学习Qt Charts - 实时曲线
1、添加坐标轴
按照之前的一篇文章,先在工程中添加QChart、QChartView,代码如下:
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
chart = new QChart();
ChartView = new QChartView(this);
ChartView->setChart(chart);
ui->verticalLayout->addWidget(ChartView);
}
然后定义两个坐标轴,一个用作X轴,一个用作Y轴,
添加头文件:
#include <QtCharts/QValueAxis>
创建两个QValueAxis:
QValueAxis *axisX;
QValueAxis *axisY;
在构造函数中,对两个坐标轴进行实例化,把X轴范围设置为0-10并放置在坐标系的底部,Y轴范围设置为0-10并放置在坐标系的左边,并且添加到QChart中,如下:
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
chart = new QChart();
axisX = new QValueAxis();
axisY = new QValueAxis();
chart->addAxis(axisX,Qt::AlignBottom);
chart->addAxis(axisY,Qt::AlignLeft);
axisX->setTickCount(5);
axisX->setRange(0, 10);
axisY->setRange(0, 10);
ChartView = new QChartView(this);
ChartView->setChart(chart);
ui->verticalLayout->addWidget(ChartView);
}
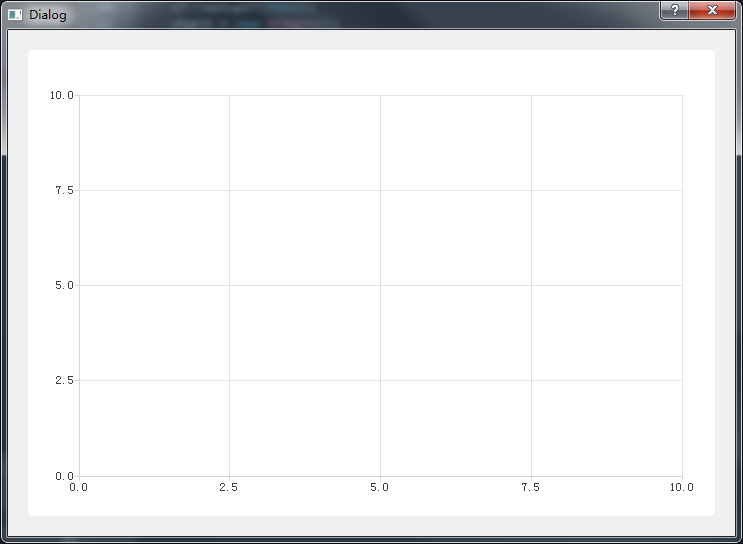
编译运行,结果如下:

从上图可以看出,成功创建了一个笛卡尔坐标系。
2、使用定时器动态添加数据
这里尝试下使用曲线图,创建一个曲线序列,
- 添加头文件
#include <QtCharts/QSplineSeries>
- 在类声明中添加:
QSplineSeries *series;
- 在构造函数中对series进行实例化,并跟之前创建的坐标轴关联起来:
series = new QSplineSeries(this);
series->attachAxis(axisX);
series->attachAxis(axisY);
然后添加定时器:
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
.....
