Android提高第十一篇之模拟信号示波器
上次简单地介绍了AudioRecord和AudioTrack的使用,这次就结合SurfaceView实现一个Android版的手机模拟信号示波器(PS:以前也讲过J2ME版的手机示波器)。最近物联网炒得很火,作为手机软件开发者,如何在不修改手机硬件电路的前提下实现与第三方传感器结合呢?麦克风就是一个很好的ADC接口,通过麦克风与第三方传感器结合,再在软件里对模拟信号做相应的处理,就可以提供更丰富的传感化应用。
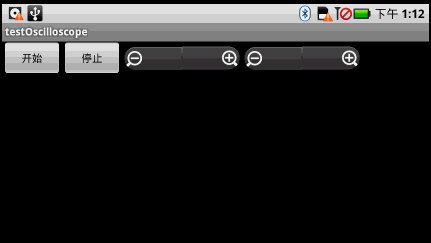
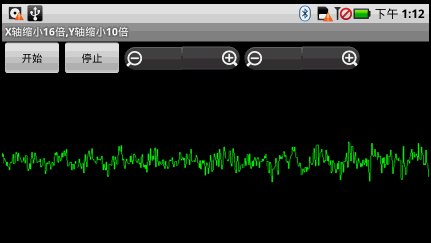
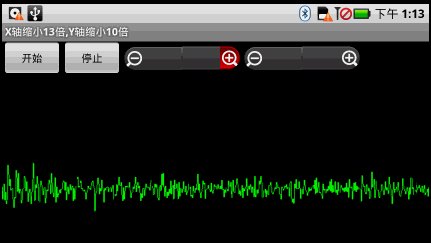
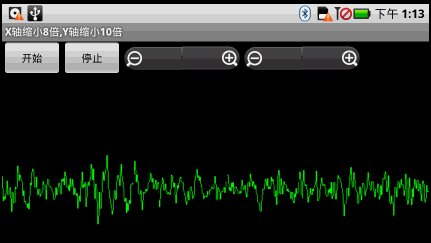
先来看看本文程序运行的效果图(屏幕录像速度较慢,真机实际运行起来会更加流畅):

本文程序使用8000hz的采样率,对X轴方向绘图的实时性要求较高,如果不降低X轴的分辨率,程序的实时性较差,因此程序对X轴数据缩小区间为8倍~16倍。由于采用16位采样,因此Y轴数据的高度相对于手机屏幕来说也偏大,程序也对Y轴数据做缩小,区间为1倍~10倍。在SurfaceView的OnTouchListener方法里加入了波形基线的位置调节,直接在SurfaceView控件上触摸即可控制整体波形偏上或偏下显示。
main.xml源码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <LinearLayout android:id="@+id/LinearLayout01"
- android:layout_height="wrap_content" android:layout_width="fill_parent"
- android:orientation="horizontal">
- <Button android:layout_height="wrap_content" android:id="@+id/btnStart"
- android:text="开始" android:layout_width="80dip"></Button>
- <Button android:layout_height="wrap_content" android:text="停止"
- android:id="@+id/btnExit" android:layout_width="80dip"></Button>
- <ZoomControls android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:id="@+id/zctlX"></ZoomControls>
- <ZoomControls android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:id="@+id/zctlY"></ZoomControls>
- </LinearLayout>
- <SurfaceView android:id="@+id/SurfaceView01"
- android:layout_height="fill_parent" android:layout_width="fill_parent"></SurfaceView>
- </LinearLayout>
ClsOscilloscope.java是实现示波器的类库,包含AudioRecord操作线程和SurfaceView绘图线程的实现,两个线程同步操作,代码如下:
- package com.testOscilloscope;
- import java.util.ArrayList;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.graphics.Rect;
- import android.media.AudioRecord;
- import android.view.SurfaceView;
- public class ClsOscilloscope {
- private ArrayList<short[]> inBuf = new ArrayList<short[]>();
- private boolean isRecording = false;// 线程控制标记
- /**
- * X轴缩小的比例
- */
- public int rateX = 4;
- /**
- * Y轴缩小的比例
- */
- public int rateY = 4;
- /**
- * Y轴基线
- */
- public int baseLine = 0;
- /**
- * 初始化
- */
- public void initOscilloscope(int rateX, int rateY, int baseLine) {
- this.rateX = rateX;
- this.rateY = rateY;
- this.baseLine = baseLine;
- }
- /**
- * 开始
- *
- * @param recBufSize
- * AudioRecord的MinBufferSize
- */
- public void Start(AudioRecord audioRecord, int recBufSize, SurfaceView sfv,
- Paint mPaint) {
- isRecording = true;
- new RecordThread(audioRecord, recBufSize).start();// 开始录制线程
- new DrawThread(sfv, mPaint).start();// 开始绘制线程
- }
- /**
- * 停止
- */
- public void Stop() {
- isRecording = false;
- inBuf.clear();// 清除
- }
- /**
- * 负责从MIC保存数据到inBuf
- *
- * @author GV
- *
- */
- class RecordThread extends Thread {
- private int recBufSize;
- private AudioRecord audioRecord;
- public RecordThread(AudioRecord audioRecord, int recBufSize) {
- this.audioRecord = audioRecord;
- this.recBufSize = recBufSize;
- }
- public void run() {
- try {
- short[] buffer = new short[recBufSize];
