cesium开发(1)搭建 vue + cesium开发环境
进入新公司一段时间了,新公司业务主要从事卫星方面等webgl的开发,主要使用了leafletjs和cesium,其中cesium难度较大,需求较多,再进行了一段时间的使用开发后依旧感到有些力不从心,
因此决定从头对cesium进行一个系统的学习,至于那些老掉牙的理论就不说了,一切以代码为准。
开发环境: vue-cli4 vue版本:2.6.11 cesium版本:1.86.1
首先就是使用vue创建一个vue项目了,选择vue2版本,其实vue3在使用的时候都相差不大,对有些新更新的内容兼容性更好,但考虑到当前主要还是使用vue2,因此基于2版本进行开发
然后是按照cesium
npm i cesium
我当前安装的是1.86.1版本,当前版本在vue2使用时会有一些小问题,后面会提到。
安装完成就将其引入项目,在这里我没有像网络上说的去配置vue.config.js,而是直接去引入cesium:
import * as Cesium from 'cesium'
这时直接启动时会报一个错误
error in ./node_modules/cesium/Source/ThirdParty/zip.js
function getWorker(options = {}) {
return new Worker(new URL(workerData.scripts[0], import.meta.url), options);
}
主要原因是wenpace在加载import.meta的时候需要一个loader,安装一下就行了,在vue3+vite中就没有这个问题
npm i @open-wc/webpack-import-meta-loader -S
然后在vue.config.js里面配置,没有就在项目根目录新建一个
module.exports = {
