Javascript:数组和字符串的相互转化
中午吃饭的时候,和室友讨论前端的问题,然后一个有趣的问题被抛出来:
javascript用什么方法可以把“hello world”位置反转输出,即输出:"dlrow olleh"?
听到这个问题,我的思路就是要把这个字符串分割成数组,因为数组里面有个常用的函数reverve()可以很好的实现反转效果,然后将分割成的数组拼接起来就ok啦;
背景知识:
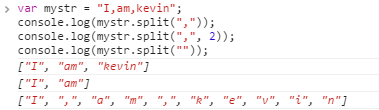
1# split() 方法
将字符串分割为字符串数组,并返回此数组;
之前的总结:http://www.cnblogs.com/kevinCoder/p/4554960.html
Demo:

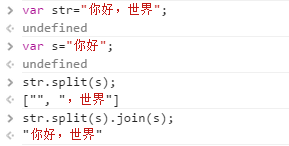
2# join() 方法
2.1:定义和用法
join() 方法用于把数组中的所有元素放入一个字符串。
元素是通过指定的分隔符进行分隔的。
2.2:语法
arrayObject.join(separator)
separator:可选。指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。 返回一个字符串。该字符串是通过把 arrayObject 的每个元素转换为字符串,然后把这些字符串连接起来,在两个元素之间插入separator 字符串而生成的。
Demo:

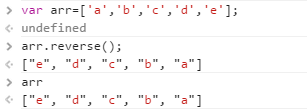
3# reverse() 方法
reverse() 方法用于颠倒数组中元素的顺序。
语法arrayObject.reverse(),该方法会改变原来的数组,而不会创建新的数组。

===========开始干活=============

===========高亮显示关键字=============

通过上面的栗子,我们可以发现,原来split()和join()结合可以还原字符串原来的样子;
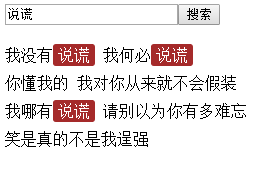
现在,我们做一些样式上的改变,即可完成高亮显示关键词的效果:
实现效果:

Code:
<!DOCTYPE html>
<html>
<head>
<title>搜索结果高亮显示</title>
<meta charset="utf-8"/>
<style type="text/css">
span{background-color: brown;color: #fff;border-radius: 3px;padding: 3px 5px;}
div{line-height: 1.8em;}
</style>
</head>
<body> <input type="text" id="txt" /><button id="btn">搜索</button> <div id="content">
<p>我没有说谎 我何必说谎<br/>
你懂我的 我对你从来就不会假装<br/>
我哪有说谎 请别以为你有多难忘<br/>
笑是真的不是我逞强</p>
</div> <script type="text/javascript"> var oTxt=document.getElementById('txt');
var oBtn=document.getElementById('btn');
var oContent=document.getElementById('content'); oBtn.onclick=function(){
var str=oTxt.value;//key words
if(!str)return;//不输入内容,返回
oContent.innerHTML=oContent.innerHTML.split(str).join('<span>'+str+'</span>');
} </script> </body>
</html>
Javascript:数组和字符串的相互转化的更多相关文章
- js数组的操作及数组与字符串的相互转化
数组与字符串的相互转化 <script type="text/javascript">var obj="new1abcdefg".replace(/ ...
- 舌尖上的javascript数组和字符串基本操作
Javascript数组基本操作 Javascript中的数组是一种特殊的对象,用来表示偏移量的索引是该对象的属性,索引可能是整数,然而这些数字索引在内部被转换为字符串类型,这是因为javascrip ...
- JavaScript 数组、字符串、Map、Set 方法整理
在线阅读 https://www.kancloud.cn/chenmk/web-knowledges/1080519 数组 isArray():Array.isArray(value) 用于检测变量是 ...
- Javascript 数组 数字 字符串 时间等使用
1.Javascript 数组API 1. //定义数组 2. var pageIds = new Array(); 3. pageIds.push('A'); 5. 数组长度 6. pageIds. ...
- js 数组与字符串的相互转化
数组转字符串:join() 字符串转数组:split('')
- JavaScript数组转字符串,字符串转数组
//--------------------数组转字符串--------------------------- //需要将数组元素用某个字符连接成字符串 var a1, b1,c1; a1 = [&q ...
- JavaScript数组与字符串常用方法总结
先来一段代码引子: var str='hello world'; alert(str.charAt());//通过下标查找值: alert(str.indexOf());//通过值查找字符串下标:没有 ...
- javascript数组与字符串之间转换
一.数组转字符串(将数组元素用某个字符连接成字符串) var a, b;a = new Array(0,1,2,3,4);b = a.join("-"); 二.字符串转数组(将字符 ...
- Javascript数组与字符串常用api
目录 javaScript(api学习) 数组有关的api 创建数组 数组的增删改查 indexOf(); push(),pop(),unshift(),shift() forEach() map() ...
随机推荐
- (转)background-position—CSS设置背景图片的位置
background-position :在 CSS 中通过 background-position 属性可以调整背景图片的位置.因为在默认情况下背景图片都是从设置了 background-posit ...
- (转)第三方登录(QQ登录)开发流程详解
近排由于工作的繁忙,已经一个星期没写博文做分享了,接下来我对网站接入第三方登录----QQ登录的实现逻辑做一个详细的讲解. 对于整个流程的详细文档可以到QQ互联官网(http://wiki.conne ...
- eclipse - An internal error occurred during: "Running Android Lint"
概述 也不晓得为什么,编译eclipse,设置打开,就自动报错: An internal error occurred during: "Running Android Lint" ...
- discuznt学习笔记
DBWR=DbHelper(client) Discuz.Data部分 DbHelper相当与抽象工厂中的Client,其中定义了需要与数据库进行操作的通用方法(如ExecuteScalar,Fi ...
- 电厂MIS,SIS简介
MIS(Management Information System)管理信息系统,主要指的是进行日常事务操作的系统,它使管理人员及时了解公司现状和各种消息,它是电力企业管理现代化的重要标志. 一个典型 ...
- GUI对话框
消息对话框 public static void showMessageDialog(Component parentComponent,String message,String title,int ...
- apache2.2 虚拟主机配置详解
一.修改httpd.conf 打开appserv的安装目录,找到httpd.conf文件,分别去掉下面两行文字前面的#号. #LoadModule vhost_alias_module modules ...
- php的冒泡算法
<?php /* 冒泡算法 * @para $arr 传人进去排序的数组 * @return $newArr 排序之后的数组 */ function maopao($arr){ ...
- DotNET知识点总结三(笔记整合)
使用接口的注意事项: 接口中的成员不能加访问修饰符 接口中的成员不能有任何实现 实现接口的子类必须实现接口的全部成员 一个类可以同时继承一个类并实现多个接口,如果一个子类同时继承了父类A,并实现了接口 ...
- MPMoviePlayerController 电影播放器—备用
MPMoviePlayerController 与AVAudioPlayer有点类似,前者播放视频,后者播放音频,不过也有很大不同,MPMoviePlayerController 可以直接通过远程UR ...