- audioRecord.startRecording();// 开始录制
- while (isRecording) {
- // 从MIC保存数据到缓冲区
- int bufferReadResult = audioRecord.read(buffer, 0,
- recBufSize);
- short[] tmpBuf = new short[bufferReadResult / rateX];
- for (int i = 0, ii = 0; i < tmpBuf.length; i++, ii = i
- * rateX) {
- tmpBuf[i] = buffer[ii];
- }
- synchronized (inBuf) {//
- inBuf.add(tmpBuf);// 添加数据
- }
- }
- audioRecord.stop();
- } catch (Throwable t) {
- }
- }
- };
- /**
- * 负责绘制inBuf中的数据
- *
- * @author GV
- *
- */
- class DrawThread extends Thread {
- private int oldX = 0;// 上次绘制的X坐标
- private int oldY = 0;// 上次绘制的Y坐标
- private SurfaceView sfv;// 画板
- private int X_index = 0;// 当前画图所在屏幕X轴的坐标
- private Paint mPaint;// 画笔
- public DrawThread(SurfaceView sfv, Paint mPaint) {
- this.sfv = sfv;
- this.mPaint = mPaint;
- }
- public void run() {
- while (isRecording) {
- ArrayList<short[]> buf = new ArrayList<short[]>();
- synchronized (inBuf) {
- if (inBuf.size() == 0)
- continue;
- buf = (ArrayList<short[]>) inBuf.clone();// 保存
- inBuf.clear();// 清除
- }
- for (int i = 0; i < buf.size(); i++) {
- short[] tmpBuf = buf.get(i);
- SimpleDraw(X_index, tmpBuf, rateY, baseLine);// 把缓冲区数据画出来
- X_index = X_index + tmpBuf.length;
- if (X_index > sfv.getWidth()) {
- X_index = 0;
- }
- }
- }
- }
- /**
- * 绘制指定区域
- *
- * @param start
- * X轴开始的位置(全屏)
- * @param buffer
- * 缓冲区
- * @param rate
- * Y轴数据缩小的比例
- * @param baseLine
- * Y轴基线
- */
- void SimpleDraw(int start, short[] buffer, int rate, int baseLine) {
- if (start == 0)
- oldX = 0;
- Canvas canvas = sfv.getHolder().lockCanvas(
- new Rect(start, 0, start + buffer.length, sfv.getHeight()));// 关键:获取画布
- canvas.drawColor(Color.BLACK);// 清除背景
- int y;
- for (int i = 0; i < buffer.length; i++) {// 有多少画多少
- int x = i + start;
- y = buffer[i] / rate + baseLine;// 调节缩小比例,调节基准线
- canvas.drawLine(oldX, oldY, x, y, mPaint);
- oldX = x;
- oldY = y;
- }
- sfv.getHolder().unlockCanvasAndPost(canvas);// 解锁画布,提交画好的图像
- }
- }
- }
testOscilloscope.java是主程序,控制UI和ClsOscilloscope,代码如下:
- package com.testOscilloscope;
- import android.app.Activity;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.media.AudioFormat;
- import android.media.AudioRecord;
- import android.media.MediaRecorder;
- import android.os.Bundle;
- import android.view.MotionEvent;
- import android.view.SurfaceView;
- import android.view.View;
- import android.view.View.OnTouchListener;
- import android.widget.Button;
- import android.widget.ZoomControls;
- public class testOscilloscope extends Activity {
- /** Called when the activity is first created. */
- Button btnStart,btnExit;
- SurfaceView sfv;
- ZoomControls zctlX,zctlY;
- ClsOscilloscope clsOscilloscope=new ClsOscilloscope();
- static final int frequency = 8000;//分辨率
- static final int channelConfiguration = AudioFormat.CHANNEL_CONFIGURATION_MONO;
- static final int audioEncoding = AudioFormat.ENCODING_PCM_16BIT;
- static final int xMax = 16;//X轴缩小比例最大值,X轴数据量巨大,容易产生刷新延时
- static final int xMin = 8;//X轴缩小比例最小值