configureWebpack: {
module: {
rules: [
{
test: /\.js$/,
use: {
loader: '@open-wc/webpack-import-meta-loader',
},
},
],
},
},
}
启动,成功。

使用cesium的时候需要在官网申请一个key,同时在main.js写入
window.CESIUM_BASE_URL = '/'
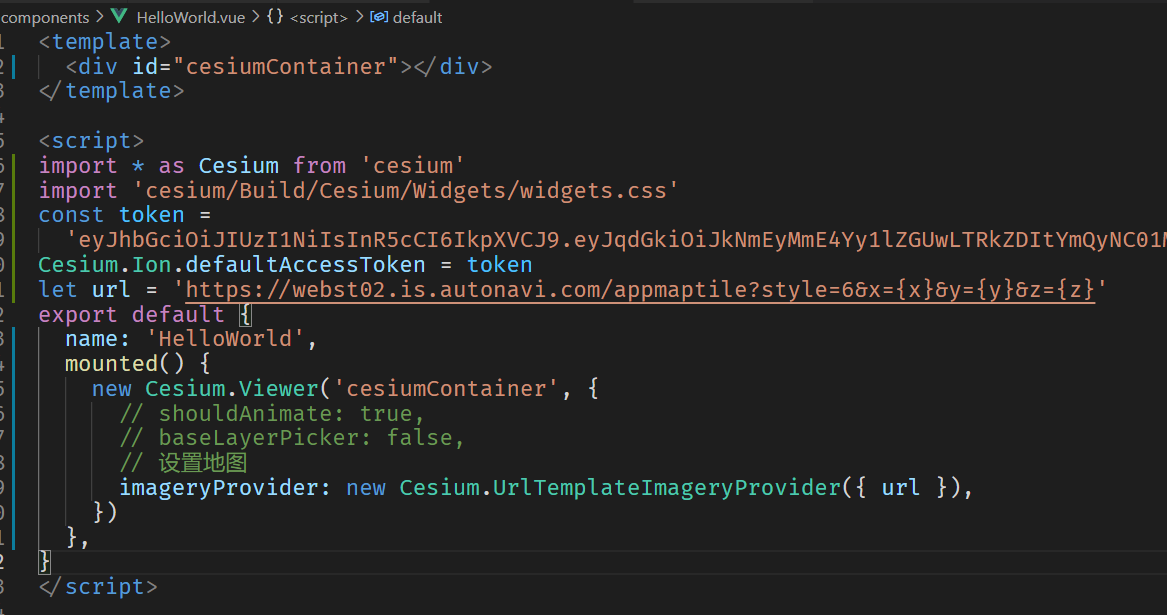
在这里使用了高德地图,需要的可以参考一下,
https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}
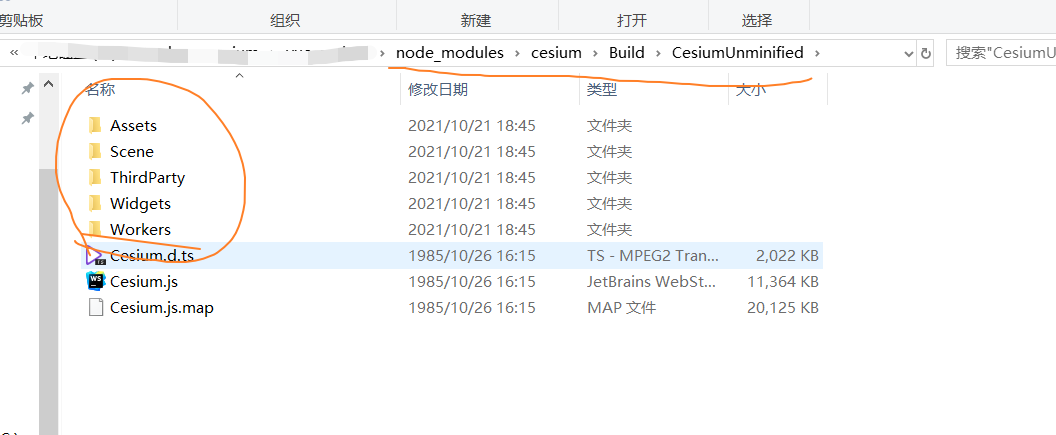
同时把该目录下的文件复制到项目的public文件夹下面

打开,网站就大工告成了,同时打包测试一下,这时发现又出现了一个问题,报了一个错误
Cannot read property 'length' of undefined
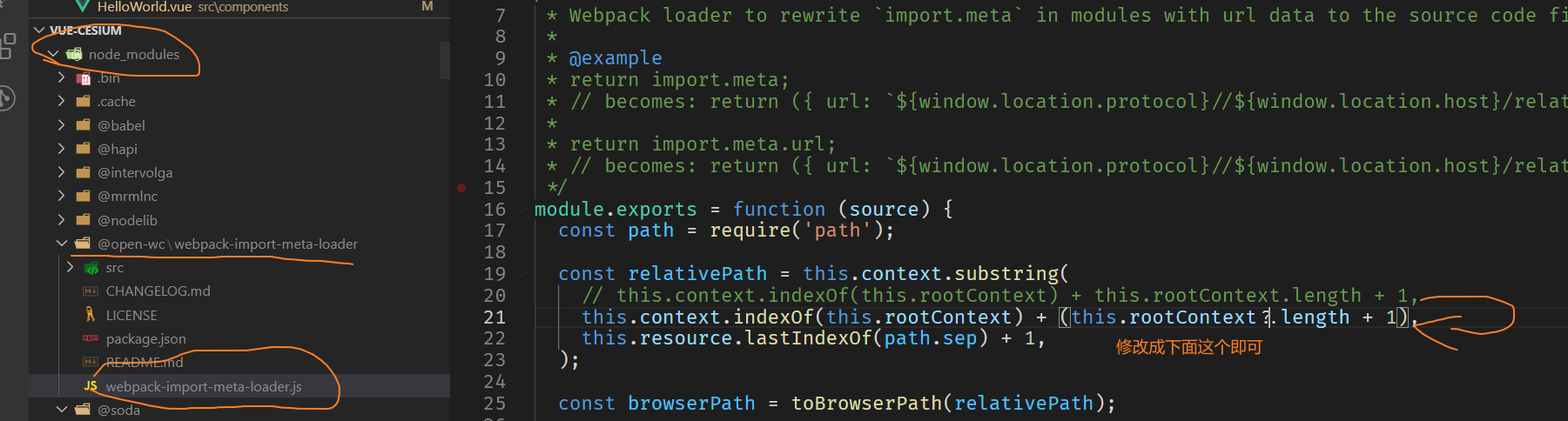
这是@open-wc/webpack-import-meta-loader版本问题,通过降级或者修改进行解决:

再次打包,,ok,使用serve启动项目,成功,效果如下,大功告成

后继将继续更新cesium模拟卫星发射,卫星扫描,卫星过境、与地面站通信等方面的内容
cesium开发(1)搭建 vue + cesium开发环境的更多相关文章
- vue + cesium开发(5) 搭建 vue + cesium开发环境(2)
上vue+cesium开发(1)中,没有进行配置webpack,而是使用了插件进行代替,在使用过程中出现了一些未知BUG,影响体验,因此参考了官方文档对项目进行重新配置,使用了 copy-webpac ...