QTimer timer;
connect(&timer, &QTimer::timeout, this, &Chart::Timeout_handler);
timer.setInterval(1000);
}
void Dialog::Timeout_handler()
{
}
首先定义一个整形变量x_index,初始化为0,用来给series序列中的x赋值,定时器每触发一个事件,使用随机数生成函数生成的值给series序列中的y赋值,然后x_index的值加一,主要代码如下:
void Dialog::Timeout_handler()
{
QDateTime dt;
QString current_dt = dt.currentDateTime().toString("yyyy:MM:dd:hh:mm:ss:zzz");
qsrand(dt.currentDateTime().toTime_t());
int y = qrand() % 10;
series->append(x_index,y);
x_index ++;
qDebug()<<"x_index:"<<x_index;
}
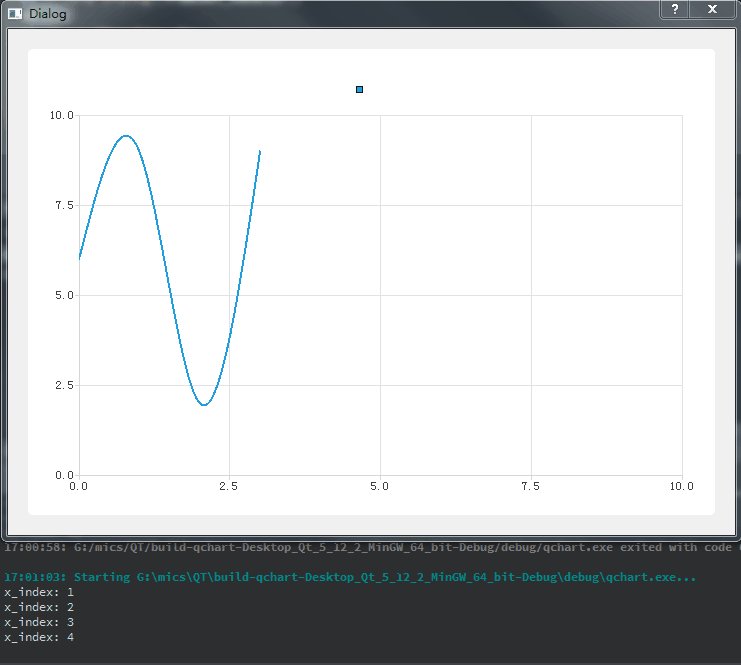
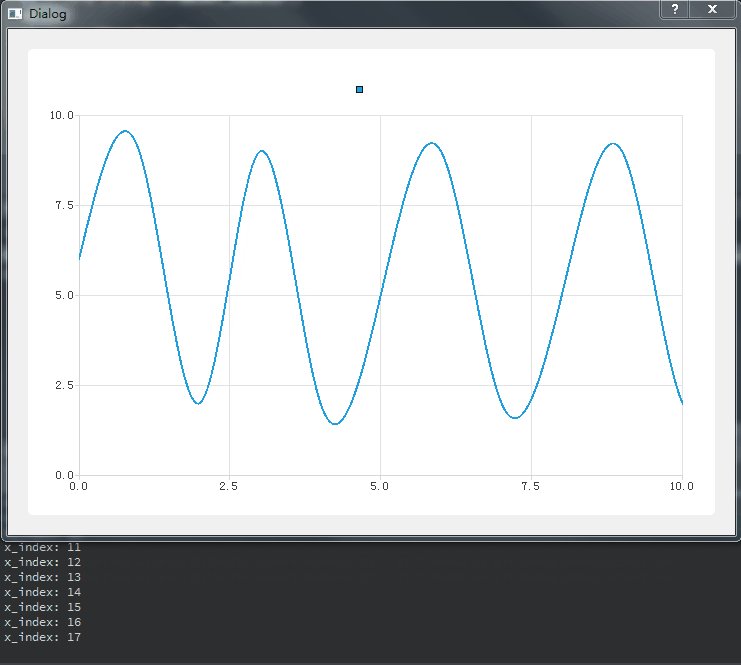
运行结果如下:

从上图中可以看到曲线是动起来了,可是当x_index大于10的时候,曲线就没有动了,也就是时序列series第10个及后面数据都没有显示出来,
3、实现实时曲线
因为之前X轴范围为0-10,能显示的数据也就只有x值在0-10范围内,超过10的就无法显示,那如果要显示实时更新的数据,该怎么操作呢?
