ISP算法:深入聊聊lens shading
一、简介
关于什么是成像中的lens shading这里直接引用一句英文的definition:“The term shading describes the light fall-off or color variation from the sensor center to the corners that do not originate from the captured scene”。是的,lens shading一般是分为light fall-off和color variation,一般我们称为luma shading(光学上称为vignetting)和color shading。为了更直接直观的表述,如下图所示,相信我们很容易就能区分两种shading。

我们再看一张,可以发现lens shading对成像效果的影响还是非常大的,是不可容忍的。

成因分析:
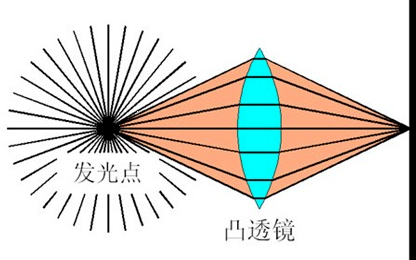
一切成像的最终效果与人眼的差异其实我们都可以从软硬件两个角度来找到成因。luma shading的形成原因可以简单的由凸透镜成像来解释,如下图所示,成像中心的聚焦光线要比四周多,因此亮度也要大于四周。此外,机械装配过程中的一些误差也可能导致一定程度的luma shading。不过luma shading的校正是较为容易的,一般是中心到四周按照cos4θ的规律变化的。

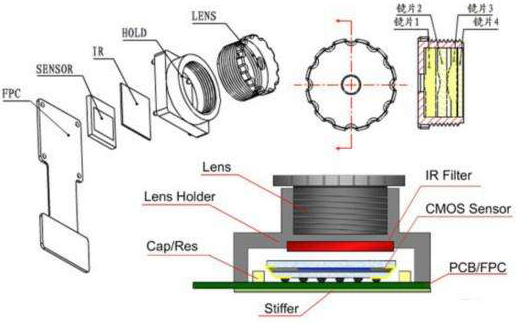
而对于color shading而言,情况就复杂的多。首先,我们来看看手机镜头的组成,手机镜头主要包括了镜头固定物(Lens Holder)、镜头(Lens)、红外截止滤波片(IR-cut filter)、图像传感器(Image Sensor)和印制电路板(PCB),其中IR-cut filter和image sensor是引起color shading的主要原因。

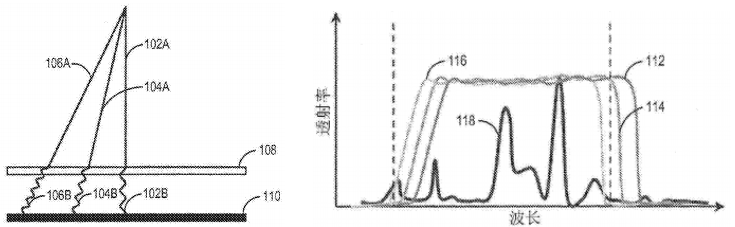
红外截止滤波片位于镜头和图像传感器之间,目的是为了消除投射到Sensor上不必要的光线,防止Sensor产生伪色/波纹,从而提高色彩还原性。Sensor可以感知人眼感知不到的红外光和紫外光,因此需要使用滤波片进行滤除,否则会导致红绿蓝像素点的亮度值与人眼观察到的亮度值存在较大的差异。那么红外截止滤波片是怎么带来color shading的呢?如下左侧图,108和110分别IR-cut filter和sensor,从该图可以发现光线在不同的入射角度下经过IR-cut filter后的情况是不一样的:入射角度越大,入射光线的光谱波长朝着较短的方向变化(这也就是意味着小sensor的广角镜头color shading更为严重)。这种不一致性表现在右图上可以发现:三种不同入射角度下通过IR-cut filter后的红色分量是不一样的,因此就带来了中心与四周的颜色不一致。

