AJAX 原理与使用
AJAX 是什么
AJAX ( Asynchronous JavaScript and XML,异步 JavaScript 和 XML,中文读音:”阿贾克斯 ”) 是一种 Web 交互的新方式。
AJAX 实际上是几项技术按一定的方式组合在一起共同的协作中发挥各自的作用,包含了 JavaScript、XML、CSS、XSTL、DOM、HTML/XHTML 和 XHR 七种技术,所以 AJAX 就像是粘合剂把七种技术整合到一起,从而发挥各个技术的优势。
AJAX 的四大特点
无需跳转页面即可改变页面内容
这是 AJAX 最大的特点,可以大大减少用户等待时间
按需获取数据
每次 AJAX 请求只从服务器端获取需要的数据
改善表单验证方式
不再需要打开新页面,也不再需要将整个页面数据提交
异步与服务器进行交互
可以向服务器并行发送多个请求
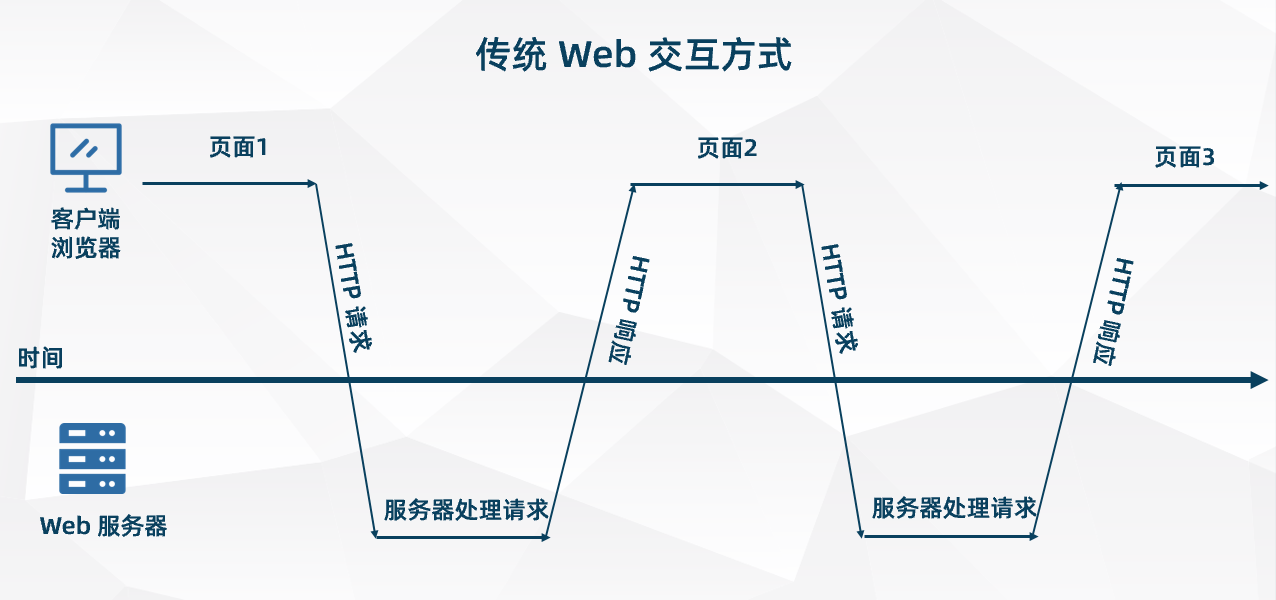
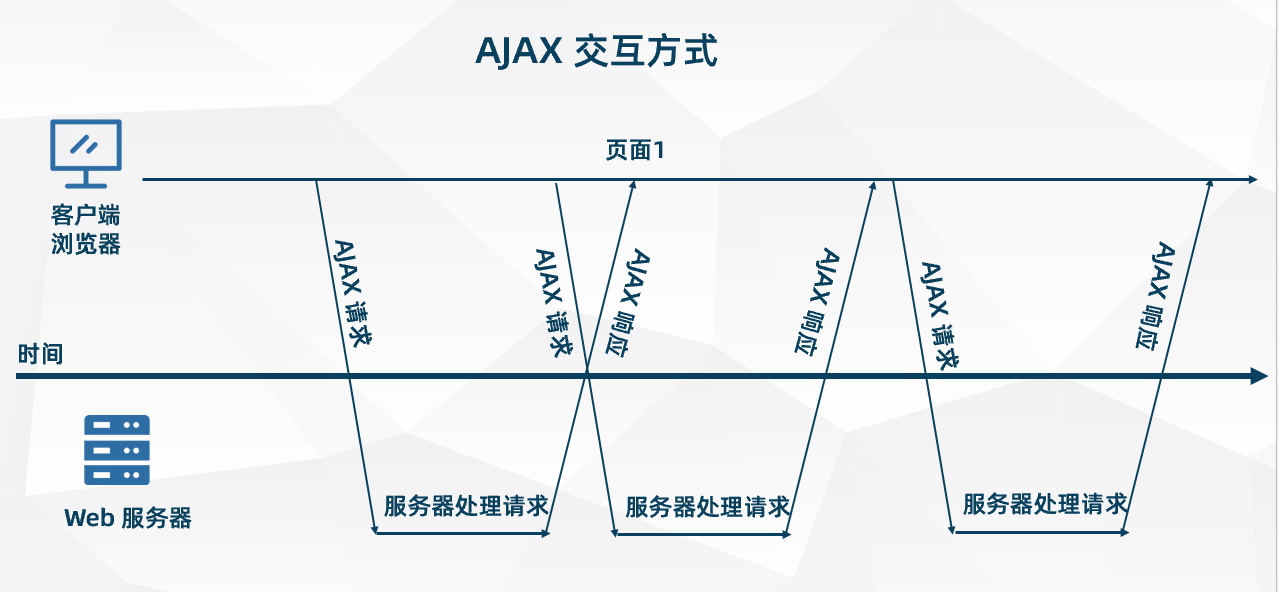
AJAX 与传统 Web 的区别


AJAX 请求/响应不跳转页面,传统 Web 要跳转页面
AJAX 支持异步请求(并行),传统 Web 只能同步(串行)请求
AJAX 按需获取页面数据,传统 Web 获取整个页面
AJAX 开发五个步骤
<script>
//第一步:创建 XHR 对象
var xhr = new XMLHttpRequest();
//第二步:设置回调方法
xhr.onreadystatechange = callback;
//第三步:建立与服务器的连接
xhr.open('GET',"/MySpringMVCApp_war_exploded/ajax",true);
//第四步:向服务器发送AJAX请求
xhr.send();
//第五步:定义回调方法,接收 AJAX 请求返回的数据
function callback() {
if (xhr.readyState == 4 && xhr.status == 200) {
var data = xhr.responseText; //获取返回的数据
}
}
</script>
JQuery AJAX
