AngularJS 2调用.net core WebAPI的几个坑
前几天,按照AngularJS2的英雄指南教程走了一遍,教程网址是http://origin.angular.live/docs/ts/latest/tutorial/。
在步骤完成后,又更进一步,在英雄增删改的时候,直接调用.net core的WebApi来实现后台数据的操作,替换教程中的模拟WebApi方式。在替换.net core WebApi时,还是遇到了一些坑的,这里记录一下。
先来看一下WebApi和AngularJS的源代码:
WebApi
[Route("api/[controller]")]
public class ValuesController : Controller
{
private List<Hero> heroes;
public ValuesController()
{
heroes = GetHeroes()
}
[HttpGet]
public IEnumerable<Hero> Get()
{
return heroes;
}
[HttpGet("{id}")]
public Hero Get(int id)
{
return heroes.Single(h => h.Id == id);
}
[HttpGet]
[Route("GetList")]
public IEnumerable<Hero> GetList(string key)
{
return heroes.Where(h => h.Name.Contains(key));
}
[HttpPost]
public void Post([FromBody]Hero info)
{
Hero hero = new Hero();
hero.Id = heroes.Max(h => h.Id) + ;
hero.Name = info.Name;
AddHeroes(hero);
}
[HttpPut("{id}")]
public void Put(int id, [FromBody]Hero hero)
{
Hero x = heroes.Single(h => h.Id == id);
x.Name = hero.Name;
UpdateHeroes(x);
}
[HttpDelete("{id}")]
public void Delete(int id)
{
Hero hero = heroes.Single(h => h.Id == id);
RemoveHeroes (hero);
}
}
AngularJS
getHeroes(): Promise<Hero[]> {
return this.http.get(this.heroUrl).toPromise().then(response => response.json() as Hero[]).catch(this.handleError);
}
getHero(id: number): Promise<Hero> {
return this.getHeroes().then(heroes => heroes.find(hero => hero.id === id));
}
getHeroesSlowly(): Promise<Hero[]> {
return new Promise<Hero[]>(resolve =>
setTimeout(resolve, 2000)) // delay 2 seconds
.then(() => this.getHeroes());
}
updateHero(hero: Hero): Promise<Hero> {
const url = `${this.heroUrl}/${hero.id}`;
return this.http
.put(url, JSON.stringify(hero), { headers: this.headers })
.toPromise()
.then(() => hero)
.catch(this.handleError);
}
addHero(heroName: string): Promise<Hero> {
return this.http
.post(this.heroUrl, JSON.stringify({ name: name }), { headers: this.headers })
.toPromise()
.then(response => response.json())
.catch(this.handleError);
}
deleteHero(heroId: number): Promise<void> {
const url = `${this.heroUrl}/${heroId}`;
return this.http
.delete(url, { headers: this.headers })
.toPromise()
.then(() => null)
.catch(this.handleError);
}
search(term: string): Observable<Hero[]> {
return this.http.get(`${this.heroUrl}/GetList?key=${term}`).map((r: Response) => r.json() as Hero[]);
}
private handleError(error: any): Promise<any> {
console.error('An error occurred', error); // for demo purposes only
return Promise.reject(error.message | error);
}
一、跨域访问(Cors)问题
在建好WebApi站点,启动运行,一切正常。我们仅显示前两个Action,结果如下:


然而,在AngularJS客户端,出现了问题,界面没有任何英雄出现。

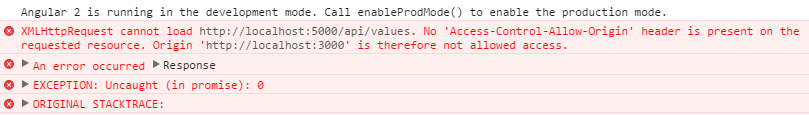
再查Chrome的控制台,发现了问题所在,WebApi的Access-Control-Allow-Origin没有开,也就是跨域访问不通过。

跨域访问,就是JS访问其他网址的信息。例如这里的AngularJS的
getHeroes(): Promise<Hero[]> {
return this.http.get(this.heroUrl).toPromise().then(response => response.json() as Hero[]).catch(this.handleError);
}
方法中,调用heroUrl(WebApi网址)。AngularJS的网址是http://localhost:3000/,而WebApi的网址是http://localhost:5000/api/values。只要协议、域名、端口有任何一个不同,都被当作是不同的域。默认情况下是不支持直接跨域访问的。为了在WebiApi中增加跨域访问,我们要在WebApi的Startup.cs中打开Access-Control-Allow-Origin:
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
app.UseCors(builder =>
{
builder.AllowAnyOrigin();
}); app.UseMvc();
}
现在程序访问正常。

