02- HTML网页基础知识与浏览器介绍
1.认识网页
网页主要由文字,图像和超链接等元素构成。当然,除了这些元素,网页还可以包含音频,视频,以及flask等。
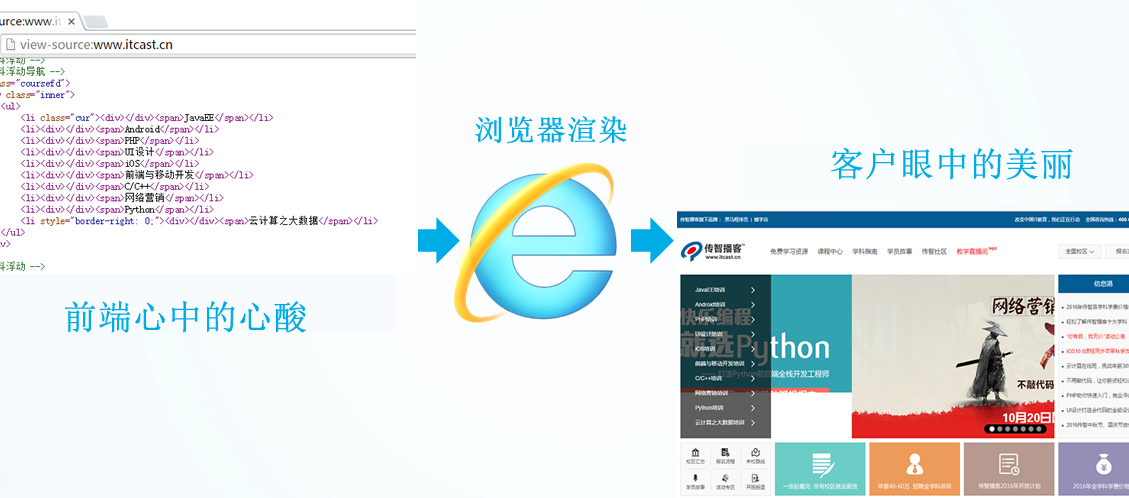
如图所示就是一个网页:

网页是如何形成的呢?

它是由前端人员写的代码,经过浏览器的渲染,得到你眼中看到的界面。
2.常见浏览器介绍
浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我们平时称为五大浏览器。

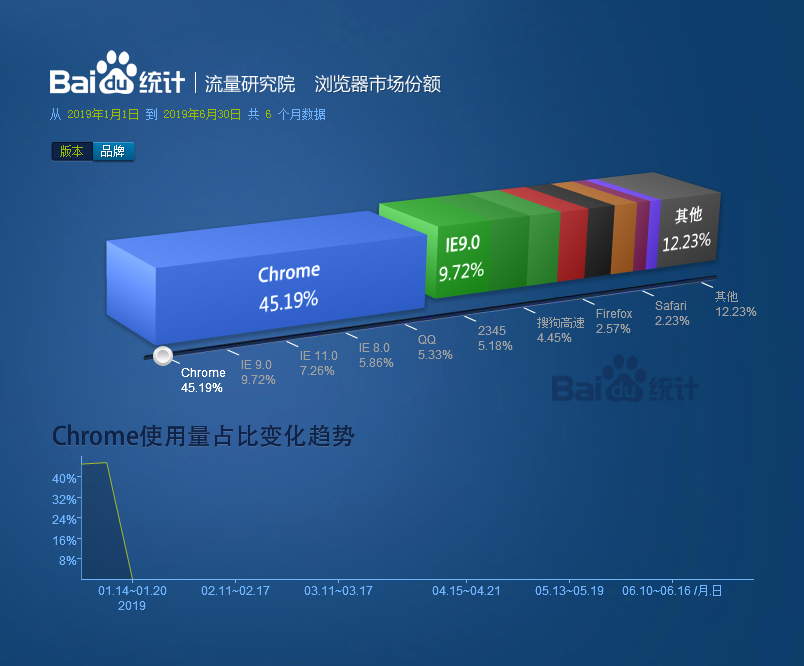
2.1浏览器市场份额
查看网站:http://tongji.baidu.com/data/browser

