意:
// 这里的事件是直接跟名字 如:此示例的click,而不是onclick,这是两种方式
// 另外:事件的绑定最好都用这种jQuery的方式,以前js也可以做,但是不建议用,那个只是为了了解过程
// alert("单击事件被触发了");
console.log('单击事件被触发了' + num );
num ++ ;
})
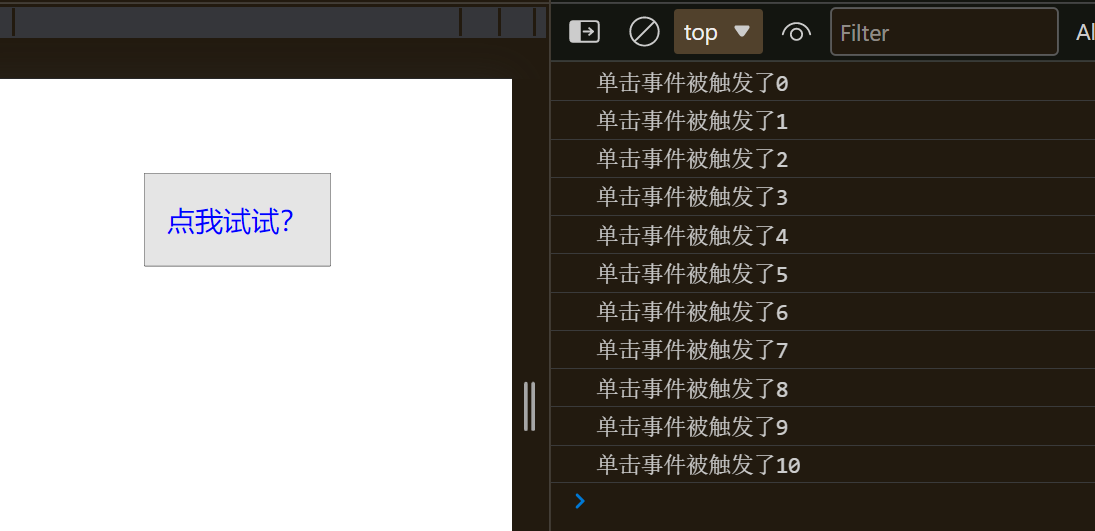
</script> </html>效果如下:
- 现在正式开始使用
- 2)、jQuery学习手册网址
- 3)、js中最重要的就是DOM操作,那么在jQuery中也来玩一下 ———— 上面的示例也是,不过现在来多玩一些
- (1)、获取鼠标的位置,即:我鼠标移动到一个位置进行点击,那么鼠标的值也相应的跟着变化
- 这个可以用来做什么? —— 1、在浏览器上看到的那种不该看的页面,而且还带浮动的,你鼠标点哪里,那个图片就去哪里。2、图片选择框,即:多张图片放在一个正方形中,然后选择了其中一个图片,这个图片的边框会变色,也就是:多了一个边框线的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery获取鼠标的位置</title> <script type="text/javascript" src="../resources/lib/jquery-3.6.0.min.js"></script>
</head>
<body> <div style="width: 400px ; height: 500px ; border: 3px solid black"> <p>你在这里面随意位置点击一下试试?</p> </div>
</body> <script> 'use strict'; $('div').on( 'mousemove' , function (e) { console.log( "您现在鼠标的光标所在位置为:" + e.pageX + " : " + e.pageY );
// pageX 这是获取x轴上的坐标
// pageY 这是获取y轴上的坐标
}) </script>
