推荐一个基于Dapr的 Red Dog 的完整微服务应用程序
微服务尽管构建起来非常困难,但它们已成为一种越来越流行的架构模式。随着开发人员开始将他们现有的单体代码库迁移到微服务系统,他们花费大量时间来处理分布式应用程序带来的固有挑战,例如状态管理和服务调用。通过引入Dapr 通过以 http/gRPC API 的形式提供一致的构建块来解决其中一些与微服务相关的挑战。
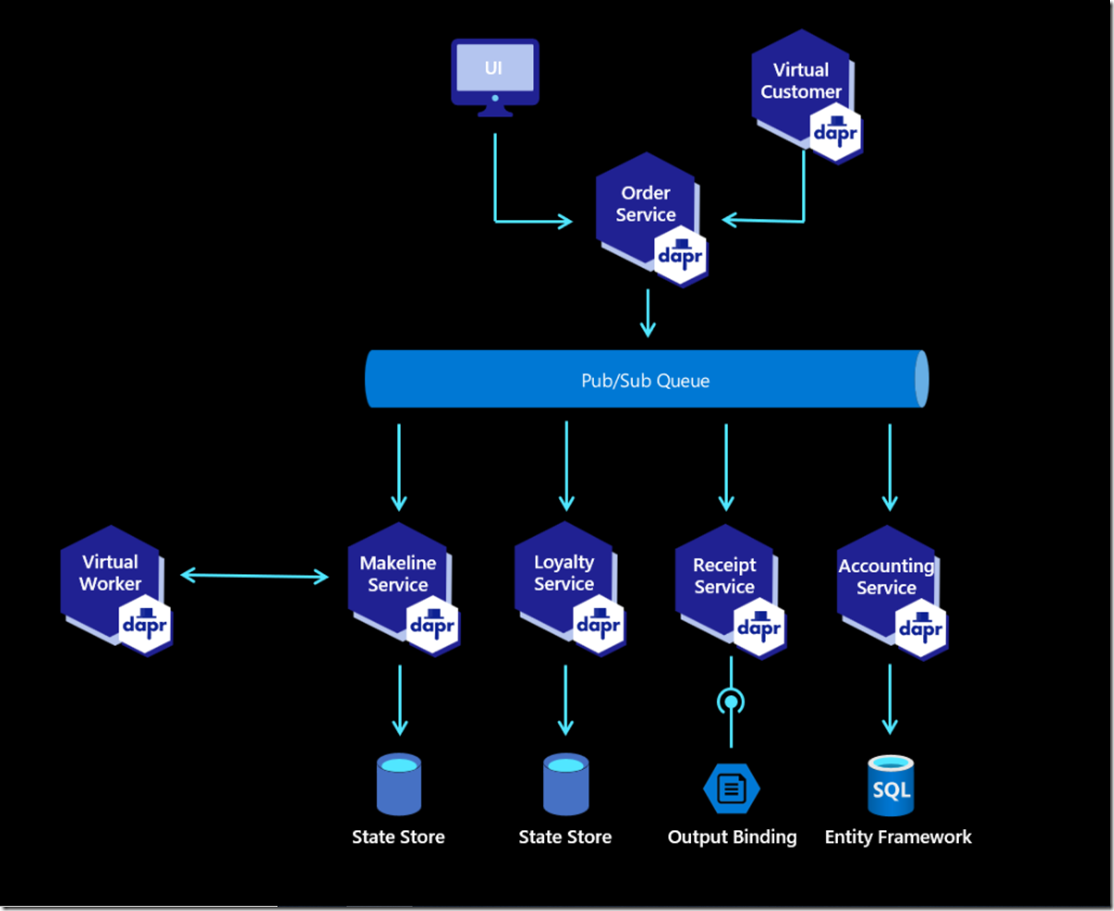
微软Azure的Cloud Native Global Black Belt Team 团队开发的一个代号为 Red Dog 的完整微服务应用程序,Red Dog 应用程序是一个简化的电子商店应用程序,客户下订单,这些订单由 Worker 处理。 同时,订单、收据和账号 存储在不同的持久性系统中。电子商务平台不包含任何 UI,除了用于监视订单的仪表板。它利用 Dapr(分布式应用程序运行时),因此可以轻松适应多种场景。

以下是应用程序的不同组件的说明

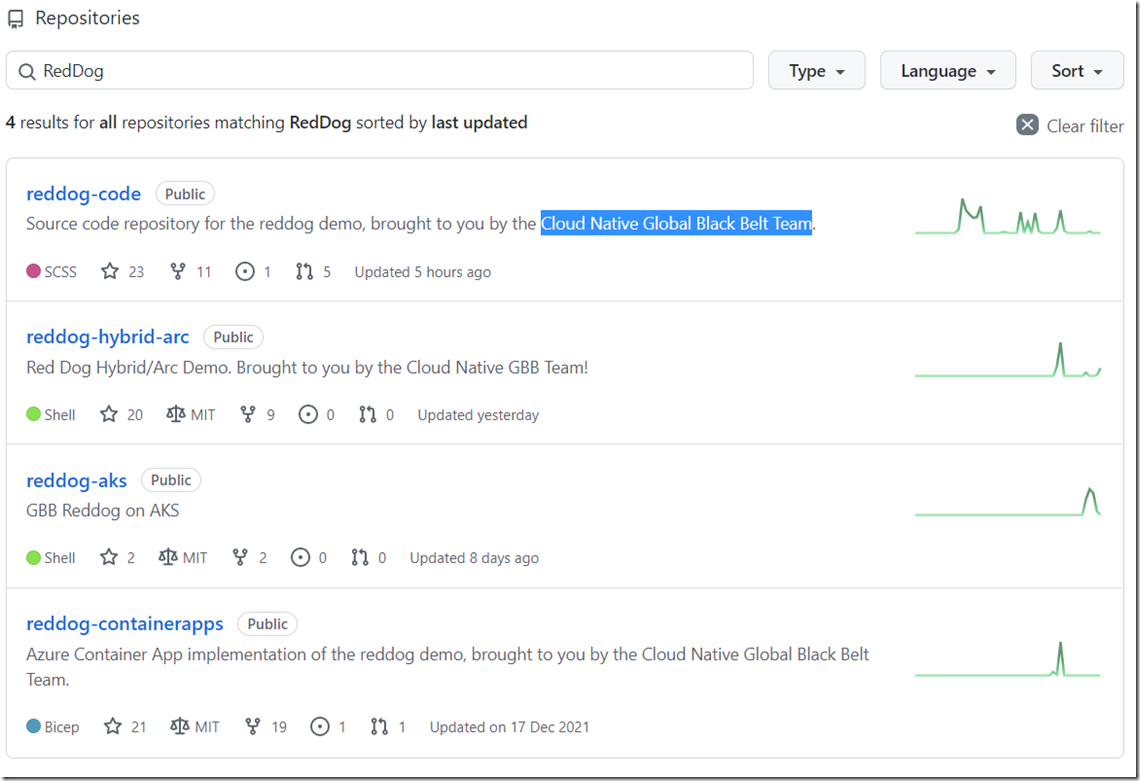
这个Reddog的代码存储库是为你更深入地了解如何构建由 dapr 提供支持的云原生分布式应用程序的软件开发人员所创建的资源。代码库可以在您的本地开发机器上运行或部署到您选择的容器托管平台。为了帮助您最好地利用代码库,Azure 云原生全球黑带团队还创建了一系列示例,展示如何使用 Azure 平台的关键服务和功能部署应用程序。每个部署实例的代码在独立仓库里:

仓库地址:
https://github.com/Azure/reddog-code
https://github.com/Azure/reddog-containerapps
https://github.com/Azure/reddog-aks
https://github.com/Azure/reddog-hybrid-arc
这个示例代号为reddog,这让我想起了Azure 的原始版本,代号为“Red Dog”,微软 Azure于 2010 年 2 月 1 日上市,也正好12岁,是一个初长成的少年,从最初的Windows操作系统,到拥抱开源,拥抱Linux,拥抱Kubernetes的云原生。在过去的几年里,Linux 容器席卷了整个行业。最初由 Docker 驱动,容器化导致了一种基于微服务模式的新形式的应用程序开发和部署。
