12组-Alpha冲刺-1/6
一、基本情况
- 队名:字节不跳动
- 组长博客:https://www.cnblogs.com/147258369k/p/15526363.html
- 小组人数:10人
二、冲刺概况汇报
侯钦凯
过去两天完成了哪些任务
做了很多团队现场编程的工作,修改了原型设计,学习团队如何同步开发- 展示GitHub当日代码/文档签入记录

- 展示GitHub当日代码/文档签入记录
接下来的计划
- 根据实际开发继续修改完善原型
- 统筹调配团队的工作和督促进度
- 可视化数据的方式改进
还剩下哪些任务
- 博客编辑
- 已完成代码的测试
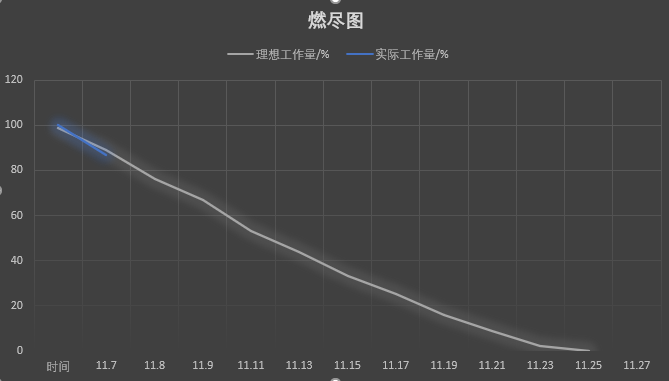
燃尽图(团队整体)

