[NOI2020] 超现实树
我们定义链树为:在该树上的任意节点,左右子树大小的最小值小于2.
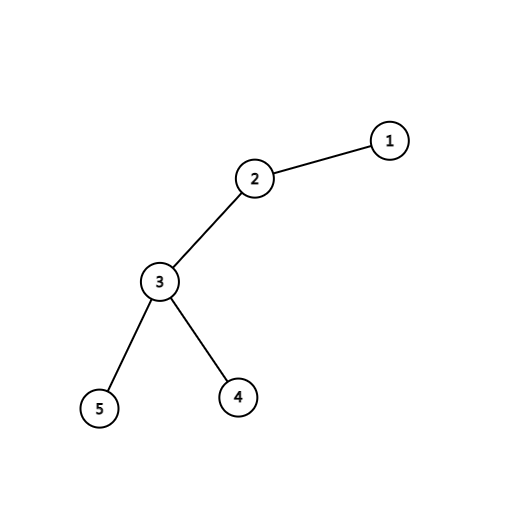
举个例子:

那么我们思考,链树显然可以在叶子节点任意替换成其他子树。
那么在主链上,我们可以做到生成任意深度大于主链长度的树。
反过来,一颗任意的树则无法做到,即当一颗树可以生成时,一定有对应的链树存在。
那么我们只在所有树里判断链树即可。
那么我们思考链树有几种状态:
只有右节点
只有左节点
有一个左叶子节点,当前主链为右链。
有一个右叶子节点,当前主链为左链。
我们发现,四种状态的链树,不能互相转换,缺少一种则会存在无限个该形态链树被无法生成。
我们只需要把所有链树合并,维护一颗四叉树并判断即可。
#include<iostream>
#include<cstdio>
#define ll long long
#define N 200005
ll n,m,T,cnt;
int rt;
int ls[N],rs[N],ok[N],chd[N][4];
inline int leaf(int x){
return x != 0 && (ls[x] == 0 ) && (rs[x] == 0);
}
int check(int x){
if(x == 0 || leaf(x))
return 1;
return (check(ls[x])==0&&check(rs[x])==0)? 0:1;
}
inline void merge(int &now,int x){
if(now == 0)
now = ++cnt;
if(leaf(x)){
ok[now] = 1;
return ;
}
if(leaf(ls[x]) && leaf(rs[x])){
merge(chd[now][2],ls[x]);
merge(chd[now][3],rs[x]);
return ;
}
if(ls[x] == 0)
merge(chd[now][1],rs[x]);
if(rs[x] == 0)
merge(chd[now][0],ls[x]);
if(rs[x] && leaf(ls[x]))
merge(chd[now][3],rs[x]);
if(ls[x] && leaf(rs[x]))
merge(chd[now][2],ls[x]);
}
inline bool grow(int x){
if(x == 0)
return 0;
if(ok[x] == 1)
return 1;
return grow(chd[x][0]) && grow(chd[x][1]) && grow(chd[x][2]) && grow(chd[x][3]);
}
int main(){
scanf("%lld",&T);
while(T -- ){
scanf("%lld",&m);
for(int i = 1;i <= m;++i){
scanf("%lld",&n);
for(int j = 1;j <= n;++j){
scanf("%d%d",&ls[j],&rs[j]);
}
if(check(1) == 0)
continue;
merge(rt,1);
}
if(!grow(1))
puts("No");
else
puts("Almost Complete");
for(int i = 1;i <= cnt;++i)
chd[i][0] = chd[i][1] = chd[i][2] = chd[i][3] = ok[i] = 0;
rt = cnt = 0;
}
return 0;
}
[NOI2020] 超现实树的更多相关文章
- 洛谷 P6776 - [NOI2020] 超现实树(找性质,神仙题)
洛谷题面传送门 nb tea 一道! 首先考虑怎样入手分析这个看似非常不可做的问题.首先题目涉及高度无穷的树,根本枚举不了.不过我们冷静一下就会发现,如果我们记 \(mx=\max\limits_{i ...
- [loj3343]超现实树
定义1:两棵树中的$x$和$y$对应当且仅当$x$到根的链与$y$到根的链同构 定义2:$x$和$y$的儿子状态相同当且仅当$x$与儿子所构成的树与$y$与儿子所构成的树同构 根据题中所给的定义,有以 ...
- Solution -「NOI 2020」「洛谷 P6776」超现实树
\(\mathcal{Description}\) Link. 对于非空二叉树 \(T\),定义 \(\operatorname{grow}(T)\) 为所有能通过若干次"替换 \( ...
