构建前端第10篇之---Function.prototype.call()
张艳涛写于2020-01-25,参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Function/call
call() 方法使用一个指定的 this 值和单独给出的一个或多个参数来调用一个函数
语法
function.call(thisArg, arg1, arg2, ...)
参数
thisArg可选的。在 function 函数运行时使用的 this 值。请注意,this可能不是该方法看到的实际值:
如果这个函数处于非严格模式下,则指定为 null 或 undefined 时会自动替换为指向全局对象,原始值会被包装。
arg1, arg2, ...指定的参数列表。
返回值
使用调用者提供的 this 值和参数调用该函数的返回值。若该方法没有返回值,则返回 undefined。
描述
call() 允许为不同的对象分配和调用属于一个对象的函数/方法。
call() 提供新的 this 值给当前调用的函数/方法。你可以使用 call 来实现继承:写一个方法,然后让另外一个新的对象来继承它(而不是在新对象中再写一次这个方法)。
示例
使用 call 方法调用父构造函数
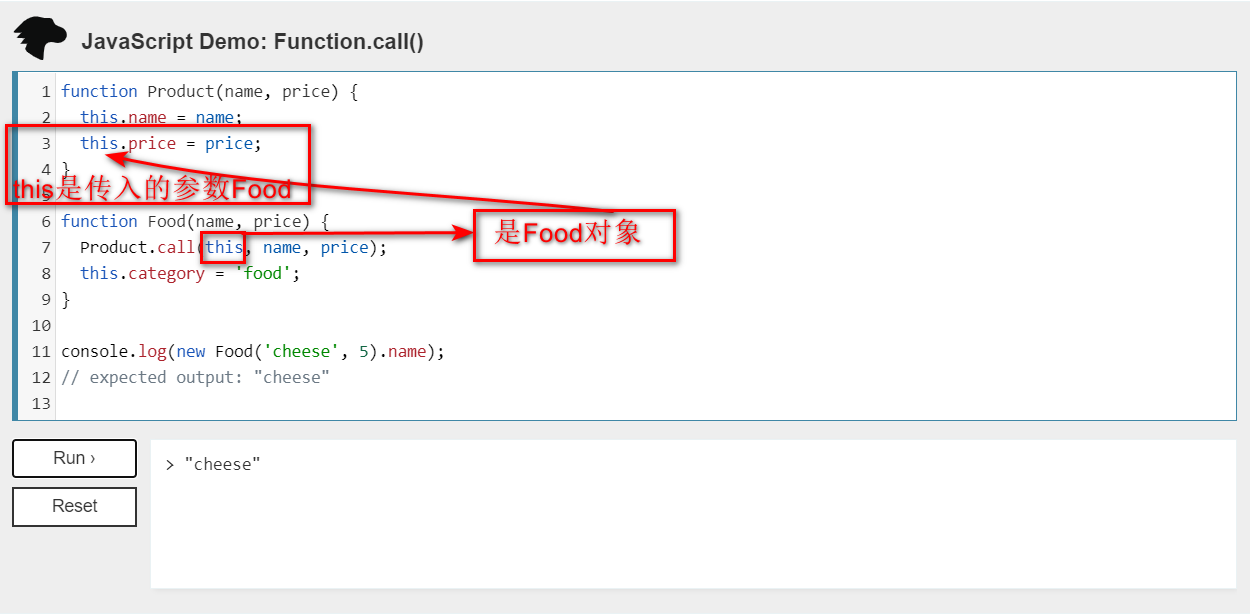
在一个子构造函数中,你可以通过调用父构造函数的 call 方法来实现继承,类似于 Java 中的写法。下例中,使用 Food 和 Toy 构造函数创建的对象实例都会拥有在 Product 构造函数中添加的 name 属性和 price 属性,但 category 属性是在各自的构造函数中定义的。
function Product(name, price) {
this.name = name;
this.price = price;
}
function Food(name, price) {
Product.call(this, name, price);
this.category = 'food';
}
console.log(new Food('cheese', 5).name);
分析如下

在来看官方的第二个例子
使用 call 方法调用匿名函数
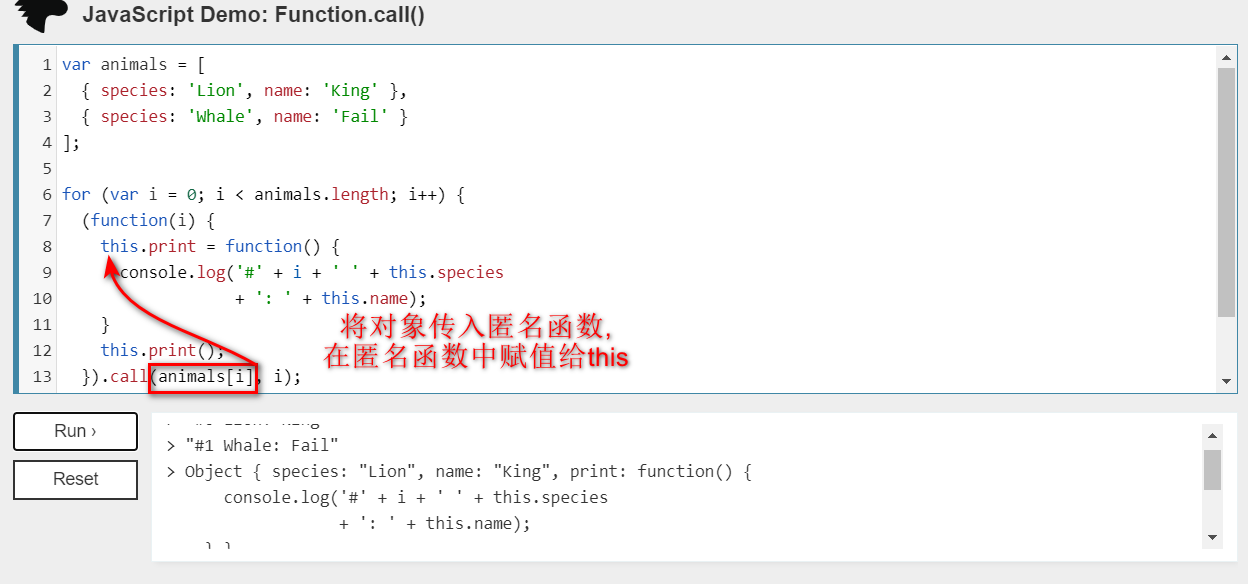
