HTML系列(九):表单
一、表单标签form
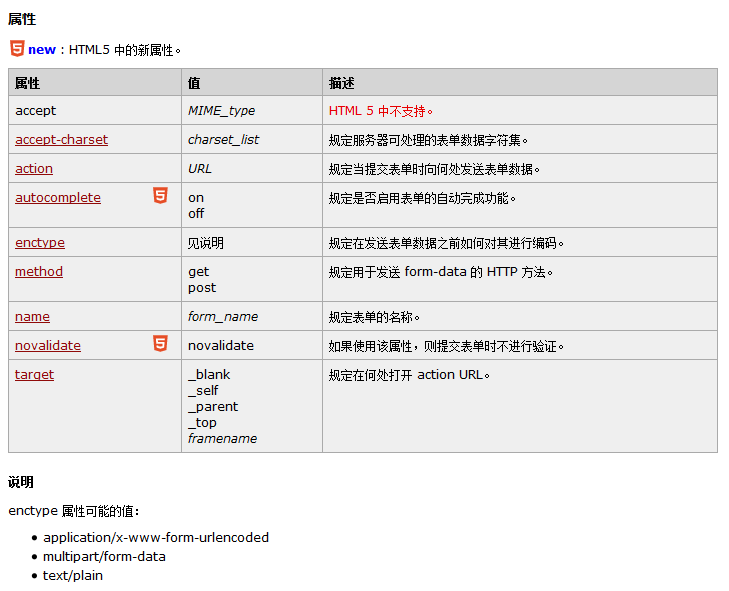
表单标签用于申明表单,定义采集数据的范围,即<form>包含的数据将被提交到数据库上,包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。还可以包含 menus、textarea、fieldset、legend 和 label 元素。

三个重要的属性说明:
1、action指定该表单发送时接受操作的地址
2、method指定表单数据发送的方法。可选值:get、post。get发送则表单内的数据将附加到url后发送(不赞成使用)。post则是在HTTP请求中发送。
3、enctype指定表单数据在发送的服务器之前如何编码,特别注意的是,当含有上传域时要设置编码方式为enctype="multipart/form-data", 否则后台无法获取到浏览器发送的文件数据。是设置表单的MIME编码。默认情况,这个编码格式是application/x-www-form- urlencoded,不能用于文件上传;只有使用了multipart/form-data,form里面的input的值以2进制的方式传过去。才能 完整的传递文件数据。FTP上传大文件的时候,也有个选项是以二进制方式上传。
| enctype的三个选项值 | 描述 |
| application/x-www-form-urlencoded | 在发送前编码所有字符(默认的编码方式) |
| multipart/form-data | MIME编码。以二进制的方式发送数据,当表单含有上传域时,必须使用后台才能获取上传的文件。 |
| text/plain | 以纯文本形式发送 |
完整的表单示例:
<form name="input" action="html_form_action.php" method="post">
<div class="login-item">
<input type="hidden" id="savelogin" name="savelogin" value="0">
</div>
<div class="login-item">
<label for="idInput" class="placeholder" id="idPlaceholder">邮箱: </label>
<input class="formIpt formIpt-focus" tabindex="1" title="请输入帐号" id="idInput" name="username" type="text" maxlength="50" value="" autocomplete="on">
</div>
<div class="login-item">
<label for="pwdInput" class="placeholder" id="pwdPlaceholder">密码: </label>
<input class="formIpt formIpt-focus" tabindex="2" title="请输入密码" id="pwdInput" name="password" type="password">
</div>
<div class="login-item">
<label for="date" class="placeholder" id="pwdPlaceholder">日期: </label>
<input class="date formIpt-focus" tabindex="2" title="请输入日期" id="date" name="date" type="date">
</div>
<div class="login-submit">
<button id="loginBtn" class="btn btn-main btn-login" tabindex="6" type="submit">登 录</button>
<button id="loginBtn" class="btn btn-main btn-login" tabindex="6" type="reset">重 置</button>
</div>
</form>
这里用到了一个标签label, label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该 label标签相关连的表单控件上)。
语法:
<label for="控件id名称">
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
二、input标签
<input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。

1、文本域
<input type="text" name="控件名称" size="控件长度" maxlength="填写最长字符数" value="文字字段默认值" />
2、密码域
密码跟文本框类似,但是在里面输入的内容显示为圆点。
<input type="password" name="控件名称" size="控件长度" maxlength="填写最长字符数" value="文字字段默认值" />
3、单选按钮
<input type="radio" name="单选按钮名称" value="单选按钮的取值" checked="checked" />
男人:<input type="radio" name="sex" value="male" />
<br />
女人:<input type="radio" name="sex" value="female" />
checked属性表示该项被默认选中。
4、复选框
<input type="checkbox" name="复选框的名称" value="复选框的值" checked="checked"/>
5、普通按钮
<input type="button" name="按钮名" value="按钮上面的文字" onclick="处理程序"/>
6、重置按钮
当点击重置按钮时,重置按钮所在的表单将全部清空,而其他表单不受影响。
<input type="reset" name="按钮名" value="按钮上面的文字" />
7、提交按钮
当点击提交按钮时,浏览器将自动提交表单。
<input type="submit" name="按钮名" value="按钮上面的文字" />
8、隐藏域
隐藏域在浏览器中并不显示,仅仅为保存一些不太重要的资料而存在,当用户提交表单时隐藏域的内容会一起提交。
<input type="hidden" name="隐藏域名称" value="提交的值" />
9、文件域
文件域在上传文件时常常用到,它用于查找硬盘中的文件路径,然后通过表单将选中的文件上传。在发送电子邮件、上传头像、传送文件时会看到这一控件。
<input type="file" name="文件域的名称" />
10、图片按钮
如果想用图片作为按钮来提高网页的美感,可以使用图像域创建图像提交按钮,这幅图片即具有按钮功能。
<input type="image" src="图像地址" name="图像域名称" />
三、下拉列表select
select 元素可创建单选或多选菜单。<select&> 元素中的 <option> 标签用于定义列表中的可用选项。