2.2 浏览器内核
浏览器内核又可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。
渲染引擎 它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
JS 引擎 则是解析 Javascript 语言,执行 javascript语言来实现网页的动态效果。 最开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。有一个网页标准计划小组制作了一个 ACID 来测试引擎的兼容性和性能。内核的种类很多,如加上没什么人使用的非商业的免费内核,可能会有10多种,但是常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit。
(1)Trident(IE内核)
国内很多的双核浏览器的其中一核便是 Trident,美其名曰 "兼容模式"。
代表: IE、傲游、世界之窗浏览器、Avant、腾讯TT、猎豹安全浏览器、360极速浏览器、百度浏览器等。
Window10 发布后,IE 将其内置浏览器命名为 Edge,Edge 最显著的特点就是新内核 EdgeHTML。
(2)Gecko(firefox)
Gecko(Firefox 内核): Mozilla FireFox(火狐浏览器) 采用该内核,Gecko 的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。 可惜这几年已经没落了, 比如 打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。
(3) webkit(Safari)
Safari 是苹果公司开发的浏览器,所用浏览器内核的名称是大名鼎鼎的 WebKit。
现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了),苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。
代表浏览器:傲游浏览器3、 Apple Safari (Win/Mac/iPhone/iPad)、Symbian手机浏览器、Android 默认浏览器,
(4) Chromium/Bink(chrome)
在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。
大部分国产浏览器最新版都采用Blink内核。
(5) Presto(Opera)
Presto 是挪威产浏览器 opera 的 "前任" 内核,为何说是 "前任",因为最新的 opera 浏览器早已将之抛弃从而投入到了谷歌怀抱了。
了解一下:
移动端的浏览器内核主要说的是系统内置浏览器的内核。
目前移动设备浏览器上常用的内核有 Webkit,Blink,Trident,Gecko 等,其中 iPhone 和 iPad 等苹果 iOS 平台主要是 WebKit,Android 4.4 之前的 Android 系统浏览器内核是 WebKit,Android4.4 系统浏览器切换到了Chromium,内核是 Webkit 的分支 Blink,Windows Phone 8 系统浏览器内核是 Trident。
3.web标准
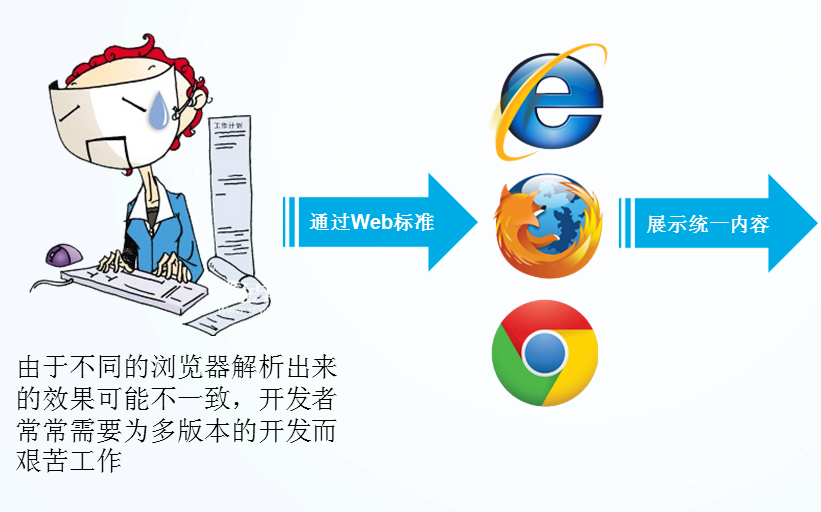
通过以上浏览器的内核不同,我们知道他们工作原理、解析肯定不同,显示就会有差别。

由于浏览器种类繁多,多以各大浏览器共同制定了一个web标准
3.1 web标准的好处
1.让web的发展前景更广阔
2.内容能被更广泛的设备访问
3.更容易被搜索引擎搜索
4.降低网站流量使用
5.使网站易于维护
6.提高页面浏览速度
3.2 web标准构成
Web标准不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合。主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
结构标准:结构用于对网页元素进行整理和分类,主要包括XML和XHTML两个部分。
样式标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS。
行为标准:行为是指网页模型的定义及交互的编写,主要包括DOM和ECMAScript两个部分
理想状态我们的源码:HTML CSS Javascript

