Ajax 和 JSON
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax&JSON</title>
<!-- <script src="js/jquery-1.12.4.js"></script> -->
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
</head> <body>
<h3>Ajax&JSON</h3>
<button onclick="getData()">获取数据</button>
<div id="app">
<router-view></router-view>
</div>
<!-- 主页 -->
<template id="home">
<div>
<h3>我是主页</h3>
<ul>
<li v-for="(item, index) in users" v-text='item.name'></li>
</ul>
</div>
</template>
<script>
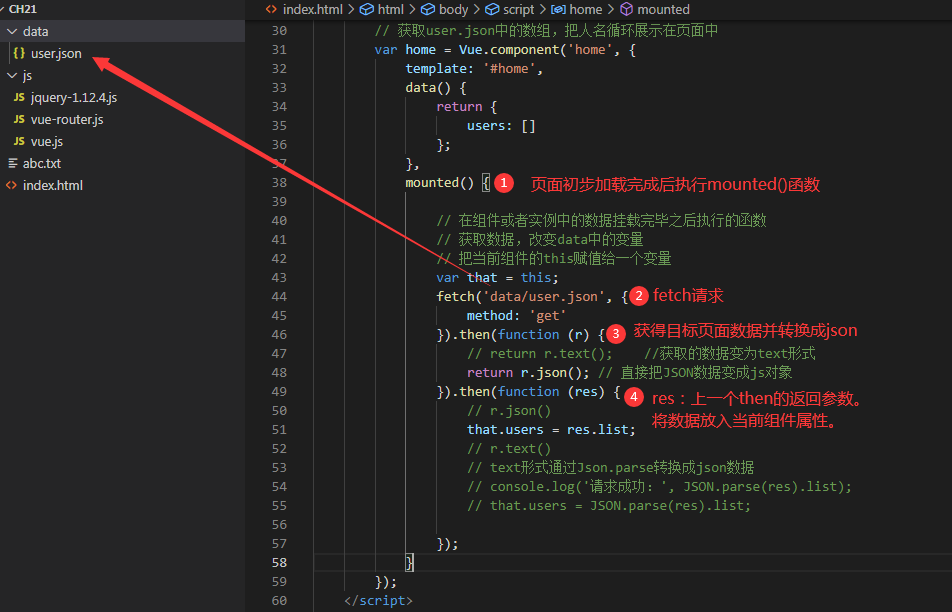
// 获取user.json中的数组,把人名循环展示在页面中
var home = Vue.component('home', {
template: '#home',
data() {
return {
users: []
};
},
mounted() { // 在组件或者实例中的数据挂载完毕之后执行的函数
// 获取数据,改变data中的变量
// 把当前组件的this赋值给一个变量
var that = this;
fetch('data/user.json', {
method: 'get'
}).then(function (r) {
// return r.text(); //获取的数据变为text形式
return r.json(); // 直接把JSON数据变成js对象
}).then(function (res) {
// r.json()
that.users = res.list;
// r.text()
// text形式通过Json.parse转换成json数据
// console.log('请求成功:', JSON.parse(res).list);
// that.users = JSON.parse(res).list; });
}
});
</script> <script>
var router = new VueRouter({
routes: [
{
path: '/',
name: '主页',
component: home
}
]
});
var vm = new Vue({
el: '#app',
router
}); function getData() {
// fetch(地址,配置对象).then(处理数据函数).then(接收返回值函数)
fetch('abc.txt', {
method: 'get',
// body:{} 使用post方式时,可以传递参数
}).then(function (r) {
// 数据的处理方式 json() text()
return r.text();
}).then(function (res) {
// 接收返回值,后续的操作
console.log('请求成功:', res);
});
} // jQuery:请求地址,请求方式,发送的数据,接收返回值
$.ajax({
url: 'abc111.txt', // 请求地址
type: 'get', // 请求方式(类型)
data: '', // 要发送的数据
success(data) { // 请求成功时执行的函数,形参就是获取的数据
console.log('请求成功:', data);
// 改变页面操作可以写在这里
},
error(err) { // 请求出错时执行的函数,形参是错误信息
console.log('请求出错:', err);
}
}); // 1.创建对象 XMLHttpRequest()
var xhr = new XMLHttpRequest();
// 2.连接服务器,配置参数,(请求方式,请求地址,同异步)
xhr.open('get', 'abc.txt', true);
// 3.发送数据
xhr.send(); // 如果是读取本地文件,可以设置为空
// 4.监听事件,接收返回的数据,改变页面
xhr.onreadystatechange = function () {
// 同时满步骤4和状态码为200时
if (xhr.readyState === 4 && xhr.status === 200) {
console.log('请求成功:', xhr.responseText);
// 这里可以改变页面内容了
}
}
</script>
</body> </html>
1.关于fetch请求方法

fetch和ajax 的主要区别
1、fetch()返回的promise将不会拒绝http的错误状态,即使响应是一个HTTP 404或者500
2、在默认情况下 fetch不会接受或者发送cookies
Ajax 和 JSON的更多相关文章
- ASP.NET 5 - $.ajax post JSON.stringify(para) is null
JavaScript 代码: var para = {}; para.id = $("#ad-text-id").val(); para.title = $("#ad-t ...
