原生Javascript 省市区下拉列表插件
每个电商网站中,都会有收件地址管理模块,用户进行地址操作时,最好不要用户手工进行填写地址。
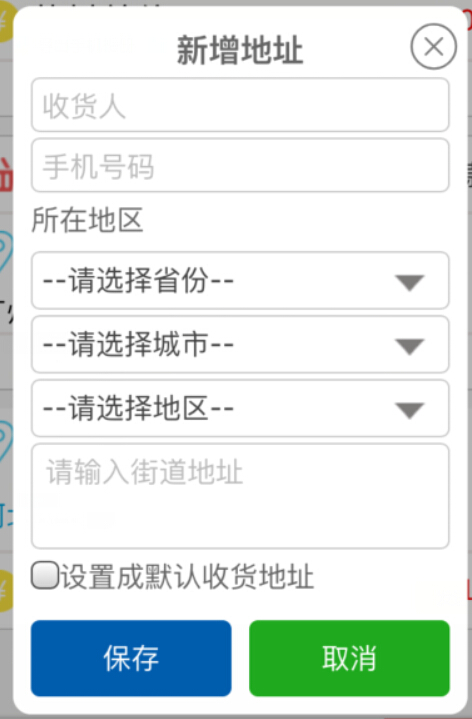
常见的地址管理界面:

实现插件:PCASClass.js
插件下载地址:http://pan.baidu.com/s/1bn6vyl5
html 调用时非常简单
头部:
<script language="javascript" src="PCASClass.js"></script>
地址select标签:
<select name="province"></select>
<select name="city"></select>
<select name="area"></select>
页面加载完成后,调用new方法,可以带上默认值,非常的简单
new PCAS("province","city","area","吉林省","白城市","大安市");
最哈偶,看起来很炫,实现起来就这么简单!!!!!!!!!!!!!!
原生Javascript 省市区下拉列表插件的更多相关文章
- 完全原生javascript简约日历插件,js、html
效果图: 效果如图所示,尽管看上去并不是很美观,但是,基本上的功能还是已经完成了,码了一天多的时间,权当做复习一下js吧. 整个做下来差不多码了500多行代码~其实只是很多的样式也包括了在其中了,虽然 ...
- 使用原生JavaScript的Canvas实现拖拽式图形绘制,支持画笔、线条、箭头、三角形、矩形、平行四边形、梯形以及多边形和圆形,不依赖任何库和插件,有演示demo
前言 需要用到图形绘制,没有找到完整的图形绘制实现,所以自己实现了一个 - - 一.实现的功能 1.基于oop思想构建,支持坐标点.线条(由坐标点组成,包含方向).多边形(由多个坐标点组成).圆形(包 ...
- 一个基于原生JavaScript开发的、轻量的验证码生成插件
Vcode.js 一个基于原生JavaScript开发的.轻量的验证码生成插件 V: 1.0.0 DEMO:https://jofunliang.github.io/Vcode.js/example. ...
- Select-or-Die:灵活的 jQuery 下拉列表插件
Select-or-Die 是一个 jQuery 插件,用来自定义下拉列表(Select)元素.原生的下拉选择元素在各个浏览器的默认样式差异很多,而且自定义样式很困难,因此 Web 开发人员喜欢使用插 ...
- 你可能不需要 jQuery!使用原生 JavaScript 进行开发
很多的 JavaScript 开发人员,包括我在内,都很喜欢 jQuery.因为它的简单,因为它有很多丰富的插件可供使用,和其它优秀的工具一样,jQuery 让我们开发人员能够更轻松的开发网站和 We ...
- Sortable – 简单灵活的 JavaScript 拖放排序插件
当需要在网站中添加拖放排序功能的时候,jQuery UI 的排序组件可能是最流行的解决方案.今天给大家介绍另一款简单灵活的 JavaScript 拖放排序插件——Sortable,它使用 HTML5 ...
- [原创] JavaScript 图片放大镜插件 enlarge.js 以及移动版 enlarge.touch.js
拖拖拉拉准本了一个月,终于把网站做好了.也终于可以分享这两个插件了.这两个插件,一个是 jQuery 版本,适合鼠标使用的,另一个是原生 JavaScript 制作,适合触摸屏使用(touch 事件) ...
- 原生js日期时间插件鼠标点击文本框弹出日期时间表格选择日期时间
原文出处 (这是我从互联网上搜来的,感觉能满足各方面的需求.个人感觉挺不错的,所以后期修改了一下向大家推荐!) 效果图: html代码: <!DOCTYPE html PUBLIC " ...
- 四种常见的提示弹出框(success,warning,error,loading)原生JavaScript和jQuery分别实现
原文:四种常见的提示弹出框(success,warning,error,loading)原生JavaScript和jQuery分别实现 虽然说现在官方的自带插件已经有很多了,但是有时候往往不能满足我们 ...
随机推荐
- JavaScript为unicode编码转换为中文
代码laycode - v1.1 关于这样的数据转换为中文问题,常用的以下方法. 1. eval解析或new Function("'+ str +'")() str = eval ...
- relative与absolute相结合
relative会把别人挤下去, absolute会跑偏. 两者结合就会很好的解决问题. <span class='pic_selected' style='position:relative; ...
- pktgen使用详细教程
网上有很多讲解pktgen的文章,但总是不够全面细致,看完之后自己还是不会写pktgen测试脚本,为此本文对pktgen进行详细的阐述,让大家看完本文后能够自己动手写pktgen shell. 1.p ...
- 《Java web 开发实战经典》读书笔记
去年年末,也就是大四上学期快要结束的时候,当时保研的事情确定了下来,终于有了一些空闲的时间可以学点实用的技术. 之前做数据库课程设计的时候,也接触过java web的知识,当时做了一个卖二手书籍的网站 ...
- 《火球——UML大战需求分析》(第3章 分析业务模型-类图)——3.8 小结与练习
摘要:类图(Class Diagram)可能是用得最多的一种UML图.类图的基本语法并不复杂,你可能最多学习两三天就可以掌握,然而要真正做到活用类图则可能需要几年的功力.类图是锻炼面向对象分析(OOA ...
- java开发中遇到的问题及解决方法(持续更新)
摘自 http://blog.csdn.net/pony12/article/details/38456261 java开发中遇到的问题及解决方法(持续更新) 工作中,以C/C++开发为主,难免与其他 ...
- JsonKit 解析
- (void)requestMapListData { NSURL *url = [NSURL URLWithString:[NSString stringWithFormat:@"&qu ...
- LeetCode OJ平台上Maximum Subarray题目O(n)复杂度解决方式
原始题目例如以下,意为寻找数组和最大的子串,返回这个最大和就可以. Find the contiguous subarray within an array (containing at least ...
- MPreview.js
Word,PPT 文档预览组件(图片预览组件) 移动端请移步 MPreview.mobile Demo参考 http://demo.webjyh.com/MPreview/ 特此说明 此插件是我在项目 ...
- 【高精度练习+卡特兰数】【Uva1133】Buy the Ticket
Buy the Ticket Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) T ...
