在WPF中自定义你的绘制(五)
在WPF中自定义你的绘制(五)
周银辉
将我们的绘制转变为画刷
WPF中的画刷比GDI+中要强大得多,除了常用的实心画刷、渐变画刷外,还支持更多的平铺画刷,这包括DrawingBrush、ImageBrush、VisualBrush,其中DrawingBrush使得我们可以将自定义的绘制用于任何可以使用普通画刷的地方。
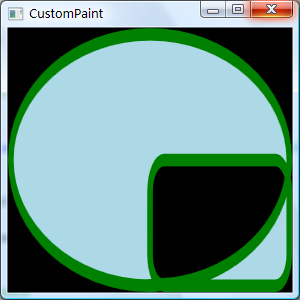
比如下面的代码,我们将自定义一个椭圆和一个矩形,然后将它们合并成一个图形并将
改图形用作窗口的背景画刷:
 public Window1()
public Window1()

 {
{ InitializeComponent();
InitializeComponent();

 //background
//background EllipseGeometry ellipse = new EllipseGeometry(new Point(50, 50), 50, 20);
EllipseGeometry ellipse = new EllipseGeometry(new Point(50, 50), 50, 20); RectangleGeometry rect = new RectangleGeometry(new Rect(50, 50, 50, 20), 5, 5);
RectangleGeometry rect = new RectangleGeometry(new Rect(50, 50, 50, 20), 5, 5); PathGeometry combin = Geometry.Combine(ellipse, rect, GeometryCombineMode.Xor, null);
PathGeometry combin = Geometry.Combine(ellipse, rect, GeometryCombineMode.Xor, null); GeometryDrawing drawing = new GeometryDrawing(Brushes.LightBlue, new Pen(Brushes.Green, 2), combin);
GeometryDrawing drawing = new GeometryDrawing(Brushes.LightBlue, new Pen(Brushes.Green, 2), combin);
 DrawingBrush background = new DrawingBrush(drawing);
DrawingBrush background = new DrawingBrush(drawing); this.Background = background;
this.Background = background;

 }
}运行效果如下:
也许将整个图形填充于整个区域并不是我们想要的结果,没关系,我们可以通过设置视口(Viewport)和平铺方式(TileMode)来调整图形的平铺效果。
Viewport为我们指示了如何将图形投射到绘制表面,如果我们将绘制表面的左上角定义为(0,0),右下角定义我(1,1),那么可以设置一个相当与该值的矩形(Rect)来指示我们的图形应该被投射到哪里。比如Rect(0,0,0.5,0.5)则表示在绘制表面的左上角开始的长宽均为绘制表面1/2的矩形区域。这样的矩形Rect(0,0,0.5,0.5)就是我们所说的视口(这与3D中的视口类似)。所以要得到上图的效果,我们只需要这样设置我们的DrawingBrush就可以了:
 background.Viewport = new Rect(0, 0, 0.15, 0.15);
background.Viewport = new Rect(0, 0, 0.15, 0.15); background.TileMode = TileMode.Tile;
background.TileMode = TileMode.Tile;此外,DrawingBrush还有一个很有意思的属性ViewBox(继承于TileBrush),它指示了只取图形中的哪一部分作为观察区域(这与Clip不同),它的定义方式与Viewport类似,但它不是相对于绘制表面而是相当于我们的图形的。
SDK中是这样解释ViewBox的:
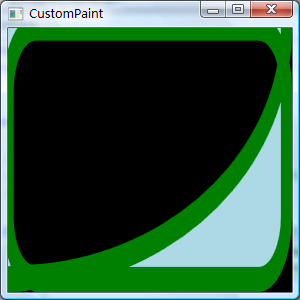
参考下面的代码,我们仅仅取了整个绘制的图形的1/4(整个图形的左下部分)并将其作为窗口的的背景画刷:
 public Window1()
public Window1()

 {
{ InitializeComponent();
InitializeComponent();

 //background
//background EllipseGeometry ellipse = new EllipseGeometry(new Point(50, 50), 50, 20);
EllipseGeometry ellipse = new EllipseGeometry(new Point(50, 50), 50, 20); RectangleGeometry rect = new RectangleGeometry(new Rect(50, 50, 50, 20), 5, 5);
RectangleGeometry rect = new RectangleGeometry(new Rect(50, 50, 50, 20), 5, 5); PathGeometry combin = Geometry.Combine(ellipse, rect, GeometryCombineMode.Xor, null);
PathGeometry combin = Geometry.Combine(ellipse, rect, GeometryCombineMode.Xor, null); GeometryDrawing drawing = new GeometryDrawing(Brushes.LightBlue, new Pen(Brushes.Green, 2), combin);
GeometryDrawing drawing = new GeometryDrawing(Brushes.LightBlue, new Pen(Brushes.Green, 2), combin);
 DrawingBrush background = new DrawingBrush(drawing);
DrawingBrush background = new DrawingBrush(drawing); background.Viewbox = new Rect(0.5, 0.5, 0.5, 0.5);
background.Viewbox = new Rect(0.5, 0.5, 0.5, 0.5); this.Background = background;
this.Background = background;

