20个 CSS 快速提升技巧
本文涵盖了20个css技巧,可以解决许多工作中常见的问题。
1、使用CSS重置(reset)
css重置库如normalize.css已经被使用很多年了,它们可以为你的网站样式提供一个比较清晰的标准,来确保跨浏览器之间的一致性。
大多数项目并不需要这些库包含的所有规则,可以通过一条简单的规则来应用于布局中的所有元素,删除所有的margin、padding改变浏览器默认的盒模型。
*{
box-sizing:border-box;
margin:0;
padding:0
}
使用box-sizing声明是可选择,如果你使用下面继承的盒模型形式可以跳过它。
2、继承盒模型
让盒模型从html 继承:
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
3、使用flexbox布局来避免margin的问题 (Get Rid of Margin hacks width Flexbox)
当你多少次试着去设计栅格布局如:组合或者图片画廊,如果使用浮动的方式,那么就需要去清除浮动和重置外边距来使其分解成所需要行数。为了避免nth-、first-、last-child 问题 ,可以使用flexbox 的space-between 属性值。
.flex-container{
display:flex;
justify-content:space-between;
}
.flex-container .item{
flex-basis:23%;
}
4、使用:not() 解决lists边框的问题
在web设计中,我们通常使用:last-child nth-child 选择器来覆盖原先声明应在父选择器上的样式。比如说一个导航菜单,通过使用borders 来给每个链接Link创建分割符,然后再在加上一条规则 解除最后一个link的border
.nav li {
border-right: 1px solid #666;
}
.nav li:last-child {
border-right: none;
}
这是一种很混乱的方式,它不仅强制浏览器以一种方式渲染,然后又通过特定的选择器来撤销它。这样覆盖样式是不可避免的。然而,最重要的是,我们可以通过使用:not伪类(pseudo-class) 在你想声明的元素上仅仅只使用一种样式:
.nav li:not(:last-child) {
border-right: 1px solid #666;
}
上面就是,除了最后一个li以外,所有的 .nav li都加上了border样式,是不是很简单!
当然,你也可以使用 .nav li+li或者 .nav li:first-child ~li,但是 :not是更有语义化(semantic)和容易理解的。
5、body上加入line-height样式
导致低样式效率(inefficient stylesheets)的一件事就是不断的重复声明。最好是做下项目规划和组合规则,这样CSS会更流畅。实现这一点,就需要我们理解级联(cascade),以及如何在通用选择器写的样式可以继承在其他地方。
行间距(line-height)可以作为给你的整个项目设置的一个属性,不仅可以减小代码量,而且可以让你的网站的样式给一个标准的外观
body {
line-height: 1.5;
}
请注意,这里的声明没有单位,我们只是告诉浏览器 让它渲染行高是 渲染字体大小的1.5倍
6、垂直居中任何元素 (vertical-center anything)
在没有准备使用CSSGrid 布局的时候,设置垂直居中布局的全局规则是一个很好的方式,可以为优雅(elegantly)的设置内容布局奠定一个基础
html, body {
height: 100%;
margin: 0;
}
body {
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
display: -webkit-flex;
display: flex;
}
7、使用SVG icons