1. 一个方法是当序列series中的数据增加时,X轴范围也增加,代码如下:
void Dialog::Timeout_handler()
{
QDateTime dt;
QString current_dt = dt.currentDateTime().toString("yyyy:MM:dd:hh:mm:ss:zzz");
qsrand(dt.currentDateTime().toTime_t());
int y = qrand() % 10;
series->append(x_index,y);
if(x_index > 10)
axisX->setRange(0, x_index);
x_index ++;
}
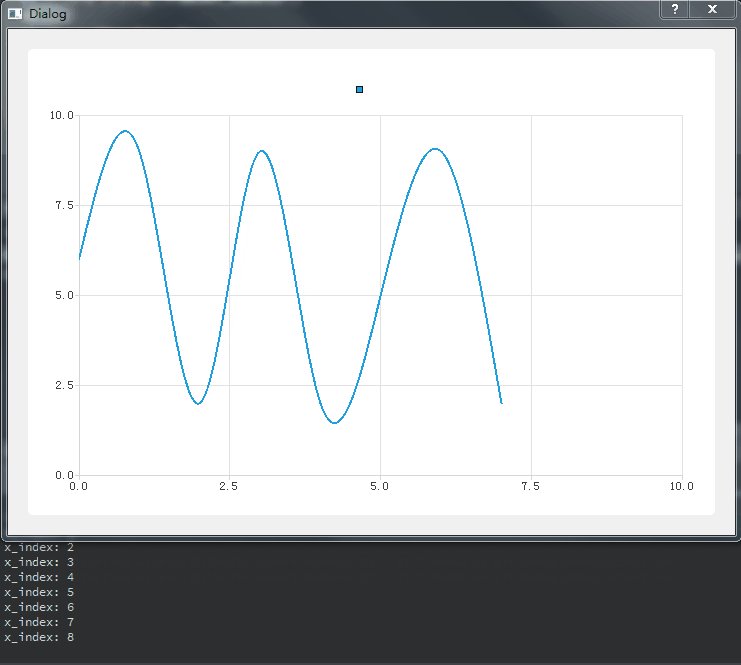
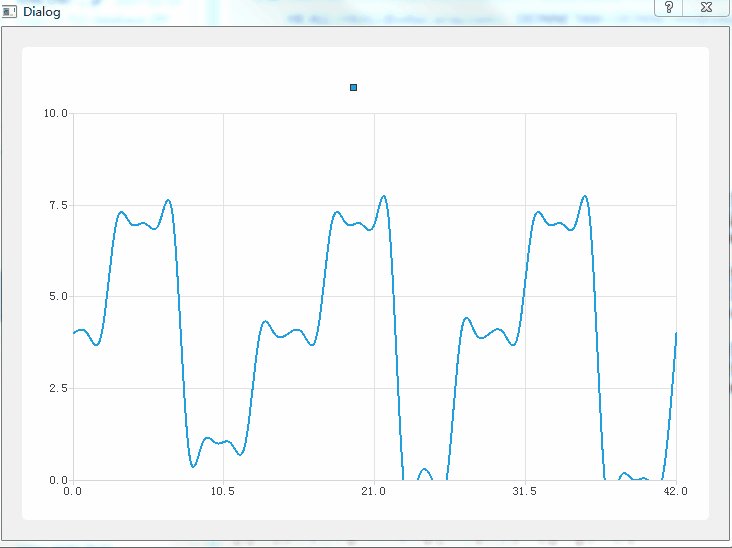
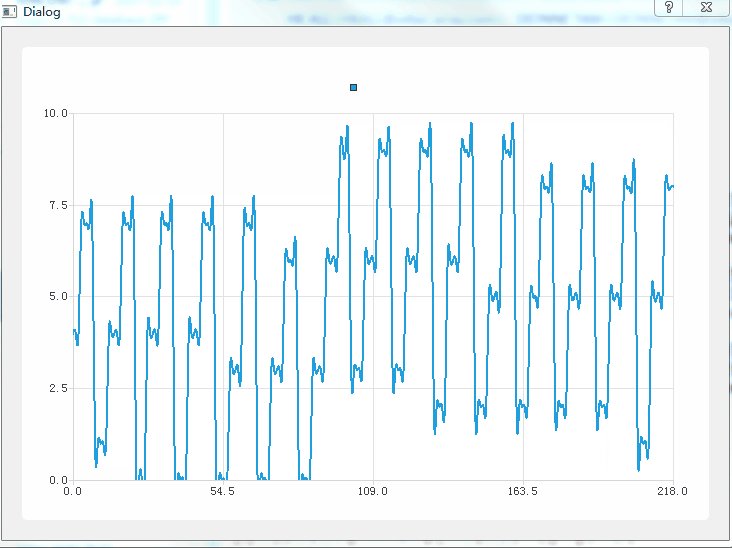
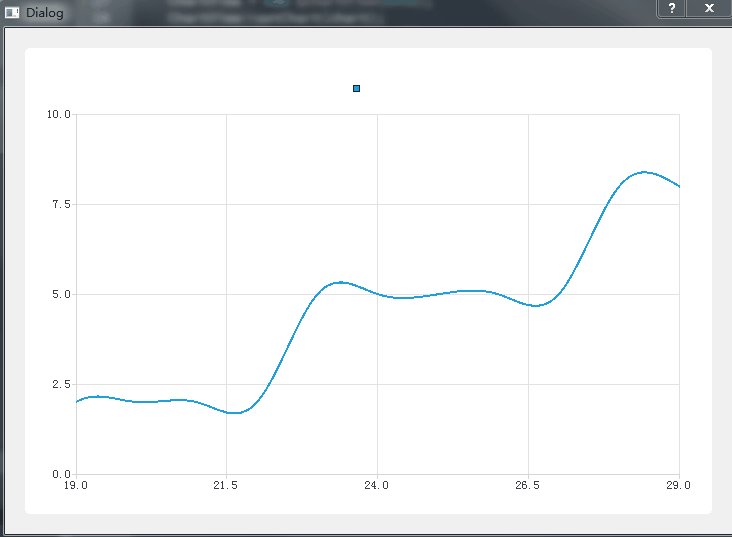
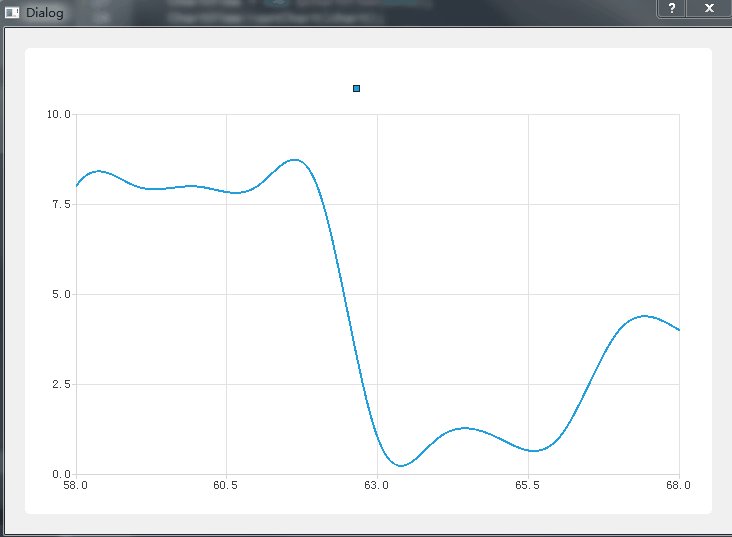
