【antd】表单-单页面多表单提交功能
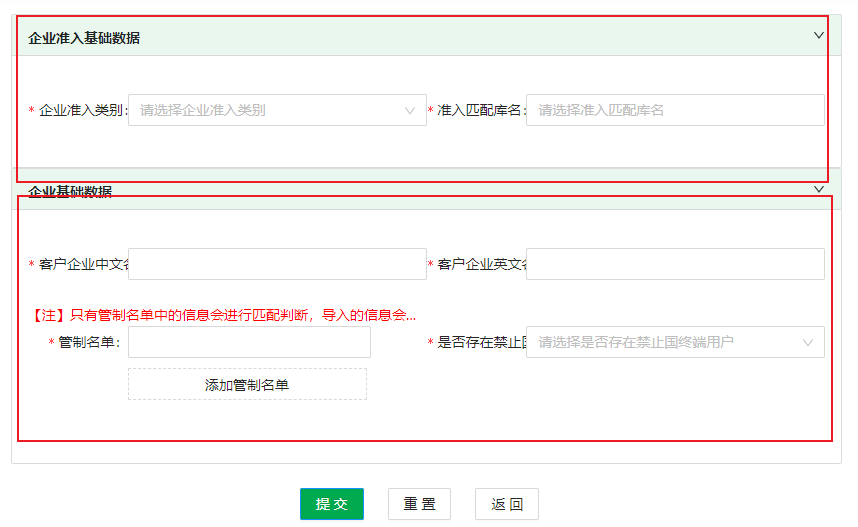
需求:多个表单,我想一起校验一起提交,比如这里的上下两个部分为两个组件,两个form表单

功能点:1.所有报表需通过校验
2.通过校验后提交并带入所有参数
核心问题:form表单的validateFields()返回的是一个promise对象,也就是说他是一个异步方法,对标的的校验必定有异步问题.而且无论前一个表单校验成功与否,后一个表单都需要继续校验.只不过只要有不通过的,就不提交.
解决方案:
1.无论成功与否都需要继续,即不分前后. Promise.all()
2.校验接受后需要拿到对应的表单值 .新建一个promise对象,res返回对应表单values.失败即返回失败
所以,把每个表单的校验过程都注册成一个promise对象,在validateFields().then()里面返回values,在.catch返回失败信息,然后用Promise.all()统一提交和监听,在.then()里面能拿到所有表单返回的values,然后统一处理提交.
代码:
formList.length > 0 &&
formList.map((item, index) => {
let promiseObj = new Promise((res, rej) => {
item.form
.validateFields()
.then((values) => {
res(values);
})
.catch((error) => {
rej('失败');
});
});
arr.push(promiseObj);
});
Promise.all(arr)
.then((res) => {
if (res.length > 0) {
res.map((item) => {
allParams = { ...allParams, ...item };
});
dispatch({
type: 'common/submit',
payload: { ...allParams },
});
}
})
.catch((error) => {
console.log('error', error);
});
【antd】表单-单页面多表单提交功能的更多相关文章
- form表单action提交表单,页面不跳转且表单数据含文件的处理方法
在最近的项目中需要将含 input[type='file']的表单提交给后台 ,并且后台需要将文件存储在数据库中.之前所用的方法都是先将文件上传到七牛服务器上,然后七牛会返回文件的下载地址,在提交表单 ...
- 一个漂亮的js表单验证页面+验证码
一个漂亮的js表单验证页面 见图知其意, 主要特性 带密码安全系数的判断 其他的就没有啥啦 嘿嘿嘿 当然,其代码也在Github上 我也准备了一套可以直接Ctrl + v; Ctrl + c 运行的代 ...
- ajax和servlet交互,表单日历插件,表单验证,form.js
我的index.jsp <body> <a>点我获取数据</a> <table border=1px> <tr> <td>ID& ...
- 如何给动态添加的form表单控件添加表单验证
最近使用jQuery Validate做表单验证很方便,api地址为http://www.runoob.com/jquery/jquery-plugin-validate.html 但是在使用的时候也 ...