遇到了哪些困难
时间不够,学习压力比较大有哪些收获和疑问
- 学习团队如何同步开发
- 把UI界面做得更加精美了
- 学习了如何更好可视化
PSP & 学习进度条
PSP表格
PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际耗时(分钟) Planning 计划 5 5 Estimate 估计这个任务需要多少时间 60 60 Development 开发 0 0 Analysis 需求分析 10 10 Design Spec 生成设计文档 30 40 Design Review 设计复审 10 20 Coding Standard 代码规范 0 0 Design 具体设计 0 0 Coding 具体编码 0 0 Code Review 代码复审 0 0 Test 测试 0 0 Reporting 报告 30 40 Test Repor 测试报告 0 0 Size Measurement 计算工作量 5 5 Postmortem & Process Improvement Plan 事后总结, 并提出过程改进计划 20 10 合计 170 190 学习进度条
第N次冲刺 新增代码(行) 累计代码(行) 本周学习耗时(小时) 累计学习耗时(小时) 重要成长 1 0 0 3 3 学习了团队如何同步开发,优化了UI界面
童锦涛
过去两天完成了哪些任务
- 文字描述
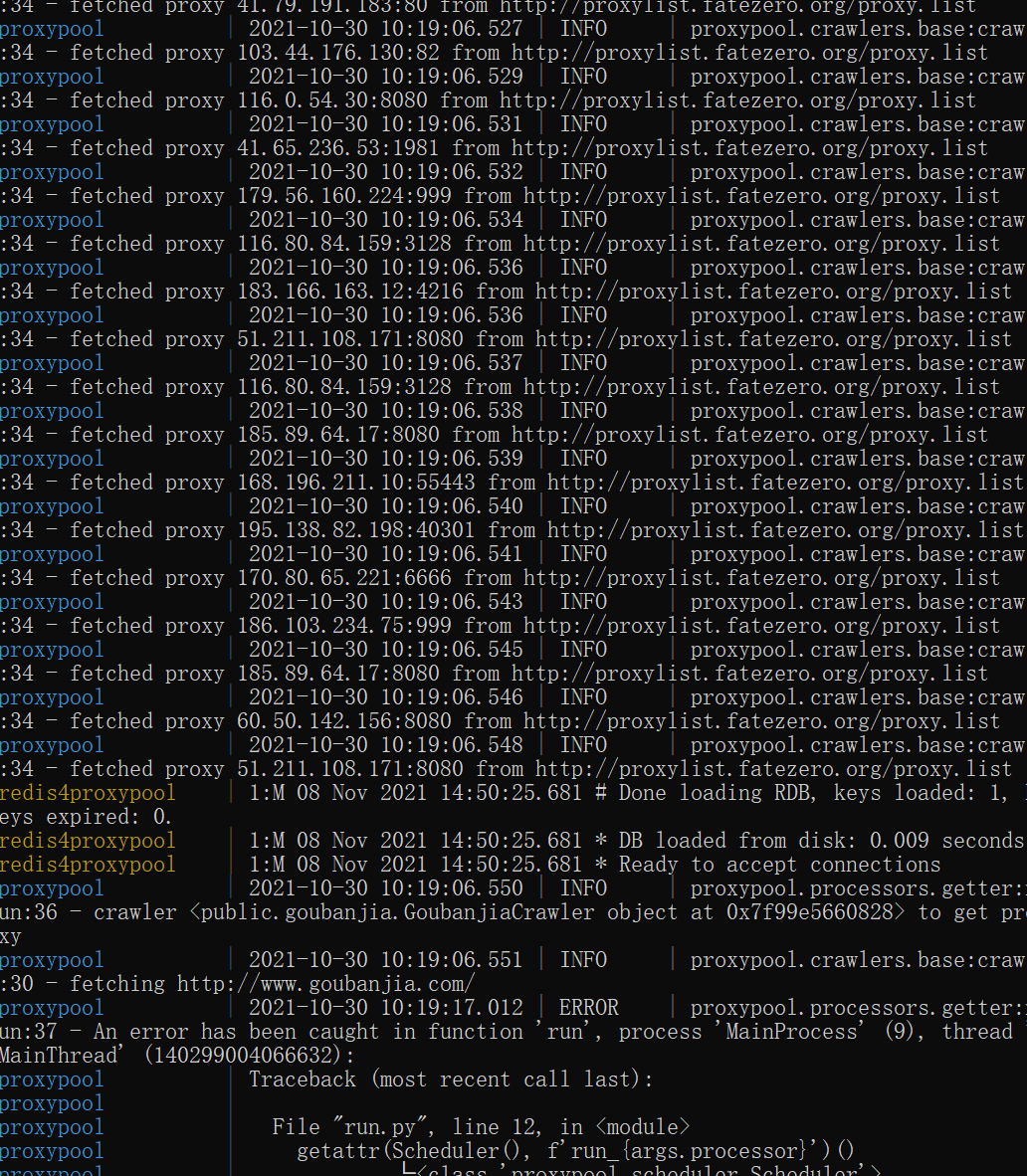
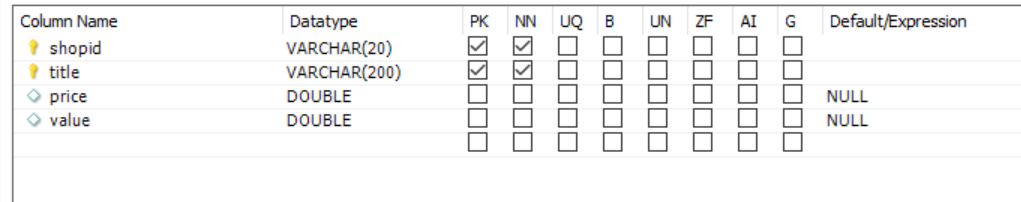
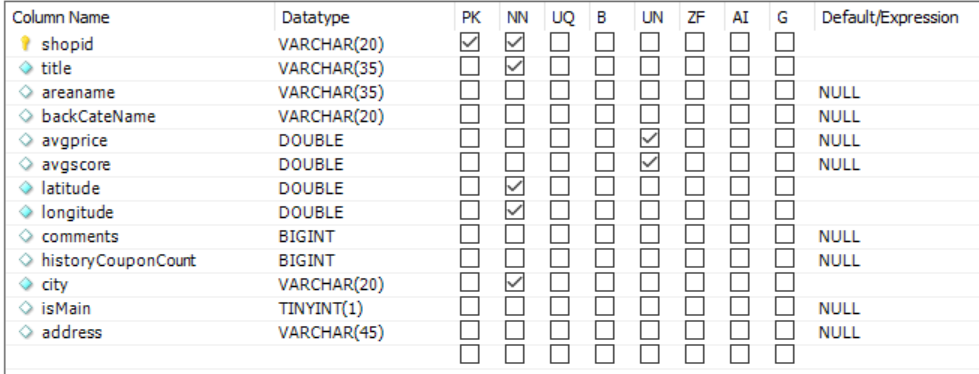
设计与构建数据库,完成爬虫代理池构建,完成爬虫模块 - 展示GitHub当日代码/文档签入记录

