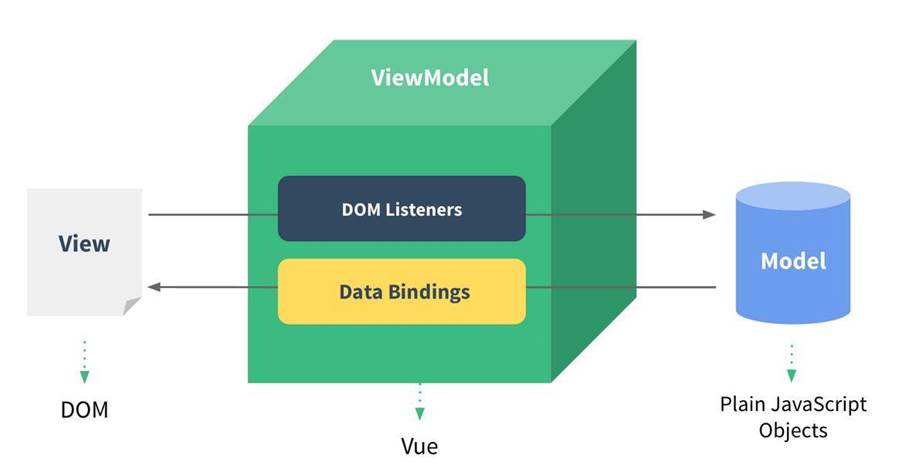
Vue中的MVVM
MVVM(Model View VueModel)

View层:
- 视图层
- 在我们前端开发中,通常就是DOM层
- 主要的作用就是给用户展示各种信息
Model层:
- 数据层
- 数据可能是我们固定的死数据,更多的是来自我们的服务器,从网络上请求的数据
VueModel层:
- 视图模型层
- 视图模型层是View和Model沟通的桥梁
- 一方面它实现了数据的绑定,将Model的改变实时的反映到View中
- 另一方面,它实现了DOM监听,当DOM发生一些事件(如点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的Data
Vue中的MVVM的更多相关文章
- 对Vue中的MVVM原理解析和实现
对Vue中的MVVM原理解析和实现 首先你对Vue需要有一定的了解,知道MVVM.这样才能更有助于你顺利的完成下面原理的阅读学习和编写 下面由我阿巴阿巴的详细走一遍Vue中MVVM原理的实现,这篇文章 ...
- vue中的---MVVM(面试必问)
M---Model (数据) V---View (视图) VM---VIewModel (转换器) VIewModel主要做两件事: 1.把 Model 中的数据绑定到View(视图层). 2.监 ...
- Vue中的MVVM框架
ViewModel:数据双向绑定 场景: 针对具有复杂交互逻辑的前段应用 提供基础的架构抽象 通过Ajax数据持久化,保证前端用户体验 什么是vue.js? 是一个轻量级的mvvm框架 数据驱动+组 ...
- VUE中的MVVM模式
1.传统MVP模式:业务逻辑相关的控制层 M:模型层,ajax请求 V:dom层,视图 P:控制器.js代码之类的 2.MVVM MVVM模式主要操作数据层,代码减少量是MVP的30%甚至70%
- 搞懂:MVVM模型以及VUE中的数据绑定数据劫持发布订阅模式
搞懂:MVVM模式和Vue中的MVVM模式 MVVM MVVM : model - view - viewmodel的缩写,说都能直接说出来 model:模型,view:视图,view-Model:视 ...
- 理解MVVM在react、vue中的使用
理解MVVM在react.vue中的使用 一:什么是MVC.为什么不用MVC 1:MVC的含义: M(modal):是应用程序中处理数据逻辑的部分. V (view) :是应用程序中数据显示的部分. ...
- Vue.js – 基于 MVVM 实现交互式的 Web 界面
Vue.js 是用于构建交互式的 Web 界面的库.它提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单.灵活的 API.从技术上讲, Vue.js 集中在 MVVM 模式上的视图模型层,并 ...
- Vue.js-11:第十一章 - Vue 中 ref 的使用
一.前言 在之前的前端开发中,为了实现我们的需求,通常采用的方案是通过 JS/Jquery 直接操纵页面的 DOM 元素,得益于 Jquery 对于 DOM 元素优异的操作能力,我们可以很轻易的对获取 ...
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
随机推荐
- OpenCV 之 图象几何变换
二维平面中,图像的几何变换有等距.相似.仿射.投影等,如下所示: 1 图象几何变换 1.1 等距变换 等距变换 (Isometric Transformation),是一种二维的刚体变换,可理解为 ...
- io流(对象流总结)
对象流 对象流就是对引用数据类型进行操作 序列化:将对象的状态信息转换为可以存储或传输的形式的过程,因此类需要序列化后才可以存储到文件中 对象输出流: 很简单,就三句话,将把一个对象导入指定文件中,要 ...
- IT培训有哪些坑(一)?
IT行业资薪很高,每年都有很多同学冲着高薪去,去各个培训机构学习,期望将来能找个高薪的工作,有个好的出路.我们先不说你选多好,多靠谱的机构,我先来告诉大家有哪些不靠谱,不能选,选了就入坑了的. IT培 ...
- 经过努力+作弊,我终于完成了leetcode通过率最低的一道题
前两天刷leetcode的时候,突发奇想,leetcode中最难的一道题是什么样子的呢? 于是,我就将所有题目(https://leetcode-cn.com/problemset/all/ )按照通 ...
- 201871030122-牛建疆 实验三 结对项目——《D{0-1}KP 实例数据集算法实验平台》项目报告
项目 内容 课程班级博客链接 班级博客链接 作业要求链接 作业要求链接 我的课程学习目标 (1)体验软件项目开发中的两人合作,练习结对编程(Pair programming).(2)掌握Github协 ...
- Dynamics CRM实体系列之窗体
本节开始讲Dynamics CRM的窗体排版和设计,窗体也就是我们实际可以看到的表单界面.Dynamics CRM提供了一套独立的表单模板设计引擎,可以很方便的为开发者提供无代码开发,只需要简单的拖动 ...
- 使用CSS3中Canvas 实现两张图片合成一张图片【常用于合成二维码图片】
CSS3 Canvas 实现两张图片合成一张图片 需求 需求:在项目中遇到将一张固定图片和一张二维码图片合成一张新图片,并且用户能够将图片保存下载到本地. 思路:使用 CSS3 中的 Canvas 将 ...
- 又一起.NET程序挂死, 用 Windbg 抽丝剥茧式的真实案例分析
一:背景 1. 讲故事 前天有位粉丝朋友在后台留言让我帮忙看看他的 Winform程序 UI无响应 + 410线程 到底是啥情况,如下图: 说实话,能看到这些真实案例我是特别喜欢的 ,就像医生看病,光 ...
- Python 高级进阶知识(一)
参考 Python学习手册 第四版 1 from vs import import 模块 : 导入的一整个模块(python中模块对应一个py文件) 因为import使用一个变量名引用整个模块对象,所 ...
- IDEA 全局搜索,搜索Jar包中内容
配置find in path Ctrl+Shift+F Step 1:点击Scope Step 2:点击"..."更多 Step 3:点击加号"+" Step ...