- static final int yMax = 10;//Y轴缩小比例最大值
- static final int yMin = 1;//Y轴缩小比例最小值
- int recBufSize;//录音最小buffer大小
- AudioRecord audioRecord;
- Paint mPaint;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //录音组件
- recBufSize = AudioRecord.getMinBufferSize(frequency,
- channelConfiguration, audioEncoding);
- audioRecord = new AudioRecord(MediaRecorder.AudioSource.MIC, frequency,
- channelConfiguration, audioEncoding, recBufSize);
- //按键
- btnStart = (Button) this.findViewById(R.id.btnStart);
- btnStart.setOnClickListener(new ClickEvent());
- btnExit = (Button) this.findViewById(R.id.btnExit);
- btnExit.setOnClickListener(new ClickEvent());
- //画板和画笔
- sfv = (SurfaceView) this.findViewById(R.id.SurfaceView01);
- sfv.setOnTouchListener(new TouchEvent());
- mPaint = new Paint();
- mPaint.setColor(Color.GREEN);// 画笔为绿色
- mPaint.setStrokeWidth(1);// 设置画笔粗细
- //示波器类库
- clsOscilloscope.initOscilloscope(xMax/2, yMax/2, sfv.getHeight()/2);
- //缩放控件,X轴的数据缩小的比率高些
- zctlX = (ZoomControls)this.findViewById(R.id.zctlX);
- zctlX.setOnZoomInClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- if(clsOscilloscope.rateX>xMin)
- clsOscilloscope.rateX--;
- setTitle("X轴缩小"+String.valueOf(clsOscilloscope.rateX)+"倍"
- +","+"Y轴缩小"+String.valueOf(clsOscilloscope.rateY)+"倍");
- }
- });
- zctlX.setOnZoomOutClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- if(clsOscilloscope.rateX<xMax)
- clsOscilloscope.rateX++;
- setTitle("X轴缩小"+String.valueOf(clsOscilloscope.rateX)+"倍"
- +","+"Y轴缩小"+String.valueOf(clsOscilloscope.rateY)+"倍");
- }
- });
- zctlY = (ZoomControls)this.findViewById(R.id.zctlY);
- zctlY.setOnZoomInClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- if(clsOscilloscope.rateY>yMin)
- clsOscilloscope.rateY--;
- setTitle("X轴缩小"+String.valueOf(clsOscilloscope.rateX)+"倍"
- +","+"Y轴缩小"+String.valueOf(clsOscilloscope.rateY)+"倍");
- }
- });
- zctlY.setOnZoomOutClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- if(clsOscilloscope.rateY<yMax)
- clsOscilloscope.rateY++;
- setTitle("X轴缩小"+String.valueOf(clsOscilloscope.rateX)+"倍"
- +","+"Y轴缩小"+String.valueOf(clsOscilloscope.rateY)+"倍");
- }
- });
- }
- @Override
- protected void onDestroy() {
- super.onDestroy();
- android.os.Process.killProcess(android.os.Process.myPid());
- }
- /**
- * 按键事件处理
- * @author GV
- *
- */
- class ClickEvent implements View.OnClickListener {
- @Override
- public void onClick(View v) {
- if (v == btnStart) {
- clsOscilloscope.baseLine=sfv.getHeight()/2;
- clsOscilloscope.Start(audioRecord,recBufSize,sfv,mPaint);
- } else if (v == btnExit) {
- clsOscilloscope.Stop();
- }
- }
- }
- /**
- * 触摸屏动态设置波形图基线
- * @author GV
- *
- */
- class TouchEvent implements OnTouchListener{
- @Override
- public boolean onTouch(View v, MotionEvent event) {
- clsOscilloscope.baseLine=(int)event.getY();
- return true;
- }
- }
- }
Android提高第十一篇之模拟信号示波器的更多相关文章
- Android提高第十二篇之蓝牙传感应用
请问淘宝上买的单片机蓝牙模块与安卓/android手机通讯的时候需要设置UUID吗? 2013-02-15 09:39 在世张辽 | 浏览 2769 次 想用安卓手机和单片机通过蓝牙模块通讯, ...