- 文字描述
接下来的计划
正式开始爬取所需数据还剩下哪些任务
构建数据库操纵模块遇到了哪些困难
mt反爬虫很严,有各种反爬措施如封IP,封账号……有哪些收获和疑问
爬虫更加熟练PSP & 学习进度条
PSP表格
PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际耗时(分钟) Planning 计划 20 20 Estimate 估计这个任务需要多少时间 30 30 Development 开发 120 130 Analysis 需求分析 60 70 Design Spec 生成设计文档 10 10 Design Review 设计复审 15 10 Coding Standard 代码规范 20 10 Design 具体设计 20 30 Coding 具体编码 60 80 Code Review 代码复审 10 20 Test 测试 10 5 Reporting 报告 10 15 Test Repor 测试报告 10 5 Size Measurement 计算工作量 10 5 Postmortem & Process Improvement Plan 事后总结, 并提出过程改进计划 10 10 合计 415 450 学习进度条
第N次冲刺 新增代码(行) 累计代码(行) 本周学习耗时(小时) 累计学习耗时(小时) 重要成长 1 300 300 10 10 代理池构建 爬虫
蔡炜鑫
过去两天完成了哪些任务
- 文字描述
静态页面代码编写以及一些点击事件 - 展示GitHub当日代码/文档签入记录

- 文字描述
接下来的计划
- 继续学习echarts
- 编写所需要的图表代码
还剩下哪些任务
- 图表代码编写
- 页面美化
遇到了哪些困难
- 之前学习的前端三件学的都是基础的,也没有学透,导致很多东西的得再回去看得去查
- echarts学习会比较困难
有哪些收获和疑问
- 速成了vue框架
- echarts学了挺久但就是无从下手
PSP & 学习进度条
PSP表格
PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际耗时(分钟) Planning 计划 25 25 Estimate 估计这个任务需要多少时间 375 495 Development 开发 225 255 Analysis 需求分析 15 15 Design Spec 生成设计文档 0 0 Design Review 设计复审 0 0 Coding Standard 代码规范 0 0 Design 具体设计 0 0 Coding 具体编码 150 180 Code Review 代码复审 60 60 Test 测试 0 0 Reporting 报告 30 25 Test Repor 测试报告 0 0 Size Measurement 计算工作量 5 5 Postmortem & Process Improvement Plan 事后总结, 并提出过程改进计划 15 15 合计 400 510 学习进度条
第N次冲刺 新增代码(行) 累计代码(行) 本周学习耗时(小时) 累计学习耗时(小时) 重要成长 1 700 700 10 10 静态页面代码编写以及一些点击事件
杨开彬
过去两天完成了哪些任务
- 文字描述
学习html,css,js,为前端辅助做工作准备
大致了解前端工作组的准备事项 - 展示GitHub当日代码/文档签入记录

