CSS水平居中与垂直居中的方法
一、水平居中
1、行内元素水平居中
在父元素里添加text-align:center即可。代码如下:
<style>
.container-1 {
height: 50px;
border: 2px solid grey;
margin-bottom: 50px;
/* 行内元素水平居中 */
text-align: center;
}
</style>
<div class="container-1">
<span>this is item1</span>
</div>
效果图:

2、块级元素水平居中
(1)方法一:使用绝对定位和margin负值(缺点:若子元素宽高改变,margin值也要跟着改变)
(2)方法二:使用绝对定位和transform(缺点:存在兼容性问题)
(3)方法三:使用绝对定位和margin:auto(推荐)
(4)方法四:使用flex布局的justify-content:center(缺点:存在兼容性问题)
代码如下:


1 <style>
2 /* @块级元素水平居中方法: */
3 /* 方法一:使用绝对定位和margin负值*/
4 .container-2 {
5 position: relative;
6 height: 100px;
7 border: 3px solid blue;
8 margin-bottom: 50px;
9 }
10
11 .item2 {
12 position: absolute;
13 height: 50px;
14 width: 300px;
15 left: 50%;
16 /* 向左平移宽度的一半 */
17 margin-left: -150px;
18 background-color: burlywood;
19 }
20
21 /* 方法二:使用绝对定位和transform */
22 .container-3 {
23 position: relative;
24 height: 200px;
25 border: 5px solid rgb(182, 60, 12);
26 margin-bottom: 50px;
27 }
28
29 .item3 {
30 position: absolute;
31 left: 50%;
32 /*水平方向向左平移自身宽度的50%*/
33 transform: translateX(-50%);
34 background-color: yellow;
35 }
36
37 /* 方法三:使用绝对定位和margin:auto*/
38 .container-4 {
39 position: relative;
40 height: 100px;
41 border: 4px solid green;
42 margin-bottom: 50px;
43 }
44
45 .item4 {
46 position: absolute;
47 left: 0%;
48 right: 0%;
49 height: 50px;
50 width: 500px;
51 background-color: pink;
52 /* 平分子元素左右的剩余空间 */
53 margin: auto;
54 }
55
56 /* 方法四:使用flex布局 */
57 .container-5 {
58 display: flex;
59 height: 100px;
60 border: 4px solid rgb(27, 164, 189);
61 margin-bottom: 50px;
62 /* 主轴方向默认为水平方向,使用justify-content实现居中对齐 */
63 justify-content: center;
64 }
65
66 .item5 {
67 height: 50px;
68 width: 500px;
69 background-color: rgb(194, 255, 192);
70 }
71 </style>
72 <div class="container-2">
73 <div class="item2">使用绝对定位和margin负值</div>
74 </div>
75 <div class="container-3">
76 <div class="item3">使用绝对定位和transform</div>
77 </div>
78 <div class="container-4">
79 <div class="item4">使用绝对定位和margin:auto</div>
80 </div>
81 <div class="container-5">
82 <div class="item5">使用flex布局</div>
83 </div>
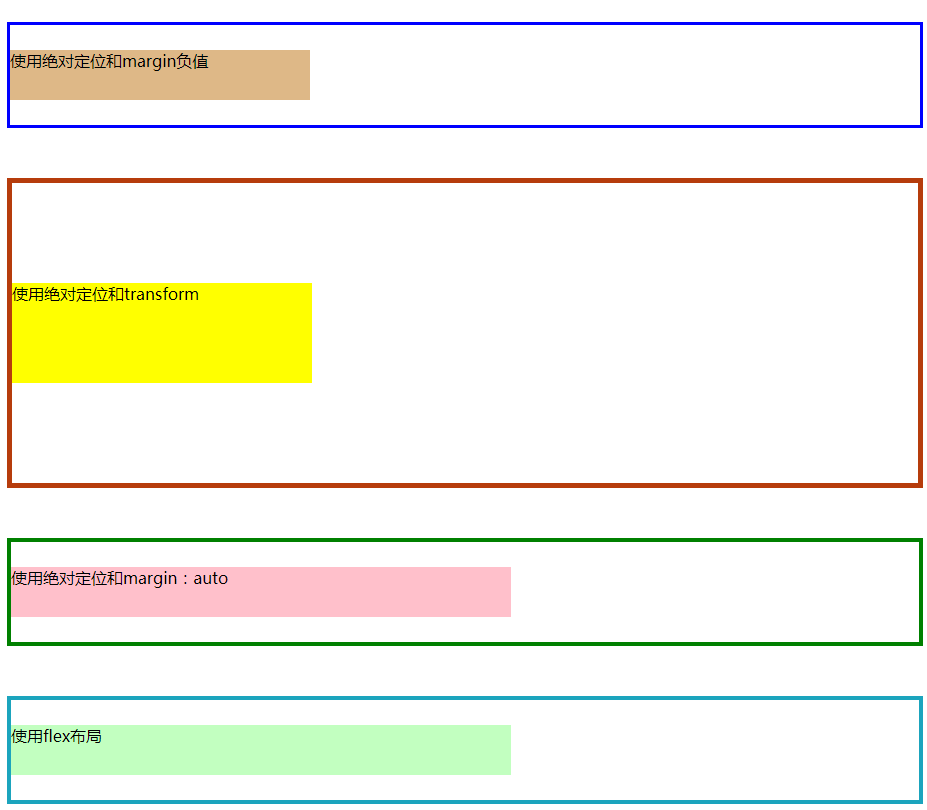
效果图:

二、垂直居中
1、行内元素垂直居中
当line-hight等于height时,可实现行内元素垂直居中,代码如下:
1 <style>
2 .container-1 {
3 height: 50px;
4 border: 2px solid grey;
5 margin-bottom: 50px;
6 /* 行内元素水平垂直居中 */
7 text-align: center;
8 line-height: 50px;//行高与高相等可实现垂直居中
9 }
10 </style>
11 <div class="container-1">
12 <span class="item1">this is item1</span>
13 </div>
效果图:

2、块级元素垂直居中
(1)方法一:使用绝对定位和margin负值(缺点:若子元素宽高改变,margin值也要跟着改变)
(2)方法二:使用绝对定位和transform(缺点:存在兼容性问题)
(3)方法三:使用绝对定位和margin:auto(推荐)
(4)方法四:使用flex布局,改变主轴方向为垂直方向再使用justify-content:center(缺点:存在兼容性问题)
代码如下:


<style>
/* @块级元素垂直居中方法: */
/* 方法一:使用绝对定位和margin负值*/
.container-2 {
position: relative;
height: 100px;
border: 3px solid blue;
margin-bottom: 50px;
} .item2 {
position: absolute;
height: 50px;
width: 300px;
top: 50%;
/* 向上平移高度的一半 */
margin-top: -25px;
background-color: burlywood;
} /* 方法二:使用绝对定位和transform */
.container-3 {
position: relative;
height: 300px;
border: 5px solid rgb(182, 60, 12);
margin-bottom: 50px;
} .item3 {
position: absolute;
height: 100px;
width: 300px;
top: 50%;
/* 垂直方向向上平移自身高度的50% */
transform: translateY(-50%);
background-color: yellow;
} /* 方法三:使用绝对定位和margin:auto*/
.container-4 {
position: relative;
height: 100px;
border: 4px solid green;
margin-bottom: 50px;
} .item4 {
position: absolute;
top: 0%;
bottom: 0%;
height: 50px;
width: 500px;
background-color: pink;
/* 自动平分上下的剩余空间 */
margin: auto;
} /* 方法四:使用flex布局 */
.container-5 {
display: flex;
height: 100px;
border: 4px solid rgb(27, 164, 189);
margin-bottom: 50px;
/* 将主轴方向改为垂直方向 */
flex-direction: column;
/* 对齐方式对居中对齐 */
justify-content: center;
} .item5 {
height: 50px;
width: 500px;
background-color: rgb(194, 255, 192);
}
</style>
<div class="container-2">
<div class="item2">使用绝对定位和margin负值</div>
</div>
<div class="container-3">
<div class="item3">使用绝对定位和transform</div>
</div>
<div class="container-4">
<div class="item4">使用绝对定位和margin:auto</div>
</div>
<div class="container-5">
<div class="item5">使用flex布局</div>
</div>
效果图:

若想实现水平垂直居中,结合二者一起使用即可。
参考文档
https://www.jianshu.com/p/7bbc4860a45c
CSS水平居中与垂直居中的方法的更多相关文章
- CSS中元素水平居中和垂直居中的方法
#CSS中水平居中和垂直居中的方法 一. 水平居中 1.行内元素(文本,图片等) 如果被设置元素为文本.图片等行内元素时,可以通过给父元素设置` text-align:center;` 来实现 2.定 ...
- css样式水平居中和垂直居中的方法
水平居中(包含块中居中) 1. 定宽,左右margin为auto.(常规流块盒.弹性项目[不用定宽]) 例子:在box1盒子上设置宽,再设置margin:auto: <style> .bo ...
- CSS水平居中和垂直居中解决方案
一.CSS 居中 — 水平居中 DIV等标签本身没有定义自己居中的属性,网上很多的方法都是介绍用上级的text-align: center,然后嵌套一层DIV来解决问题. 可是这个方法有时候完全不起作 ...
- CSS设置图片垂直居中的方法
如果是应用了表格,那么设置单元格为align="center"就可以使其中的一切内容居中.如果没有应用表格要想设置图片居中就有点困难了.困难来自不按"常规出牌" ...
- CSS 水平居中/布局 垂直居中 (月经问题)
水平居中 如果它是一个行内元素 对其父元素使用 text-align:center 即可实现. <p style = " text-align:center; width:300px; ...
- css的div垂直居中的方法,百分比div垂直居中
前言 我们都知道,固定高宽的div在网页中垂直居中很简单,相信大家也很容易的写出来,但是不是固定高宽的div如何垂直居中呢?我们在网页布局,特别是手机等web端网页经常是不固定高宽的div,那么这些d ...
- 使用CSS完美实现垂直居中的方法
使用XHTML+CSS来实现元素的垂直居中一直是前端开发中的一个比较复杂且棘手的问题,作为网页设计师或前端开发工程师,这个垂直居中问题也是必须掌握的技巧之一,一些互联网公司面试题中也会出现这类题目.今 ...
- css水平居中和垂直居中
水平居中:内联元素:text-align:center;相对于父级居中显示块级元素:margin:0 auto;但是需要同时width,否则无法看到效果多个块级元素居中:在此想要探讨一下display ...
- CSS 水平居中与垂直居中
前言 在CSS布局中,水平居中与垂直居中一直是用到比较多的,在本篇中将介绍水平居中.垂直居中的几种方式. 示例 HTML: <div class="parent"> & ...
随机推荐
- gpgj - 06.估值分析举例
06.估值分析举例 1.举个栗子-贵州茅台的护城河 品牌效益高 只有高档产品 不卖中低档,不会拉低公司收入 { "question": "我们来复习一下护城河要如何分 ...
- SUSE12 操作系统安装
今天开发同事需要一个客户的SUSE环境,原来没有安装过这个操作系统,网络配置方面有些问题见下一篇 镜像:SLE-12-SP3-Server-DVD-x86_64-GM-DVD1.iso 安装过程: 选 ...
- GO学习-(25) Go操作Redis实战
Go操作Redis实战 安装Redis客户端 Go语言中使用第三方库https://github.com/go-redis/redis连接Redis数据库并进行操作.使用以下命令下载并安装: go ...
- Scrapy的Request和Response
Scrapy的Request和Response 本文链接:https://blog.csdn.net/kissazhu/article/details/80865773 上节课我们学习了中间件,知 ...
- Go语言流程控制05--defer延时执行
package main import "fmt" func xingzuoZhensuo() { var birthday string fmt.Println("请输 ...
- 201871030137-杨钦颖 实验三 结对项目—《D{0-1}KP 实例数据集算法实验平台》项目报告
201871030137-杨钦颖 实验三 结对项目-<D{0-1}KP 实例数据集算法实验平台>项目报告 项目 内容 课程班级博客链接 班级连接 这个作业要求链接 作业连接 我的课程学习目 ...
- AlexeyAB DarkNet YOLOv3框架解析与应用实践(五)
AlexeyAB DarkNet YOLOv3框架解析与应用实践(五) RNNs in Darknet 递归神经网络是表示随时间变化的数据的强大模型.为了更好地介绍RNNs,我强烈推荐Andrej K ...
- 重新整理 mysql 基础篇————— mysql 事务[三]
前言 简单整理一下事务. 正文 事务有四大特性: 1.原子性(atomicity) 一个事务必须被视为一个不可分割的最小单元. 2.一致性(consistency) 数据库总是从一个一致性的状态转换到 ...
- Centos Yum 安装 Mysql 5.7
Centos 6 / 7 官方源安装Mysql 5.7 1 检查当前系统是否有旧版本 # rpm -qa | grep mysqlmysql-libs-5.1.71-1.el6.x86_64 # r ...
- CSS基础知识及其基本语法
一.什么是CSS CSS 是层叠样式表( Cascading Style Sheets ) 的简称. 有时我们也会称之为CSS 样式表或级联样式表. CSS 也是一种标记语言 CSS 主要用于设置HT ...
