Android适配器Adapter学习
在开发中我们需要绑定一些数据展现到桌面上,这是就需要AdapterView。AdapterView是ViewGroup的子类,它决定了怎么展现视图通过Adapter来绑定特殊的数据类型。 AdapterView是非常有帮助的当你展现数据在你的布局中。Gallery,ListView和 Spinner是AdapterView的子类。
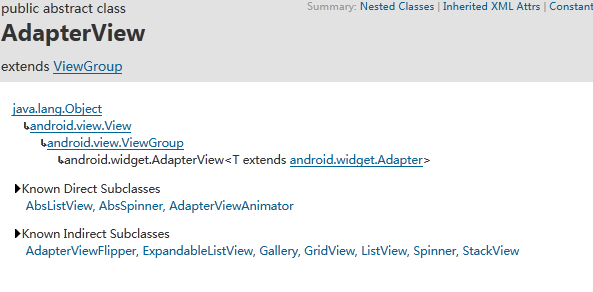
下面看一下AdapterView的结构图:

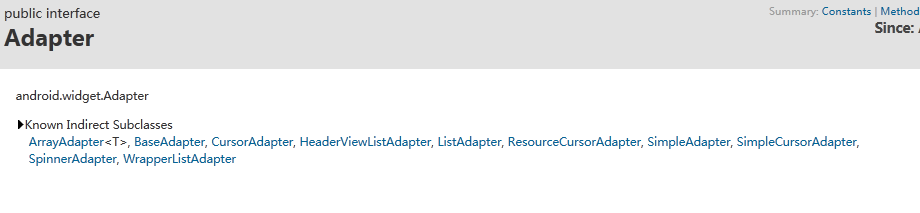
然后再看一下Adapter的结构图:

上面已经充分展现了他们的子类和父类的基础关系。
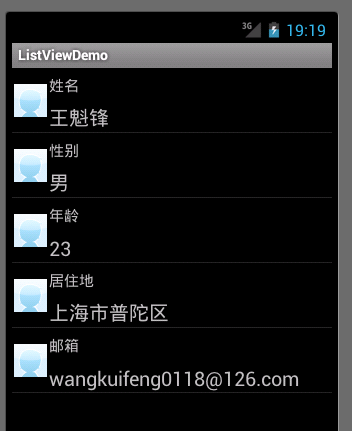
下面我们看一个ListViewDemo的例子:
先来看一个简单的adapter的例子:
- public class SimpleList extends ListActivity {
- private String[] mListString={"姓名:王魁锋","性别:男","年龄:23",
- "居住地:上海市普陀区","邮箱:wangkuifeng0118@126.com"};
- private ListView mListView=null;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- mListView=this.getListView();
- setListAdapter(new ArrayAdapter<String>(this,
- android.R.layout.simple_list_item_1,mListString));
- mListView.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> parent, View view,
- int position, long id) {
- // TODO Auto-generated method stub
- ).show();
- }
- });
- }
这里用到了系统定义好的适配模式,当然这只能用来简单的数据适配,下面看一下效果:

接下来看一个稍微复杂点的,SimpleAdapter怎么适配:
- public class IconList extends ListActivity {
- private String[] mListTitle = { "姓名", "性别", "年龄", "居住地","邮箱"};
- private String[] mListStr = { "王魁锋", "男", "23", "上海市普陀区",
- "wangkuifeng0118@126.com"};
- ListView mListView = null;
- ArrayList<Map<String,Object>> mData= new ArrayList<Map<String,Object>>();;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- mListView = getListView();
- int lengh = mListTitle.length;
- ; i < lengh; i++) {
- Map<String,Object> item = new HashMap<String,Object>();
- item.put("image", R.drawable.portrait);
- item.put("title", mListTitle[i]);
- item.put("text", mListStr[i]);
- mData.add(item);
- }
- SimpleAdapter adapter = new SimpleAdapter(this,mData,R.layout.iconlist,
- new String[]{"image","title","text"},new int[]{R.id.image,R.id.title,R.id.text});
- setListAdapter(adapter);
- mListView.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> parent, View view,
- int position, long id) {
- // TODO Auto-generated method stub
- Toast.makeText(IconList.this,"您选择了标题:" + mListTitle[position] + " 内容:"+mListStr[position], Toast.LENGTH_LONG).show();
- }
- });
- super.onCreate(savedInstanceState);
- }
- }
上面的数据可以是同数据库读取的也可以是从网络获取的,这里不做过多介绍,看下效果:

哈哈 看起来美观了些,如果要做更复杂的布局,哪就要用BaseAdapter了。先看一下布局文件:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent" android:layout_height="wrap_content">
- <ImageView android:id="@+id/color_image"
- android:layout_width="wrap_content" android:layout_height="fill_parent"
- android:layout_alignParentTop="true" android:layout_alignParentBottom="true"
- android:adjustViewBounds="true"
- android:padding="2dip" />
- <TextView android:id="@+id/color_title"
- android:layout_width="fill_parent" android:layout_height="wrap_content"
- android:layout_toRightOf="@+id/color_image"
- android:layout_alignParentTop="true"
- android:layout_alignParentRight="true" android:singleLine="true"
- android:ellipsize="marquee"
- android:textSize="15dip" />
- <TextView android:id="@+id/color_text"
- android:layout_width="fill_parent" android:layout_height="wrap_content"
- android:layout_toRightOf="@+id/color_image"
- android:layout_below="@+id/color_title"
- android:layout_alignParentBottom="true"
- android:layout_alignParentRight="true"
- android:singleLine="true"
- android:ellipsize="marquee"
- android:textSize="20dip" />
- </RelativeLayout>
下面是核心代码:
- public class ColorList extends ListActivity {
- private String[] mListTitle = { "姓名", "性别", "年龄", "居住地","邮箱"};
- private String[] mListText={"王魁锋","男","23","上海市普陀区","wangkuifeng0118@126.com"};
- private ListView mListView=null;
- private MyListAdapter myAdapter=null;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- mListView=this.getListView();
- myAdapter=new MyListAdapter(this);
- this.setListAdapter(myAdapter);
- mListView.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> parent, View view,
- int position, long id) {
- // TODO Auto-generated method stub
- View v=parent.getChildAt(position);
- v.setBackgroundColor(Color.RED);
- ).show();
- }
- });
- super.onCreate(savedInstanceState);
- }
- private class MyListAdapter extends BaseAdapter{
- private Context mContext;
- private int[] colors=new int[]{0xff626569,0xff4f5257 };
- public MyListAdapter(Context context){
- mContext=context;
- }
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return mListText.length;
- }
- @Override
- public Object getItem(int position) {
- // TODO Auto-generated method stub
- return position;
- }
- @Override
- public long getItemId(int position) {
- // TODO Auto-generated method stub
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ImageView image=null;
- TextView title=null;
- TextView content=null;
- if(convertView==null){
- convertView=LayoutInflater.from(mContext).inflate(R.layout.colorlist, null);
- image=(ImageView) convertView.findViewById(R.id.color_image);
- title=(TextView) convertView.findViewById(R.id.color_title);
- content=(TextView) convertView.findViewById(R.id.color_text);
- }
- int colorPos=position%colors.length;
- convertView.setBackgroundColor(colors[colorPos]);
- title.setText(mListTitle[position]);
- content.setText(mListText[position]);
- image.setImageResource(R.drawable.portrait);
- return convertView;
- }
- }
- }
BaseAdapter可以让我们做比较复杂的布局,只要在xml文件中设置好布局格式,在getView中分别取出放入相应的值就可以了。下面看一些效果:

还有一些SpinnerAdapter和SimpleCursorAdapter等系统自带的适配器,都是比较简单的,可以看下API自行练习一下,这里特别说明一下,从数据库里取出的数据最好直接放入 SimpleCursorAdapter很方便的。
Android适配器Adapter学习的更多相关文章
- Android适配器Adapter的学习
Android中有很多的适配器,首先看看这些适配器的继承结构 这些适配器中,BaseAdapter用的最多,也用的最熟,先放过他,从ArrayAdapter开始 一个listAdapter用来管理一个 ...
- android适配器Adapter
一.什么是适配器,适配器有什么用? 适配器是AdapterView视图(如ListView - 列表视图控件.Gallery - 缩略图浏览器控件.GridView - 网格控件.Spinner - ...
- 浅析android适配器adapter中的那些坑
做项目中遇到的,折磨了我将近两天,今天把经验分享出来.让大家以后少走点弯路,好了.简单来说一下什么是android的适配器,怎样定义.怎样添加适配器的重用性.怎样去减少程序的耦合性 适配器顾名思义是用 ...
- android 适配器 ArrayAdapter,SimpleAdapter的学习
今天认真看了下android适配器,学习了下它的使用方法. 一,ArrayAdapter ArrayAdapter 比较简单,只可以存放一行文本信息.下面是简单的实现 private ListView ...
- android中Adapter适配器的讲解
Adapter(适配器的讲解) 适配器就我自己来看,我觉得这是一个非常重要的知识点,Adapter是用来帮助填出数据的中间桥梁,简单点说吧:将各种数据以合适的形式显示在View中给用户看.Adapte ...
- 设计模式学习心得<适配器 Adapter>
适配器模式(Adapter Pattern)是作为两个不兼容的接口之间的桥梁.这种类型的设计模式属于结构型模式,它结合了两个独立接口的功能. 这种模式涉及到一个单一的类,该类负责加入独立的或不兼容的接 ...
- Android Listview & Adapter
Listview主要有两个职责: 将数据填充到布局 处理用户的选择点击等操作 列表的显示需要三个元素: ListVeiw 用来展示列表的View 适配器(Adapter) 用来把数据映射到ListVi ...
- Android Studio阶段性学习总结_1
这半个月一直在学习Android方面的知识,对Android开发有了一个基本的认识,学会了Android studio的基本操作. 在建立第一个Android studio项目时,我遇到了很大的阻碍, ...
- Android之Adapter用法总结-(转)
Android之Adapter用法总结 1.概念 Adapter是连接后端数据和前端显示的适配器接口,是数据和UI(View)之间一个重要的纽带.在常见的View(List View,Grid Vie ...
随机推荐
- [LeetCode]题解(python):152-Maximum Product Subarray
题目来源: https://leetcode.com/problems/maximum-product-subarray/ 题意分析: 给定一个数组,这个数组所有子数组都有一个乘积,那么返回最大的乘积 ...
- mini-httpd源码分析-mini-httpd.c之外总结
version.h #define SERVER_SOFTWARE "mini_httpd/1.21 18oct2014" #define SERVER_URL "htt ...
- Cocos2d-x 学习之路------(CCCallfunc 系列)
CCCallFunc,CCCallFuncN,CCCallFuncND,CCCallFuncO类都是调用函数来执行动作,他们的使用只是局限于他们调用的的函数的参数不同而不同 CCCallFunc的回调 ...
- DLR、ASTER GDEM、SRTM3、GMTED2010等5种全球高程数据对比
目前网上有多种全球高程数据,国内在这方面也进步喜人,资源三号目前已放出来的卫片给了不少惊喜,其高程数值得期待.但资源三号的高程数据放出来还需等待,过去两三年全球高程数据发展相当迅猛,DLR放出了相 ...
- 使用TWebBrowser组件保存网页为html和mht文件 收藏
一.保存为HTML文件 uses ActiveX;...procedure WB_SaveAs_HTML(WB : TWebBrowser; const FileName : string) ;var ...
- tomcat oracle 连接池配置
<?xml version='1.0' encoding='utf-8'?> <Context displayName="zcgl" docBase=" ...
- poj2231---暴力
#include<stdio.h> #include<stdlib.h> #include<math.h> ]; int cmp(const void *a,con ...
- LDAP Authentication for openNebula3.2
LDAP Authentication 3.2 The LDAP Authentication addon permits users to have the same credentials as ...
- JEECMS用法总结
1.循环打印栏目: [@cms_channel_list] [#list tag_list as c] <li id="${c.path}"><a href=&q ...
- 数据库CRUD操作
CRUD操作: C:create 增加数据: insert into 表名 values('N001','汉族') 普通 insert into 表名 values('','','') 如果有自增长列 ...