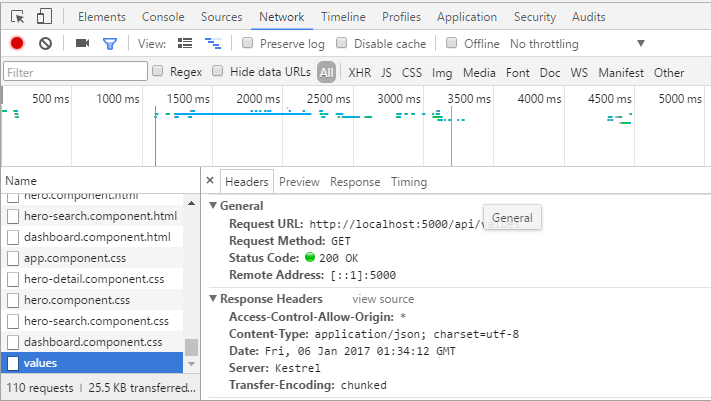
我们查看AngularJS网站的network情况,在values的headers—Response Headers中有Access-Control-Allow-Origin: *的字样,这样就解决了前面出现的"No Access-Control-Allow-Origin header is present…"错误。

再继续测试,又出现问题了,这次是在更新时

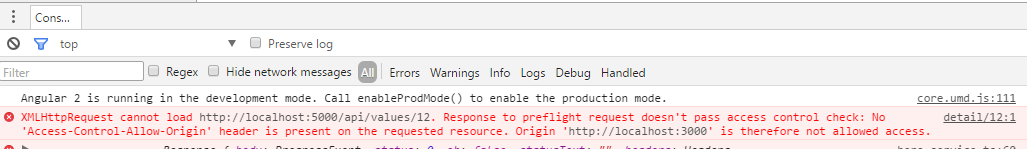
错误信息如下:

我们都已经打开Access-Control-Allow-Origin,怎么还报错:"No Access-Control-Allow-Origin header is present…"?我们回过来看AngularJS,调用的是Update:
updateHero(hero: Hero): Promise<Hero> {
const url = `${this.heroUrl}/${hero.id}`;
return this.http
.put(url, JSON.stringify(hero), { headers: this.headers })
.toPromise()
.then(() => hero)
.catch(this.handleError);
}
对应WebApi,这次调用的是Put方法
[HttpPut("{id}")]
public void Put(int id, [FromBody]Hero hero)
{
Hero x = heroes.Single(h => h.Id == id);
x.Name = hero.Name;
UpdateHeroes(hero.Name);
}
是不是由于Method不对啊,以前都是Post、Get,这次是Put。趁早,一不做,二不休,在WebApi的Startup.cs中,写成如下:
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
app.UseCors(builder =>
{
builder.AllowAnyOrigin();
builder.AllowAnyHeader();
builder.AllowAnyMethod();
}); app.UseMvc();
}
允许所有Origin、Header和Method。这次彻底搞定,运行正常。
二、Update方法,必须使用类
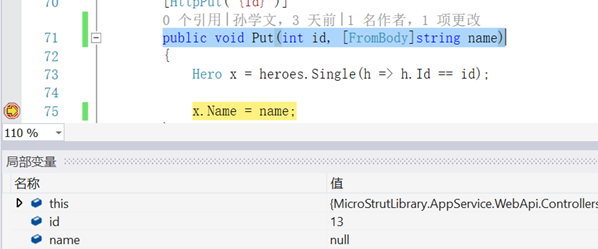
其实上面Update时,还是遇到了部分问题的。就是按照最开始的程序,我们在WebApi的Put方法中,传入的是英雄名称name,而不是Hero对象。
[HttpPut("{id}")]
public void Put(int id, [FromBody]string name)
{
Hero x = heroes.Single(h => h.Id == id);
x.Name = name;
UpdateHero(x);
}
同时AngularJS中如下:
updateHero(hero: Hero): Promise<Hero> {
const url = `${this.heroUrl}/${hero.id}`;
return this.http
.put(url, JSON.stringify({name: name}), { headers: this.headers })
.toPromise()
.then(() => hero)
.catch(this.handleError);
}
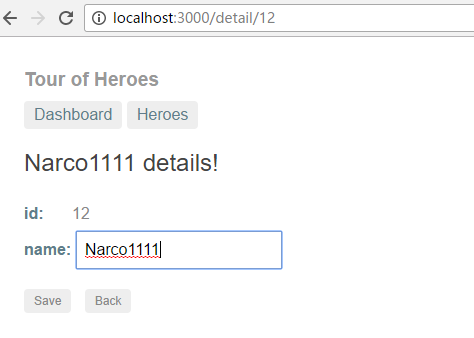
在程序运行时,我们修改第13号英雄:

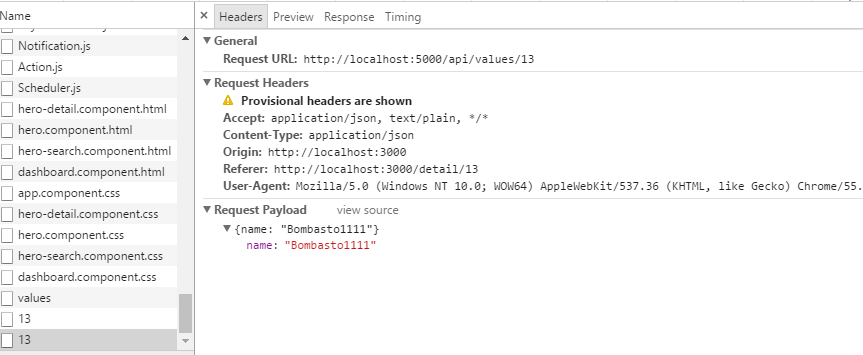
查看network,提交也是name: "Bombasto1111"。

然而,在WebApi中,调试情况下:

Id没有问题,但是name是null。[FromBody]要求前台传入的是Json串,然后提交到Action中。这时,Angular传入的是{name: "Bombasto1111"},通过FromBody转换后,是一个object,而不是一个string,因此name的值是null。
如果想用string name方式,AngularJS就要写成:
updateHero(hero: Hero): Promise<Hero> {
const url = `${this.heroUrl}/${hero.id}`;
return this.http
.put(url, JSON.stringify(hero.name), { headers: this.headers })
.toPromise()
.then(() => hero)
.catch(this.handleError);
}
再看network

WebApi调试状态如下图,name有值,一切搞定。

也可以使用Hero作为参数的方式,如同我们文档最开始提供的代码一样。
updateHero(hero: Hero): Promise<Hero> {
const url = `${this.heroUrl}/${hero.id}`;
return this.http
.put(url, JSON.stringify(hero), { headers: this.headers })
.toPromise()
.then(() => hero)
.catch(this.handleError);
}
[HttpPut("{id}")]
public void Put(int id, [FromBody]Hero hero)
{
Hero x = heroes.Single(h => h.Id == id);
x.Name = hero.Name;
UpdateHeroes(x);
}
三、路由改变
我们在做Hero Search的时候,又要在后台WebApi中编写按照关键字查询的方法
[HttpGet]
public IEnumerable<Hero> GetList(string key)
{
return heroes.Where(h => h.Name.Contains(key));
}
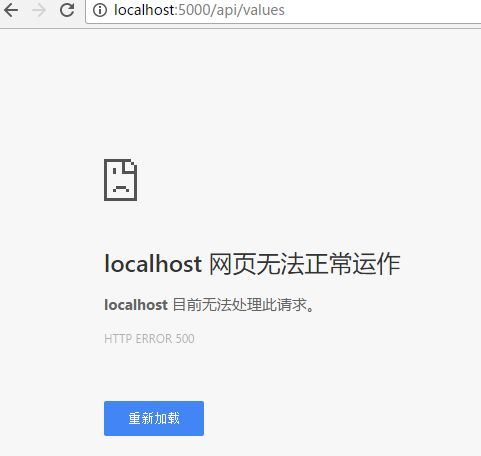
如果仅仅这样写,整个WebApi都不好用了。在调用Get时,出现了喜闻乐见的500错误。

而调用Get(int id)方法,就是localhost:5000/api/values/11时,一切正常。这是为什么呢?
因为按照微软的方式,如果有多个相同Method(例如HttpGet)的方法,WebApi路由就没法区分了。这里,Get()和GetList(string key)都是[HttpGet],路由都是localhost:5000/api/values。而Get(int id)方法由于写的是[HttpGet("{id}")],网址是localhost:5000/api/values/11,与Get()路由不同。因此,为了解决Get()和GetList(string key),我们在getlist方法上增加指定路由的方式。例如这里就是
[HttpGet]
[Route("GetList")]
public IEnumerable<Hero> GetList(string key)
{
return heroes.Where(h => h.Name.Contains(key));
}
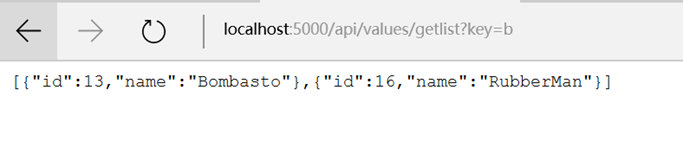
在AngularJS中,就可以使用localhost:5000/api/values/GetList?key=XXXX的方式调用,程序如下:
search(term: string): Observable<Hero[]> {
return this.http.get(`${this.heroUrl}/GetList?key=${term}`).map((r: Response) => r.json() as Hero[]);
}
当然了,如果想更进一步,需要再修改整个路由方式,增加Action。这就需要在Controller上增加[Route("api/[controller]/[action]/")]的写法,并且将Action的[Route]删除。
[Route("api/[controller]/[action]/")]
public class ValuesController : Controller
这次是真的解决了。