- 文字描述
接下来的计划
- 准备好考试
- 继续学习前端工具三件套
还剩下哪些任务
- 产品美工的学习实践
- 工作进度事项的汇总
遇到了哪些困难
- 美工设计和原型设计的细节对应难点还未解决
- 前端工具学习起来吃力一些
有哪些收获和疑问
- 对产品开发有了更为具体的一个认识过程
- 前端工具的学习流程和难易程度大致掌握
PSP & 学习进度条
PSP表格
PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际耗时(分钟) Planning 计划 30 40 Estimate 估计这个任务需要多少时间 20 30 Development 开发 10 20 Analysis 需求分析 20 20 Design Spec 生成设计文档 20 20 Design Review 设计复审 10 10 Coding Standard 代码规范 0 0 Design 具体设计 0 0 Coding 具体编码 0 0 Code Review 代码复审 0 0 Test 测试 0 0 Reporting 报告 20 20 Test Repor 测试报告 0 0 Size Measurement 计算工作量 20 20 Postmortem & Process Improvement Plan 事后总结, 并提出过程改进计划 10 10 合计 150 190 学习进度条
第N次冲刺 新增代码(行) 累计代码(行) 本周学习耗时(小时) 累计学习耗时(小时) 重要成长 1 50 50 7 7 学习html,css,js,为前端辅助做工作准备
姚天一
过去两天完成了哪些任务
- 文字描述
继续学习了产品开发流程和PS,AE,PR教程,尝试制作简单动画特效,视频转场和UI设计 - 展示GitHub当日代码/文档签入记录

- 文字描述
接下来的计划
完善产品UI设计还剩下哪些任务
模块图片的收集与加工遇到了哪些困难
- 制作特效时受到电脑性能限制,导出到AME渲染时速度非常缓慢
- UI设计库大多需要收费,免费的质量参差不齐
有哪些收获和疑问
- 进一步熟悉了对Adobe系列产品的运用
- 对AE中不同图层的关系以及帧片段的处理有部分疑问
PSP & 学习进度条
PSP表格
PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际耗时(分钟) Planning 计划 15 15 Estimate 估计这个任务需要多少时间 10 5 Development 开发 200 220 Analysis 需求分析 90 80 Design Spec 生成设计文档 10 10 Design Review 设计复审 0 0 Coding Standard 代码规范 0 0 Design 具体设计 0 0 Coding 具体编码 0 0 Code Review 代码复审 0 0 Test 测试 0 0 Reporting 报告 10 10 Test Repor 测试报告 0 0 Size Measurement 计算工作量 10 5 Postmortem & Process Improvement Plan 事后总结, 并提出过程改进计划 10 10 合计 345 355 学习进度条
第N次冲刺 新增代码(行) 累计代码(行) 本周学习耗时(小时) 累计学习耗时(小时) 重要成长 1 0 0 6 6 进一步熟悉了产品开发流程和Adobe系列产品
张梓晗
过去两天完成了哪些任务
- 文字描述
复习熟悉了flask后端API接口的编写,了解前端需要返回的数据信息并对数据库中的数据进行了解与分析,尝试调用数据库数据编写接口返回json格式并用RunApi进行测试 - 展示GitHub当日代码/文档签入记录

- 文字描述
接下来的计划
开始写各个城市的api接口,尝试与前端对接,测试接口能否正常被调用还剩下哪些任务
对数据库进行分析以及相应有用数据的提取,编写各个城市奶茶数据的api接口,与前端对接测试数据遇到了哪些困难
最开始不知道如何测试自己写的api接口,不明白前后端分离的这种开发模式的具体实现方法有哪些收获和疑问
- 学会了用RunApi这个软件对自己写的接口的测试,并且能返回自己想要的结果,同时也学会了使用这款软件进行api文档的编写
- 熟悉了通过pycharm代码编辑器对数据库的各种操作
PSP & 学习进度条
PSP表格
PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际耗时(分钟) Planning 计划 0 0 Estimate 估计这个任务需要多少时间 5 5 Development 开发 0 0 Analysis 需求分析 180 240 Design Spec 生成设计文档 5 5 Design Review 设计复审 5 5 Coding Standard 代码规范 20 20 Design 具体设计 30 30 Coding 具体编码 60 120 Code Review 代码复审 5 5 Test 测试 15 30 Reporting 报告 0 0 Test Repor 测试报告 10 10 Size Measurement 计算工作量 10 10 Postmortem & Process Improvement Plan 事后总结, 并提出过程改进计划 10 10 合计 355 490 学习进度条
第N次冲刺 新增代码(行) 累计代码(行) 本周学习耗时(小时) 累计学习耗时(小时) 重要成长 1 40 40 8 8 熟悉了调用数据库数据进行api接口的编写,熟悉了RunApi的使用
叶超炜
过去两天完成了哪些任务
- 文字描述
学习了基础的flask相关内容;初步了解了程序开发的流程 - 展示GitHub当日代码/文档签入记录