以上 JavaScript 原生语言开发 AJAX 太过繁琐,开发效率太低,而且还需要处理不同浏览器的兼容性问题。为此,JQuery 提供了 AJAX 的良好封装,大大简化直接使用 JavaScript 开发 AJAX 的困难,而且也不用考虑开发 AJAX 的浏览器的兼容性问题。
JQuery AJAX 封装六个方法对应六种方式使用 AJAX,如下:
ajax 方法:JQuery 低层封装方法,使用相对复杂,但功能强大,灵活性高
get 方法:支持 ajax 发送 get 请求
post 方法:支持 ajax 发送 post 请求
getJSON 方法:支持 ajax 发送 get 请求(返回数据为 JSON 格式)
load 方法:动态加载文件或代码并插入到 dom 中
getScript 方法:动态加载 js 文件并执行
getJSON 方法的使用
$.getJSON (
"ajax",
{
username:“参数1”,
content:“参数2”
},
function ( data ) {
//接受ajax返回的数据
}
);
以上是使用 getJSON 方法发送 ajax 请求代码,其中有三个参数,如下:
参数1:表示发送 ajax 请求的服务器 url 地址
参数2:表示发送 ajax 请求携带的参数数据
参数3:表示匿名方法,用于接收 ajax 响应的数据
除 ajax 方法外,其他方法的使用与 getJSON 是完全相同的。
ajax 方法
$.ajax({
url: “http://www.hzhuti.com”, // 请求的 url 地址
dataType: “json”, // 返回格式为 json
async: true, // 请求是否异步(默认为异步)
data: { “id”: “value” }, // 请求携带的参数值
type: “GET”, // 请求方式
success: function(data) {
//处理接收的 ajax 数据
},
});
AJAX 原理与使用的更多相关文章
- AJAX原理总结
AJAX全称 Asynchronous JavaScript and XML(异步的JavaScript 和XML) 同步和异步 异步传输是面向字符的传输,单位是字符 同步传输是面向比特,单位是帧,传 ...
