Django_静态资源配置和ajax(九)
一、静态资源配置
静态资源的相关配置都在项目目录下的 settings.py 文件中进行配置。配置参数如下:
# 浏览器访问静态资源时的路径
STATIC_URL = '/static2/'
# 存放静态资源的文件路径
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
os.path.join(BASE_DIR, 'booktest/static'), ]

注意:django查找静态文件是惰性查找,查找到第一个,就停止查找了。
二、AJAX
什么是ajax?
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。也就说可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
使用ajax
下面以登录为例子介绍ajax在django中是如何使用的
1、环境配置
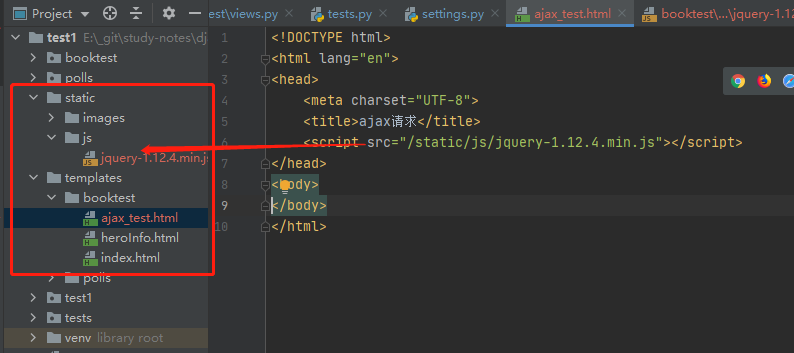
django使用ajax时需要先在上面创建的static文件目录下新建个js目录,然后将 jquery 这个js文件放在js目录下

2、创建html模板文件
在 templates 目录下创建 login.html文件,在文件中引入上面添加的js文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax请求</title>
<script src="/static/js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
// 在按钮上绑定click事件
$("#sendAjax").click(function(){
// 获取输入框中的用户名和密码
var username = $('#username').val();
var password = $('#password').val(); // 使用ajax发送请求
$.ajax({
// 'url': '/booktest/login_ajax',
// 使用django去除url硬编码
'url': '{% url "booktest:login_ajax" %}',
'type': 'post',
'dataType': 'json',
'data': {
'username': username,
'password': password
}
}).success(function(data){ // 如果请求成功则执行,形参data为响应的数据
if( data.status_code==0 ){
alert('响应成功')
}else{
alert('响应错误')
return
};
$('#message').html(data.data.message)
if( data.data.ret == 1){
$('#message').addClass('showColor')
}else{
$('#message').removeClass('showColor')
// 跳转到booktest首页
location.href = '/booktest/'
}
})
});
});
</script>
<style>
.showColor{
color: red;
}
</style>
</head>
<body>
<div>用户名:<input type="text" name="username" id="username"></div>
<div>密码:<input type="text" name="password" id="password"></div>
<div><input type="button" value="登录" id="sendAjax"></div>
<div id="message"></div>
</body>
</html>
3、编写视图函数并添加路由
在views.py文件中编写视图函数,代码如下:
from django.shortcuts import render
from django.http import JsonResponse def login(request):
""" 显示登录界面 """
return render(request, "booktest/login.html") def login_ajax(request):
""" 响应的数据 """
# 获取POST请求参数
username = request.POST.get('username')
password = request.POST.get('password')
if username == 'admin' and password == 'admin':
data = {
'status_code': 0,
'data': {
'ret': 0,
'message': '登录成功'
}
}
# 注意:因为ajax是通过后台与服务器进行数据交换的,如果使用ajax调用的函数的响应数据是指向或重定向一个界面,浏览器是不会刷新界面的!只能通过前端实现界面跳转
# return render(request, 'booktest/index.html')
else:
data = {
'status_code': 0,
'data': {
'ret': 1,
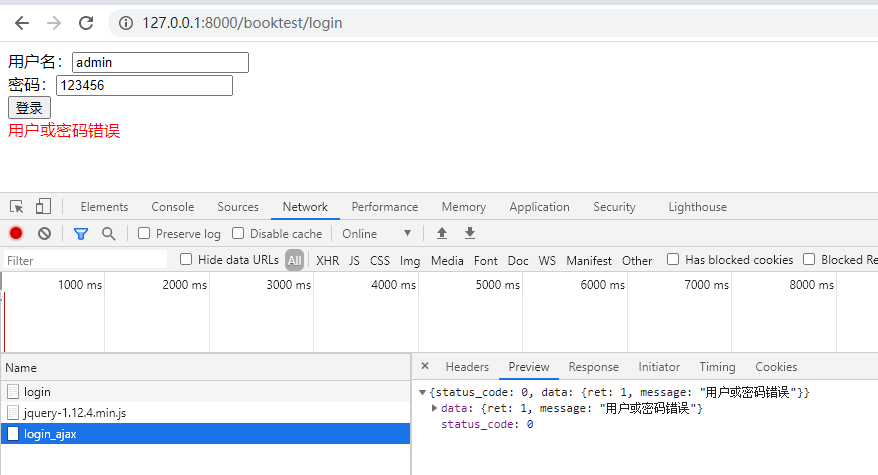
'message': '用户或密码错误'
}
}
# 返回json格式数据
return JsonResponse(data)
在urls.py文件中配置路由:
from django.urls import path
from django.urls import re_path from booktest import views app_name = 'booktest' # 增加命名空间
urlpatterns = [
path('login', views.login, name='login'),
path('login_ajax', views.login_ajax, name='login_ajax'),
]
4、运行django开发服务器进行验证

