解决vue生产环境app.js或vendor文件过大问题
- 1.去掉多余的库
- 将不必要的库卸载掉 npm uninstall xxx
- 举个例子:例如moment库文件是很大的,在前端可以用js的 new Date实现获取日期,或者可以其他库代替,也可以将moment库放在服务端用,将所有关于时间的处理放到服务端进行。
- 2.路由懒加载
- 将下图中的1改为2,详细可以百度搜索 vue路由懒加载
- 3.开启服务端gzip压缩
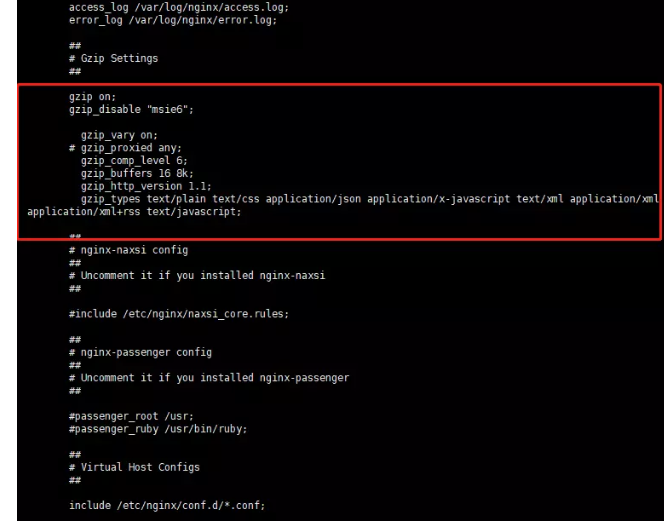
- 我这里用的是nginx,所以下找到nginx配置文件:
- vi /etc/nginx/nginx.conf
- 跟着下图一样开放nginx的gzip配置:

- 4.将文件放到cdn上
- 在项目根目录index.html使用cdn节点导入
解决vue生产环境app.js或vendor文件过大问题的更多相关文章
- vue+webpack+element-ui项目打包优化速度与app.js、vendor.js打包后文件过大
从开通博客到现在也没写什么东西,最近几天一直在研究vue+webpack+element-ui项目打包速度优化,想把这几天的成果记录下来,可能对前端牛人来说我这技术比较菜,但还是希望给有需要的朋友提供 ...
- Vue生产环境调试的方法
vue 生产环境默认是无法启用vue devtools的,如果生产应用出了问题,就很难解决.. 原理 先说下vue如何判断devtools是否可用的. vue devtools扩展组件会在window ...
- Vue生产环境部署
前面的话 开发时,Vue 会提供很多警告来帮助解决常见的错误与陷阱.生产时,这些警告语句却没有用,反而会增加载荷量.再次,有些警告检查有小的运行时开销,生产环境模式下是可以避免的.本文将详细介绍Vue ...
- Vue 生产环境部署
简要:继上次搭建vue环境后,开始着手vue的学习;为此向大家分享从开发环境部署到生产环境(线上)中遇到的问题和解决办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下:*~*! 一. ...
- Vue 生产环境(production) 打开 调试工具的方法
总所周知,在production生产环境下,点击vue插件会显示, 并且按F12是没办法使用调试工具的,这样非常不方便 其实是有一个办法的,那就是复制下面的js,然后在控制台执行 代码中已经写清楚执行 ...
- vue生产环境清除console.log
npm run build 后的生产环境的代码,会有很多开发时留下的console.log(),不可能每个页面不停地删除 在build/webpack.prod.conf.js文件里加上这样一段代码即 ...
- VUE生产环境打包build
1.进入到项目根目录执行 npm run build 此时会自动打包在dist目录下 2.安装服务 npm install -g serve 3.启动 serve dist 总结: 以上就是生产环境 ...
- vue 生产环境 background 背景图不显示原因
通常我们使用img标签引入文件,npm run build 打包后 ,因为img为html标签,打包后他的路径是由index.html开始访问的,他走static/img/'图片名'是能正确访问到图片 ...
- vue生产环境部署总结
参考:http://www.cnblogs.com/vipstone/p/6910255.html 1. vue项目根目录/config/index.js更改资源生成路径 assetsPublicPa ...
随机推荐
- 【leetcode】43. Multiply Strings(大数相乘)
Given two non-negative integers num1 and num2 represented as strings, return the product of num1 and ...
- 【编程思想】【设计模式】【行为模式Behavioral】模板模式Template
Python转载版 https://github.com/faif/python-patterns/blob/master/behavioral/template.py #!/usr/bin/env ...
- zabbix之二进制安装
#:参考官方网站 https://www.zabbix.com/documentation/4.0/manual/installation/install_from_packages/debian_u ...
- Linux后台启动服务
systemctl 启动/关闭/启用/禁用服务 总结 启动服务 systemctl start test.service 关闭服务 systemctl stop test.service 重启服务 s ...
- Ajax请求($.ajax()为例)中data属性传参数的形式
首先定义一个form表单: <form id="login" > <input name="user" type="text&quo ...
- Ajax异步更新网页(使用jQuery)
jquery下载链接:https://pan.baidu.com/s/1KWQVpPV-RwhwGeBaXbZdVA 提取码:vn7x 一.页面代码 <!DOCTYPE html> < ...
- 【C/C++】习题3-3 数数字/算法竞赛入门经典/数组和字符串
[题目] 把前n个(n<=10000)的整数顺序写在一起:123456789101112-- 数一数0~9各出现多少次(输出10个整数,分别是0,1,2,--,9出现的次数) [解答] 暴力求解 ...
- 【Linux】【CentOS】【FTP】FTP服务器安装与配置(vsftpd、lftp)
[初次学习.配置的笔记,如有不当,欢迎在评论区纠正 -- 萌狼蓝天 @ 2021-12-02] 基本概念 FTP访问方式 实体账号:本地账户 来宾账户:guest 匿名登录:anonymous fp ...
- 为什么在集合中不能使用int关键字作为类型
解释: 1.Int是基本数据类型,Integer是Int的引用类型,定义集合的时候不能使用基本数据类型,需要使用对应的引用类型 2.int是基本数据类型,Integer是他的包装类,包装类主要用在类型 ...
- CF1440A Buy the String 题解
Content 有 \(t\) 组询问,每组询问给出一个长度为 \(n\) 的 \(0/1\) 串,你可以花 \(h\) 的代价把 \(0\) 修改成 \(1\) 或者把 \(1\) 修改成 \(0\ ...