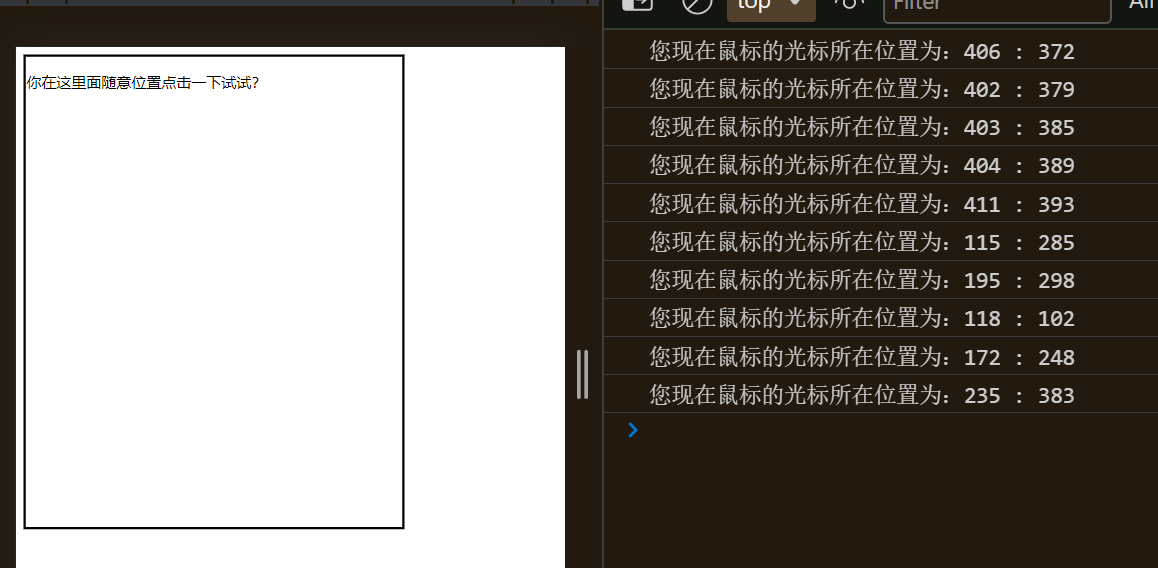
</html>效果如下:
- (1)、获取鼠标的位置,即:我鼠标移动到一个位置进行点击,那么鼠标的值也相应的跟着变化
- (2)、获取text 和 html 及 相应的赋值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery获取text 和 HTML</title> <script type="text/javascript" src="../resources/lib/jquery-3.6.0.min.js"></script> <!-- 这两个东西其实就类似于js中的innerText 和 innerHTML-->
</head>
<body> <p> 老衲词穷,不知道该弄个什么内容比较好 </p>
<h2> 这是一个单纯的标题标签内容 </h2>
<input type="text" name="username">
</body> <script> 'use strict'; // 1、获取Text ———— 使用text()方法
let text = $('p').text();
console.log( text ); // 2、获取HTML ———— 使用HTML()方法
let html = $('h2').html();
console.log( html ); // 3、赋值
// text赋值 ———— 那就是直接利用值覆盖了
$('p').text( ' 老衲给你赋个新值吧 ' ); // 这里别加标签 如:<h2>老衲给你赋个新值吧</h2> 这种没用,因为:它会当做是文本,不会解析标签的 // HTML赋值
$('h2').html( '<h1> 老衲把你的字号变大了 </h1> '); // 这个加入新的标签就得吃,因为它会解析这个标签 // 4、知识拓展 ———— 获取表单中的值 和 给表单赋值
let val = $(" input[ name = 'username' ] ").val();
// 获取输入框input中的值
// 这里的name = ’username‘ 只是一个找到是哪一个input而已,也可以用id名、类名....