总结web标准:
结构标准(HTML): 决定你是否有个好天然身体
样式标准(CSS):决定你是否打扮的美丽外观
行为标准(Javascript):决定你是否有吸引人的行为
02- HTML网页基础知识与浏览器介绍的更多相关文章
- 9月5日网页基础知识 通用标签、属性(body属性、路径、格式控制) 通用标签(有序列表、无序列表、常用标签)(补)
网页基础知识 一.HTML语言 HTML语言翻译汉语为超文本标记语言. 二.网页的分类 1.静态页面:在静态页面中修改网页内容实际上就是修改网页原代码,不能从后台操作,数据来只能来源于原于代码.静态网 ...
- 第一天上午——HTML网页基础知识以及相关内容
今天上午学习了HTML基础知识以及相关内容,还有DW的基本使用方法. HTML(HyperText Markup Language):超文本标记语言,超文本:网页中除了包含文本文字之外,还包含了图片, ...
- python基础知识1---python相关介绍
阅读目录 一 编程与编程语言 二 编程语言分类 三 主流编程语言介绍 四 python介绍 五 安装python解释器 六 第一个python程序 七 变量 八 用户与程序交互 九 基本数据类型 十 ...
- HTML学习-1网页基础知识
HTML超文本标记语言:HyperText Markup Language. 由浏览器运行解析. 它包括了静态页面.html .htm.动态页面.php .aspx .jsp,从数据库提取. 今天 ...
- 基础知识:编程语言介绍、Python介绍、Python解释器安装、运行Python解释器的两种方式、变量、数据类型基本使用
2018年3月19日 今日学习内容: 1.编程语言的介绍 2.Python介绍 3.安装Python解释器(多版本共存) 4.运行Python解释器程序两种方式.(交互式与命令行式)(♥♥♥♥♥) 5 ...
- OpenStack基础知识-单元测试工具介绍
针对以前学的内容的一个简单整理 1.单元测试工具介绍 unittest: 是 Python 的标准库,提供了最基本的单元测试功能,包括 单元测试运行器(简称runner) 和 单元测试框架.项目的单元 ...
- ASP.NET简介及网页基础知识
ASP:Active Server Page. asp.net属于.NET Framework的一部分,命名空间是System.Web,主要用于网络程序的开发. .net版本演化(asp.net和.n ...
- 02)php基础知识
综述 学习网址 菜鸟教程-PHP 所有学习内容皆来自以上网站. 基础 语法 PHP 脚本以 结束; PHP 文件的默认文件扩展名是 ".php". <?php echo &q ...
- C#基础知识回顾--BackgroundWorker介绍
简介 BackgroundWorker是.net里用来执行多线程任务的控件,它允许编程者在一个单独的线程上执行一些操作.耗时的操作(如下载和数据库事务)在长时间运行时可能会导致用户界面 (UI) 始终 ...
随机推荐
- Linux自学之旅-基础命令(chown和chgrp)
转: Linux自学之旅-基础命令(chown和chgrp) Linux自学之旅-基础命令(改变所有者与所属组的命令) 文章目录 前言 一.chown命令 二.chgrp命令 总结 前言 1.上一节我 ...
- 【Arduino学习笔记05】Arduino数字输入、输出和脉冲宽带调制 -- 小项目:彩色小台灯
基本功能: 长按控制按钮开机,长按控制按钮关机(>3s) 通过三个调节按钮调节灯的颜色,每一个按钮分别对应R,G,B值 模式切换:短按控制按钮切换模式(长亮模式/闪烁模式) 元器件清单: Ard ...
- CRLF注入漏洞 -配置错误
漏洞分析参考 https://i-beta.cnblogs.com/posts/edit 什么是CRLF? CRLF 指的是回车符(CR,ASCII 13,\r,%0d) 和换行符(LF,ASCII ...
- LNMP配置——Nginx配置 ——域名重定向
一.配置 #vi /usr/local/nginx/conf/vhost/test.com.conf 写入: server { listen 80; server_name test.com test ...
- 【vscode】【python】自定义代码自动补全
引自:https://blog.csdn.net/Kyrielong/article/details/88058884 { "python.jediEnabled": true, ...
- MyBatis(九):MyBatis类型处理器(TypeHandler)详解
TypeHandler简介 TypeHandler,顾名思义类型转换器,就是将数据库中的类型与Java中的类型进行相互转换的处理器. MyBatis 在设置预处理语句(PreparedStatemen ...
- JS逆向-抠代码的第一天【手把手学会抠代码】
首先声明,本人经过无数次摸爬滚打及翻阅各类资料,理论知识极其丰富,但是抠代码怎么都抠不会. 无奈之下,只能承认:这个活,需要熟练度. 本文仅对部分参数进行解析,有需要调用,请自行根据现实情况调整. 第 ...
- 为什么是InfluxDB | 写在《InfluxDB原理和实战》出版之际
1年前写的一篇旧文,文中的分析,以及探讨的问题和观点,至今仍有意义. 从2016年起,笔者在腾讯公司负责QQ后台的海量服务分布式组件的架构设计和研发工作,例如微服务开发框架SPP.名字路由CMLB.名 ...
- Python装饰器(3)
这篇文章中记录说明下多个装饰器一同装饰同一个函数时的执行顺序问题. [装饰器链] 按照惯例,先看代码示例: import time def debug1(str): #传参接受类的方法 def fun ...
- golang 微服务以及相关web框架
golang 中国gocn golang Applicable to all database connection pools xorm是一个简单而强大的Go语言ORM库,通过它可以使数据库操作非常 ...