- 前端开发 Vue -1windows环境搭建Vue Node开发环境
解决几个疑问: 想学习下vue.js,我理解的它是一个前端的框架,主要作用是对数据的处理,和juqery类似,所以不太理解为什么要在nodejs中npm install vue呢?在html文件中引入 ...
- webpack搭建vue项目开发环境【文档向学习】
为何有这篇文章 各个社区已经有无数篇帖子介绍如何使用webpack搭建前端项目,但无论是出于学习webpack的目的还是为了解决工作实际需要都面临着一个现实问题,那就是版本更新.别人的帖子可能刚写好版 ...
- 利用官方的vue-cli脚手架来搭建Vue集成开发环境
在利用vue-cli脚手架搭建vue集成环境之前,我们需要先安装nodejs的环境.如果在cmd中输入node --version和npm --version出现如下的版本信息,就说明安装已经成功了. ...
- vue前端开发那些事——vue组件开发
vue的学习曲线不是很陡(相比其它框架,如anglarjs),官方文档比较全面,分为基础篇和高级篇.我们刚开始学习的时候,肯定像引用jquery那样,先把vue的js引进来,然后学习基础内容.如果仅仅 ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- Window环境下搭建Vue.js开发环境
原文链接:http://blog.csdn.net/solo95/article/details/72084907 笔者最近在进行前端的学习,在点完了HTML5.CSS3.JavaScript等技能树 ...
- 搭建Vue.js开发环境(window10)
我在配置Vue.js环境的时候遇到了很多的问题,希望能把这些解决方法也介绍给大家,希望能帮到大家,共同学习. 如果要转发,请注明原作者和原产地,谢谢! 注释:下面任何命令都是在windows的命令行工 ...
- 搭建vue的开发环境
随手笔记:win7 64bit 1.安装node,直接从node官网下载,安装即可. 2.命令行输入 node -v 查看是否安装成功,显示node的版本号即安装成功.安装成功后,输入node,进入n ...
随机推荐
- Redis三种集群模式介绍
三种集群模式 redis有三种集群模式,其中主从是最常见的模式. Sentinel 哨兵模式是为了弥补主从复制集群中主机宕机后,主备切换的复杂性而演变出来的.哨兵顾名思义,就是用来监控的,主要作用就是 ...
- 开启Nginx代理HTTPS功能
1.首先查看是否已经安装SSL openssl version -a 2.生成SSL证书 在nginx目录下创建ssl文件夹 cd /etc/pki mkdir nginx cd nginx 生成20 ...
- 熊猫分布密度制图(ArcPy实现)
一.背景 大熊猫是我国国家级珍惜保护动物,熊猫的生存必须满足一定槽域(独占的猎食与活动范围)条件.因此,科学准确的分析熊猫的分布情况,对合理制定保护措施和评价保护成效具有重要意义. 二.目的 通过练习 ...
- 接口自动化-Python3+request上传文件,发送multipart/form-data编码
1.安装requests_toolbelt pip install requests-toolbelt 2.发送文件中的数据 from requests_toolbelt import Multi ...
- 2021.3.10--vj补题
B - Saving the City cf--1443B Bertown is a city with nn buildings in a straight line. The city's sec ...
- FastAPI 学习之路(十六)Form表单
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- Java中的函数式编程(七)流Stream的Map-Reduce操作
写在前面 Stream 的 Map-Reduce 操作是Java 函数式编程的精华所在,同时也是最为复杂的部分.但一旦你啃下了这块硬骨头,那你就真正熟悉Java的函数式编程了. 如果你有大数据的编程经 ...
- [软工顶级理解组] Beta阶段测试报告
在测试过程中发现了多少Bug? 测试阶段发现并已修复的bug: 尚且存在,但是难以解决或者不影响使用的bug: 计算重修课程的时候,如果重修课程的课程号和原课程号不同,则GPA计算会出现误差.但我们无 ...
- 数列极限计算中运用皮亚诺Taylor展开巧解
这是讲义里比较精华的几个题目,今晚翻看也是想到了,总结出来(处理k/n2形式). 推广式子如下: 例题如下:
- jquery正则表达式验证【是否带有小数、是否中文名称组成、是否全由8位数字组成、电话码格式、邮件地址】
1 <form name="myform" action="" onsubmit="return fun1()"> 2 < ...