console.log( val ); // 给输入框赋值
$(" input [ name = 'username' ] ").val('这是老衲给input赋的新值');
// 表单中不止input,还有其他的东西,如:下拉框select.....option等,这都是可以采用这种方法取值 和 赋值的 </script>
</html>效果如下:
- (2)、获取text 和 html 及 相应的赋值
- 拓展:获取标签的属性的值 和 赋值
// 取值
$("a").attr('href'); // 赋值
$("a").attr('href','http://www.baidu.com');
- 拓展:获取标签的属性的值 和 赋值
- (3)、控制CSS / 修改样式
- ①、单个样式写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery修改样式</title> <script type="text/javascript" src="../resources/lib/jquery-3.6.0.min.js"></script> </head>
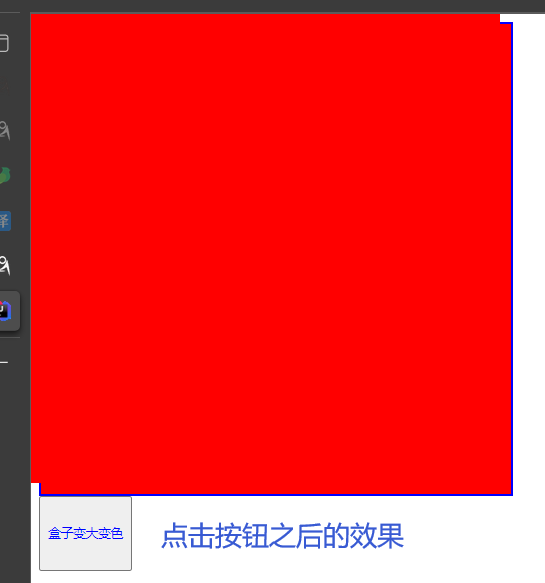
<body> <div style="width: 300px ; height: 300px ; border: 3px solid blue ; background: gray"></div> <button style="width: 100px ; height: 80px ; color: blue">盒子变大变色</button>
</body> <script> 'use strict'; $('button').on( 'click' , function () { $('div').css('width', '500px').css('height', '500px'),css('background' , 'red');
// 单个样式:就是使用多个css()方法进行链式调用,然后每一个css里面只有一个样式 及 值
/*
注:
1、css中前为属性,后为属性值,并且这二者都是使用 单引号 或 双引号括起来的 建议用单引号
2、属性 和 属性值 之间使用 , 逗号隔开
*/
})
</script> </html>效果如下:


- 从这个图可以看出一个bug,就是盒子是变大、也变色了,但是原来的那个盒子没有隐藏起来,还有痕迹,这个怎么处理? ——— 后续会说明
- ①、单个样式写法
- (3)、控制CSS / 修改样式
- ②、多个样式 —— 在单个样式的基础上,做一下修改即可
$("div").css( {'color':'green','background-color':'red' } ); //控制多个属性即:用一个 { }大括号括起来,里面 属性 和 属性值 之间使用 : 拼接起来,多个CSS样式之间使用 , 逗号隔开
- 这种方式 用来做单个样式也可以,所以:使用jQuery做CSS样式控制,建议使用这种方式
- ②、多个样式 —— 在单个样式的基础上,做一下修改即可
- (4)、补充几种查询节点的方法 —— 这些就是为了替代 $( Selector ) 里面选择器的查找而已,能够更轻松一点嘛,当然通过在HTML中玩的选择器也可以做到,只是有些人也会使用下面的方法,所以这里说明一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>补充:jQuery查询节点的几种方法</title> <script type="text/javascript" src="../resources/lib/jquery-3.6.0.min.js"></script>
</head>
<body> <ul>
<li>无序列表1</li>
<li>无序列表2</li>
<li id="flag">无序列表3</li>
<li>无序列表4</li>
<li>无序列表5</li>
</ul>
</body> <script> 'use strict'; // 1、获取父节点下的所有子节点
let allChild = $('ul').children(); // 这就获取了ul节点下的所有子节点 这是存放在一个容器里面的
console.log( allChild.text() ); // 为了检验可以打印出来看一下 // 顺便也可以做一下样式控制
$( allChild[0] ).css( { 'color':'blue' , 'background' : 'gray' , 'fontSize' : '40px' } ); // 2、获取父节点
let fatherNode = $('li').parent();
console.log( fatherNode ); // 获取之后就可以做js中可以做的事情了呗 // 3、获取上一个兄弟节点
let prevNode = $('#flag').prev();
prevNode.css( 'fontsize' , '30px' ); // 4、获取下一个兄弟节点
let nextNode = $('#flag').next();
console.log( nextNode ); // 5、获取它同级的所有兄弟节点