- NOI2020网上同步赛 游记
Day1 预计得分:\(32pts\)(我裂开了--) T1 美食家 表示考试的时候想到了关于矩阵快速幂的想法,甚至连分段后怎么处理都想好了,但是没有想到拆点,还有不知道怎么处理重边(这个考虑是多余的 ...
- NOI2020 同步赛划水记
因为太菜了没去现场参加 NOI 就算去了估计也只能混个Fe(雾) "两天都会各有一道签到题,争取拿到70分.剩下的题每道题打30分暴力.每天130分,就能稳拿Ag了."--ls D ...
- WC2021 云划水记
Day -38 - 2459208(2020.12.24) CCF 发公告了,线上举办 hopping. 刚看到还纠结了一会儿,但想想还是报了.虽说是去摸鱼,打打暴力分就走人.但毕竟有牌和没牌也是不一 ...
- Solution -「多校联训」朝鲜时蔬
\(\mathcal{Description}\) Link. 破案了,朝鲜时蔬 = 超现实树!(指写得像那什么一样的题面. 对于整数集 \(X\),定义其 好子集 为满足 \(Y\sub ...
- B树——算法导论(25)
B树 1. 简介 在之前我们学习了红黑树,今天再学习一种树--B树.它与红黑树有许多类似的地方,比如都是平衡搜索树,但它们在功能和结构上却有较大的差别. 从功能上看,B树是为磁盘或其他存储设备设计的, ...
- ASP.NET Aries 入门开发教程8:树型列表及自定义右键菜单
前言: 前面几篇重点都在讲普通列表的相关操作. 本篇主要讲树型列表的操作. 框架在设计时,已经把树型列表和普通列表全面统一了操作,用法几乎是一致的. 下面介绍一些差距化的内容: 1:树型列表绑定: v ...
随机推荐
- 2021.8.13考试总结[NOIP模拟38]
T1 a 入阵曲.枚举矩形上下界,之后从左到右扫一遍.用树状数组维护前缀和加特判可以$A$,更保险要脸的做法是双指针扫,因为前缀和单调不减. $code:$ 1 #include<bits/st ...
- stm32f103中断学习总结
一.NVIC 介绍 NVIC 英文全称是 Nested Vectored Interrupt Controller,中文意思就是嵌套向量中断控制器,它属于 M3 内核的一个外设,控制着芯片的中断相关功 ...
- Linux入门需要搞清楚的思路问题
很多同学接触linux不多,对linux平台的开发更是一无所知. 而现在的趋势越来越表明,作为一个优秀的软件开发人员,或计算机it行业从业人员,="" 掌握linux是一种很重要的 ...
- 『学了就忘』Linux基础 — 11、通过setup工具配置Linux系统IP地址
目录 1.setup命令介绍 2.使用setup命令配置IP (1)执行setup命令 (2)进入图形化配置界面 (3)选择配置IP还是DNS (4)选择要配置的网卡 (5)进入IP地址配置页面 (6 ...
- vcs命令
转载:VCS_weixin_34256074的博客-CSDN博客 timing check相关的: +notimingcheck命令,可以用在compile时,也可以用在run time的时候, 都是 ...
- Docker 搭建 Jenkins 持续集成自动化构建环境
1.Docker镜像拉取 Jenkins 环境命令 docker pull jenkins/jenkins:lts 查看下拉取的镜像 docker images 2.通过容器编排方式构建 Jenkin ...
- redis的一般使用和常规配置
https://www.cnblogs.com/HTLucky/p/12027889.html Redis(全称:Remote Dictionary Server 远程字典服务)是一个开源的使用ANS ...
- C++ 内存四区 理解总结
内存模型图(4G) 整体简单说明 32位CPU可寻址4G线性空间,每个进程都有各自独立的4G逻辑地址,其中 03G是用户空间**,**34G是内核空间即3G用户空间和1G内核空间,不同进程相同的逻辑地 ...
- PTA 7-2 邻接表创建无向图 (20分)
PTA 7-2 邻接表创建无向图 (20分) 采用邻接表创建无向图G ,依次输出各顶点的度. 输入格式: 输入第一行中给出2个整数i(0<i≤10),j(j≥0),分别为图G的顶点数和边数. 输 ...
- 一、Windows部署RabbitMQ
RabbitMQ官方网站非常详细,以下只是本人学习过程的整理 一.Windows部署RabbitMQ:https://www.cnblogs.com/yangleiyu/p/15539618.html ...