- 什么是ajax,ajax原理是什么 ,优缺点是什么
AJAX工作原理及其优缺点 1.什么是AJAX?AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页 ...
- ajax原理图解
Ajax 原理图解 摘自: http://www.nowamagic.net/ajax/ajax_PicForAjaxPrinciple.php Ajax其实已经使用很久了,但一直也没有时间正经的找本 ...
- 浅析ajax原理与用法
1 ajax原理 Ajax(Asynchronous JavaScript and XML (异步的JavaScript和XML)),是一种快速创建 动态网页的技术,目的是显示动态局部刷新.通过XML ...
- Ajax原理一篇就够了
Ajax原理一篇就够了 一.什么是Ajax Ajax(Asynchronous JavaScript and XML的缩写)是一种异步请求数据的web开发技术,对于改善用户的体验和页面性能很有帮助.简 ...
- 封装ajax原理
封装ajax原理 首先处理 用户如果不传某些参数,设置默认值 type默认get 默认url为当前页 默认async方式请求 data数据默认为{} 处理用户传进来的参数对象 遍历,拼接成key=va ...
- 简述Ajax原理及实现步骤
简述Ajax原理及实现步骤 1.Ajax简介 概念 Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML). 现在允许浏览器与务器通信 ...
- 大话AJAX原理
大话AJAX原理 一.什么是Ajax Ajax(Asynchronous JavaScript and XML的缩写)是一种异步请求数据的web开发技术,对于改善用户的体验和页面性能很有帮助.简单地说 ...
- Ajax -- 原理及简单示例
1. 什么是Ajax •Ajax被认为是(AsynchronousJavaScript and XML的缩写).现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax. 2. Ajax ...
- Ajax原理-重点
Ajax原理 AJAX即“Asynchronous Javascript And XML”,是指一种创建交互式网页应用的网页开发技术.AJAX 是一种用于创建快速动态网页的技术.它可以令开发者只向服务 ...
随机推荐
- c# 输出一个数组
关于C#输出一个数组最普遍的方法就是用for 循环语句写 如: int[] a = new int[10];for (int i = 0; i < a.Length; i++) { a[i] = ...
- 深入学习spring cloud gateway 限流熔断
前言 Spring Cloud Gateway 目前,Spring Cloud Gateway是仅次于Spring Cloud Netflix的第二个最受欢迎的Spring Cloud项目(就GitH ...
- Python多环境管理——pyenv
1 背景&概述 因某些需求,需要安装TensorFlow,很自然地在终端敲下了以下命令: pip install tensorflow 然后... 好家伙??? 居然没有?? 因为是Pytho ...
- 解决Echarts+<el-tab-pane>的警告:Can't get DOM width or height
1 问题描述 环境: Chrome 87 Element-Plus Vue3.0.5 <el-tab>+<el-tab-pane>中使用Echarts 警告如下: 2 代码 & ...
- (十一)Docker-DinD
1. Docker in Docker Step 1. Start a daemon instance $ docker run --privileged --name some-docker -d ...
- Jenkins 项目类型及配置项
0. 简介 1. Freestyle project 1)General 2)源码管理 3)构建触发器 4)构建环境 5)构建 6)构建后操作 2. Maven 项目 1)所有配置项 2)Build ...
- EasyCode Entity 实体类模板 IDEA
自己修改了一份EasyCode的实体类模板,防止日后找不到在这里存一下 修改了如下内容: 取消生成GetSet方法,改用Lombok 修改默认命名规则,改为[表名Entity.java] 取消了实现序 ...
- Word Reversal(string)
For each list of words, output a line with each word reversed without changing the order of the word ...
- 100多个很有用的JavaScript函数以及基础写法大集合
100多个很有用的JavaScript函数以及基础写法大集合 1.document.write("");为 输出语句2.JS中的注释为//3.传统的HTML文档顺序是:docume ...
- 【JDK8】Java8 LocalDate操作时间和日期的API
时间项目中的涉及到的时间处理非常多,犹豫SimpleDateFormat的不安全性以及Calendar等类在计算时比较复杂, 往往我们都会使用工具类来封装较多的日期处理函数, 但是JDK8中新增了操作 ...