在下例中的 for 循环体内,我们创建了一个匿名函数,然后通过调用该函数的 call 方法,将每个数组元素作为指定的 this 值执行了那个匿名函数。这个匿名函数的主要目的是给每个数组元素对象添加一个 print 方法,这个 print 方法可以打印出各元素在数组中的正确索引号。当然,这里不是必须得让数组元素作为 this 值传入那个匿名函数(普通参数就可以),目的是为了演示 call 的用法。
var animals = [
{ species: 'Lion', name: 'King' },
{ species: 'Whale', name: 'Fail' }
]; for (var i = 0; i < animals.length; i++) {
(function(i) {
this.print = function() {
console.log('#' + i + ' ' + this.species
+ ': ' + this.name);
}
this.print();
}).call(animals[i], i);
}
for (var i = 0; i < animals.length; i++) {
console.log(animals[i])}
分析如下

使用 call 方法调用函数并且指定上下文的 'this'
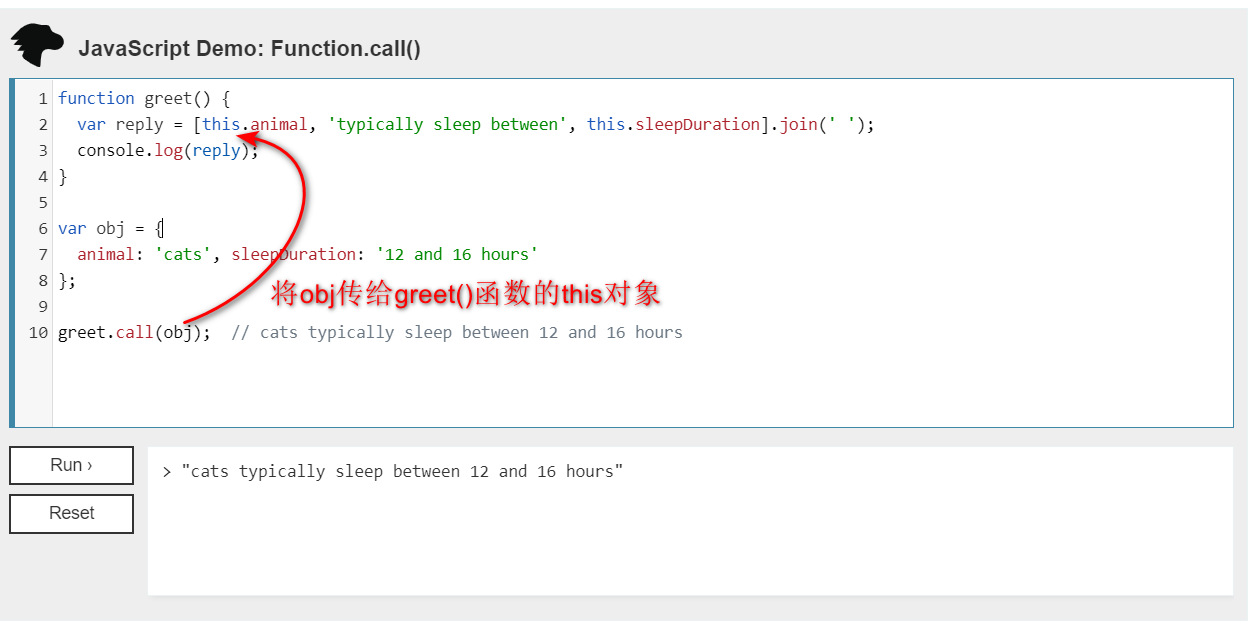
再看第三个例子,在下面的例子中,当调用 greet 方法的时候,该方法的this值会绑定到 obj 对象。
function greet() {
var reply = [this.animal, 'typically sleep between', this.sleepDuration].join(' ');
console.log(reply);
}
var obj = {
animal: 'cats', sleepDuration: '12 and 16 hours'
};
greet.call(obj); // cats typically sleep between 12 and 16 hours
分析

使用 call 方法调用函数并且不指定第一个参数(argument)
在下面的例子中,我们调用了 display 方法,但并没有传递它的第一个参数。如果没有传递第一个参数,this 的值将会被绑定为全局对象。
var sData = 'Wisen';