SVG使用于所有分辨类,并且所有浏览器也都支持。所以可以将.png .jpg .gif 等文件 丢弃。FontAwsome5中 也提供了SVG的图标字体。设置SVG的格式就跟其他图片类型一样:
.logo {
background: url("logo.svg");
}
温馨提示:如果将SVG用在可交互的元素上比如说button,SVG 会产生无法加载的问题。可以通过下面这个规则来确保SVG可以访问到(确保在HTML中已设置适当的aria属性)
.no-svg .icon-only:after {
content: attr(aria-label);
}
8、使用 “OWL选择器”
使用通用选择器(universal selector)* 和相邻的兄弟选择器(adjacent sibling selector)+ 可以提供一个强大的的CSS功能,给紧跟其他元素中的文档流中的所有元素设置统一的规则
* + * {
margin-top: 1.5rem;
}
这是一个很棒的技巧,可以帮你创建更加均匀的类型跟间距。在上面的列子中,跟在其他元素后面的元素,比如说H3后面的H4,或者一个段落之后的一个段落,他们之间至少1.5rems的间距(大约为30px)
9、一致的垂直结构(Consistent Vertical Rhythm)
一致的垂直节奏提供了一种视觉美学,使内容更具可读性。如果owl选择器过于通用,请在元素内使用通用选择器(*)为布局的特定部分创建一致的垂直节奏:
.intro > * {
margin-bottom: 1.25rem;
}
10、对更漂亮的换行文本使用 box-decoration-break
假设您希望对换行到多行的长文本行应用统一的间距、边距、突出显示或背景色,但不希望整个段落或标题看起来像一个大块。Box Decoration Break属性允许您仅对文本应用样式,同时保持填充和页边距的完整性。
如果要在悬停时应用突出显示,或在滑块中设置子文本样式以具有突出显示的外观,则此功能尤其有用:
.p {
display: inline-block;
box-decoration-break: clone;
-o-box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}
内联块声明允许将颜色、背景、页边距和填充应用于每行文本,而不是整个元素,克隆声明确保将这些样式均匀地应用于每行。
11、等宽表格单元格
表格可能很难处理,所以尝试使用table-layout:fixed来保持单元格相等宽度:
.calendar {
table-layout: fixed;
}
12、强制使用属性选择器显示空链接
这对于通过CMS插入的链接特别有用,CMS通常不具有类属性,并帮助您在不影响级联的情况下对其进行特定样式设置。例如,<a>元素没有文本值,但href属性有一个链接:
a[href^="http"]:empty::before {
content: attr(href);
}
13、样式“默认”链接
说到链接样式,您可以在几乎每个样式表中找到一个通用的A样式。这迫使您为子元素中的任何链接编写额外的覆盖和样式规则,并且在使用像WordPress这样的CMS时,可能会导致您的主链接样式比按钮文本颜色更容易出现问题。
尝试这种较少干扰的方式为“默认”链接添加样式:
a[href]:not([class]) {
color: #999;
text-decoration: none;
transition: all ease-in-out .3s;
}
14、比率框
要创建具有固有比率的框,您需要做的就是将顶部或底部填充应用于div:
.container {
height: 0;
padding-bottom: 20%;
position: relative;
}
.container div {
border: 2px dashed #ddd;
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
使用20%进行填充使得框的高度等于其宽度的20%。无论视口的宽度如何,子div都将保持其纵横比(100%/ 20%= 5:1)。
