从零开始,开发一个 Web Office 套件(6):光标 & Click 事件
《从零开始, 开发一个 Web Office 套件》系列博客目录
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的、类似于微软 Office 的 Web Office 套件(包括:文档、表格、幻灯片……等等)。
对应的Github repo 地址: https://github.com/zhaokang555/canvas-text-editor
2. 富文本编辑器(MVP)
2.16 光标
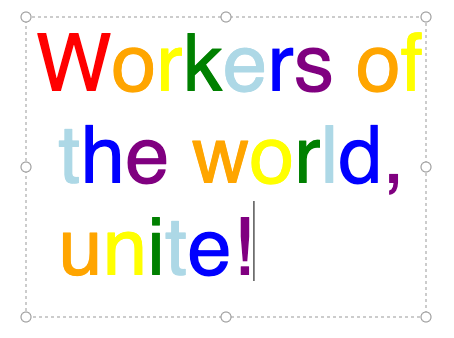
我们先来实现一个闪烁的光标,就像下面这样:

2.16.1 绘制静止的光标
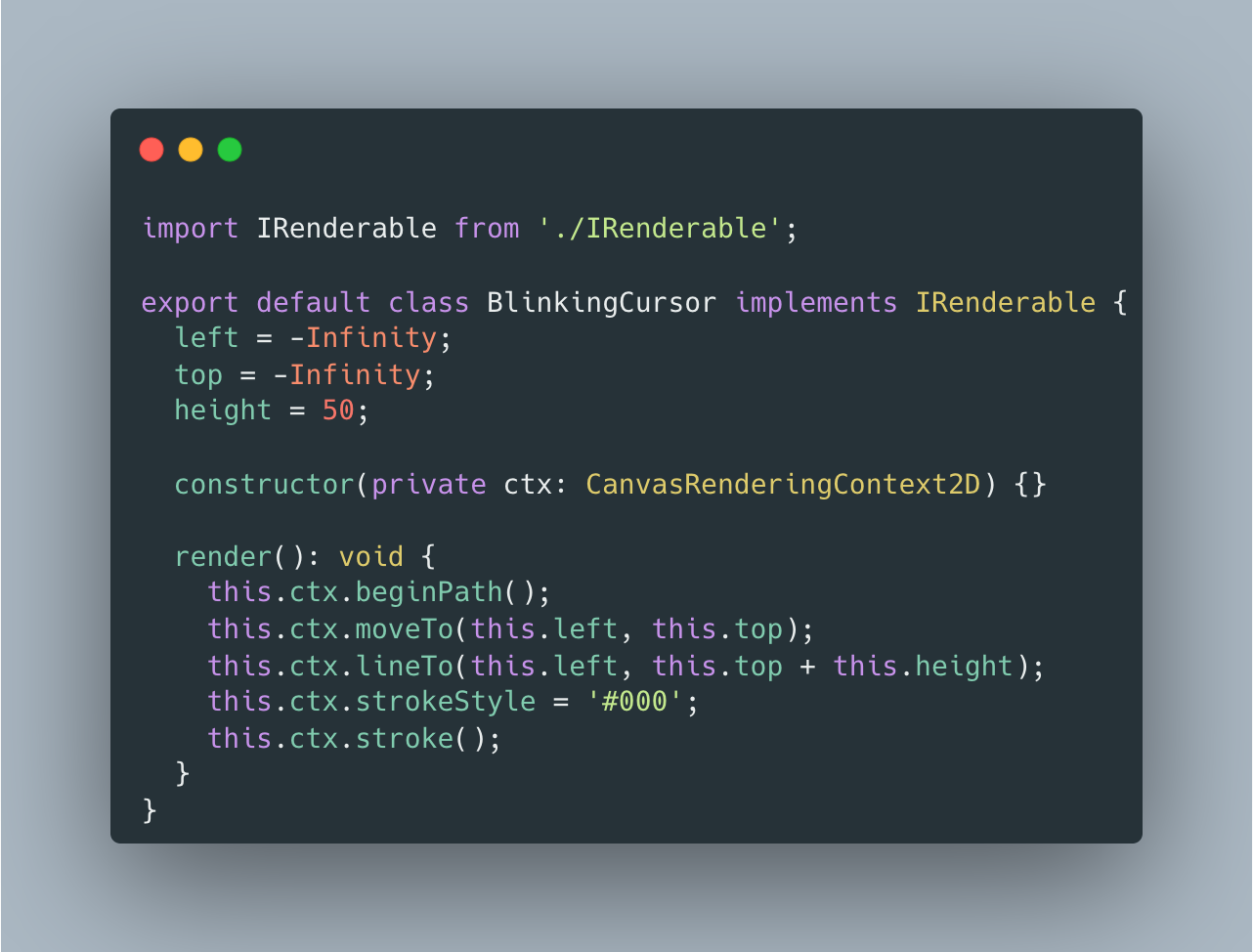
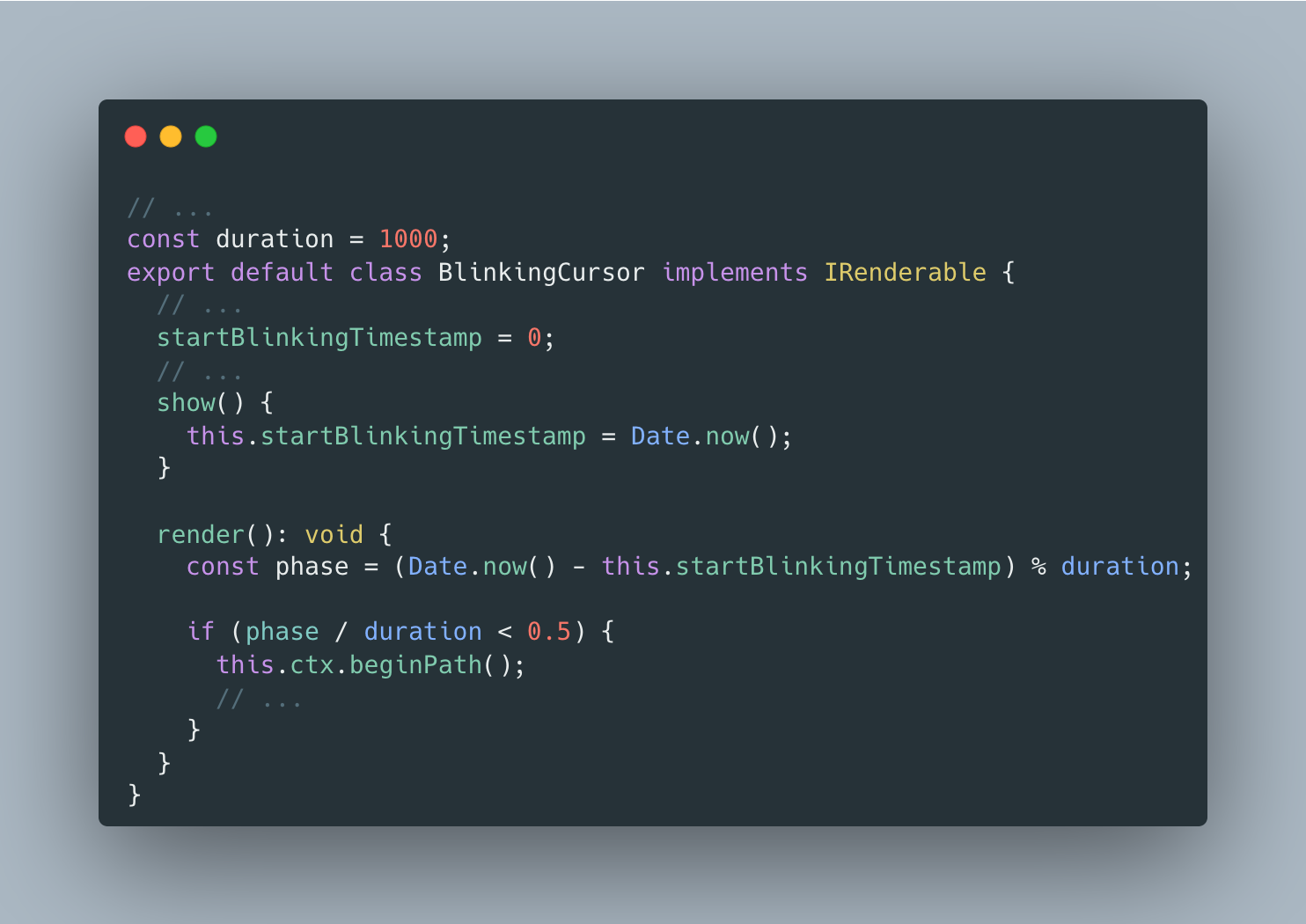
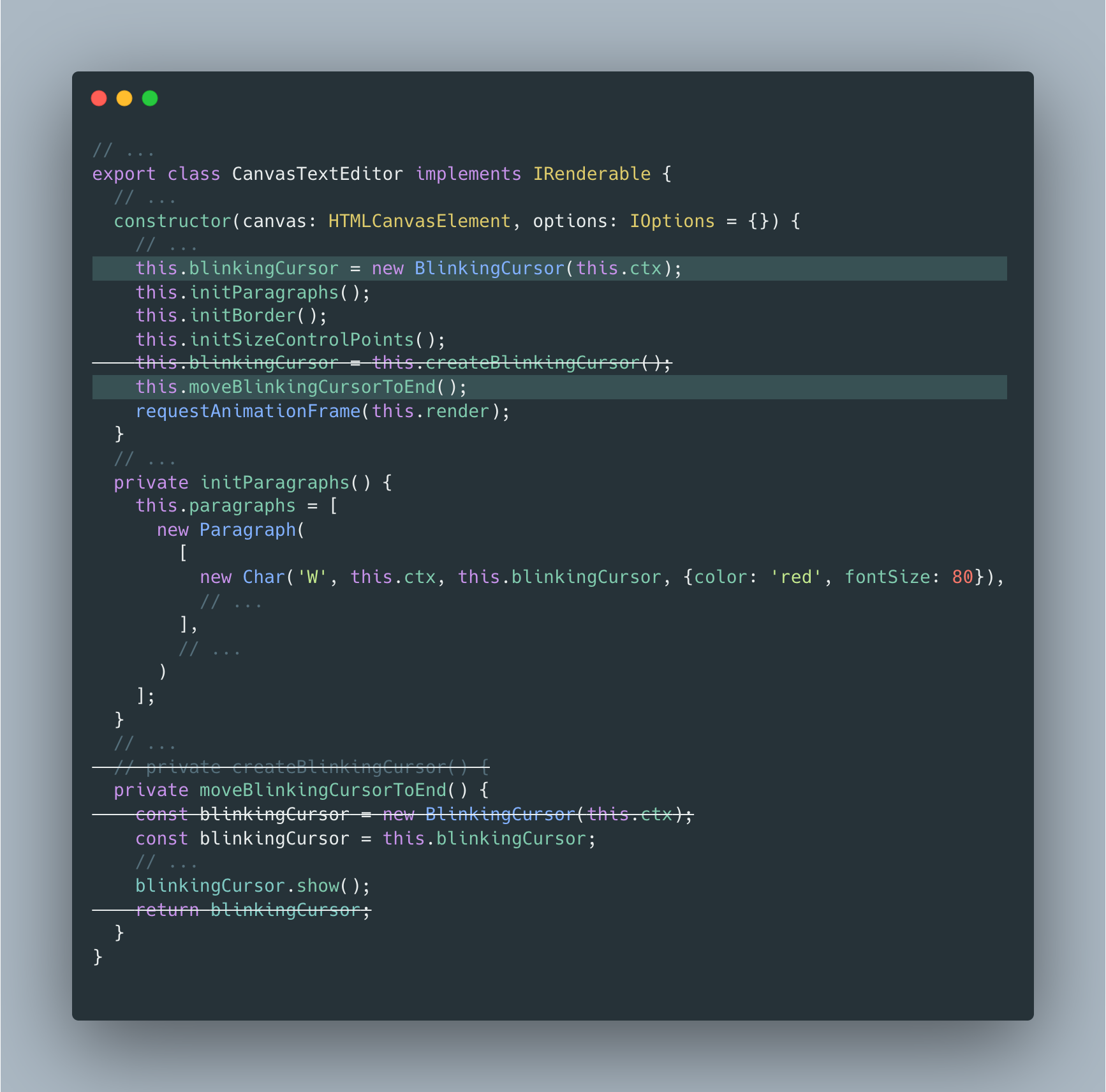
首先,创建文件src/core/BlinkingCursor.ts:

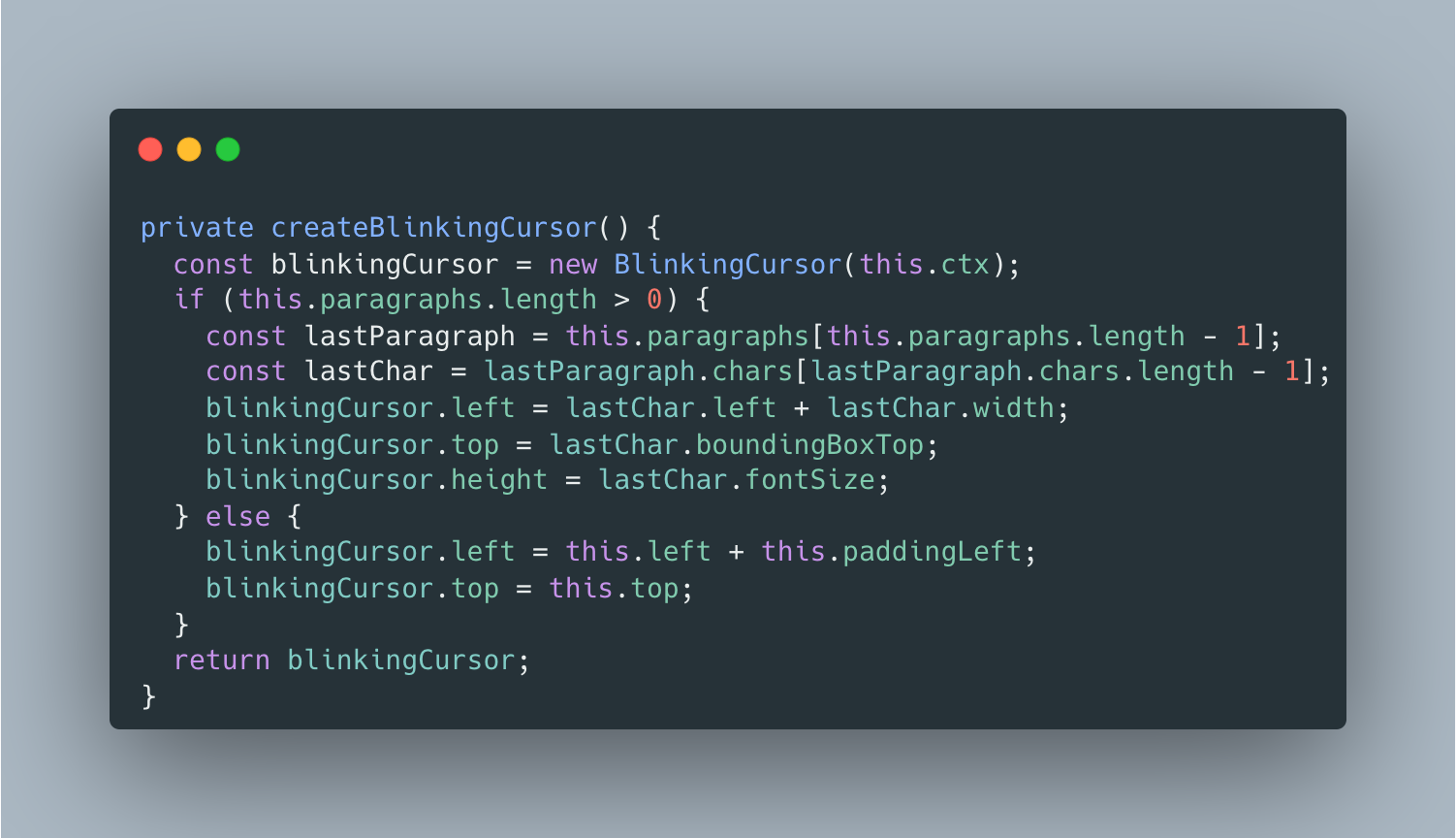
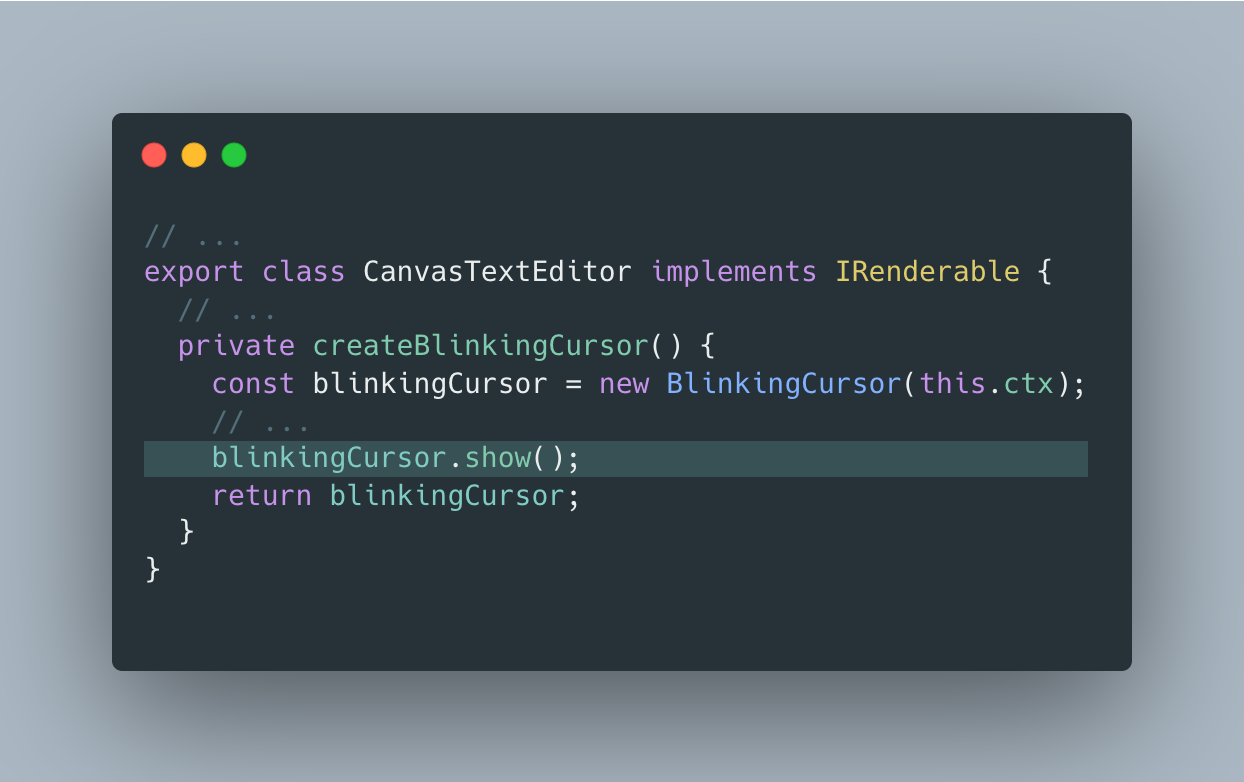
然后,在CanvasTextEditor中添加函数createBlinkingCursor,暂时将光标绘制在最后一个字符后面。