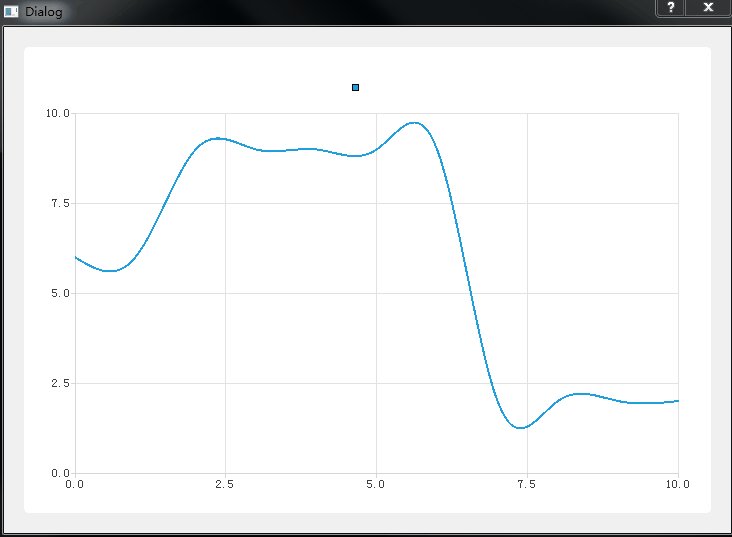
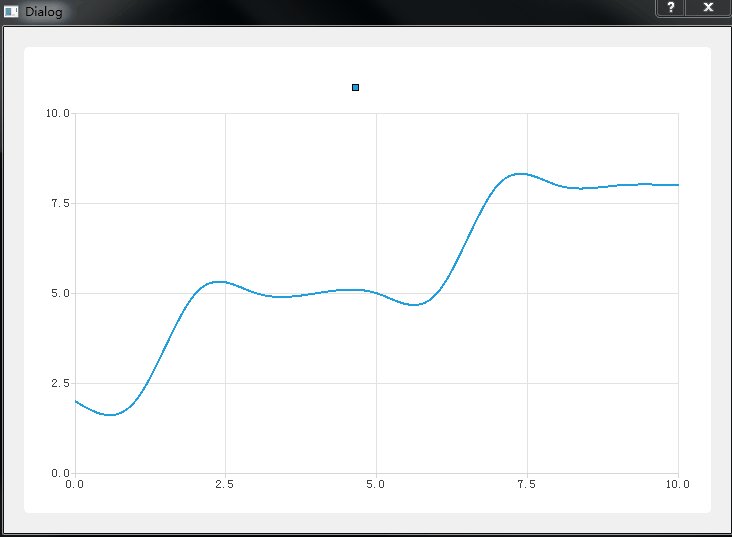
当 x_index 超过 10 后,每增加一个,就把x轴显示范围设置为 0-x_inxex,显示效果如下:

2. 还是改变x轴的,不过,可显示区域是固定的
void Dialog::Timeout_handler()
{
QDateTime dt;
QString current_dt = dt.currentDateTime().toString("yyyy:MM:dd:hh:mm:ss:zzz");
qsrand(dt.currentDateTime().toTime_t());
int y = qrand() % 10;
series->append(x_index,y);
if(x_index > 10)
axisX->setRange(x_index-10, x_index);
x_index ++;
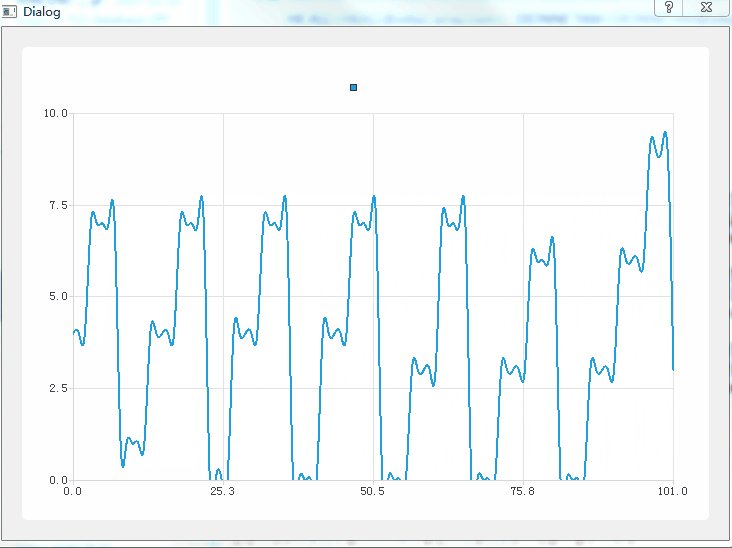
}