- Javascript高级编程学习笔记(74)—— 表单(2)表单提交及重置
表单提交 表单的很大一部分作用就是帮助用户完成和服务器的交互 所以表单提交是表单中比较重要的部分 虽然现如今的大部分应用场景都使用 AJAX 的异步请求来代替表单,但是仍有部分操作需要使用表单来完成, ...
- [转]SpringMVC<from:form>表单标签和<input>表单标签简介
原文地址:https://blog.csdn.net/hp_yangpeng/article/details/51906654 在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标 ...
- 第一百八十六节,jQuery,验证表单插件,Ajax 表单插件,验证和提交表单
jQuery,验证表单插件,Ajax 表单插件,验证和提交表单 HTML <form id="reg" method="post" action=&quo ...
- 使用aop注解实现表单防重复提交功能
原文:https://www.cnblogs.com/manliu/articles/5983888.html 1.这里采用的方法是:使用get请求进入表单页面时,后台会生成一个tokrn_flag分 ...
- Dw 表单制作 与 dedecms 结合实现提交效果
Dw 表单制作 与 dedecms 结合实现提交效果 自定义表单的用处 1.教育类网站的学员报名 2.企业网站的在线订单 3.普通网页上的一些和用户交互的小功能 实现原理:首先添加表单:核心-频道模型 ...
随机推荐
- Centos8 Docker部署ElasticSearch集群
ELK部署 部署ElasticSearch集群 1.拉取镜像及批量生成配置文件 # 拉取镜像 [root@VM-24-9-centos ~]# docker pull elasticsearch:7. ...
- [atAGC050B]Three Coins
记$p_{i}$表示该位置是否有硬币 称使得$p_{i,i+1,i+2}$都变为1的操为对$i$的添加操作,使得$p_{i,i+1,i+2}$都变为0的操作为对$i$的删除操作 考虑一个简单的操作:若 ...
- ICCV2021 | SOTR:使用transformer分割物体
前言 本文介绍了现有实例分割方法的一些缺陷,以及transformer用于实例分割的困难,提出了一个基于transformer的高质量实例分割模型SOTR. 经实验表明,SOTR不仅为实例分割提供了 ...
- [Git专题] 环境搭建
环境搭建 在正式使用 Git 之前,首先应当安装 Git 并完成一些基础配置,本章内容就教大家在 Ubuntu 和 CentOS 上安装 Git 的方法. 安装 Git 客户端 如果你使用的是基于 D ...
- 小白都能看懂的 Spring 源码揭秘之依赖注入(DI)源码分析
目录 前言 依赖注入的入口方法 依赖注入流程分析 AbstractBeanFactory#getBean AbstractBeanFactory#doGetBean AbstractAutowireC ...
- 提升 RTC 音频体验 - 从搞懂硬件开始
前言 RTC(实时音视频通信)技术的快速发展,助力了直播.短视频等互动娱乐形式的普及:在全球疫情持续蔓延的态势下,云会议需求呈现爆发式增长,进一步推动了 RTC 行业的快速发展.为了给客户提供稳定可靠 ...
- Java培训班4个月有用吗?
很多想学Java都会经历这样一个选择,是自学还是报班?自学的话需要一步步摸索,从无到有硬啃下来,时间没保证:可如果报班的话,目前市面上五花八门的培训机构又是鱼龙混杂,并且现在越来越多的培训机构宣称&q ...
- 入坑 OI 249561092 周年之际的一些感想
2018.2.10~2021.2.10 又是一年的 2 月 10 日,今天的到来意味着我 OI 生涯的第三年已经结束,即将开启 OI 生涯的第四年了.回顾这三年以来自己由懵懂.无知慢慢变成熟的历程,感 ...
- [TJOI2007] 可爱的质数
题意 求最小的\(x\)满足\(a^x \equiv b\mod p\) 想法 这个是标准的板子题,\(BSGS\)算法可以用来解决\(a^x \equiv b\mod p\) 和 \(x^a \eq ...
- Codeforces 848C Goodbye Souvenir(CDQ 分治)
题面传送门 考虑记录每个点的前驱 \(pre_x\),显然答案为 \(\sum\limits_{i=l}^{r} i-pre_i (pre_i \geq l)\) 我们建立一个平面直角坐标系,\(x\ ...
