javascript常用的内置对象实用操作
1.indexOf() 方法 -----这个方法比较常用
返回某个指定的字符串值在字符串中首次出现的位置
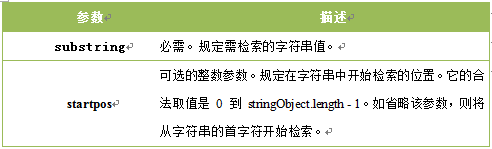
使用格式:stringObject.indexOf(substring, startpos)

举个例子:寻找第二个o所在的位子
var mystr="Hello World!"
document.write(mystr.indexOf("o",mystr.indexOf("o")+1));--------结果是:7
mystr.indexOf("o") -----结果是4,从字符串的下表开始找。
document.write(mystr.indexOf("o",5));从第五个位置开始找。
结果是:7
注意:.indexOf() 方法区分大小写。
.如果要检索的字符串值没有出现,则该方法返回 -1。·
2.字符串分割split()
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
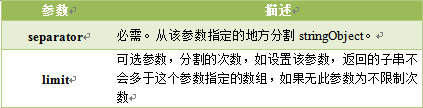
stringObject.split(separator,limit)

注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
举个例子:
var mystr="86-010-85468578";
以字符"-"分隔字符串对象mystr
document.write( mystr.split("-") + "<br />");---结果 86,010,85468578
将字符串对象mystr每个字符分割
document.write( mystr.split("") + "<br />");---结果:8,6,-,0,1,0,-,8,5,4,6,8,5,7,8
将字符串对象mystr分割成字符,分割3次
mystr.split("",3) ------------ 结果 8,6,-
3 .提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
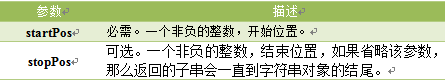
stringObject.substring(starPos,stopPos)

注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
举个例子:
var mystr="Hello World!"
document.write( mystr.substring(6) + "<br />");----截取下标从6开始的所有字符---结果是World!
document.write( mystr.substring(5,4 ) );
document.write( mystr.substring(4,5) );------结果都是 o 取的位数是5-4
4.提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
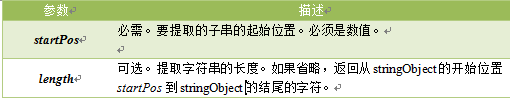
stringObject.substr(startPos,length)

注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0 例子:var mystr="Hello World!";
document.write( mystr.substr(6) + "<br />");-----------截取World
document.write( mystr.substr(0,5) );----截取-----Hello 5.Math
四舍五入round()
Math.round(x)
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
Math.random();
6.Array 数组对象的方法

concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法
arrayObject.concat(array1,array2,...,arrayN)
注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
var myarr1= new Array("010")
var myarr2= new Array("-","84697581");
var mycon=myarr1.concat(myarr2);
document.write(mycon) ---输出 010,-,84697581
说明只是一个副本。
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
var myarr1= new Array("86","010")
var myarr2= new Array("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("")+"<br/>");------结果是8601084697581
document.write(myarr3.join("_")+"<br/>"); -----结果是:86_010_84697581
document.write(myarr3.join()+"<br/>");-----结果是86,010,84697581 默认是 ,号分隔
7.颠倒数组元素顺序reverse()
reverse() 方法用于颠倒数组中元素的顺序。
var myarr1= ["我","爱","你"];
document.write(myarr1.reverse());-----结果是 你,爱,我 注意不是reserve 别写错了
8.选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
arrayObject.slice(start,end)