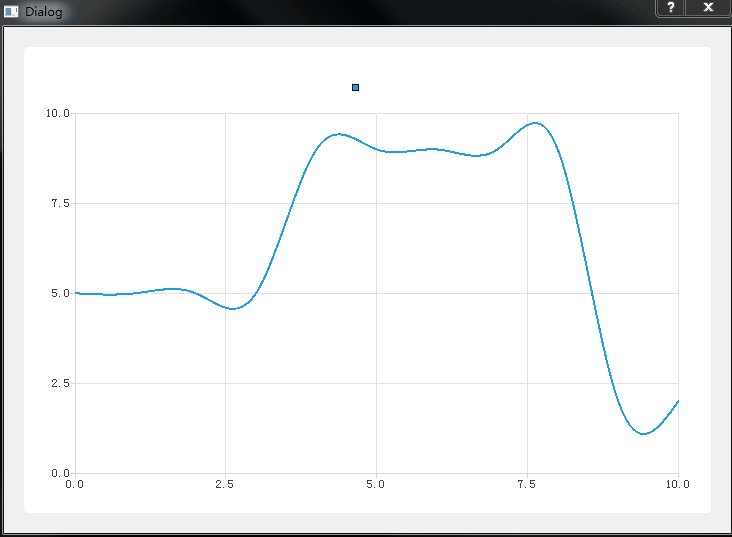
3. 使用scroll方法
代码如下:
void Dialog::Timeout_handler(){
QDateTime dt;
QString current_dt = dt.currentDateTime().toString("yyyy:MM:dd:hh:mm:ss:zzz");
qsrand(dt.currentDateTime().toTime_t());
int y = qrand() % 10;
series->append(x_index,y);
qreal x = chart->plotArea().width() / 10;
if(x_index > 10)
chart->scroll(x,0);
x_index ++;
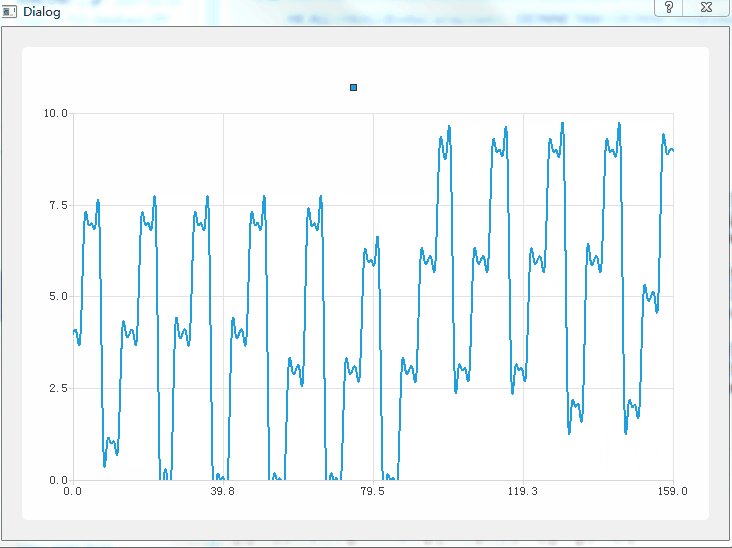
}

4. 更新全部serial
这种方法是保持序列series的x轴的值不变,都是0-10,改变的是0-10对应的y轴的值,首先定义一个list用来保存获取到的Y轴的值:
QList<int> y_list;
