Salesforce LWC学习(三十七) Promise解决progress-indicator的小问题
本篇参考:https://developer.salesforce.com/docs/component-library/bundle/lightning-progress-indicator/example
我们在实际项目中有的时候要使用展示类似opportunity path的这种进度的标签,当然 lwc已经给做好了标签和demo,我们第一版进行一个简单的制作。直接上代码
testProgressIndicator.html
<template>
<lightning-card title="path demo">
<lightning-layout>
<lightning-layout-item size="12" class="slds-float--right">
<lightning-button onclick={handlePreviousStepAction} variant="brand" label="Previous" disabled={disablePrevious} class="slds-m-right_x-small slds-no-flex text-right ">
</lightning-button>
<lightning-button onclick={handleNextStepAction} variant="brand" label="Next" disabled={disableEnd} class="slds-m-right_x-small slds-no-flex text-right ">
</lightning-button>
</lightning-layout-item>
</lightning-layout>
<lightning-progress-indicator current-step={currentStep} type="path" >
<template for:each={stepsForProgress} for:item="step">
<lightning-progress-step label={step.label} value={step.value} key={step.label}></lightning-progress-step>
</template>
</lightning-progress-indicator>
</lightning-card>
</template>
testProgressIndicator.js
import { LightningElement, track, wire } from 'lwc';
const testSteps = [
{ label: 'step1', value: 'step1' },
{ label: 'step2', value: 'step2' },
{ label: 'step3', value: 'step3' },
{ label: 'step4', value: 'step4' },
{ label: 'step5', value: 'step5' }
];
export default class testProgressIndicator extends LightningElement {
@track stepsForProgress = testSteps;
@track currentStep = 'step1';
@track disablePrevious = true;
@track disableEnd = false;
renderedCallback() {
if(this.currentStep === 'step1') {
this.disablePrevious = true;
this.disableEnd = false;
} else if(this.currentStep === 'step5') {
this.disablePrevious = false;
this.disableEnd = true;
} else {
this.disablePrevious = false;
this.disableEnd = false;
}
}
handlePreviousStepAction() {
let step = this.currentStep;
this.currentStep = '';
if(step === 'step2') {
this.currentStep = 'step1';
} else if(step === 'step3') {
this.currentStep = 'step2';
} else if(step === 'step4') {
this.currentStep = 'step3';
} else if(step === 'step5') {
this.currentStep = 'step4';
}
}
handleNextStepAction() {
let step = this.currentStep;
if(step === 'step1') {
this.currentStep = 'step2';
} else if(step === 'step2') {
this.currentStep = 'step3';
} else if(step === 'step3') {
this.currentStep = 'step4';
} else if(step === 'step4') {
this.currentStep = 'step5';
}
}
}