let allBrotherNode = $('#flag').siblings();
console.log( allBrotherNode );
</script>
</html>
- (4)、补充几种查询节点的方法 —— 这些就是为了替代 $( Selector ) 里面选择器的查找而已,能够更轻松一点嘛,当然通过在HTML中玩的选择器也可以做到,只是有些人也会使用下面的方法,所以这里说明一下
- (5)、添加内容 和 删除内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery添加内容</title> <script type="text/javascript" src="../resources/lib/jquery-3.6.0.min.js"></script> </head>
<body> <div style="width: 500px ; height: 500px ; border: 3px solid black ; font-size: 20px">
这是盒子中原来的内容
</div> <button>在后面追加内容</button>
<button>在前面添加内容</button> <button>在外部的后面添加内容</button>
<button>在外部的前面添加内容</button> <button>删除自身的内容</button>
<button>删除全部内容( 即:清空 )</button>
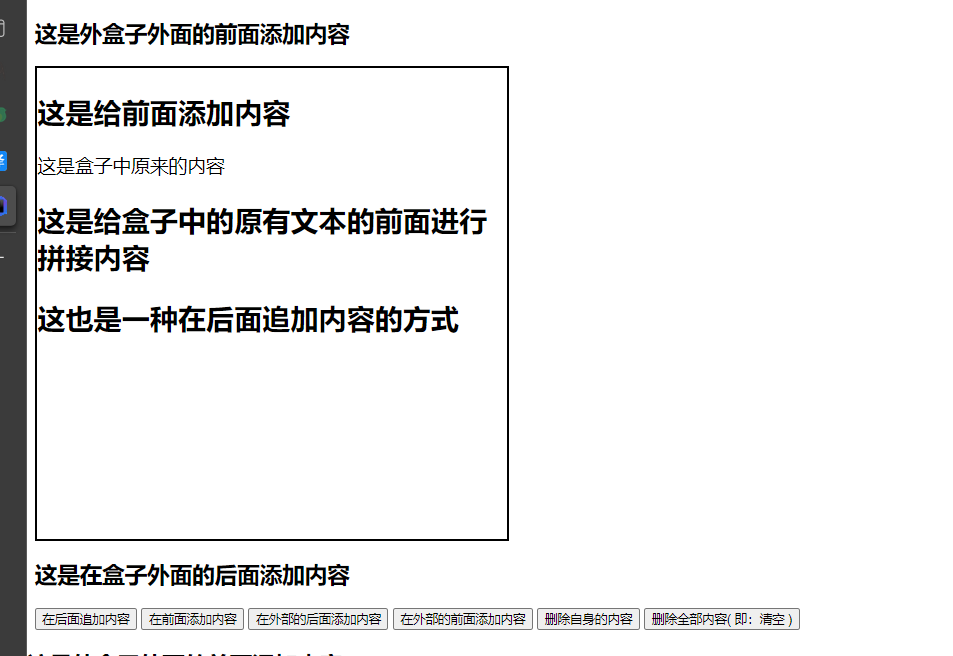
</body> <script> 'use strict'; // 一、内部添加
// 1、在后面追加内容
$('button').eq(0).on('click' , function () {
// eq( index ) 这是一个索引函数,$( 'button' ).eq() 是指找哪一个button 默认是从0开始的
$( 'div' ).append( '<h2> 这是给盒子中的原有文本的前面进行拼接内容 </h2> ' ); // 这个有两种写法 ——— 本质就是逻辑问题罢了
$( '<h2> 这也是一种在后面追加内容的方式 </h2> ' ).appendTo('div'); // 第一种是 : 给什么地方 追加 什么内容
// 第二种是 : 把什么内容 追加到 什么地方
}) // 2、在前面添加内容
$('button').eq(1).on('click' , function () {
$('div').prepend('<h2>这是给前面添加内容</h2>');
// 这个一样有两种写法
}) // 二、外部添加
// 1、在后面添加内容
$('button').eq(2).on('click' , function () {
$('div').after("<h2>这是在盒子外面的后面添加内容</h2>");
}) // 2、在前面添加内容
$('button').eq(3).on('click' , function () {
$('div').before('<h2>这是外盒子外面的前面添加内容</h2>');
}) // 三、删除内容
// 1、删除自身 ———— 即:把自己全搞没了,那它自身里面的内容也没了
$('button').eq(4).on('click' , function () {
$('div').remove();
}) // 2、清空内容 ———— 这个就是单纯的把自身里面的内容清除了
$('button').eq(5).on('click' , function () {
$('div').empty();
}) </script>
</html>效果如下:
- (5)、添加内容 和 删除内容
- (6)、显示和隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery显示和隐藏学习</title> <script type="text/javascript" src="../resources/lib/jquery-3.6.0.min.js"></script>
</head>
<body> <div style="width: 300px ; height: 300px ; background: red ; border: 3px solid black"></div> <button>隐藏盒子</button>
<button>显示盒子</button>
<button>切换显示和隐藏</button>
</body> <script> 'use strict'; // 1、隐藏盒子
$('button').eq(0).on('click' , function () {
$('div').hide();
}) // 2、显示盒子
$('button').eq(1).on('click' , function () {
$('div').show();
}) // 3、显示和隐藏切换
$('button').eq(2).on('click' , function () {
$('div').toggle();
}) </script>
</html>效果如下:


要显示出来的话,点击切换按钮或显示盒子都可以做到