 }
}效果图如下:
此外,值得一提的是,Viewport和Viewbox除了使用相对值外,你也可以使用绝对坐标值,不过你需要将ViewportUnits属性和ViewboxUnit属性由BrushMappingMode.RelativeToBoundingBox修改为BrshMappingMode.Absolute。
在WPF中自定义你的绘制(五)的更多相关文章
- 在WPF中自定义你的绘制(三)
原文:在WPF中自定义你的绘制(三) 在WPF中自定义你的绘制(三) ...
- 在WPF中自定义你的绘制(四)
原文:在WPF中自定义你的绘制(四) 在WPF中自定义你的绘制(四) ...
- 在WPF中自定义你的绘制(一)
原文:在WPF中自定义你的绘制(一) 在WPF中自定义你的绘制(一) ...
- 在WPF中自定义你的绘制(二)
原文:在WPF中自定义你的绘制(二) 在WPF中自定义你的绘制(二) ...
- 在VS2005中设置WPF中自定义按钮的事件
原文:在VS2005中设置WPF中自定义按钮的事件 上篇讲了如何在Blend中绘制圆角矩形(http://blog.csdn.net/johnsuna/archive/2007/08/13/17407 ...
- WPF中自定义的DataTemplate中的控件,在Window_Loaded事件中加载机制初探
原文:WPF中自定义的DataTemplate中的控件,在Window_Loaded事件中加载机制初探 最近因为项目需要,开始学习如何使用WPF开发桌面程序.使用WPF一段时间之后,感 ...
- 示例:WPF中自定义MessageService应用DialogHost、Snackbar、NotifyIcon显示各种场景提示消息
原文:示例:WPF中自定义MessageService应用DialogHost.Snackbar.NotifyIcon显示各种场景提示消息 一.目的:不同交互场景需要提示不同的消息,不同的消息需要用不 ...
- 示例:WPF中自定义StoryBoarService在代码中封装StoryBoard、Animation用于简化动画编写
原文:示例:WPF中自定义StoryBoarService在代码中封装StoryBoard.Animation用于简化动画编写 一.目的:通过对StoryBoard和Animation的封装来简化动画 ...
- WPF中自定义绘制内容
先说结论:实现了在自定义大小的窗口中,加载图片,并在图片上绘制一个矩形框:且在窗口大小改变的情况,保持绘制的矩形框与图片的先对位置不变. 在WinForm中,我们可以很方便地绘制自己需要的内容,在WP ...
随机推荐
- Android 完美实现图片圆角和圆形(对实现进行分析)
本来想在网上找个圆角的例子看一看,不尽人意啊,基本都是官方的Demo的那张原理图,稍后会贴出.于是自己自定义了个View,实现图片的圆角以及圆形效果.效果图: 第一个是原图,第二个是圆形效果,第三第四 ...
- poj 3678 Katu Puzzle(2-sat)
Description Katu Puzzle ≤ c ≤ ). One Katu ≤ Xi ≤ ) such that for each edge e(a, b) labeled by op and ...
- ASP.NET中连接数据库的各种方法
ASP.NET中连接数据库的各种方法 连接SQL数据库的方法:(一).在Web.Config中创建连接字符串:1.<add name="ConnectionString" c ...
- pom.xml详解(转)
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
- hive优化之自己主动合并输出的小文件
1.先在hive-site.xml中设置小文件的标准. <property> <name>hive.merge.smallfiles.avgsize</name> ...
- 【类似N^N做法的斐波那契数列】【HDU1568】 Fibonacci
Fibonacci Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total ...
- hibernate某些版本(4.3)下报错 NoSuchMethodError: javax.persistence.Table.indexes()
其实本来没啥大问题,但到网上查的时候发现了一些误人子弟的说法,所以还是记下来吧. 现象: hibernate从低版本升级到某一个版本时(我们是升到4.3.10)时,在程序启动时会报错: java.la ...
- stagefright框架(四)-Video Buffer传输流程
這篇文章將介紹Stagefright中是如何和OMX video decoder传送buffer. (1) OMXCodec會在一開始的時候透過read函式來傳送未解碼的data給decoder,並且 ...
- [原创] Assistant editor 取消拖拽 binding 的 UI 元素
1. press up-right button "show the utilities" 2. press "show the Connections inspecto ...
- UIView和其子类的几个初始化函数执行的时机
-(id)initWithFrame:(CGRect)frame - UIView的指定初始化方法; 总是发送给UIView去初始化, 除非是从一个nib文件中加载的; -(id)initWithCo ...
