转: 用css把图片转为灰色图
小tip: 使用CSS将图片转换成黑白(灰色、置灰)
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2547
//zxx: 最近很积极地折腾手机页面的些东西,加上其他一些人生重要的事,所以木有更新。
可能早就知道,像汶川这种糟糕的日子网站全灰在IE下是可以轻松实现的(filter: gray;),不过,当时,其他浏览器是无解的。不过,时代发展,如今,CSS3的逐步推进,我们也开始看到“黑白效果”大规模应用于实际的可能。

CSS3 greyscale 滤镜实现
如下测试代码:
.gray {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
}
HTML代码:
<img src="mm1.jpg" />
<img src="mm1.jpg" class="gray" />
如果你手上的浏览器是Chrome18+, 您可以狠狠地点击这里:CSS3 greyscale 滤镜与照片黑白
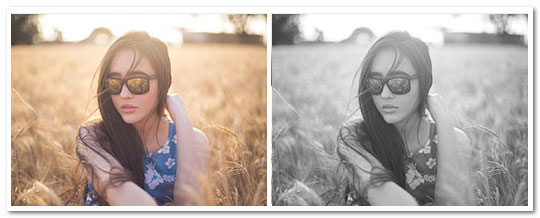
可以看到类似文章一开始展示的黑白对比效果图。
其他些浏览器,如FireFox很快就会跟上实现。当然,要实现(比方说)FireFox 4浏览器上照片变黑白的效果,也是可以的。可以使用SVG的灰度滤镜效果。
SVG滤镜实现
我们新建一个空白文本文件,比如说:gray.txt. 拷贝进去如下的XML代码:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<filter id="grayscale">
<feColorMatrix type="matrix" values="0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0"/>
</filter>
</svg>
然后,修改后缀.txt → .svg. 然后就可以调用了~~

如下CSS调用代码:
filter: url(gray.svg#grayscale);
然后,效果就出来了。如果你手上的浏览器是FireFox4+,您可以狠狠地点击这里:SVG滤镜实现照片黑白demo
别忘了IE浏览器
IE下实现上面已经提过,就是:
filter: gray;
至少IE7~9都是支持的。最近较懒,IE6懒得去测,支持与否不知。经验来看,应该是支持的。
我需要一个一统江山的方法
一统江山(完全兼容),如果单纯想通过CSS,也是可以的,你所要做的就是:天天拿个鱼竿去黄浦江钓鱼,年复一年,日复一日……然后,两年后,只要两年,把上面两个demo页面F5一下,就可以了!很简单吧!
如果嫌上面的做法过于伦敦,且你也不是一根筋,到是有个一统江山的方法,不过不是CSS的干货,一个貌似有点名气的Greyscale.js。
用法很简单,引用JavaScript文件,如下:
<script src="http://james.padolsey.com/demos/grayscale/grayscale.js"></script>
然后,一句话:
grayscale(document.getElementById("thisImage"));
或DOM元素集:
grayscale(document.getElementsByTagName("img"));
如果你喜欢使用jQuery,还可以使用:
grayscale($("#thisImage"));
很简单吧。
实现原理:IE浏览器下是添加灰度滤镜,这个大家都懂的。其他浏览器貌似使用Canvas中的getImageData方法,然后对每个像素点进行灰度转换~~
因此,在现代浏览器下,对于该方法,图片的灰度处理有两个局限性:
1. 速度。300*300这张一般般大小的图片变灰就要数秒之久;
2. 跨域。安全性机制,无法转换跨域的图片为黑白色。
您可以狠狠地点击这里:Greyscale.js照片变灰兼容性实现demo
截图跟上面的一致,略。
转: 用css把图片转为灰色图的更多相关文章
- CSS使图片变灰
为了悼念,各大网站都纷纷将自己的站点颜色调灰,就连图片也一样,到底如何实现的呢,请看下面的代码. 〈img src="http://hovertree.com/hvtimg/201512/f ...
- [转] 小tip: 使用CSS将图片转换成黑白(灰色、置灰) ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2547 //zxx: ...
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰)
可能早就知道,像汶川这种糟糕的日子网站全灰在IE下是可以轻松实现的(filter: gray;),不过,当时,其他浏览器是无解的.不过,时代发展,如今,CSS3的逐步推进,我们也开始看到“黑白效果”大 ...
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰)[转]
小tip: 使用CSS将图片转换成黑白(灰色.置灰) 这篇文章发布于 2012年08月19日,星期日,20:41,归类于 css相关, SVG相关. 阅读 159943 次, 今日 146 次 ...
- 使用CSS将图片转换成黑白(灰色、置灰)z转
小tip: 使用CSS将图片转换成黑白(灰色.置灰) by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.c ...
- js使用CSS将图片转换成黑白(灰色、置灰)
详细内容请点击 可能早就知道,像汶川这种糟糕的日子网站全灰在IE下是可以轻松实现的(filter: gray;),不过,当时,其他浏览器是无解的. 不过,时代发展,如今,CSS3的逐步推进,我们也开始 ...
- 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果
去年盛夏之时,曾写过“小tip: 使用CSS将图片转换成黑白”一文,本文的模式以及内容其实走得是类似路线.CSS3 → SVG → IE filter → canvas. 前段时间,iOS7不是瓜未熟 ...
- [转] 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果 ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3804 去年盛夏之时, ...
- canvas将图片转为base64
最简例子 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta ...
随机推荐
- SBT模版
/*Author:WNJXYK*/ #include<cstdio> using namespace std; ; struct SBT{ int left; int right; int ...
- JavaFx初探
由于项目的须要,实在是没有办法了,试了非常多种方案(RCP,SWT,Flex,Smartinvoke...),终于还是决定開始研究JavaFx...为了给用户更好地体验我们的"智能家居&qu ...
- Codeforce 424C Magic Formulas 找规律
题目链接:http://codeforces.com/contest/424/problem/C 题意:求Q值 思路:找规律 显然能够得到一个矩阵 把这个矩阵画出来就能发现一个横向的规律和一个主对角线 ...
- SSDP协议的Android实现以及使用
前面一篇博客里面已经介绍过SSDP协议原理,本篇博客将实现实现Android上的SSDP协议. 关键技术分析:1.发送广播:须要发送送广播,所以须要使用MulticastSocket.SocketAd ...
- Sharpui企业版-简单介绍【01】 【QQ群:206378966】
1. 什么是Sharpui Sharpui是居于DUI思想的一套界面引擎,採用纯c++开发,实现完整的消息处理机制.渲染引擎分离以及灵活的控件扩展,是一款c++真正意义上的界面和业务逻 ...
- WCF 出现无法理解Soap Action问题?
在使用wcf部署到asp.net上时,遇到了,“无法理解soap Action 问题,”最简单的解决办法是更换NET framwork 高本版的框架. 不过不更换net framwork 框架,能否解 ...
- jade初学
jade是一个比ejs略难得模板.express的默认模本就是jade. 今天看了一下其实不是太难~~ 笔记: jade中使用缩进来定义HTML文档的层次结构 jade不需要关闭标签 给div添加id ...
- KeCode对照表(键盘按键的获取)
KeyCode键盘对照表: http://www.cnblogs.com/furenjian/articles/2957770.html
- sql 月初和月末
--月初 select convert(varchar(10),dateadd(day,-(day(getdate()) -1),getdate()) ,120) --月末select conve ...
- 当前项目与当前环境的JDK版本不匹配”Bad version number in .class file“
java.lang.UnsupportedClassVersionError: Bad version number in .class file at java.lang.ClassLoader.d ...