- qt qml ajax 获取 json 天气数据示例
依赖ajax.js类库,以下代码很简单的实现了获取天气json数据并展示的任务 [TestAjax.qml] import QtQuick 2.0 import "ajax.js" ...
- ajax将json写到table中去
查询条件: <table style="width: 100%;border-collapse: collapse;" > <tr> <th styl ...
- ajax获取json对象
ajax获取json对象 ajax获取json数据,都是一个原理,设置response 的Content-Type:application/json,这样浏览器自动会解析为json对象 $result ...
- Ajax与json在前后端中的细节解惑
ajax请求JSON Thinkphp中对是否为Ajax的判断,在TP3.2开发手册中有这么一段:“需要注意的是,如果使用的是ThinkAjax或者自己写的Ajax类库的话,需要在表单里面添加一个隐藏 ...
- Ajax与Json的一些总结
Ajax与Json AJAX=异步javaScript 和XML AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新. 这意味着可以在不 ...
- ajax返回JSON时的处理方式
JSON中对象通过“{}”来标识,一个“{}”代表一个对象,如{“AreaId”:”123”},对象的值是键值对的形式(key:value). json_encode() 该函数主要用来将数组和对象, ...
- JQuery处理json与ajax返回JSON实例
一.JSON的一些基础知识. JSON中对象通过“{}”来标识,一个“{}”代表一个对象,如{“AreaId”:”123”},对象的值是键值对的形式(key:value). “[]”,标识数组,数组内 ...
- Jquery 模板插件 jquery.tmpl.js 的使用方法(1):基本语法,绑定,each循环,ajax获取json数据
jquery.tmpl.js 是一个模板js ,主要有2个方法 (1):$.template()方法,将一段script或者是Html编译为模板,例如 $.template('myTemplate' ...
- [Javascript,JSON] JQuery处理json与ajax返回JSON实例
转自:http://www.php100.com/html/program/jquery/2013/0905/5912.html [导读] json数据是一种经型的实时数据交互的数据存储方法,使用到最 ...
随机推荐
- Taro使用多线程Worker相关问题解决
JavaScript 语言采用的是单线程模型,HTML5标准中的Web Worker ,为 JavaScript 创造多线程环境.微信小程序也有相应的Worker,同样具备多线程运行的能力 主页面中创 ...
- [Qt] 组件
组成一个Qt应用的基本元素 窗口(window):一个部件没有嵌入其他部件中,就把这个部件叫做窗口或顶层窗口,顶层窗口没有父窗口 控件(widget):一个窗口嵌入到其他窗口中,这些窗口就叫做控件或子 ...
- sosreport -a --report
sosreport -a --report 时间:2019-09-28 本文章向大家介绍sosreport -a --report,主要包括sosreport -a --report使用实例.应用技巧 ...
- Linux_配置认证访问FTP服务
[RHEL8]-FTPserver:[Centos8]-FTPclient !!!测试环境我们首关闭防火墙和selinux(FTPserver和FTPclient都需要) [root@localhos ...
- IT菜鸟之交换机基础配置
交换机属于二层设备(隶属于osi七层模型中的第二层:数据链路层,不识别不支持IP地址) > 用户模式 用于登录设备 # 特权模式 用于查询设备配置 (config)# 全局模式 用于配置设备 ...
- DOCKER学习_012:Dockerfile配置指令详解
1 Dockerfile结构 基础镜像信息 镜像操作指令 容器启动时执行指令 2 FROM 指定基础镜像,用于继承其他镜像使用的 FROM ubuntu:14.06 FROM centos FROM ...
- linux中级之防火墙的数据传输过程
网络数据传输过程 netfilter在数据包必须经过且可以读取规则的位置,共设有5个控制关卡.这5个关卡处的检查规则分别放在5个规则链中(有的叫钩子函数(hook functions).也就是说5条链 ...
- python实现发送微信消息
import json from threading import Timer from wxpy import * import requests import urllib.parse def g ...
- nginx的模块化体系结构
nginx的模块化体系结构 nginx的内部结构是由核心部分和一系列的功能模块所组成.这样划分是为了使得每个模块的功能相对简单,便于开发,同时也便于对系统进行功能扩展.为了便于描述,下文中我们将使用n ...
- Step By Step(C调用Lua)
Step By Step(C调用Lua) 1. 基础: Lua的一项重要用途就是作为一种配置语言.现在从一个简单的示例开始吧. --这里是用Lua代码定义的窗口大小的配置信息 wid ...
