32.qt quick-模仿QQ登录界面实现3D旋转(Rotation、Flipable)
要想模仿QQ登录界面的3D旋转,我们需要学习Rotation和Flipable.由于没找到QQ的资源图,所以我们以两个图片为例模仿QQ的3D旋转,如下图所示:

最终效果如下所示:

1.Rotation介绍
Rotation类型提供了一种通过旋转类型转换旋转Item的方法。
它允许(z轴)相对于任意点进行旋转,还提供了一种为item指定类似3d的旋转的方法。这比旋转属性提供了更多对项目旋转的控制。
它的参数如下所示:
- origin.x、origin.y : real,旋转的原点,缺省情况下,原点是(0,0),父对象的左上角
- axis.x、axis.y、axis.z : real,要旋转的轴,如果你想实现一个类似3d的旋转,你必须指定origin原点和轴。对于一个2D旋转其实就是 (axis { x: 0; y: 0; z: 1 }).
- angle : real,顺时针方向旋转的角度。
大家可以参考如下图所示:

设置原点为中心点,且axis { x: 0; y: 1; z: 0 }时, 那么此时就是3D旋转如下图所示:

大家如果还没理解的话,并且可能会懵逼为什么2D旋转是 "axis { x: 0; y: 0; z: 1 }"的话.
可以看以下代码,如下所示:
Row {
x: 10; y: 10
spacing: 10
anchors.centerIn: parent
Image { source: "qrc:/head.jpg"; antialiasing: true; rotation: 30}
Image {
id: image
source: "qrc:/head.jpg"
antialiasing: true
transform: Rotation {
origin.x: image.sourceSize.width/2;
origin.y: image.sourceSize.height/2;
axis { x: 0; y: 0; z: 1 }
angle: 30
}
}
}
效果如下所示:

可以看到axis { x: 0; y: 0; z: 1 }其实和rotation没区别,都是2D旋转
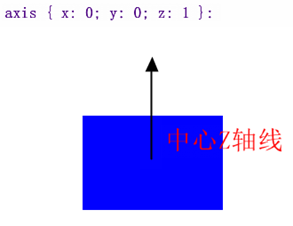
这是因为"axis { x: 0; y: 0; z: 1 }"设置的轴线是z坐标的,所以旋转的时候只有xy坐标进行转换.如下图所示:

2.Flipable介绍
Flipable可以明显地“翻转”在其前后两侧,就像一张卡片。它可以与Rotation、State和Transition类型一起使用,以产生翻转效果。
它的参数如下所示:
- front : Item,指定反转前的页面
- back : Item,指定反转后的页面
- side : enumeration ,只读属性,读出目前的页面是反转前的还是反转后的,可以是Flipable.Front 或者 Flipable.Back
最终代码如下所示:
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
id: wind
visible: true
width: flipable.width
height: flipable.height * 1.3
flags: Qt.Window | Qt.FramelessWindowHint
property var angleVlue : 0
color: "#00000000" Flipable {
id: flipable
width: 426
height: 327
y: (wind.height - height) /2
property bool flipped: false front: Image {
id: frontImage
anchors.fill: flipable
source: "qrc:/1.png"
smooth: true
antialiasing: true }
back: Image {
id: backImage
anchors.fill: flipable
source: "qrc:/2.png"
smooth: true
antialiasing: true
} transform: Rotation {
id: rotation
origin.x: flipable.width/2
origin.y: flipable.height/2
axis { x: 0; y: 1; z: 0 } // set axis.y to 1 to rotate around y-axis
angle: 0 // the default angle } states: State {
name: "back"
PropertyChanges { target: rotation; angle: 180 }
when: flipable.flipped
} transitions: Transition {
NumberAnimation { target: rotation; property: "angle"; duration: 1000 ; easing.type: Easing.OutQuad}
} MouseArea {
anchors.fill: parent
onClicked: {
flipable.flipped = !flipable.flipped
}
}
}
}
该文章demo已上传群文件,需要的自行下载
32.qt quick-模仿QQ登录界面实现3D旋转(Rotation、Flipable)的更多相关文章
- [转]Android:布局实例之模仿QQ登录界面
Android:布局实例之模仿QQ登录界面 预览图: 准备: 1.找到模仿对象 QQ登陆界面UI下载>>>>> 2.导入工程 3.查看布局结构和使用控件 其对应效果图分布 ...
- Qt 之 模仿 QQ登陆界面——样式篇
一.简述 今天晚上花了半天时间从QQ登录界面抠了些图,顺便加了点样式基本上实现了QQ的登陆界面全部效果.虽不说100%相似,那也有99.99%相似了哈O(∩_∩)O. QQ好像从去年开始,登录界面有了 ...
- Android:布局实例之模仿QQ登录界面
预览图: 准备: 1.找到模仿对象 QQ登陆界面UI下载>>>>> 2.导入工程 3.查看布局结构和使用控件 其对应效果图分布为 4.分析样式选择器 下拉箭头2种样式:点 ...
- java代码完全手写模仿qq登录界面
这是我模仿QQ2015版界面,实现的基本功能有登陆验证,重置等,当然直接复制代码运行是不一样的,还要注意自己插入自己的图片. 结果截图如下所示: import java.awt.BorderLayou ...
- Android:布局实例之模仿京东登录界面
预览图及布局结构参考: 布局: <?xml version="1.0" encoding="utf-8"?> <RelativeLayout ...
- 界面编程模仿篇(QQ登录界面逼真篇)
写了好多天的爬虫,偷空前前后后用了两天的时间(排除吃饭睡觉)写完了这个QQ登录界面,看起来还凑和着吧,如果是的大神的,莫见笑,纯属业余作品,废话先不多说,截图如下,其中第二幅图片中的红色方框部份有待完 ...
- JavaSwing仿QQ登录界面,注释完善,适合新手学习
使用说明: 这是一个java做的仿制QQ登录界面,界面仅使用一个类, JDK版本为jdk-11 素材包的名字为:素材(下载)请在项目中新建一个名字为“素材”的文件夹. 素材: https://pan. ...
- Android菜鸟的成长笔记(3)——给QQ登录界面说So Easy
原文:Android菜鸟的成长笔记(3)--给QQ登录界面说So Easy 上一篇:Android菜鸟的成长笔记(2)--第一个Android应用 我们前面已经做了第一个Android应用程序,虽然有 ...
- QQ登录界面布局
简单的qq登录界面布局 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmln ...
随机推荐
- 修改wordpress版权信息
修改页脚版权信息位置:找到C:\wamp64\www\wordpress\wp-content\themes\travelify\library\structure\footer-extensions ...
- 如何实现一个 System Services?
<Android 系统开发做什么?>写到 Android System Services 是专注于特定功能的模块化组件,应用框架 API 所提供的功能可与系统服务通信,以访问底层硬件.An ...
- MySQL权限管理实战
前言: 不清楚各位同学对数据库用户权限管理是否了解,作为一名 DBA ,用户权限管理是绕不开的一项工作内容.特别是生产库,数据库用户权限更应该规范管理.本篇文章将会介绍下 MySQL 用户权限管理相关 ...
- Visual Lab Online —— Beta版本发布声明
项目 内容 班级:北航2020春软件工程 博客园班级博客 作业:Beta阶段发布声明 发布声明 目录 发布方式.发布地址与运行环境要求 软件主体 浏览器扩展 Beta版本新功能 登录注册页 注册时邮箱 ...
- python类变量的分类和调用方式
#!/usr/bin/python # -*- coding: UTF-8 -*- # 父类 class JustCounter: ''' 类变量:类变量在整个实例化的对象中是公用的.类变量定义在类中 ...
- 上,打开SSH服务的配置文件:/etc/ssh/sshd_config 加上如下两行: ClientAliveInterval 120 ClientAliveCountMax 720 第一行,表示每隔120秒向客户端
SSH的默认过一段时间会超时,有时候正在执行着脚本,出去一会回来就断开了,输出信息都看不到了... 禁止SSH自动超时最简单的办法就是,每隔一段时间在客户端和服务器之间发送一个"空包&quo ...
- zabbix监控之自定义监控
自定义监控node1数据库状态,并设置报警 编辑agent客户端的userparameter_mysql.conf 文件,最后一行添加自定义监控内容 [root@node1 ~]# cd /etc/z ...
- docker0详解
docker0:https://blog.csdn.net/kubailing/article/details/87936501 veth pair详解:https://www.cnblogs.com ...
- TcaplusDB君 · 行业新闻汇编(5月25日)
TcaplusDB君一直密切关注着游戏行业和数据库行业的动态.以下是TcaplusDB君收集的近期的游戏行业和数据库行业的新闻,汇编整理,献给大家观看. (本篇文章部分内容来自网络) 第十一届中国数据 ...
- Nginx/LVS/HAProxy对比分析
Nginx/LVS/HAProxy简单介绍: Nginx:专为性能优化而开发,性能是其最重要的考量,实现上非常注重效率 .它支持内核Poll模型,能经受高负载的考验,有报告表明能支持高达 50,000 ...