- (6)、显示和隐藏
- (7)、使用jQuery实现一些动画效果 —— 这也是jQuery吸引人的一个地方
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery实现动画效果</title> <script type="text/javascript" src="../resources/lib/jquery-3.6.0.min.js"></script> <style>
*{
padding: 0;
margin: 0;
}
div {
width: 300px;
height: 300px;
border: 3px solid blue; /* 玩一下渐变色 */
background: linear-gradient( 5deg, blue 10%, darkblue 20%, darkslategrey 30% , rebeccapurple 20%, darkslategrey 50% );
}
</style>
</head>
<body> <div></div> <button>淡出</button>
<button>淡入</button>
<button>淡入淡出切换</button> <button>滑出</button>
<button>滑入</button>
<button>滑入滑出切换</button> <button>自定义动画效果</button>
<button>动画车队</button> <!-- 这个就是自定义动画的链式调用,所以就有了先后顺序而已 --> </body> <script> 'use strict'; // 1、淡出效果
$('button').eq(0).on('click' , function () {
$('div').fadeOut(1000); // fadeOut( spend , callback ) 这里面实质上是两个参数
// 第一个参数:淡出所需要花费的时间 这是一个毫秒值
// 第二个参数:是一个回调函数 即:可以在淡出的时候执行的另外的逻辑代码
}) // 2、淡入效果
$('button').eq(1).on('click' , function () {
$('div').fadeIn(1000);
}) // 3、淡入淡出切换
$('button').eq(2).on('click' , function () {
$('div').fadeToggle(); // 这个一样可以添加三个参数
}) // 另外:这个其实有一个可以设置透明度的方法 ———— 这个的本质其实就是设置透明度而已
// 此方法为:fadeTo( spend , 透明度 , callback ) 其中透明度的取值是 0 - 1 之间 // 4、滑出
$('button').eq(3).on('click' , function () {
$('div').slideUp(2000); // 这里面一样有两个参数
}) // 5、滑入
$('button').eq(4).on('click' , function () {
$('div').slideDown(2000);
}) // 6、滑入滑出切换
$('button').eq(5).on('click' , function () {
$('div').slideToggle( 1000 ); // 都是一样的东西,只是效果不一样而已,所以一样可以用三个参数
}) // 5、自定义动画 animate() 这个可以使用三个参数 第一个是自定义的动画效果 第二个还是speed
$('button').eq(6).on('click' , function () {
$('div').animate({
width:'600px',
height:'660px'
} , 1000 )
}) // 6、动画车队 ———— 即:使用多个animate ———— 不演示了 </script> </html>效果如下:
- (7)、使用jQuery实现一些动画效果 —— 这也是jQuery吸引人的一个地方
至此:jQuery的一些常规操作完毕
前端4 — jQuery — 更新完毕的更多相关文章
- 前端2 — CSS — 更新完毕
1.CSS是什么? 指:Cascading Style Sheet --- 层叠样式表 CSS 即:美化网页( 在HTML不是说过W3C规定网页为三种标准嘛,结构层HTML已经玩了,而这个CSS就是 ...
- 前端1 — HTML — 更新完毕
1.首先来了解一个东西 -- W3C标准( 全称是:World Wide Web Consortium ) 万维网联盟(外语缩写:W3C)标准不是某一个标准,而是一系列标准的集合 -- 这个其实每天都 ...
- 前端之jquery
前端之jquery 本节内容 jquery简介 选择器和筛选器 操作元素 示例 1. jquery简介 1 jquery是什么 jQuery由美国人John Resig创建,至今已吸引了来自世界各地的 ...
- 第四篇:web之前端之jquery
前端之jquery 前端之jquery 本节内容 jquery简介 选择器和筛选器 操作元素 示例 1. jquery简介 1 jquery是什么 jQuery由美国人John Resig创建,至 ...