AngularJS 2调用.net core WebAPI的几个坑的更多相关文章
- ajax 调用 .net core WebAPI,报错 400 (Bad Request) Unexpected character encountered while parsing value
此文由博主前两天的提问及 dudu 的回答整理,地址:https://q.cnblogs.com/list/myquestion 情况说明 基于 .net core 写了一个 Web API,用 po ...
- Android调用 .Net Core WebApi 返回数据,用FastJSON解析一直报错。
问题描述:.Net Core WebApi中用Newtonsoft.Json 把datatable转成json字符串,如:JsonConvert.SerializeObject(table,Forma ...
- .Net Core WebAPI 基于Task的同步&异步编程快速入门
.Net Core WebAPI 基于Task的同步&异步编程快速入门 Task.Result async & await 总结 并行任务(Task)以及基于Task的异步编程(asy ...
- Asp.Net Core WebApi学习笔记(四)-- Middleware
Asp.Net Core WebApi学习笔记(四)-- Middleware 本文记录了Asp.Net管道模型和Asp.Net Core的Middleware模型的对比,并在上一篇的基础上增加Mid ...
- Net Core WebAPI
Net Core WebAPI .Net Core WebAPI 基于Task的同步&异步编程快速入门 Task.Result async & await 总结 并行任务(Task)以 ...
- ASP.Net Core WebApi几种版本控制对比
版本控制的好处: (1)助于及时推出功能, 而不会破坏现有系统. (2)它还可以帮助为选定的客户提供额外的功能. API 版本控制可以采用不同的方式进行控制,方法如下: (1)在 URL 中追加版本或 ...
- ASP.NET Core WebApi 返回统一格式参数(Json 中 Null 替换为空字符串)
相关博文:ASP.NET Core WebApi 返回统一格式参数 业务场景: 统一返回格式参数中,如果包含 Null 值,调用方会不太好处理,需要替换为空字符串,示例: { "respon ...
- .net core webapi 前后端开发分离后的配置和部署
背景:现在越来越多的企业都采用了在开发上前后端分离,前后端开发上的分离有很多种,那么今天,我来分享一下项目中得的前后端分离. B/S Saas 项目:(这个项目可以理解成个人中心,当然不止这么点功能 ...
- Asp.Net Core WebApi中接入Swagger组件(初级)
开发WebApi时通常需要为调用我们Api的客户端提供说明文档.Swagger便是为此而存在的,能够提供在线调用.调试的功能和API文档界面. 环境介绍:Asp.Net Core WebApi + S ...
随机推荐
- myeclipse实现Servlet实例(2) 继承GenericServet类实现,需要重写service方法
1.在myeclipse新建web project,配置Tomcat(在myeclipse的Window--preferences) 2.然后在src新建servlet文件( 此处放在com.tsin ...
- poj 2718 Smallest Difference(穷竭搜索dfs)
Description Given a number of distinct , the integer may not start with the digit . For example, , , ...
- python filecmp标准库基础学习
# -*- coding: utf-8 -*-# 作者:新手__author__ = 'Administrator'#文件的比较import os,filecmp#作用用于比较系统中的目录和文件#例子 ...
- Android 自定义UI--电池
首先看一下效果图, 下面看代码: /** * */ package com.example.batterydemo; import android.content.Context; import an ...
- exec与xargs区别
区别描述: 两者都是对符合条件的文件执行所给的Linux 命令,而不询问用户是否需要执行该命令. -exec:{}表示命令的参数即为所找到的文件,以:表示comman命令的结束.\是转义符,因为分号在 ...
- CodeSmith使用总结--下拉列表和文件夹对话框属性
上一篇有点短了,因为实在没有什么可说的,这一篇会多一点.O(∩_∩)O~ 一.下拉列表 关于如何在CodeSmith中创建一个下拉列表的属性框其实很简单,是要使用C#中的枚举就行了,看操作. 首先定义 ...
- CSS基础知识笔记(三)
继承 继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代.比如下面代码:如某种颜色应用于p标签,这个颜色设置不仅应用p标签,还应用于p标签中的所有子元素文本,这里子元素为s ...
- FineUI按钮控件
按钮的状态与大小 按钮有启用/禁用,按下/正常几种状态,对应的属性分别为Enabled.EnablePress.Pressed三个属性. 按钮有大中小三个尺寸,对应的属性为Size. 按钮上的图标 按 ...
- RCP打包出来 运行 出现 JVM terminated.exit code = 13
在建立PM.product,即打包时,没有添加相应的插件,导致无法运行
- html中embed标签的用法
(一).基本语法: embed src=url 说明:embed可以用来插入各种多媒体,格式可以是 Midi.Wav.AIFF.AU.MP3等等,Netscape及新版的IE 都支持.url为音频或视 ...