15、风格破碎的图像
这个技巧不是关于代码缩减,而是关于细化设计细节的。破碎的图像发生的原因有很多,要么不雅观,要么导致混乱(只是一个空元素)。用这个小小的CSS创建更美观的效果:
img {
display: block;
font-family: Helvetica, Arial, sans-serif;
font-weight: 300;
height: auto;
line-height: 2;
position: relative;
text-align: center;
width: 100%;
}
img:before {
content: "We're sorry, the image below is missing :(";
display: block;
margin-bottom: 10px;
}
img:after {
content: "(url: " attr(src) ")";
display: block;
font-size: 12px;
}
16、使用rem进行全局大小调整;使用em进行局部大小调整
在设置根目录的基本字体大小后,例如html字体大小:15px;,可以将包含元素的字体大小设置为rem:
article {
font-size: 1.25rem;
}
aside {
font-size: .9rem;
}
然后将文本元素的字体大小设置为em
h2 {
font-size: 2em;
}
p {
font-size: 1em;
}
现在,每个包含的元素都变得分区化,更易于样式化、更易于维护和灵活。
17、隐藏未静音的自动播放视频
当您处理无法从源代码轻松控制的内容时,这对于自定义用户样式表来说是一个很好的技巧。这个技巧将帮助您避免在加载页面时自动播放视频中的声音干扰访问者,并再次提供了精彩的:not()伪选择器:
video[autoplay]:not([muted]) {
display: none;
}
18、灵活运用root类型
响应布局中的字体大小应该能够自动调整到视区,从而保存编写媒体查询的工作,以处理字体大小。可以使用:not和视区单位,根据视区高度和宽度计算字体大小:
:root {
font-size: calc(1vw + 1vh + .5vmin);
}
现在,您可以使用根em单位,该单位基于:not:
body {
font: 1rem/1.6 sans-serif;
}
结合上面的rem/em技巧以获得更好的控制。
19、在表单元素上设置字体大小,以获得更好的移动体验
为了避免移动浏览器(iOS Safari等)在点击<select>下拉列表时放大HTML表单元素,请在添加font-size样式:
input[type="text"],
input[type="number"],
select,
textarea {
font-size: 16px;
}
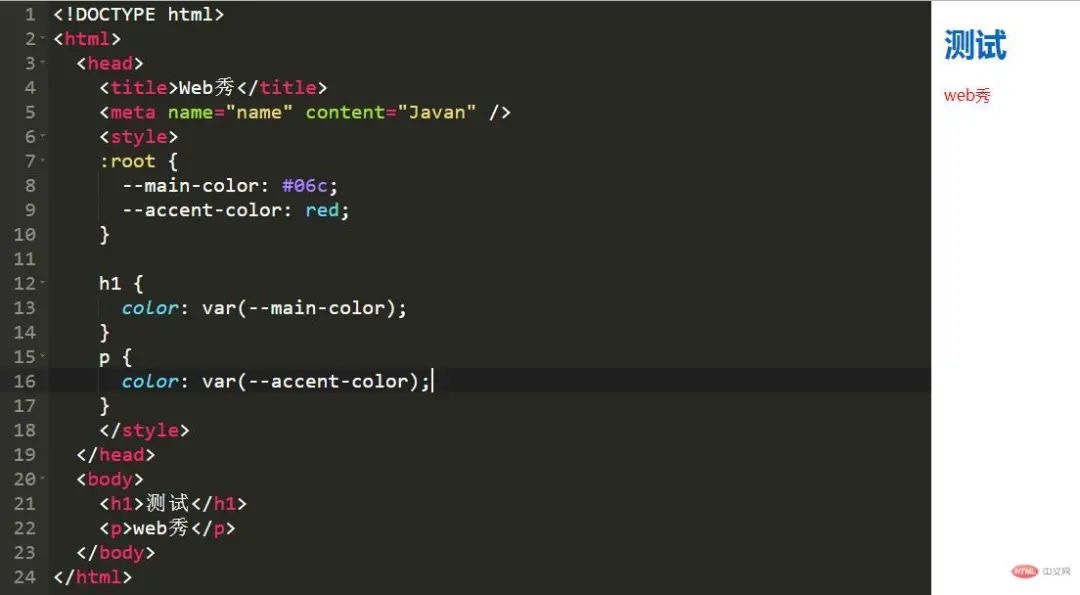
20、CSS变量
最后,最强大的CSS级别来自于CSS变量,它允许您声明一组公共属性值,这些值可以通过样式表中任何位置的关键字重用。你可能有一套颜色在整个项目中使用,以保持一致性。
在CSS中反复重复这些颜色值不仅是件烦人的事情,而且还容易出错。如果某个颜色在某个时刻需要改变,你就不得不去寻找和替换,这是不可靠或不快速的,当为最终用户构建产品时,变量使得定制变得容易得多。例如:

:root {
--main-color: #06c;
--accent-color: #999;
}
h1, h2, h3 {
color: var(--main-color);
}
a[href]:not([class]),
p,
footer span{
color: var(--accent-color);
}
20个 CSS 快速提升技巧的更多相关文章
- CSS开发过程中的20个快速提升技巧
摘要:本文涵盖了20个CSS技巧,可以解决许多工作中常见的问题, 让你也成为一个CSS高手. 1.使用CSS重置(reset) css重置库如normalize.css已经被使用很多年了,它们可以为你 ...