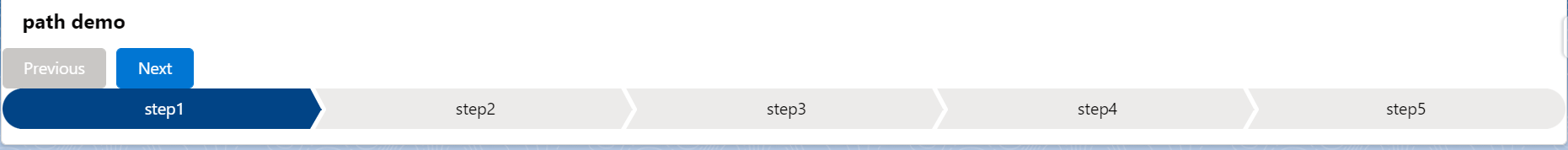
演示效果:
初始化没有问题

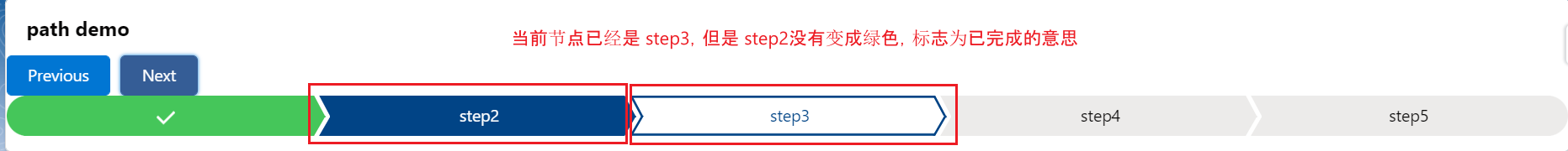
当点击一次next的时候,step1成功的变成了绿色,但是当又一次点击next的时候,我们发现step2没有变成绿色。

问题分析,可能实时的设置current step的值时,progress-indicator是异步加载,所以渲染出现问题。
我们知道,js中的执行顺序是 顺序执行 > Promise > timeout异步,所以我们优化一下代码,设置current step的值使用 Promise的方式设置。在 previous / next的函数中使用Promise的方式来搞定。
import { LightningElement, track, wire } from 'lwc';
const testSteps = [
{ label: 'step1', value: 'step1' },
{ label: 'step2', value: 'step2' },
{ label: 'step3', value: 'step3' },
{ label: 'step4', value: 'step4' },
{ label: 'step5', value: 'step5' }
];
export default class testProgressIndicator extends LightningElement {
@track stepsForProgress = testSteps;
@track currentStep = 'step1';
@track disablePrevious = true;
@track disableEnd = false;
renderedCallback() {
if(this.currentStep === 'step1') {
this.disablePrevious = true;
this.disableEnd = false;
} else if(this.currentStep === 'step5') {
this.disablePrevious = false;
this.disableEnd = true;
} else {
this.disablePrevious = false;
this.disableEnd = fale;
}
}
handlePreviousStepAction() {
let step = this.currentStep;
this.currentStep = '';
const previousStepPromise = () =>
new Promise((resolve, reject) => {
resolve(step);
});
previousStepPromise()
.then((result) => {
if(step === 'step2') {
this.currentStep = 'step1';
} else if(step === 'step3') {
this.currentStep = 'step2';
} else if(step === 'step4') {
this.currentStep = 'step3';
} else if(step === 'step5') {
this.currentStep = 'step4';
}
});
}
handleNextStepAction() {
let step = this.currentStep;
const nextStepPromise = () =>
new Promise((resolve, reject) => {
resolve(step);
});
this.currentStep = '';
nextStepPromise()
.then((result) => {
if(result === 'step1') {
this.currentStep = 'step2';
} else if(result === 'step2') {
this.currentStep = 'step3';
} else if(result === 'step3') {
this.currentStep = 'step4';
} else if(result === 'step4') {
this.currentStep = 'step5';
}
});
}
}
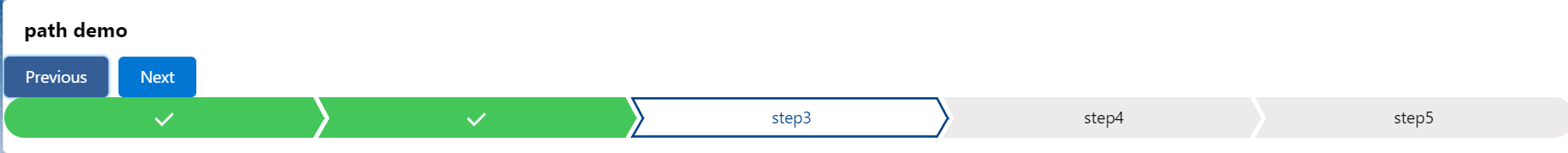
结果展示:现在效果就是正常的了。

总结:我们在lwc的使用中,除了这个以外,关于以前 datatable翻页篇也同样使用Promise的方式来解决了问题。lwc的学习来说,前端如果好,解决问题的时候会方便不少。篇中有错误地方欢迎指出,有不懂欢迎留言。
Salesforce LWC学习(三十七) Promise解决progress-indicator的小问题的更多相关文章
- Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation ...
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
- Salesforce LWC学习(三) import & export / api & track
我们使用vs code创建lwc 时,文件会默认生成包含 template作为头的html文件,包含了 import LightningElement的 js文件以及对应的.js-meta.xml文件 ...