- 文字描述
接下来的计划
速成一下web框架还剩下哪些任务
Python更深入的知识还未掌握遇到了哪些困难
没有后端开发经验,实操极其困难有哪些收获和疑问
- 熟悉了后端开发流程
- 虚拟机不知道怎么配置Python环境
PSP & 学习进度条
PSP表格
PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际耗时(分钟) Planning 计划 30 20 Estimate 估计这个任务需要多少时间 220 320 Development 开发 160 200 Analysis 需求分析 120 120 Design Spec 生成设计文档 30 30 Design Review 设计复审 10 10 Coding Standard 代码规范 0 0 Design 具体设计 0 0 Coding 具体编码 0 0 Code Review 代码复审 0 0 Test 测试 0 0 Reporting 报告 60 60 Test Repor 测试报告 0 0 Size Measurement 计算工作量 20 30 Postmortem & Process Improvement Plan 事后总结, 并提出过程改进计划 40 30 合计 690 820 学习进度条
第N次冲刺 新增代码(行) 累计代码(行) 本周学习耗时(小时) 累计学习耗时(小时) 重要成长 1 0 0 14 14 掌握了基本的flask程序开发
陈捷祥
过去两天完成了哪些任务
- 文字描述
巩固了HTML、css和JScript的知识,学习了部分Vue2.0,初步了解了脚手架的相关内容 - 展示GitHub当日代码/文档签入记录

- 文字描述
接下来的计划
继续学习Vue,开始学习echarts还剩下哪些任务
学习并实现图表相关的组件,辅助完成前端页面实现遇到了哪些困难
要学习的内容有点多,加上近期考试和大作业,没有很多时间学习,效率不高,进度缓慢有哪些收获和疑问
- 学习了不少前端的知识,可以完成简单的任务。
- vue的内容有点难理解。
PSP & 学习进度条
PSP表格
PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际耗时(分钟) Planning 计划 60 90 Estimate 估计这个任务需要多少时间 220 Development 开发 160 230 Analysis 需求分析 120 180 Design Spec 生成设计文档 30 40 Design Review 设计复审 10 10 Coding Standard 代码规范 0 0 Design 具体设计 0 0 Coding 具体编码 0 0 Code Review 代码复审 0 0 Test 测试 0 0 Reporting 报告 60 90 Test Repor 测试报告 0 0 Size Measurement 计算工作量 20 30 Postmortem & Process Improvement Plan 事后总结, 并提出过程改进计划 40 60 合计 220 320 学习进度条
第N次冲刺 新增代码(行) 累计代码(行) 本周学习耗时(小时) 累计学习耗时(小时) 重要成长 1 100 100 10 10 巩固了HTML、css和JScript的知识,学习了部分Vue2.0,初步了解了脚手架的相关内容
吴杰
过去两天完成了哪些任务
- 文字描述
- 和小组内其他人讨论了一下可能的前端任务具体分配,准备去学习相应的技术来支持完成任务
- 大概掌握了前端的静态布局
- 展示GitHub当日代码/文档签入记录