- Android提高第十九篇之"多方向"抽屉--转
本文来自http://blog.csdn.net/hellogv/ ,引用必须注明出处! 在android上要实现类似Launch的抽屉效果,大家一定首先会想起SlidingDrawer.Slidin ...
- Spring Cloud第十一篇 | 分布式配置中心高可用
本文是Spring Cloud专栏的第十一篇文章,了解前十篇文章内容有助于更好的理解本文: Spring Cloud第一篇 | Spring Cloud前言及其常用组件介绍概览 Spring Cl ...
- [转]Android开源项目第二篇——工具库篇
本文为那些不错的Android开源项目第二篇--开发工具库篇,主要介绍常用的开发库,包括依赖注入框架.图片缓存.网络相关.数据库ORM建模.Android公共库.Android 高版本向低版本兼容.多 ...
- 解剖SQLSERVER 第十一篇 对SQLSERVER的多个版本进行自动化测试(译)
解剖SQLSERVER 第十一篇 对SQLSERVER的多个版本进行自动化测试(译) http://improve.dk/automated-testing-of-orcamdf-against ...
- [转]Android中Xposed框架篇—利用Xposed框架实现拦截系统方法
一.前言 关于Xposed框架相信大家应该不陌生了,他是Android中Hook技术的一个著名的框架,还有一个框架是CydiaSubstrate,但是这个框架是收费的,而且个人觉得不怎么好用,而Xpo ...
- 第十一篇 SQL Server代理维护计划
本篇文章是SQL Server代理系列的第十一篇,详细内容请参考原文 在这一系列的上一篇,我们看了使用代理帐户模仿Windows安全上下文完成作业步骤的工作.大多数子系统支持代理账户,同时子系统限制代 ...
- Android开源项目第二篇——工具库篇
本文为那些不错的Android开源项目第二篇——开发工具库篇,**主要介绍常用的开发库,包括依赖注入框架.图片缓存.网络相关.数据库ORM建模.Android公共库.Android 高版本向低版本兼容 ...
- 第十一篇 Integration Services:日志记录
本篇文章是Integration Services系列的第十一篇,详细内容请参考原文. 简介在前一篇,我们讨论了事件行为.我们分享了操纵事件冒泡默认行为的方法,介绍了父子模式.在这一篇,我们会配置SS ...
随机推荐
- 数据挖掘之分类算法---knn算法(有matlab例子)
knn算法(k-Nearest Neighbor algorithm).是一种经典的分类算法.注意,不是聚类算法.所以这种分类算法 必然包括了训练过程. 然而和一般性的分类算法不同,knn算法是一种懒 ...
- Tortoise-SVN 出现“unable to connect to a repository at url no element found”解决办法
安装要SVN server服务器后,建立自己的Repositories,创建自己的项目文件夹 如,https://xxxxxxxxxx.com:8443/ 安装Tortoise-svn进行设置目标链接 ...
- hdu 1715 大菲波数_java
用java的大数解决 import java.math.BigInteger; import java.util.Scanner; public class Main { public static ...
- Baby Ming and Matrix games(dfs计算表达式)
Baby Ming and Matrix games Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Ja ...
- 黑马程序员 Java基础<九>---> 多线程
ASP.Net+Android+IOS开发..Net培训.期待与您交流! 多线程 一.概述: 1.线程是什么 说到线程,我们就得先说说进程.所谓进程,就是一个正在执行(进行)中的程序,每一个进程执行都 ...
- 13个mysql数据库的实用SQL小技巧
此文章为转载 使用CASE来重新定义数值类型 SELECT id,title, (CASE date WHEN '0000-00-00' THEN '' ELSE date END) AS date ...
- Mongodb集群搭建
搭建高可用Mongodb集群 http://www.lanceyan.com/category/tech/mongodb/page/2 再看MongoDB副本集 http://blog.itpub. ...
- windows下 Python 安装包的配置
1.下载安装 Pythonpython-2.7.2.msi http://www.python.org/download/如下载 Python 2.7.2,安装目录为 C:\Python27 2.添 ...
- ZOJ 1530 - Find The Multiple
Given a positive integer n, write a program to find out a nonzero multiple m of n whose decimal repr ...
- 浏览器的重绘repaints与重排reflows深入分析
重绘是一个元素外观的改变所触发的浏览器行为,浏览器会根据元素的新属性重新绘制,使元素呈现新的外观,接下来将详细介绍,需要了解的朋友可以参考下: 在项目的交互或视觉评审中,前端同学常常会对一些交互效果质 ...