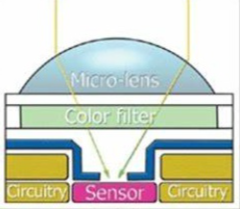
了解完IR-cut filter,这里我们再来看看sensor对color shading的影响。sensor的结构如下图所示,主要有微透镜、滤色片和感光片。为了使感光面积不受感光片的开口面积影响,一般会在其上方增加一层微透镜(Micro Lens),用于收集光线,提高感光度。但微透镜的主光线角CRA(Chief ray angle)值与镜头的CRA值一般是不匹配的,因此也会导致严重的偏色问题。这种情况有的文献也称为Pixel crosstalk color shading。

二、校正
说了这么多lens shading的成因和给成像效果带来的巨大影响,那么怎么去有效地校正呢?从全球各大公司(如苹果、高通、三星、ARM等)公布的文献资料来看,大致实施的校正方法可分为以下几种:
①基于径向的shading correct算法
这种校正算法比较简单粗暴,其理论依据就是以图像中心位置为base,按照像素点到中心点距离大小进行不同比例的补偿(上面有讲到,中心到四周按照cos4θ的规律变化的),换言之就是直接拟合了一条补偿函数,距离是自变量。这种方法实现起来虽然简单,针对shading对称性比较好的情况(圆心恰好在中心点)很有效,但是如果对于镜头装得倾斜了,或者存在局部不良的情况就不好用了。
②基于网格的shading correction算法
这种算法实现将图像分成n x m个网格,每个网格的四角都有一个校正系数,然后把这个nxm个格子的校正系数存起来。需要说明的是,这些校正系数可以通过拍摄一张平坦图像来进行标定。在算法运行时,根据每个像素的坐标,就可以知道这个像素落在哪个网格里,那么就可以在该网格内部运用插值算法(或者cos4θ、logN)来模拟衰减曲线,就可以计算出每个像素的校正值。
③dynamic shading correction
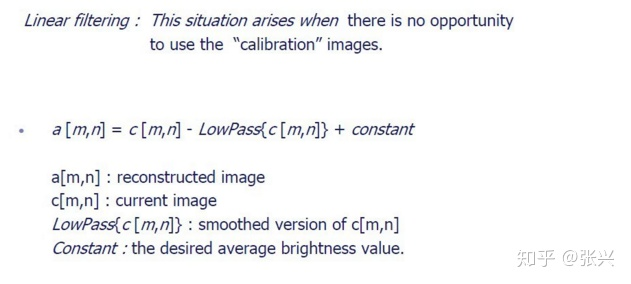
上述两种算法在面对一些复杂混光场景的case都会出现补偿不足的缺点,很难有效地cover所有的应用场景。于是就出现了这种基于场景来动态调整的shading correction算法,该算法目前可查的资料不多,具体的实现方案我也没有不是很了解,但是大致的原理是通过滤波后的图像进行重建图像,这里贴上知乎@张兴的回答。欢迎对这部分内容感兴趣或者比较了解的大佬评论交流!