基本语法:
<select name="下拉菜单名称">
<option value="选项值" selected="selected">选项显示内容</option>
<option value="选项值">选项显示内容</option>
......
</select>
selected表示默认选项。
四、文本域textarea
<textarea> 标签定义多行的文本输入控件。文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的 height 和 width 属性。
提示:在文本输入区内的文本行间,用 "%OD%OA" (回车/换行)进行分隔。
提示:可以通过 <textarea> 标签的 wrap 属性设置文本输入区内的换行模式。

基本语法:
<textarea name="文本域名称" value="文本域默认值" rows="行数" cols="列数">具体内容</textarea>
HTML系列(九):表单的更多相关文章
- BootStrap 智能表单系列 九 表单图片上传的支持
本章介绍如何在生成表单后,可以支持上传图片后可以及时预览图片 代码如下(连接地址:https://github.com/xiexingen/Bootstrap-SmartForm/blob/maste ...
- BootStrap 智能表单系列 六 表单数据绑定(编辑页面的数据绑定)
本章介绍如何在生成表单后,将一个model的数据展示到form表单中(一般用于编辑页面) 代码如下(连接地址:https://github.com/xiexingen/Bootstrap-SmartF ...
- BootStrap 智能表单系列 五 表单依赖插件处理
这一章比较简单哦,主要就是生产表单元素后的一些后续处理操作,比如日期插件的渲染.一些autocomplete的处理等,在回调里面处理就可以了, demo: $("input.date-pic ...
- BootStrap 智能表单系列 四 表单布局介绍
表单的布局分为自动布局和自定义布局两种: 自动布局就是根据配置项中第二级配置项中数组的长度来自动使用不同的bootstrap栅格,通过设置autoLayout为true可以实现自动布局 自动以布局就是 ...
- 【SqlServer系列】表单查询
1 概述 如下几个问题,如果你能解决,请继续往下看,若不能解决,请先复习SQL基础知识,再来阅读本篇文章.本篇文章深度中等左右. Q1:表StudentScores如下,用一条SQL语句查询出每门 ...
- 04. Web大前端时代之:HTML5+CSS3入门系列~HTML5 表单
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 一.input新增类型: 1.tel:输入类型用于应该包 ...
- SpringMVC学习系列 之 表单标签
http://www.cnblogs.com/liukemng/p/3754211.html 本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图 ...
- BootStrap 智能表单系列 八 表单配置json详解
本章属于该系列的高级部分,将介绍表单中一些列的配置 1.config列的配置: 主要用于控制布局 :config:{autoLayout:true|'1,2,2,4'} true:根据配置项最里层的数 ...
- AnjularJS系列2 —— 表单控件功能相关指令
第二篇,表单控件功能相关指令. ng-checked控制radio和checkbox的选中状态 ng-selected控制下拉框的选中状态 ng-disabled控制失效状态 ng-multiple控 ...
- JS组件系列——Form表单验证神器: BootstrapValidator
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
随机推荐
- List<int>是值类型还是引用类型
class Program { static void Main(string[] args) { List<int> lst = new List<int>(); lst.A ...
- 《Android底层接口与驱动开发技术详解》digest
第一章:IDE:Eclipse ADT for java developer其它: Apache Ant Java SE Development Kit5或6 Linux和Mac上使用Apache A ...
- Android系统Root原理初探(转)
http://www.imooc.com/learn/126 chkconfig setup 解压update.zip这个文件,可发现它一般打包了如下这几个文件: 或者没有updates而是syste ...
- 不要在公共接口中传递STL容器
最近的一个项目,是开发一个framework,提供给公司内部不同的产品线使用. 之间遇到的一个问题,就是STL容器的使用, 而结论是不要在公共接口中传递STL容器: 这里说的STL容器,但主要则是指容 ...
- java应用程序远程登录linux并执行其命令(ssh jar包)
http://www.ganymed.ethz.ch/ssh2/在这个网址下载一个调用ssh和scp命令的jar包. 然后,就可以写程序了.将上面的jar包导入MyEclipse,下面是一个类的实例代 ...
- git使用三把斧
git status -查看哪些更改 git add file1 file2 ...
- linux 学习之九、Linux 磁盘与文件系统管理(1)
原文地址:http://vbird.dic.ksu.edu.tw/linux_basic/0230filesystem.php#filesys 查看文件系统参数命令 dumpe2fs 盘符地址 例: ...
- 如何使用记事本编程,并生成exe
1 新建一个txt文件,重命名为1.c 2 编程 3 打开VS2015 开发人员命令提示 4 找到1.c文件的位置,然后在VS2015 开发人员命令提示,输入cd 空格 位置,回车 cd C:\Use ...
- 【Leetcode】Same Tree
给定两棵二叉树,判断是否相等(即树的结构以及各结点中的值都一样) Given two binary trees, write a function to check if they are equal ...
- C#中各种计时器
1.使用 Stopwatch 类 (System.Diagnostics.Stopwatch) Stopwatch 实例可以测量一个时间间隔的运行时间,也可以测量多个时间间隔的总运行时间.在典型的 S ...