- 文字描述
接下来的计划
- 进一步学习交互性的前端开发和框架的使用
- 和后端人员讨论数据共享的具体实现
还剩下哪些任务
- 进一步学习js
- 学习vue2.0框架和里面的图表库
- 学习前后端分离开发
遇到了哪些困难
- 没有开发实践经验,要上手还要花点时间
- 考试临近, 要学的东西还很多,可能学不完
有哪些收获和疑问
- 知道了具体要学些什么
- 对于学习这些东西的难度和时间不了解
PSP & 学习进度条
PSP表格
PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际耗时(分钟) Planning 计划 0 0 Estimate 估计这个任务需要多少时间 30 40 Development 开发 0 0 Analysis 需求分析 180 200 Design Spec 生成设计文档 10 15 Design Review 设计复审 5 5 Coding Standard 代码规范 0 0 Design 具体设计 30 60 Coding 具体编码 60 90 Code Review 代码复审 20 30 Test 测试 40 50 Reporting 报告 60 90 Test Repor 测试报告 0 0 Size Measurement 计算工作量 10 10 Postmortem & Process Improvement Plan 事后总结, 并提出过程改进计划 40 60 合计 485 650 学习进度条
第N次冲刺 新增代码(行) 累计代码(行) 本周学习耗时(小时) 累计学习耗时(小时) 重要成长 1 40 40 11 11 复习了一下html,css,js,自己写了个测试网页
陈翁豪
过去两天完成了哪些任务
- 文字描述
了解了Vue2.0框架的基本功能;初步了解了Echarts图标库的相关知识
- 文字描述
展示GitHub当日代码/文档签入记录
都在阅读文档和观看教学视频,还未有代码签入记录接下来的计划
深入学习Echarts的使用方法还剩下哪些任务
- 真正使用Echarts去生成可视化图表满足项目的需要
- 接口的编写
遇到了哪些困难
前端语言的掌握程度有限,对Echarts官方文档的一些代码理解起来比较困难有哪些收获和疑问
- 清楚了Vue框架和Echars的作用
- 不清楚前后端如何进行交互
PSP & 学习进度条
PSP表格
PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际耗时(分钟) Planning 计划 0 0 Estimate 估计这个任务需要多少时间 30 20 Development 开发 0 0 Analysis 需求分析 300 240 Design Spec 生成设计文档 30 60 Design Review 设计复审 10 10 Coding Standard 代码规范 0 0 Design 具体设计 0 0 Coding 具体编码 0 0 Code Review 代码复审 0 0 Test 测试 0 0 Reporting 报告 0 0 Test Repor 测试报告 0 0 Size Measurement 计算工作量 0 0 Postmortem & Process Improvement Plan 事后总结, 并提出过程改进计划 30 30 合计 400 360 学习进度条
第N次冲刺 新增代码(行) 累计代码(行) 本周学习耗时(小时) 累计学习耗时(小时) 重要成长 1 0 0 5 5 学习了小程序开发的过程以及服务器的搭建
三、冲刺成果展示
展示组内最新成果
- 统计页面