function display() {
console.log('sData value is %s ', this.sData);
}
display.call(); // sData value is Wisen
注意:在严格模式下,this的值将会是undefined。见下文。
'use strict';
var sData = 'Wisen';
function display() {
console.log('sData value is %s ', this.sData);
}
display.call(); // Cannot read the property of 'sData' of undefined
实际应用
function forEach(obj, fn) {
if (isArray(obj)) {
// Iterate over array values
for (var i = 0, l = obj.length; i < l; i++) {
fn.call(null, obj[i], i, obj);
}
} else { ...}
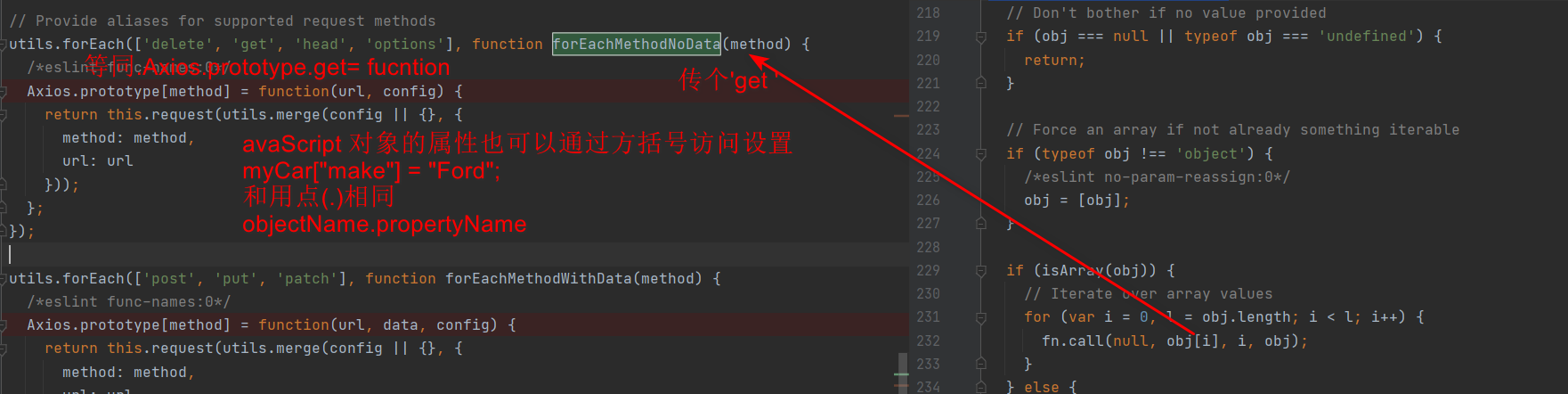
对应
utils.forEach(['delete', 'get', 'head', 'options'], function forEachMethodNoData(method) {
/*eslint func-names:0*/
Axios.prototype[method] = function(url, config) {
return this.request(utils.merge(config || {}, {
method: method,
url: url
}));
};
});
解析

构建前端第10篇之---Function.prototype.call()的更多相关文章
- 构建前端第13篇之---VUE的method:{}的括号未括到方法导致 _vm.linkProps is not a function
- 构建前端第12篇之---在Vue中对组件,变量,函数的全局引入
张燕涛写于2020-01-16 星期two 本篇还是源于import和export的使用,昨天看es6入门 和MDN文档,大体上用法了解了,但今天看ElementUI源码的时候,看到 //src/in ...