- 20 个 CSS高级样式技巧汇总
使用技巧会让人变的越来越懒,没错,我就是想让你变懒.下面是我收集的CSS高级技巧,希望你懒出境界. 1. 黑白图像 这段代码会让你的彩色照片显示为黑白照片,是不是很酷? img.desaturate ...
- 前端html、CSS快速编写代码插件-Emmet使用方法技巧详解
前端html.CSS快速编写代码插件-Emmet使用方法技巧详解 Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生.它使用仿CSS选择器的语法来 ...
- Sublime Text webstorm等编译器快速编写HTML/CSS代码的技巧
<!DOCTYPE html> Sublime Text webstorm等编译器快速编写HTML/CSS代码的技巧--summer-rain博客园 xiayuhao 东风夜放花千树. 博 ...
- 网站seo新手快速提升自己的技巧
第一.找自身的问题 大多数从业者都有下面两个严重的问题: 1.过于放大SEO的重要性每个人,都有自大的习惯,地位越NB往往越把自己认知的一切当做真理,其实有可能那只是井口那巴掌大的一片天.在网络营销中 ...
- 总结与学习DIV+CSS网页布局技巧
以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实也很简单,只不过方式不同而已. <style> ...
- 《CSS动画实用技巧》课程笔记
概述 这是我学习[CSS动画实用技巧][1]的课程笔记 常用动画属性--transition [常用动画属性--transition][2] .change img{ display:block; w ...
- CSS 黑魔法小技巧,让你少写不必要的JS,代码更优雅
首页 登录注册 CSS 黑魔法小技巧,让你少写不必要的JS,代码更优雅 阅读 8113 收藏 927 2017-09-26 原文链接:github.com 腾讯云容器服务CSS,立 ...
- DIV+CSS一些小小的技巧
DIV+CSS网页布局技巧实例1:设置网页整体居中的代码 以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实 ...
随机推荐
- C printf 字符串格式化
%a 浮点数.十六进制数字和p-记数法(C99) %A 浮点数.十六进制数字和p-记法(C99) %c 一个字符 %d 有符号十进制整数 %e 浮点数.e-记数法 %E 浮点数.E-记数法 %f 浮点 ...
- 【LeetCode】794. Valid Tic-Tac-Toe State 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 题目地址: https://leetcode.com/problems/valid-ti ...
- 【LeetCode】565. Array Nesting 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址:https://leetcode.c ...
- CNN、RNN
卷积神经网络有三个结构上的特性:局部连接,权重共享以及空间或时间上的次采样.这些特性使得卷积神经网络具有一定程度上的平移.缩放和扭曲不变性. CNN由可学习权重和偏置的神经元组成.每个神经元接收多个输 ...
- [opencv]二维码识别开发流程及问题复盘总结
项目复盘总结 开发需求: 在桌面机器人(向下俯视)摄像头拍摄到的图像中做条形码识别与二维码识别. 条形码在图像固定位置,二维码做成卡片的形式在固定区域内随意摆放. 开发环境及相关库:ubuntu 18 ...
- 一文搞懂Google Navigation Component
一文搞懂Google Navigation Component 应用中的页面跳转是一个常规任务, Google官方提供的解决方案是Android Jetpack的Navigation componen ...
- 使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态。点击列表的项,切换二级列表的显示或隐藏状态
查看本章节 查看作业目录 需求说明: 使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态.点击列表的项,切 ...
- AVD Pixel_2_API_30 is already running. lf that is not the case, delete the files at
AVD Pixel_2_API_30 is already running. lf that is not the case, delete the files at C:\Users\Adminis ...
- Hadoop问题解决记录
# 1.解决Unable to load native-hadoop library for your platform告警 安装Hadoop启动之后总有警告:Unable to load nativ ...
- cpu负载
查看cpu负载,我们经常会使用top,或者是uptime命令 但是这只能看到cpu的总体的负载情况.如果我们想看cpu每个核心的负载情况是看不到的. 所以我们可以用mpstat命令 服务器一共32核心 ...