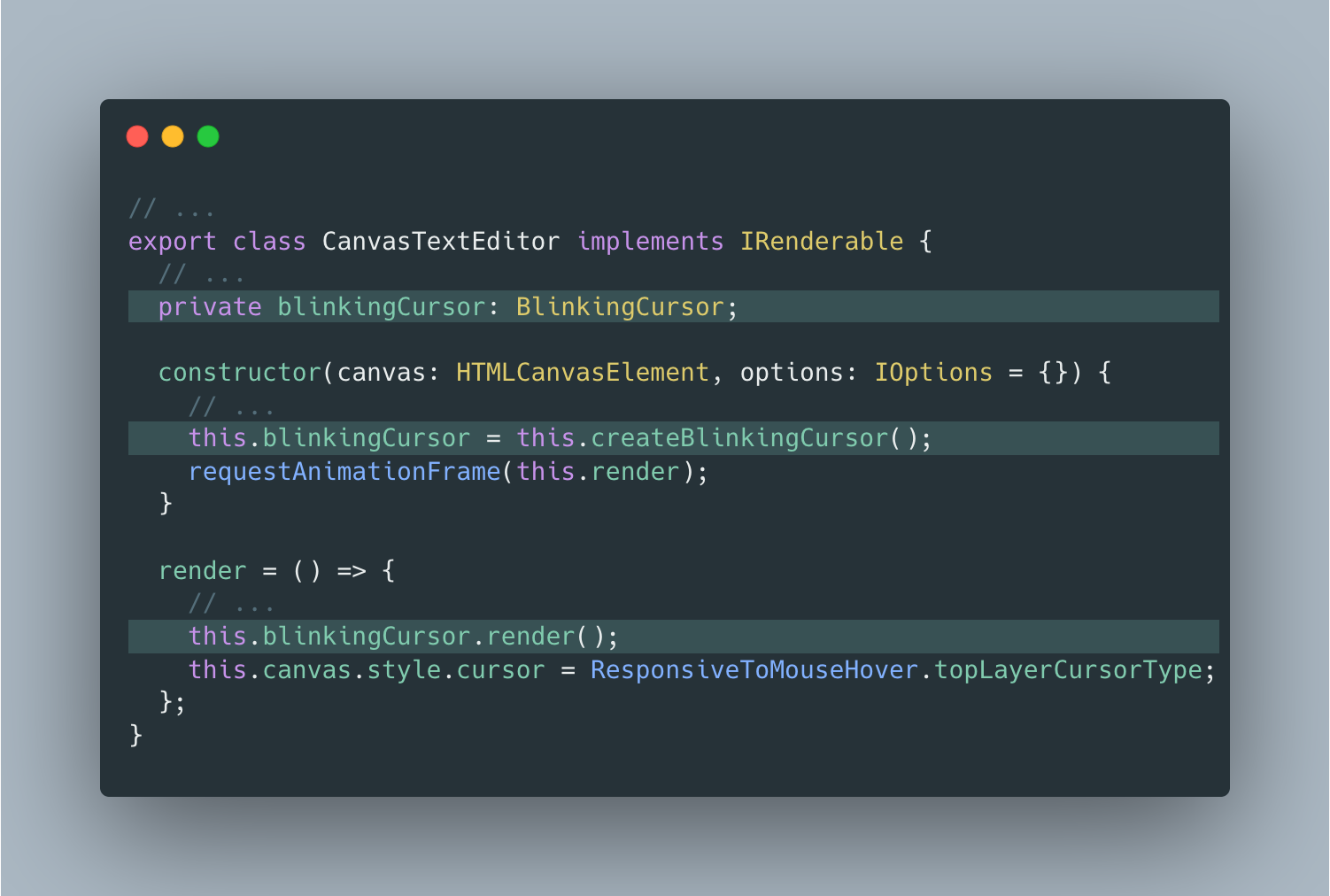
最后,修改CanvasTextEditor的构造函数和render函数:

效果:

2.16.2 让光标闪烁起来
首先我们需要确定光标闪烁的频率。这里,我们暂定为一秒(其中亮半秒,隐藏半秒)。
然后,修改BlinkingCursor:

其中:
duration代表动画一个周期的长度(即波长);phase代表当前时刻动画所处的相位;
同时,在合适的地方调用show函数。这里,我们暂时在createBlinkingCursor中调用它:

效果:

2.17 Click 事件
现在,我们来实现这两个需求:
- 当鼠标点击某一个文字(字符)的左半部分时,需要在它的前面插入光标,并且光标应该匹配其左侧文字样式。

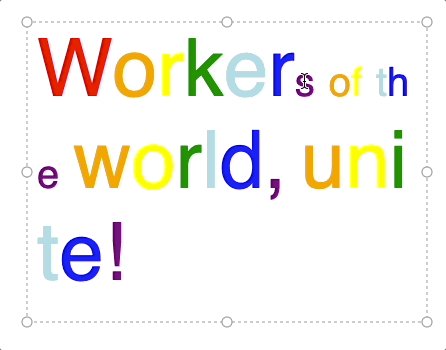
- 当鼠标点击某一个文字(字符)的右半部分时,需要在它的前面插入光标,并且光标应该匹配其右侧文字样式。

2.17.1 添加点击区域
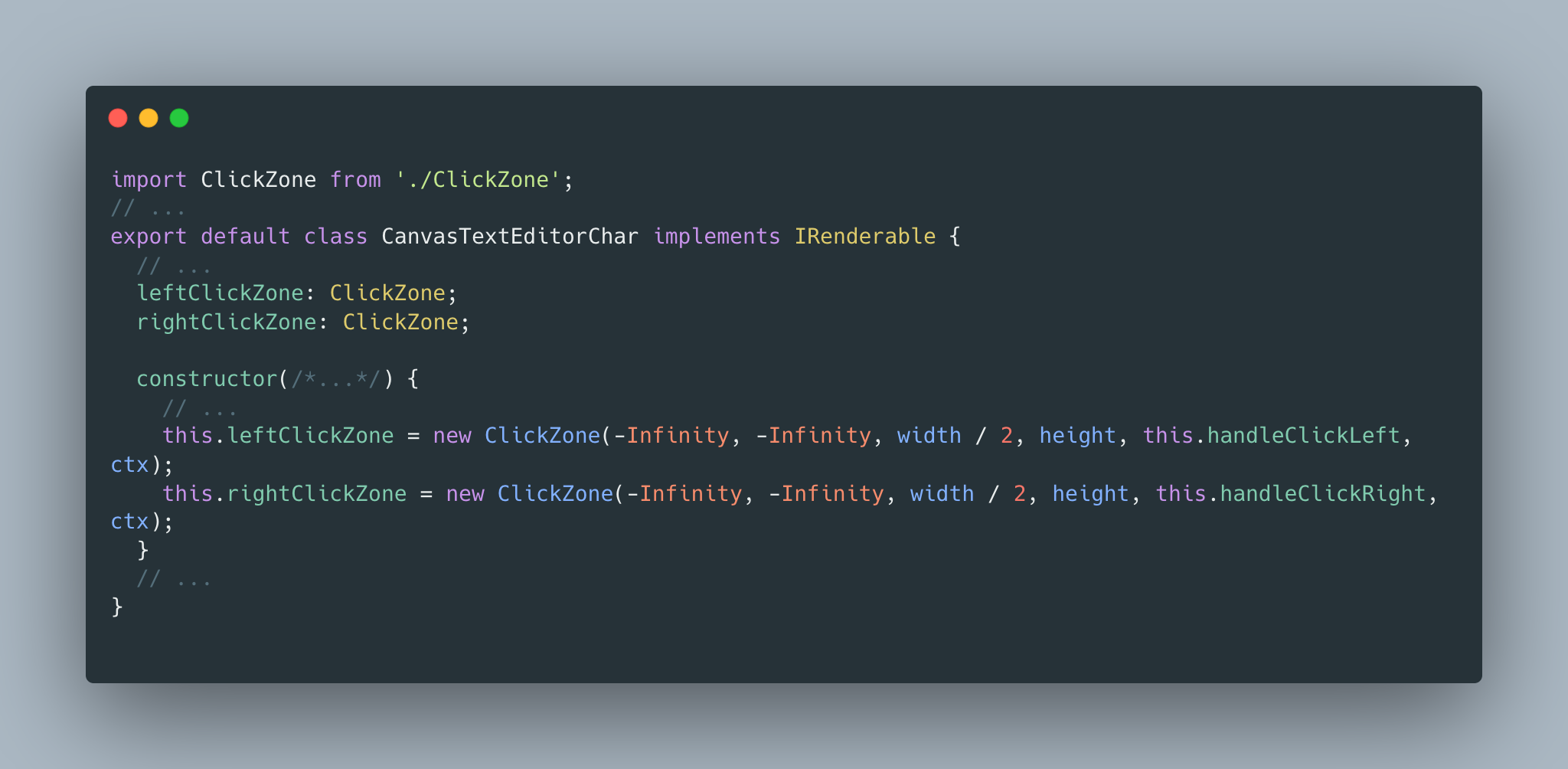
首先,修改CanvasTextEditorChar,为其添加两个点击区域:
leftClickZonerightClickZone