Django_静态资源配置和ajax(九)的更多相关文章
- nginx代理配置 配置中的静态资源配置,root 和 alias的区别。启动注意事项
这篇主要内容是:nginx代理配置 配置中的静态资源配置,root 和 alias的区别.启动注意事项! 为什么会在window上配置了nginx呢?最近我们的项目是静态资源单独放在一个工程里面,后端 ...
- nginx代理配置 配置中的静态资源配置,root 和 alias的区别
这篇主要内容是:nginx代理配置 配置中的静态资源配置,root 和 alias的区别.启动注意事项! 为什么会在window上配置了nginx呢?最近我们的项目是静态资源单独放在一个工程里面,后端 ...
- spring boot mvc系列-静态资源配置与MappingHandler拦截器
静态资源配置 Spring Boot 默认将 /** 所有访问映射到以下目录: classpath:/static classpath:/public classpath:/resources cla ...
- Springboot项目静态资源配置
springboot项目的静态资源配置网上有好多,说的也很详细 我今天出错是自定义了一个filter,在shiro里配置的/**,自定义filter 所以一直报302
- Springboot系列(四)web静态资源配置详解
Springboot系列(四)web静态资源配置 往期精彩 SpringBoot系列(一)idea新建Springboot项目 SpringBoot系列(二)入门知识 SpringBoot系列(三)配 ...
- Spring 静态资源配置
ShineJaie 原创整理,转载请注明出处. 一.为何要配置静态资源 1.在配置 Spring 的时候,我们配置的拦截是"/",即任何文件都会经 Spring 拦截处理. 2.实 ...
- SpringMVC+Shiro不拦截静态资源配置
最近在弄SpringMVC与Shiro整合,发现如果将DispatcherServlet拦截 *.do这样的URL,就不存在访问不到静态资源的问题.如果DispatcherServlet改为拦截“/” ...
- Python学习---Django重点之静态资源配置
[官网静态文件介绍] https://docs.djangoproject.com/en/1.10/howto/static-files/ # settings.py 配置静态资源文件 # STATI ...
- Spring mvc 增加静态资源配置后访问不了注解配置的controller
spring mvc 增加静态资源访问配置. 例如: <!-- 静态资源映射 --> <mvc:resources location="/static/" map ...
随机推荐
- 【Linux】【Shell】【Basic】字符串操作
1. 字符串切片: ${var:offset:number} 取字符串的子串: 取字符趾的最右侧的几个字符:${ ...
- C#汽车租赁系统
类图: 父类(车类,抽象类) /// <summary> /// 车辆基本信息类.搞一个抽象类玩玩 /// </summary> public abstract class V ...
- 磁盘管理LVM
目录 一.简介 二.操作 环境简介 操作 一.简介 LVM全称为Logical Volume Management,它是Linux环境下对磁盘分区进行管理的一种机制,它可以将多个硬盘合成一个资源池,然 ...
- Docker 安装&卸载
不同版本可能有差异具体信息查看官网 官网:https://docs.docker.com/engine/install/centos/ #环境准备 #查看环境 uname -r # 系统内核在3.10 ...
- MySQL 的日志:binlog
前言:binlog 用于记录数据库执行写入性操作的日志信息,以二进制的形式保留在磁盘中.它是由 Server 层进行记录的,使用任何存储引擎都会产生 binlog. 实验准备 我们通过 Docker ...
- CF111A Petya and Inequiations 题解
Content 请找出一个由 \(n\) 个正整数组成的数列 \(\{a_1,a_2,\dots,a_n\}\),满足以下两种条件: \(\sum\limits_{i=1}^na_i^2\geqsla ...
- Linux(Centos)配置vsftp使用账号密码(虚拟用户)登录ftp进行文件上传和修改
安装vsftp yum install vsftpd -y 安装完成之后进入vsftp的配置文件夹 cd /etc/vsftpd/ 文件夹内容如下 [root@VM-0-12-centos vsftp ...
- JAVA发送邮件报错,返回500 Error: bad syntax问题
把项目部署在Linux系统的centos服务器,发送邮件报错了. 500 Error: bad syntax 处理办法 [root@master bin]# hostname master 显示 ma ...
- 【LeetCode】640. Solve the Equation 解题报告(Python)
[LeetCode]640. Solve the Equation 解题报告(Python) 标签(空格分隔): LeetCode 作者: 负雪明烛 id: fuxuemingzhu 个人博客: ht ...
- 【LeetCode】300. Longest Increasing Subsequence 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址:https://leetcode.c ...