void Dialog::Timeout_handler()
{
QDateTime dt;
QString current_dt = dt.currentDateTime().toString("yyyy:MM:dd:hh:mm:ss:zzz");
qsrand(dt.currentDateTime().toTime_t());
int y = qrand() % 10;
y_list.append(y);
if(y_list.length()>11)
y_list.removeFirst();
QList<QPointF> points;
points.clear();
for(int i=0;i<y_list.length();i++)
{
points.append(QPointF(i,y_list.at(i)));
}
series->replace(points);
}
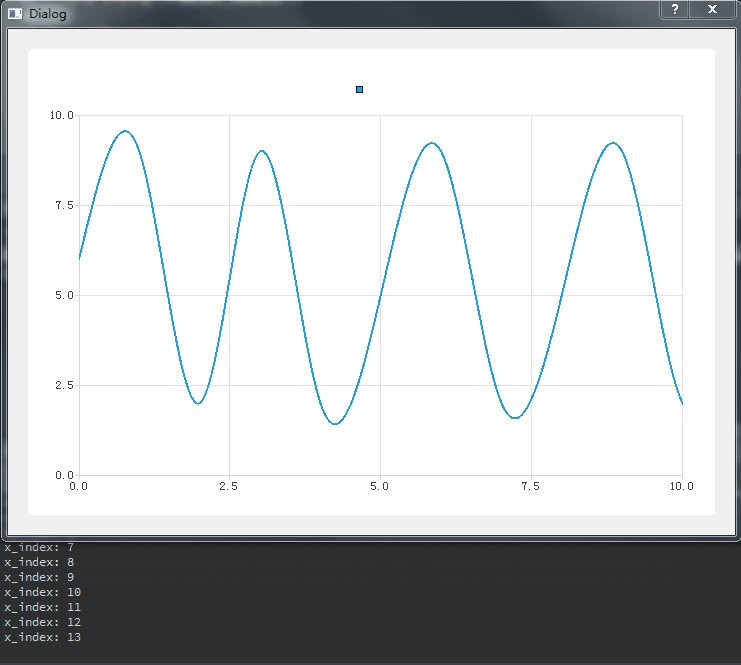
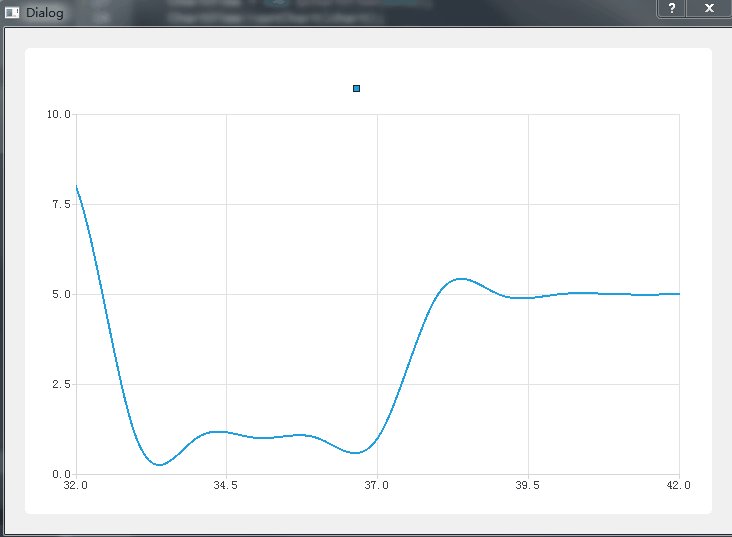
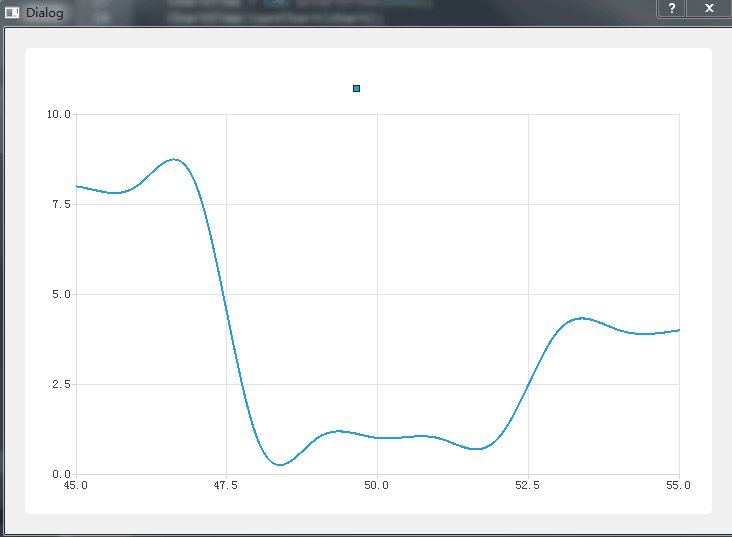