随后,Kubernetes 成为大规模管理容器和微服务的首选平台。Kubernetes 的原始创始人 Google 推出了 Google Kubernetes Engine (GKE),这是云中的第一个托管 Kubernetes 服务,然后将代码和治理移交给云原生计算基金会 (CNCF)。
2016 年,微软聘请了 Kubernetes 的联合创始人之一、谷歌的首席工程师Brendan Burns 。Brendan 领导了 Azure 的容器战略,帮助微软推出了一个名为 Azure Kubernetes Service (AKS) 的托管 Kubernetes 平台。
除了启动对 Windows 容器的支持之外,微软还为许多有趣和创新的项目做出了贡献,例如 Virtual Kubelet、基于 Kubernetes 的事件驱动自动缩放、服务网格接口(SMI)和开放服务网格(OSM)、开放应用程序模型(OAM)和分布式应用程序运行时 (DAPR)。
今天,微软和 Azure 在容器和 Kubernetes 开发者社区中享有盛誉。微软与谷歌、AWS、SAP、思科等公司也是 CNCF 的白金会员。
企业已经开始看到两个关键趋势——数据中心接受 Kubernetes 和多云投资。
企业对 Kubernetes 的采用有所增加,导致传统基础设施和现代基础设施共存。由于 Kubernetes 几乎可以在任何公共云环境中运行,因此它正在成为多云和混合云部署的共同点。
意识到这一趋势,微软推出了基于 Kubernetes 的改进混合云战略。这个名为Azure Arc的新平台使客户能够从单个控制平面管理由 Kubernetes 管理的虚拟机、物理机和容器化工作负载。与 AWS Outposts、Google Anthos、VMware Tanzu、IBM Multi-cloud Manager 和 Red Hat OpenShift 等其他一些竞争产品不同,Azure Arc 将传统和现代工作负载带到了公平竞争的环境中。Azure Arc 可以在本地数据中心甚至竞争云平台中托管 Azure 公有云的一些托管服务。
这个微服务应用程序代号也叫reddog,是不是也有那么一番意味, 采用相同技术构建的微服务应用程序可以自适应各种环境,不管是微软自己的云平台还是竞争对手的云平台上。
推荐一个基于Dapr的 Red Dog 的完整微服务应用程序的更多相关文章
- 基于Spring Cloud和Netflix OSS构建微服务,Part 2
在上一篇文章中,我们已使用Spring Cloud和Netflix OSS中的核心组件,如Eureka.Ribbon和Zuul,部分实现了操作模型(operations model),允许单独部署的微 ...