- Salesforce LWC学习(三十五) 使用 REST API实现不写Apex的批量创建/更新数据
本篇参考: https://developer.salesforce.com/docs/atlas.en-us.224.0.api_rest.meta/api_rest/resources_compo ...
- Salesforce LWC学习(三十六) Quick Action 支持选择 LWC了
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.use_quick_act ...
- Salesforce LWC学习(三十一) Quick Action适配
本篇参考:https://www.lightningdesignsystem.com/components/modals/ 随着salesforce lwc的优化,越来越多的项目从aura转到了lwc ...
- Salesforce LWC学习(三十二)实现上传 Excel解析其内容
本篇参考:salesforce lightning零基础学习(十七) 实现上传 Excel解析其内容 上一篇我们写了aura方式上传excel解析其内容.lwc作为salesforce的新宠儿,逐渐的 ...
- Salesforce LWC学习(三十四) 如何更改标准组件的相关属性信息
本篇参考: https://www.cnblogs.com/zero-zyq/p/14548676.html https://www.lightningdesignsystem.com/platfor ...
- Salesforce LWC学习(三十八) lwc下如何更新超过1万的数据
背景: 今天项目组小伙伴问了一个问题,如果更新数据超过1万条的情况下,有什么好的方式来实现呢?我们都知道一个transaction只能做10000条DML数据操作,那客户的操作的数据就是超过10000 ...
随机推荐
- Spring 为啥默认把bean设计成单例的?
熟悉Spring开发的朋友都知道Spring提供了5种scope分别是singleton.prototype.request.session.global session. 如下图是官方文档上的截图, ...
- Java学习(十一)
今天学习了this和static关键字,这两个都是c++中学过的,但讲师还是讲了2个小时... 学得东西大部分都知道吧. this是当前对象的地址,类中带有static的方法不能使用this. 类中带 ...
- 树莓派4b安装Ubuntu20.04
树莓派4b安装Ubuntu20.04 下载Ubuntu20.04镜像 下载地址 安装Raspberry Pi Imager 下载地址 烧录系统 打开Raspberry Pi Imager,选择自己刚刚 ...
- Java 8 新特性 用 Collectors 对 List 去重
场景:有一个实体的List集合,需要根据实体中的某个字段对List去重 Collectors.collectingAndThen方法:将流中的数据通过Collector计算,计算的结果再通过Funct ...
- Python爬虫中的URLError\HTTPError异常类,异常的抛出
# _*_ coding : utf-8 _*_# @Time : 2021/11/2 14:20# @Author : 秋泊酱 import urllib.request import urllib ...
- Zabbix错误”zbx_mem_malloc(): out of memory”解决方法
Zabbix Server突然挂了,查看log报错如下: using configuration file: /etc/zabbix/zabbix_server.conf ... [file:dbco ...
- python中整除后结果也是小数
有人这么回答,这显然不对 先看个例子: '//'明明是整除,为什么结果不是整数,而会出现小数? 首先,关于除法有三种概念:传统除法.精确除法和地板除 #1.传统除法:整数相除结果是整数,浮点数相除结果 ...
- [hdu6326]Monster Hunter
考虑树是以1为中心的菊花图的情况,也即如何安排打怪兽的顺序 用二元组$(a,b)$来描述怪兽,则对于两个怪兽$(a_{1},b_{1})$和$(a_{2},b_{2})$,交换两者不会影响血量的变化量 ...
- [atARC105D]Let's Play Nim
先对$n$分奇偶两种情况考虑-- $n$为奇数,显然先手希望最终产生的$x_{1}\oplus x_{2}\oplus...\oplus x_{n}=0$ 对于后手,考虑构造:将最大的未被选择的$a_ ...
- [loj3340]命运
容斥,强制若干条链不重要,即有$2^{n-1-s}$种(其中$s$为这些链的并所覆盖的边数),暴力将选中的链打标记,时间复杂度$o(m^{2}2^{m}+n\log_{2}n)$(预处理出这$2m$个 ...