- 代理池构建

- 数据库设计


站立会议合照

会议耗时记录
| 第N次会议 | 耗时(分钟) |
|---|---|
| 1 | 11 |
12组-Alpha冲刺-1/6的更多相关文章
- 第12组 Alpha冲刺(3/6)
Header 队名:To Be Done 组长博客 作业博客 团队项目进行情况 燃尽图(组内共享) 展示Git当日代码/文档签入记录(组内共享) 注: 由于GitHub的免费范围内对多人开发存在较多限 ...
- 12组-Alpha冲刺-3/6
一.基本情况 队名:字节不跳动 组长博客:https://www.cnblogs.com/147258369k/p/15546442.html 小组人数:10人 二.冲刺概况汇报 侯钦凯 过去两天完成 ...
- 12组-Alpha冲刺-2/6
一.基本情况 队名:字节不跳动 组长博客:https://www.cnblogs.com/147258369k/p/15535639.html 小组人数:10人 二.冲刺概况汇报 侯钦凯 过去两天完成 ...
- 第12组 Alpha冲刺(6/6)
Header 队名:To Be Done 组长博客 作业博客 团队项目进行情况 燃尽图(组内共享) 展示Git当日代码/文档签入记录(组内共享) 注: 由于GitHub的免费范围内对多人开发存在较多限 ...
- 第12组 Alpha冲刺(5/6)
Header 队名:To Be Done 组长博客 作业博客 团队项目进行情况 燃尽图(组内共享) 展示Git当日代码/文档签入记录(组内共享) 注: 由于GitHub的免费范围内对多人开发存在较多限 ...
- 第12组 Alpha冲刺(4/6)
Header 队名:To Be Done 组长博客 作业博客 团队项目进行情况 燃尽图(组内共享) 由于这两天在修bug,燃尽图没有下降 展示Git当日代码/文档签入记录(组内共享) 注: 由于Git ...
- 第12组 Alpha冲刺(2/6)
Header 队名:To Be Done 组长博客 作业博客 团队项目进行情况 燃尽图(组内共享) 展示Git当日代码/文档签入记录(组内共享) 注: 由于GitHub的免费范围内对多人开发存在较多限 ...
- 第12组 Alpha冲刺(1/6)
Header 队名:To Be Done 组长博客 作业博客 团队项目进行情况 燃尽图(组内共享) 展示Git当日代码/文档签入记录(组内共享) 注: 由于GitHub的免费范围内对多人开发存在较多限 ...
- 12组-Alpha冲刺-4/6
侯钦凯 过去两天完成了哪些任务 完善UI界面,复习考试 展示GitHub当日代码/文档签入记录 接下来的计划 复习考试,准备答辩 还剩下哪些任务 博客和答辩 燃尽图(团队整体) 遇到了哪些困难 在部分 ...
随机推荐
- CF204E-Little Elephant and Strings【广义SAM,线段树合并】
正题 题目链接:https://www.luogu.com.cn/problem/CF204E 题目大意 \(n\)个字符串的一个字符串集合,对于每个字符串求有多少个子串是这个字符串集合中至少\(k\ ...
- 基于Processing图像序列处理保存导出的流程梳理
做一个基于processing的图像序列处理保存导出的流程梳理.本案例没有什么实质性的目的,仅为流程梳理做演示. 准备 把需要处理的影像渲染成序列图片,可以在PR中剪辑并导出PNG序列[格式倒是没什么 ...
- Python+requests环境搭建和GET基本用法
Python+requests环境搭建 首先你得安装Python,然后安装requests模块(第3方模块,安装方法:pip install requests) 基本用法 get 请求(不带参数的) ...
- PHP的SPL扩展库(一)数据结构
SPL 库也叫做 PHP 标准库,主要就是用于解决典型问题的一组接口或类的集合.这些典型问题包括什么呢?比如我们今天要讲的数据结构,还有一些设计模式的实现,就像我们之前讲过的观察者模式相关的接口在 S ...
- Java-多态(上)
什么是多态 同一方法可以根据发送对象的不同而采取多种不同的行为方式 一个对象实际类型是确定的 但指向其引用类型却有很多 注意事项 多态是方法的多态 属性没有多态 父类和子类 有联系 类型转换异常 Cl ...
- react之组建通信
父组件与子组件通信 父组件将自己的状态传递给子组件,子组件当做属性来接收,当父组件更改自己状态的时候,子组件接收到的属性就会发生改变 父组件利用ref对子组件做标记,通过调用子组件的方法以更改子组件的 ...
- 解决VM 与 Device/Credential Guard 不兼容
通过命令关闭Hyper-V(控制面板关闭Hyper-V起不到决定性作用,要彻底关闭Hyper-V) 以管理员身份运行Windows Powershell (管理员)(Windows键+X) 运行下面命 ...
- 洛谷4072 SDOI2016征途 (斜率优化+dp)
首先根据题目中给的要求,推一下方差的柿子. \[v\times m^2 = m\times \sum x^2 - 2 \times sum \times sum +sum*sum \] 所以\(ans ...
- 【Docker】(10)---详细说说 Dockerfile文件
一.基础概念 1.基本概念 Dockerfile 是一个文本文件,其内包含了一条条的指令,每一条指令构建一层,因此每一条指令的内容,就是描述该层应当如何构建.有了 Dockerfile,当我们需要定制 ...
- 用NXOpen.CAM.CAMSetup.CopyObjects复制刻字操作
复制刻字操作 手动时,报粘贴对象失败: 用代码执行,报内部错误: Dim destinationObject As NXOpen.CAM.CAMObject = CType(NXOpen.Utilit ...