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组
var myarr1= ["我","爱","你"];
document.write(myarr1.slice(1,3)) ----结果是-- 爱,你 和substring一样就对了 不过这是针对数组的 其实取出来的个数就是3-1=2
9.数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
function sortNum(a,b) {
return a-b;
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr.sort(sortNum)); ---- j结果是:1,6,16,50,80,100
如果是b-a --结果就是100,80,50,16,6,1
javascript常用的内置对象实用操作的更多相关文章
- javascript:面向对象和常见内置对象及操作
本文内容: 面向对象 常见内置对象及操作 首发日期:2018-05-11 面向对象: JavaScript 是面向对象的编程语言 (OOP).OOP 语言使我们有能力定义自己的对象和变量类型. 对象是 ...
- javascript中的内置对象
2015.12.1 javascript中的内置对象 复习: 1.js中的内置函数 alert prompt write parseInt parseFloat eval isNaN document ...
- JS中一些常用的内置对象
在JS中,经常会遇到明明知道一个对象有某个属性或方法,可是又不知道怎么写的情况.下面,我就罗列了一些JS中常用的内置对象的属性和方法. Math对象: Math对象的作用是执行常见的算术任务. 首先M ...
- javaScript中Math内置对象基本方法入门
概念 Math 是javaScript的内置对象,包含了部分数学常数属性和数学函数方法. Math 不是一个函数对象,用户Number类型进行使用,不支持BigInt. Math 的所有属性与方法都是 ...
- JavaScript基础函数和词法分析以及常用的内置对象和使用方法(4)
day52 参考:https://www.cnblogs.com/liwenzhou/p/8004649.html 函数 函数定义 JavaScript中的函数和Python中的非常类似,只是定义方式 ...
- javascript中的内置对象和数据结构
目录 简介 基础类型 undefined Boolean和Boolean对象 Number和BigInt String Symbol null Object Function Date Array K ...
- javascript中的内置对象总结
内置对象 标准内置对象 Object Object.create Object.prototype.toString Object.prototype.hasOwnProperty Boolean S ...
- javascript数组的内置对象Array
javascript的内置对象Array是用于构造数组的全局对象,数组是类似于列表的高阶对象. 创建数组的方法: 1通过字面量:var arr = [1,2,3]; 里面的参数直接作为数组里的值 2通 ...
- JavaScript(九):JavaScript中的内置对象
一.对象的概念 对象是一种特殊的数据类型(object). 拥有一系列的属性和方法. 分为内置对象和自定义对象. 二.String对象 String对象用来支持对于字符串的处理. 1.属性 lengt ...
随机推荐
- MySQL中innodb表主键设计原则
主键设计的原则:1. 一定要显式定义主键2. 采用与业务无关的单独列3. 采用自增列4. 数据类型采用int,并尽可能小,能用tinyint就不用int,能用int就不用bigint5. 将主键放在表 ...
- 【计算几何初步-线段相交+并查集】【HDU1558】Segment set
Segment set Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Tota ...
- idea maven 无法加载已经安装的模块
新建了一下maven项目,下面新建了一个模块,某一个模块clean install之后,别的模块虽然使用dependency标签引入了,但是仍然无法使用, 这个时候,应该重新建立一个项目,将原有项目的 ...
- background小结
CSS背景属性Background详解 本文详解了CSS的背景属性Background,包括CSS3中新增的背景属性.如果你是个CSS初学者,还可以查看之前介绍的CSS浮动属性和CSS透明属性详解. ...
- HTML5 自定义属性 data-*介绍
在HTML5之前HTML4我们也可以自定义属性通过setAttribute去设置或者直接写在HTML标签里面那么HTML5新增data-*(*可以替换成你喜欢的任意名字)属性有什么用呢? 更便的捷操作 ...
- C++标准程序读书笔记-第三章错误和异常处理
1.命名空间(namespace)std C++标准程序库中的所有标示符都被定义于一个名为std的namespace 2.标准异常类别 (1)语言本身或标准程序库所抛出的所有异常,都派生自基类exce ...
- PhpExcel使用方法
下面是总结的几个使用方法 include 'PHPExcel.php'; include 'PHPExcel/Writer/Excel2007.php'; //或者include 'PHPExcel/ ...
- jQuery中的DOM操作总结
jQuery中的DOM操作 DOM是Document Object Medel的缩写,它的意思是文档对象模型,根据W3C的官方说法,DOM是一种跟浏览器,平台以及语言都没有关系的一种规范,也就是一种接 ...
- javascript模拟html title
这只是个学习原生javascript过程中的一个练手效果 不做说明解释 直接上代码 算是个参考 <!doctype html> <html> <head> < ...
- seajs路径问题及源码分析
seajs如此神奇,究竟是如何做到的呢,想知基原理,方可看其源码~~之前冲忙写下的,可能有点乱哦~~有什么不对的,欢迎拍砖! 如果进入seajs了管理范围,那么路径分为: 1. / 或 ...