- 基于Spring Cloud和Netflix OSS 构建微服务-Part 1
前一篇文章<微服务操作模型>中,我们定义了微服务使用的操作模型.这篇文章中,我们将开始使用Spring Cloud和Netflix OSS实现这一模型,包含核心部分:服务发现(Servic ...
- 基于Spring Boot和Spring Cloud实现微服务架构学习
转载自:http://blog.csdn.net/enweitech/article/details/52582918 看了几周Spring相关框架的书籍和官方demo,是时候开始总结下这中间的学习感 ...
- 基于Spring Boot和Spring Cloud实现微服务架构学习--转
原文地址:http://blog.csdn.net/enweitech/article/details/52582918 看了几周spring相关框架的书籍和官方demo,是时候开始总结下这中间的学习 ...
- 基于Spring Boot和Spring Cloud实现微服务架构
官网的技术导读真的描述的很详细,虽然对于我们看英文很费劲,但如果英文不是很差,请选择沉下心去读,你一定能收获好多.我的学习是先从Spring boot开始的,然后接触到微服务架构,当然,这一切最大的启 ...
- 推荐一个基于Vue2.0的的一款移动端开发的UI框架,特别好用。。。
一丶YDUI 一只注重审美,且性能高效的移动端&微信UI. 下面为地址自己研究去吧! 我的项目正在用,以前用的Mint-ui但是现在感觉还是这个好一点,官方给出的解释很清楚,很实用. 官方地址 ...
- 推荐一个 基于 WebSocket 和 Redis 的 即时通信 开源项目
项目地址 : https://github.com/2881099/im 大家可以和 SignalR 比较看看 , 如何 ? ^^ ^^ ^^ 这是一个 网友 写的 , 他还写了 ...
- Spring cloud微服务实战——基于OAUTH2.0统一认证授权的微服务基础架构
https://blog.csdn.net/w1054993544/article/details/78932614
- 基于Spring Cloud的微服务入门教程
(本教程的原地址发布在本人的简书上:http://www.jianshu.com/p/947d57d042e7,若各位看官有什么问题或不同看法请在这里或简书留言,谢谢!) 本人也是前段时间才开始接触S ...
随机推荐
- Monkey工具之fastbot-iOS实践
Monkey工具之fastbot-iOS实践 背景 目前移动端App上线后 crash 率比较高, 尤其在iOS端.我们需要一款Monkey工具测试App的稳定性,更早的发现crash问题并修复. 去 ...
- MySQL高级查询与编程笔记 • 【第5章 常见数据库对象】
全部章节 >>>> 本章目录 5.1 视图 5.1.1 视图的定义 5.1.2 视图的优点 5.1.3 视图的创建和使用 5.1.4 利用视图解决数据库的复杂应用 5.1. ...
- GitForWindows工具集(GitBash命令行)
1.Git For Windows工具集 Git For Windows专注于提供一套轻量级的本地工具集, 它将Git SCM的完整功能集引入Windows, 同时为Git用户提供适当的用户界面, 方 ...
- Docker_镜像(image)使用(3)
查找docker镜像 我们可以从 Docker Hub 网站来搜索镜像,Docker Hub 网址为: https://hub.docker.com/ 我们也可以使用 docker search 命令 ...
- js_给元素增加或移除style属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JMeter_请求参数
在做接口测试时,发送请求的参数有两种格式,一种是Parameters,一种是JSON 一.Jmeter传参 JMeter 传Parameters格式的参数 JMeter 传JSON格式的参数 二.区分 ...
- CAP原理详解
转载 https://blog.csdn.net/u013332124/article/details/82874178 文章目录 一.CAP原理介绍 对CAP原理的一些常见的理解误区 二.CAP原理 ...
- win 10 遇到某文件一直在占用导致无法关闭,或者去任务管理器找不到服务怎么办?具体解决
1. 打开 cmd 指令框 ,输入 perfmon 回车 就会出来这个 点击 打开资源监视器, 在句柄搜索框搜索 那个占用资源的文件或软件关键词 ,如下 搜索酷狗 将有关的选项,右键选中后 打开菜单 ...
- git 不小心把某个文件给 add 了 的解决方法
1.我不小心把这两个文件给add 进来本地仓库 2.解决 进入指令框 ,执行 git rm --cached 文件名 如下图 注意,必须指定文件否则会删除所有
- js对cookie的操作:读、写、删
js读写cookie //JS操作cookies方法!//写cookiesfunction setCookie(name,value){var Days = 30;var exp = new Date ...