参考资料:
https://www.image-engineering.de/library/image-quality/factors/1073-shading
https://zhuanlan.zhihu.com/p/47207354
https://blog.csdn.net/yxyx13120297/article/details/85206426
ISP算法:深入聊聊lens shading的更多相关文章
- ISP算法高水平分析(下)
ISP算法高水平分析(下) 十.LSC(Lens Shade Correction)------镜头阴影矫正 Lens Shading指画面四角由于入射光线不足形成的暗角,同时,由于不同频率的光折射 ...
- ISP算法高水平分析(上)
ISP算法高水平分析(上) 一.ISP基本框架及算法介绍 ISP是Image Signal Processor的缩写,全称是影像处理器.在相机成像的整个环节中,它负责接收感光元件(Sensor)的原始 ...
- Camera测试之Color & Lens shading Test
测试目的:测试摄像头成像的均匀性 测试主要设备:均匀光源(DNP灯箱),色温照度计 测试环境:将灯箱光源调至600±100lux 测试注意事项:保证均匀的光源 测试原理: 造成摄像头成像不均匀的原因有 ...
- 【红外DDE算法】聊聊红外图像增强算法的历史进程(第一回)
宽动态红外图像增强算法综述回顾过去带你回顾宽动态红外图像增强算法的历史进程,历来学者的一步步革命(新的算法框架提出),一步步改革(改进优化),从简单粗暴到细致全面.正所谓是:改革没有完成时,只有进行时 ...
- ISP基本框架及算法介绍
什么是ISP,他的工作原理是怎样的? ISP是Image Signal Processor的缩写,全称是影像处理器.在相机成像的整个环节中,它负责接收感光元件(Sensor)的原始信号数据,可以理解为 ...
- ISP与DSP的区别【转】
https://www.cnblogs.com/lifan3a/articles/5006760.html ISP 是Image Signal Processor 的简称,也就是图像信号处理器.而DS ...
- Camera光学、成像和 3A 算法 (视觉),camera开发
简单介绍 转载:https://blog.csdn.net/ShareUs/article/details/94295628 成像与光学.计算机视觉,图像处理,数字成像.自动驾驶与视觉. 镜头设计:人 ...
- ISP-OB, pedestal 以及ISP概述
网上的直接参考资料 1. https://zhuanlan.zhihu.com/p/36896537 2. https://blog.csdn.net/m0_38049850/article/deta ...
- 摄像头ISP系统原理(中)
摄像头ISP系统原理(中) AF(FOCUS)----自动对焦 根据光学知识,景物在传感器上成像最清晰时处于合焦平面上.通过更改 LENS 的位置,使得景物在传感器上清晰的成像,是 ISP FOCUS ...
随机推荐
- css var & auto width css triangle
css var & auto width css triangle https://codepen.io/xgqfrms/pen/PooeEbd css var https://codepen ...
- Flutter: 获取本地json数据
FutureBuilder( future: DefaultAssetBundle.of(context).loadString('data/data.json'), builder: (contex ...
- redis源码之SDS
1:SDS介绍 我们在redis中执行命令 set key name 的时候,key和name都是字符串类型,而且字符串(string)在redis中是会经常用到的类型,那redis是如何保存字符串的 ...
- C++算法代码——你要乘坐的飞碟在这里[usaco]
题目来自:http://218.5.5.242:9018/JudgeOnline/problem.php?id=1056 题目描述 一个众所周知的事实,在每一慧星后面是一个不明飞行物UFO. 这些不明 ...
- Dockerfile多阶段构建原理和使用场景
本文转载自Dockerfile多阶段构建原理和使用场景 导语 Docker 17.05版本以后,新增了Dockerfile多阶段构建.所谓多阶段构建,实际上是允许一个Dockerfile 中出现多个 ...
- 【springboot读取配置文件】@ConfigurationProperties、@PropertySource和@Value
概念: @ConfigurationProperties : 是springboot的注解,用于把主配置文件中配置属性设置到对于的Bean属性上 @PropertySource :是spring的注解 ...
- Windows定时重新启动(适用于server 2012 r2)
直接看链接吧:https://jingyan.baidu.com/article/2d5afd69dd8e9d85a2e28eb7.html 开始菜单,找到"计划任务程序"; 2 ...
- 资源授权?对OAuth2.0的一次重新认识的过程
什么是OAuth? OAuth一个开放的授权标准,允许用户在不提供关键信息(如账号,密码)给第三方应用的前提下,让第三方应用去访问用户在某网站上的资源(如头像,用户昵称等). OAuth分为OAuth ...
- Hi3559AV100 SDK的详细安装过程及问题解决方法
下面给出Hi3559AV100 SDK的安装的详细步骤(一些注意事项可以参照我之前写的随笔-<Hi3519 SDK搭建.问题总结及yolov3 RFCN的运行结果与测试 >): 1.开发环 ...
- 剑指 Offer 51. 数组中的逆序对 + 归并排序 + 树状数组
剑指 Offer 51. 数组中的逆序对 Offer_51 题目描述 方法一:暴力法(双层循环,超时) package com.walegarrett.offer; /** * @Author Wal ...