其中,ClickZone代表一个点击区域,我们稍后实现。ClickZone的构造函数接收这些参数:
lefttopwidthheightonClick回调函数ctx
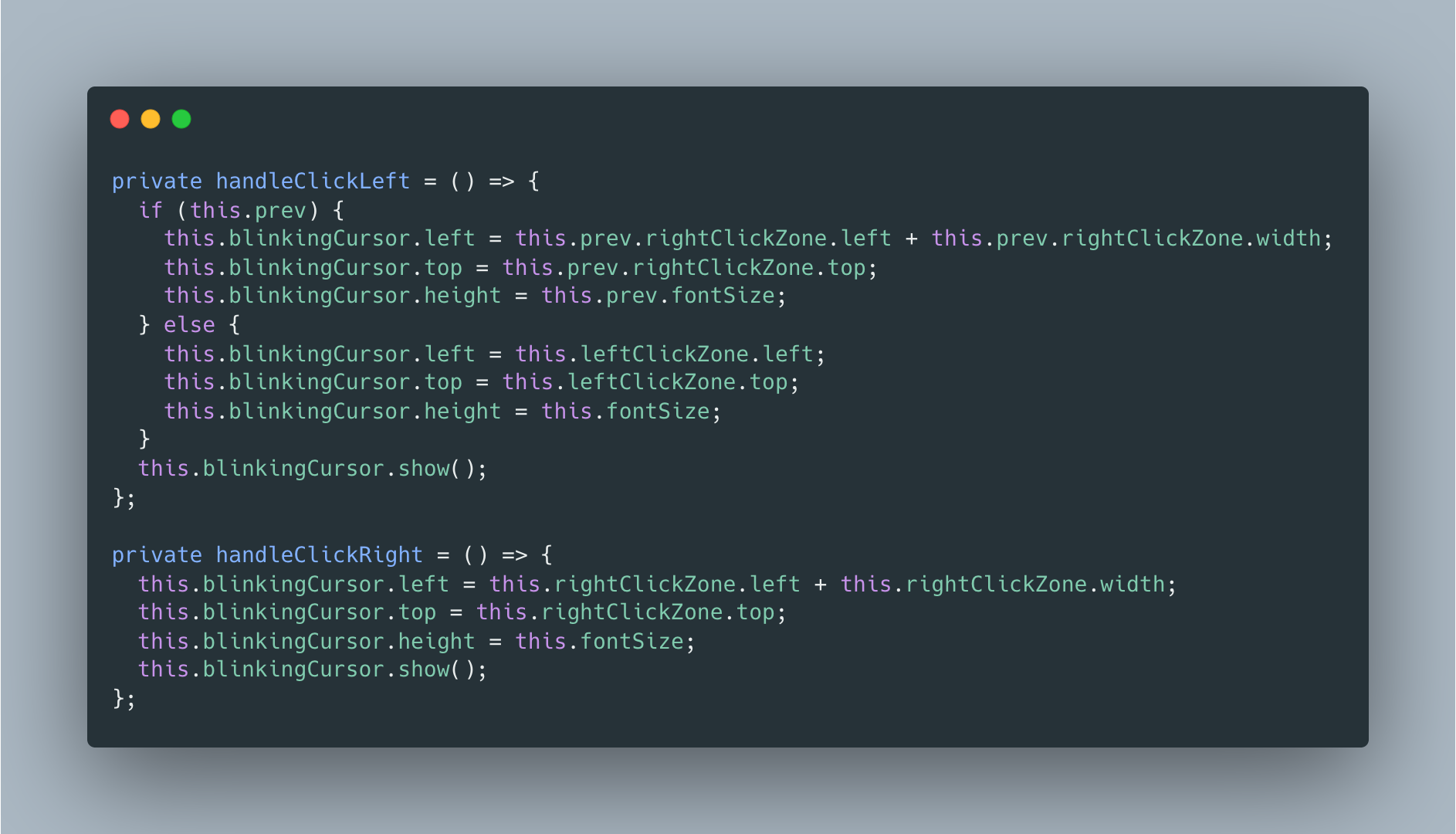
然后,我们来实现两个回调函数:

其中,prev是上一个Char的引用,我们稍后实现。
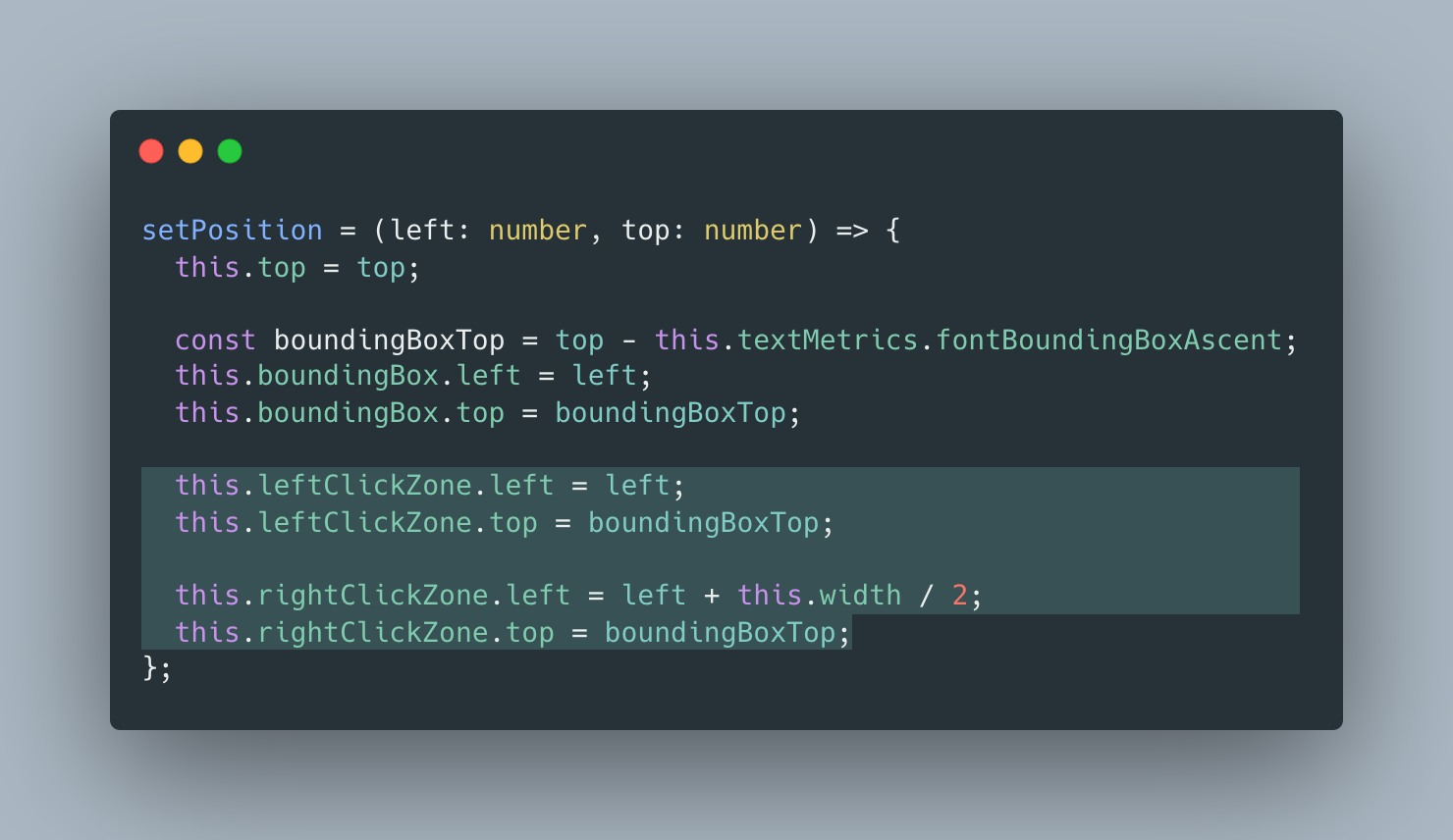
然后,当修改Char的位置的时候,要同时修改点击区域的位置:

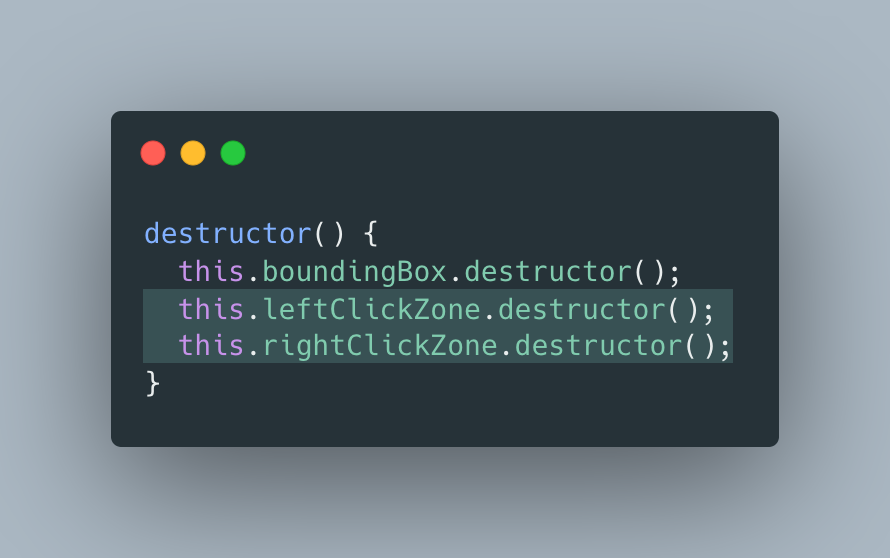
最后,销毁Char的时候要同时销毁点击区域:

2.17.2 获取上一个Char
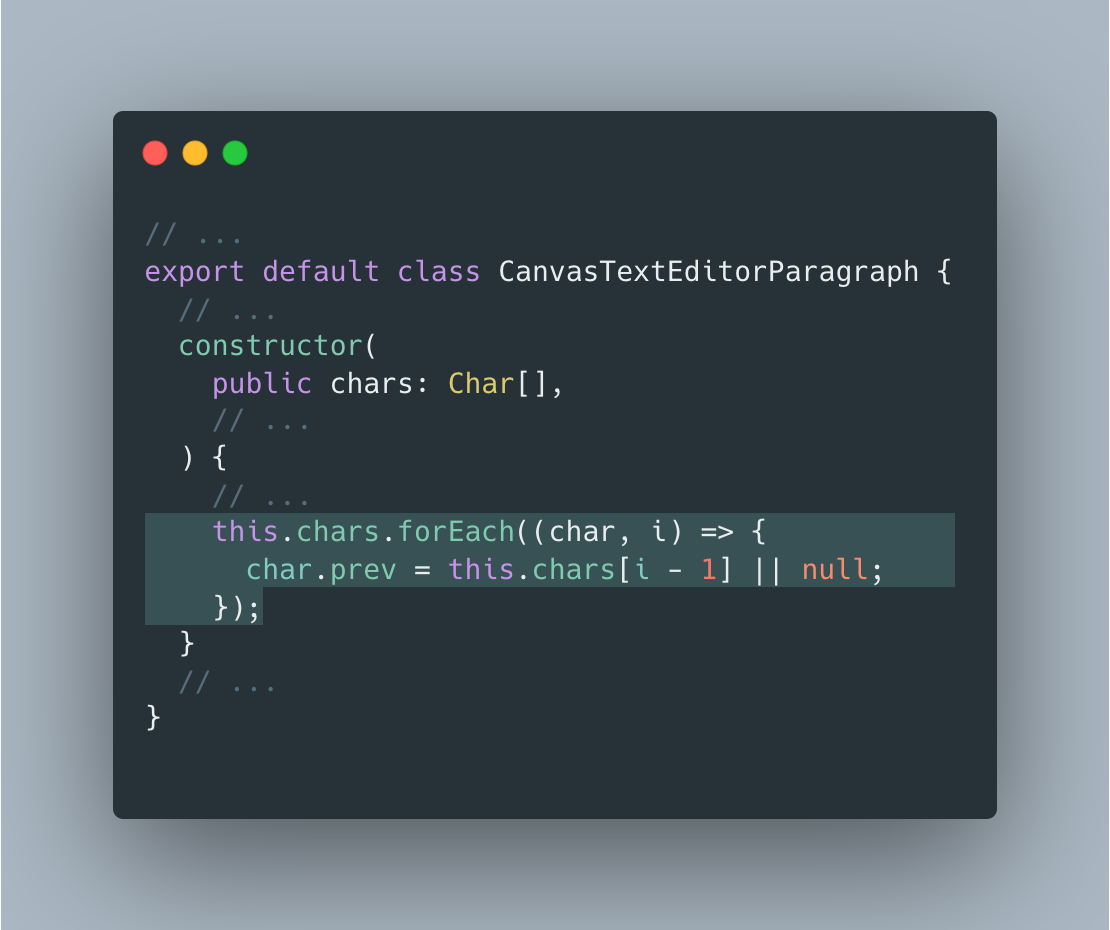
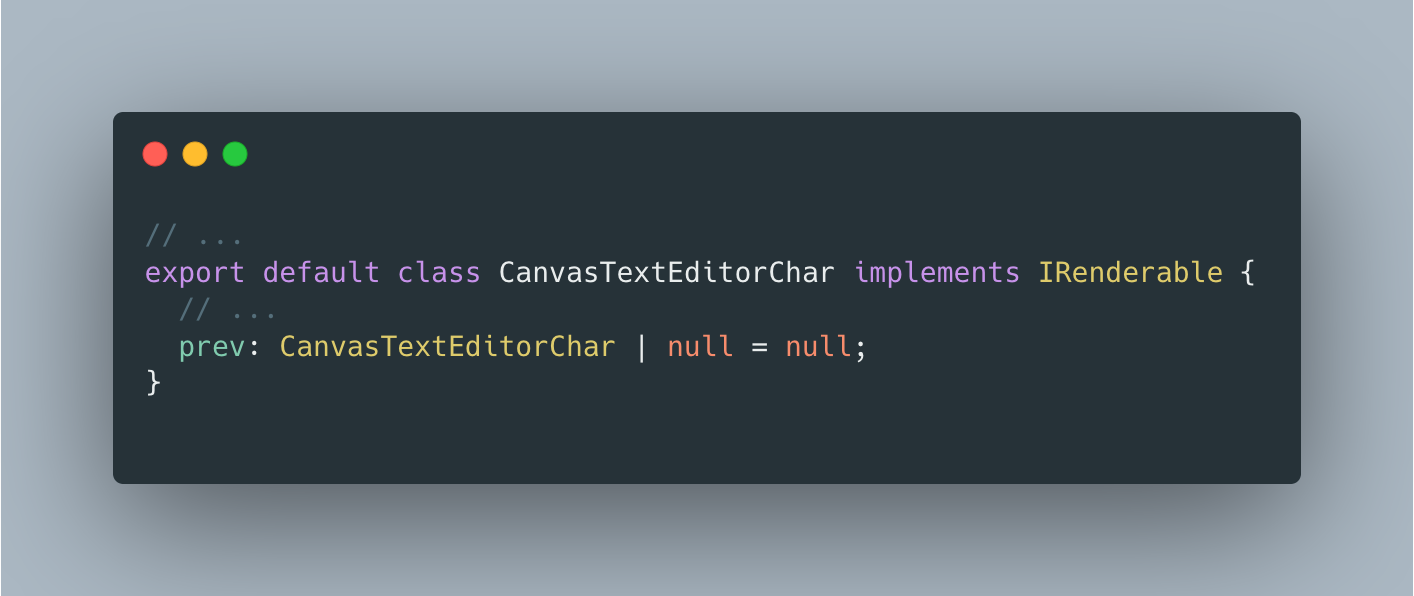
因为点击一个Char的左半边时,光标要匹配上一个Char的样式,所以,我们要在每个Char内添加上一个Char的引用:


2.17.3 修改CanvasTextEditor

2.17.4 效果

(未完待续)
从零开始,开发一个 Web Office 套件(6):光标 & Click 事件的更多相关文章
- 从零开始, 开发一个 Web Office 套件 (3): 鼠标事件
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 对应的Github r ...
- 从零开始, 开发一个 Web Office 套件 (2): 富文本编辑器
书接前文: 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Of ...
- 从零开始, 开发一个 Web Office 套件(4):新的问题—— z-index
<从零开始, 开发一个 Web Office 套件>系列博客目录 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office ...
- 《从零开始, 开发一个 Web Office 套件》系列博客目录
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 对应的Github r ...
- 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 富文本编辑器 万里长征 ...
- 从零开始,开发一个 Web Office 套件(7):新的问题—— Click 事件的 z-index
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
- 从零开始,开发一个 Web Office 套件(9):拖动鼠标选中文字 Edge Case
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
- 从零开始,开发一个 Web Office 套件(10):捕获键盘事件,输入文字
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
- 从零开始,开发一个 Web Office 套件(11):支持中文输入法(or 其它使用输入法的语言)
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
随机推荐
- golang中的反射解析结构体标签tag
package main import ( "fmt" "reflect" ) type resume struct { // 反射解析结构体标签tag Nam ...
- 集合框架-工具类-Arrays方法介绍
1 package cn.itcast.p3.toolclass.arrays.demo; 2 3 import java.util.Arrays; 4 5 public class ArraysDe ...
- 多线程(Thread类中的方法线程名称)
1 package multithread; 2 3 /* 4 * 如何创建一个线程呢? 5 * 6 * 创建线程方式一:继承Thread类. 7 * 8 * 步骤: 9 * 1,定义一个类继承Thr ...
- 自动化部署:在Windows平台安装Jenkins
在软件开发中经常会提到持续集成Continuous Integration(CI)和持续交付Continuous Delivery(CD).其中Jenkins是一个开源软件项目,是基于Java开发的一 ...
- linux中三剑客之一grep命令
目录 一:grep语法格式: 二:参数: 三:正则表达式 1.linux正则表达式 2.普通正则表达式 四:正则与grep实战案例实战: grep简介: linux 三剑客之一,文本过滤器(根据文本内 ...
- 测试udp端口
yum -y install nc 在a机器上执行: nc -ul 1080 在b机器上执行:nc -u 服务器ip 1080 a机器可以接收到报文则代表端口正常.
- 源码安装gitlab
GitLab服务构成 GitLab由以下服务构成: nginx:静态Web服务器 gitlab-shell:用于处理Git命令和修改authorized keys列表 gitlab-workhor ...
- linux系统——Redis集群搭建(主从+哨兵模式)
趁着这几天刚好有点空,就来写一下redis的集群搭建,我跟大家先说明,本文的redis集群因为linux服务器只是阿里云一台服务器,所以集群是redis启动不同端口,但是也能达到集群的要求.其实不同服 ...
- 010 Linux 文本统计与去重 (wc 和 uniq)
wc 命令一般是作为组合命令的一员与其他命令一同起到统计的作用.而一般情况下使用wc -l 命令较多. uniq 可检查文本文件中重复出现的行,一般与 sort 命令结合使用.一起组合搭配使用完成统计 ...
- ApacheCN NodeJS 译文集 20211204 更新
Node API 开发入门指南 零.前言 一.Node.js 简介 二.构建 API--第 1 部分 三.构建 API--第 2 部分 React TypeScript Node 全栈开发 零.序言 ...