- 构建前端第2篇之--ESLint 配置
张艳涛 写于2021-1-19 报错: http://eslint.org/docs/rules/space-before-function-paren Missing space before fu ...
- 构建前端第6篇之---内嵌css样式 <el-button style="width:100%"> 登录 </el-button>
张艳涛写于2021-1-20日 What: 如何让button的长度和input长度一致呢 最先想到的是给这个button加一个class ="buttonclass",然后在vu ...
- 构建前端第9篇之(下)---vue3.0将template转化为render的过程
vue3.0将template转化为render的过程 这里是简单标记下,如何将.vue转换成js文件 具体的,先不研究了,太深,能力有限,达不到呢
- 构建前端第9篇之(上)---Vue组件引入,使用
张艳涛写于2020-1-25日 一.想写下vue引入组件和插件的理解 今天是星期一,周末也看俩两天,在这个几天了,比较迷,主要是从开始学习import指令开始的,import 是es6的语法, imp ...
- 构建前端第8篇之---Webstom搭建ES6运行环境
张艳涛 写于2021-1-22 一.在有webstorm和node.js前提下,安装全局的babel npm install babel-cli babel-eslint -g 二.在terminal ...
- 构建前端第7篇之---elementUI设置主题,进而改变全局button底色
张艳涛写于2020-1-20 What:是elementUI主题? 是内置的格式,elementUI默认只有一个主题,如果想整体替换按钮的颜色等问题,那么就可以用主题 设置步骤 在路径src/styl ...
- 构建前端第5篇之---修改css样式的思路
张艳涛写于2020-1-20 在页面元素布局的时候,在知道应该如何设置元素的属性的时候,可以依照如下思路,使用chrome浏览器,打开f12,找到对应的最近元素,看右侧对于的css样式窗口,调整修改数 ...
随机推荐
- 利用 Bean Validation 来简化接口请求参数校验
团队新来了个校招实习生静静,相互交流后发现竟然是我母校同实验室的小学妹,小学妹很热情地认下了我这个失散多年的大湿哥,后来... 小学妹:大湿哥,咱们项目里的 Controller 怎么都看不到参数校验 ...
- 让Github畅通无阻,FastGithub1.0.0发布
前言 我近半年来被github的抽风虐得没脾气了,虽然我有代理的方式来上网,但代理速度并不理想,而且有时代理服务一起跟着抽风.这时候,我会搜索"github访问不了"相关题材,其中 ...
- 【dp】10-15题解 snake vs block
snake vs block 题目描述 Tgopknight最近迷上了一款叫做Snake vs Block的游戏,他总觉得他自己玩出的不是最优解,但是他忙于享受游戏的乐趣,只好请你帮忙找出最优解. S ...
- Spring Cloud Data Flow整合UAA使用外置数据库和API接口
我最新最全的文章都在南瓜慢说 www.pkslow.com,欢迎大家来喝茶! 1 前言 之前的文章<Spring Cloud Data Flow整合Cloudfoundry UAA服务做权限控制 ...
- 京东 Vue3 组件库支持小程序开发啦!
源码抢先看: https://github.com/jdf2e/nutui NutUI 3.0 官网:https://nutui.jd.com/3x/#/ 小程序多端适配 设计初衷 在跨端小程序的开发 ...
- 关于 Windows 下 Qt 开发,这个问题必须要搞清楚!
小伙伴们,大家好,小北师兄又来喂饭啦,从上次写完<一个例子让你秒懂 Qt Creator 编译原理>后,师兄对于 Qt 的一些环境配置有了更深的理解,这对师兄进行 Qt 的后续学习起到了很 ...
- 20201123 实验二《Python程序设计》实验报告
20201123 2020-2021-2 <Python程序设计>实验报告课程:<Python程序设计>班级:2011姓名:晏鹏捷学号:20201123实验教师:王志强实验日期 ...
- centos使用yum安装docker
1.先决条件 要安装 Docker 引擎,您需要 CentOS 7 或 8 的维护版本.不支持或测试存档版本. 该centos-extras库必须启用.默认情况下启用此存储库,但如果您已禁用它,则需要 ...
- Keyboarding(信息学奥赛一本通-T1452)
[题目描述] 出自 World Final 2015 F. Keyboarding 给定一个 r 行 c 列的在电视上的"虚拟键盘",通过「上,下,左,右,选择」共 5 个控制键, ...
- css中的毛玻璃(不是透明度) 简单文档
其实毛玻璃很简单 只需要在css中加入 backdrop-filter:blur(8px); 8px是模糊力度 注意:使用该方法前需要设置背景不能是透明(如果是显示这个元素下面的图像记得半透明,例子就 ...