- 前端技术Jquery与Ajax使用总结
前端技术Jquery与Ajax使用总结 虽然主要是做的后端,但是由于有些时候也要写写前台的界面,因此也就学习了下Jquery和Ajax的一些知识,虽说此次写的这些对于前端大神来说有些班门弄斧的感觉,但 ...
- Golang 谷歌搜索api 实现搜索引擎(前端 bootstrap + jquery)
Golang 谷歌搜索api 实现搜索引擎(前端 bootstrap + jquery) 体验 冒号搜索 1. 获取谷歌搜索api 谷歌搜索api教程 2. 后台调用 程序入口 main.go // ...
- 前端07 /jQuery初识
前端07 /jQuery初识 目录 前端07 /jQuery初识 1.jquery介绍 1.1 jquery的优势 1.2 jquery是什么? 1.3 jquery的导入 2.jQuery的使用 2 ...
- 【前端】:jQuery下
前言: 接上一篇博客: [前端]:jQuery上 一.jQuery属性操作 ① attr(设置或返回自定义属性值) input.select.textarea框中的内容, 可以通过attr来获取,但是 ...
- [转][南京米联ZYNQ深入浅出]第二季更新完毕课程共计16节课
[南京米联]ZYNQ第二季更新完毕课程共计16节课 [第二季ZYNQ] ...
随机推荐
- 在Vue前端界面中,几种数据表格的展示处理,以及表格编辑录入处理操作。
在Vue前端项目中,我这里主要是基于Vue+Element的开发,大多数情况下,我们利用Element的表格组件就可以满足大多数情况的要求,本篇随笔针对表格的展示和编辑处理,综合性的介绍几款表格组件的 ...
- PCIe知识摘要记录
摘: 一. 在PCIe的Spec中,并没有特别详细的关于Root Complex的定义,从实际的角度来讲,可以把Root Complex理解为CPU与PCIe总线系统通信的媒介.Endpoint处于P ...
- hdu 1503 Advanced Fruits(DP)
题意: 将两个英文单词进行合并.[最长公共子串只要保留一份] 输出合并后的英文单词. 思路: 求最长公共子串. 记录路径: mark[i][j]=-1:从mark[i-1][j]转移而来. mark[ ...
- PWN学习之整数溢出
目录 PWN学习之整数溢出 整数溢出 溢出和回绕 漏洞多发函数 整数溢出例子 PWN学习之整数溢出 整数溢出 如果一个整数用来计算一些敏感数值,如缓冲区大小或数值索引,就会产生潜在的危险.通常情况下, ...
- Linux oracle 导入sql文件
1.@sql文件的路径 SQL>@/data/xx.sql; 2.导入完毕 commit;
- Device /dev/sdb excluded by a filter
原因是添加的磁盘是在另一个虚拟机中新建的,已经有了分区表,现在的虚拟机并不能识别磁盘的分区表,运行parted命令重做分区表,中途需要输入三次命令(mklabel msdos -> yes-&g ...
- Ambari 2.4 在 CentOS 7.4 因 TLS_1.2 协商内部错误导致注册失败
问题背景 业务准备在天翼云上搭建一套线上环境,VM 操作系统版本为 CentOS Linux release 7.4.1708,但是在 ambari Web 管理页面上部署hadoop节点主机的时候, ...
- 【Azure 存储服务】代码版 Azure Storage Blob 生成 SAS (Shared Access Signature: 共享访问签名)
问题描述 在使用Azure存储服务,为了有效的保护Storage的Access Keys.可以使用另一种授权方式访问资源(Shared Access Signature: 共享访问签名), 它的好处可 ...
- Linux 兴趣小组2016免试题 第四关揭秘
Linux 兴趣小组2016免试题 点这里 首先贴出第四关链接Linux 兴趣小组2016免试题 第四关 第四关: 进入网址我们看到的是4张扑克牌K,这是什么意思? 要我斗地主?好了,还是乖乖的先查看 ...
- 使用silky脚手架构建微服务应用
目录 模板简介 构建独立应用的模板Silky.App.Template 构建模块化应用的模板Silky.Module.Template 开源地址 在线文档 模板简介 使用 dotnet new 命令可 ...