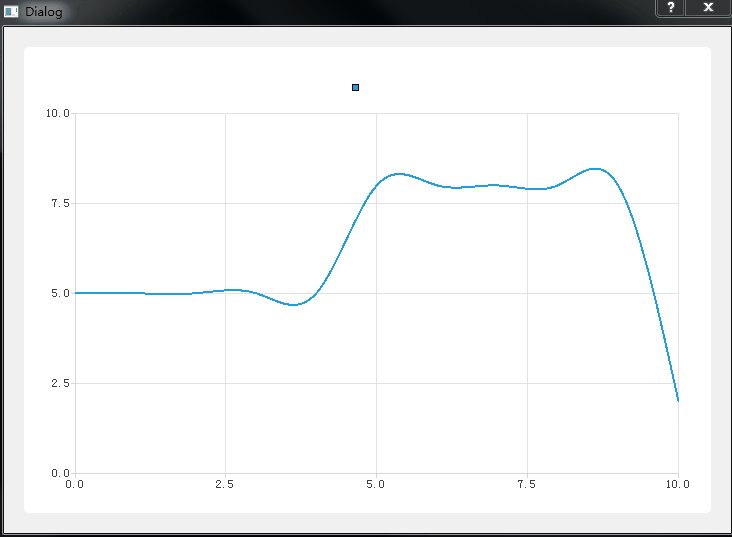
效果如下:

上图中可以看到,图标中的曲线一直在变化,可是X轴的范围保持在0-10,
学习Qt Charts - 实时曲线的更多相关文章
- 学习Qt Charts - 不使用UI的情况下使用QTCharts
新建一个Qt Widgets Application项目,不添加UI文件,如下图: 建立工程后,在.pro文件中添加: QT += charts 然后在.h文件中添加: #include " ...
- 学习Qt Charts - Qt Charts的坐标轴
这次来学学Qt chart 的坐标轴 有这么一组数据: 这是深圳市2019年6月份的天气预报(来自中国天气网:深圳),里面有每天的最高温度,把这最高温度做成个数组,如下: int daily_temp ...
- Linux 中使用 QT Charts 显示温度传感器
前一篇笔记中实现了QT的Label控件显示CPU的温度,只能显示当前的温度,并不能反映CPU温度的变化情况,现在来实现使用QT Charts的曲线图实现一个实时曲线来显示CPU的温度. 添加对Qt C ...
- Qt 绘制图表 - Qt Charts版
一.前言 自从 Qt 发布以来,给广大跨平台界面研发人员带来了无数的福利.但是Qt自己却一直没有提供自带的图表库,这就使得 QWT.QCustomPlot 等第三方图表库有了巨大的生存空间,为了降低开 ...
- Qt Charts
简述 Qt Charts模块提供了一套易于使用的图表组件.它采用了Qt Graphics View框架,因此图表可以很容易地集成到现代的用户界面. Qt Charts可以被用作QWidgets.QGr ...
- Qt Charts示例
Qt 5.7 有一些变化,把原来商业版的几个模块用GPLv3协议放到了社区版本里: Qt Charts (GPLv3) Qt Data Visualization (GPLv3) Qt Virtual ...
- Qt入门学习——Qt 5 帮助文档的使用
Qt入门学习——Qt 5 帮助文档的使用 学习图形界面开发,肯定离不开帮助文档的使用,因为它不像 C 语言那样就那么几个函数接口,图形接口的接口可以用海量来形容,常用的我们可能能记住,其它的真的没有必 ...
- Qt Charts的简单安装与使用
http://blog.qt.io/blog/2016/01/18/qt-charts-2-1-0-release/ 下载地址: https://codereview.qt-project.org/# ...
- 学习Qt,Getting started
在界面的设计中,现在用的比较多的是Qt和WPF(C#),以前的MFC已出现衰老趋势.本人最近在学习Qt,觉得很有用,遂决定将学习历程记录下来,或许有感于后之来者,不亦乐哉. 一.Hello Qt #i ...
随机推荐
- 如何通过在线CRM提升企业竞争力?
随着信息技术的快速发展,在线CRM系统也得到了更加广泛的应用,已经在企业中逐渐开始普及.CRM系统对于优化企业流程有着十分重要的意义,它能够让企业的经营管理更加敏捷,并且可以快速地响应企业的业务流程. ...
- [Linux] Shell请求网页
文件描述符 0:标准输入 1:标准输出 2:报错输出 举例 1 exec 8<> /dev/tcp/www.baidu.com/80 2 echo -e "GET / HTTP/ ...
- [Java] 部署到Linux
阿里云 控制台->云服务器ECS->实例->创建实例 计费方式 地域 网络 安全组:默认安全组 公网IP地址:分配 实例 公网带宽:1M ECS服务器:公共镜像CentOS 存储 购 ...
- Linux讲解之定时任务
https://www.php.cn/linux-369884.html Linux讲解之定时任务 原创2018-05-14 10:11:3101319 本文目录: 12.1 配置定时任务 1 ...
- 007.Python循环语句while循环嵌套
1 使用两个循环打印十行小星星 j = 0 while j<10: # 打印一行十个小星星 i = 0 while i<10: print("*",end=" ...
- MyBatis 高级查询之多对多查询(十一)
高级查询之多对多查询 查询条件:根据玩家名,查询游戏信息 我们在之前创建的映射器接口 GameMapper.java 中添加接口方法,如下: /** * 根据玩家名查询游戏 * @param name ...
- Apache Jena Fuseki使用
下载Apache Jena Fuseki 先从apache官网下载fuseki压缩包.然后解压到目标文件夹. apache官网:http://jena.apache.org/download/ 这里我 ...
- SpringBoot基础学习(一) SpringBoot概念、简单案例实现、单元测试及热部署讲解
SpringBoot概念 Spring优缺点分析 Spring优点 Spring是Java企业版(Java Enterprise Edition,JEE,也称J2EE)的轻量级代替品,无需开发重量级的 ...
- Linux(CentOS7)下安装jdk1.8
Linux(CentOS7) 下安装 jdk1.8 操作过程. 一.检查是否自带jdk rpm -qa|grep java 如果存在则用下面命令删除,xxx yyy zzz代表查询出来的自带jdk名称 ...
- 重新整理 .net core 实践篇—————服务的配置更新[十三]
前言 前文讲述了,服务和配置直接的配合,这一节写一下,当配置文件修改了,每个服务如何感知自己的配置. 正文 服务感知到自己的配置发生变化,这就牵扯出两个东西: IoptionsMonitor<o ...
