mvc+ef5+easyui实例(1)
mvc+ef5+easyui 组织机构和员工管理实例
环境:vs2010+sql2008
框架搭建
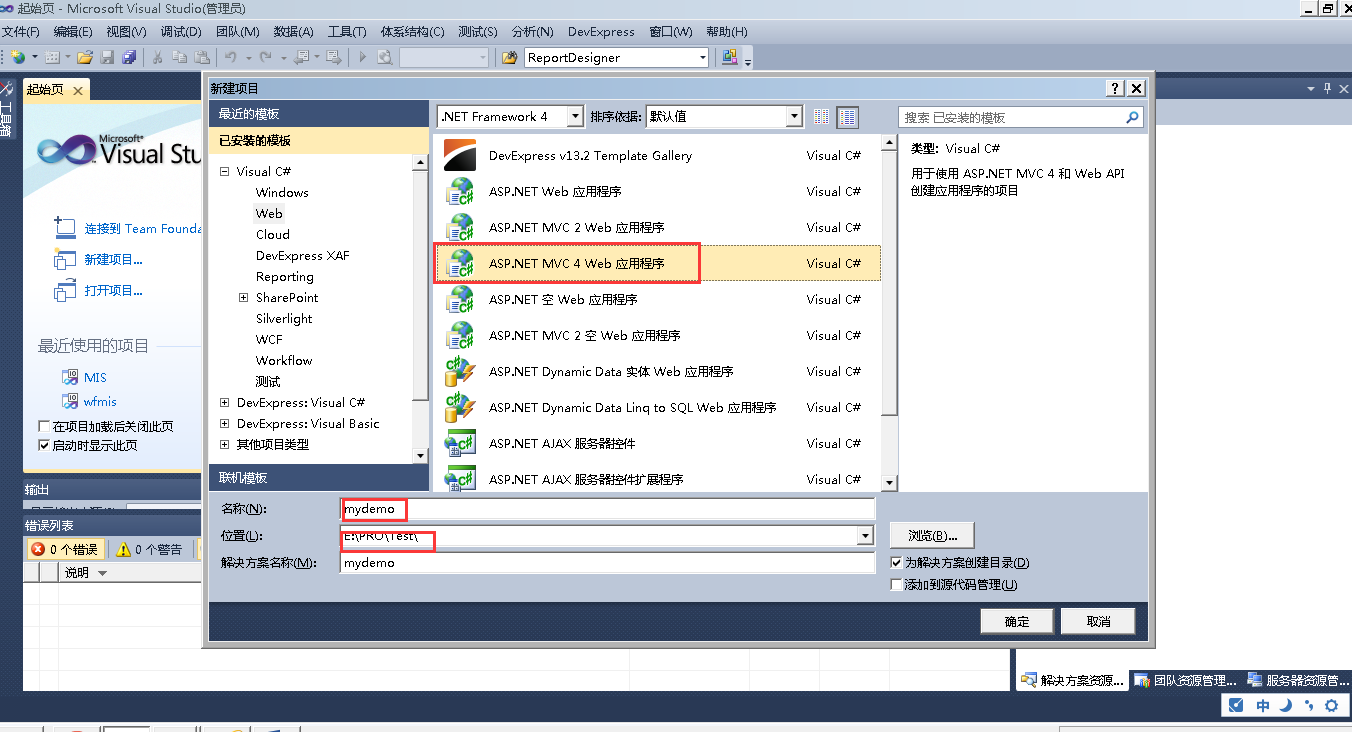
1,新建mvc4 web应用

2.

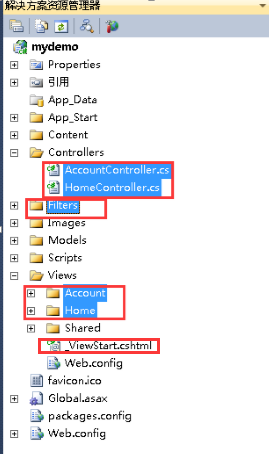
3. 系统自动生成的的controllers,和views文件中的等,以及模版等可以删除,如图红色部分

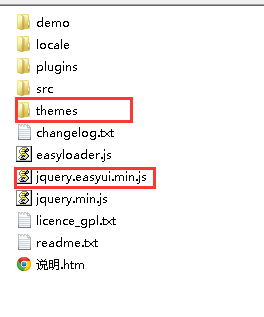
4.下载最新easy,解压,看到themes和jquery.easyui.min.js

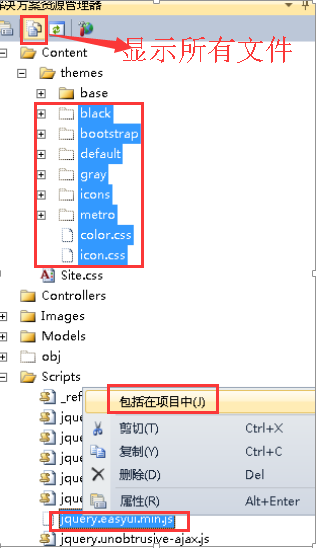
5.将themes文件夹复制到解决方案中的CONTENT文件夹,jquery.easyui.min.js复制到scripts文件夹,
将拷贝到到文件右键包括到项目中,

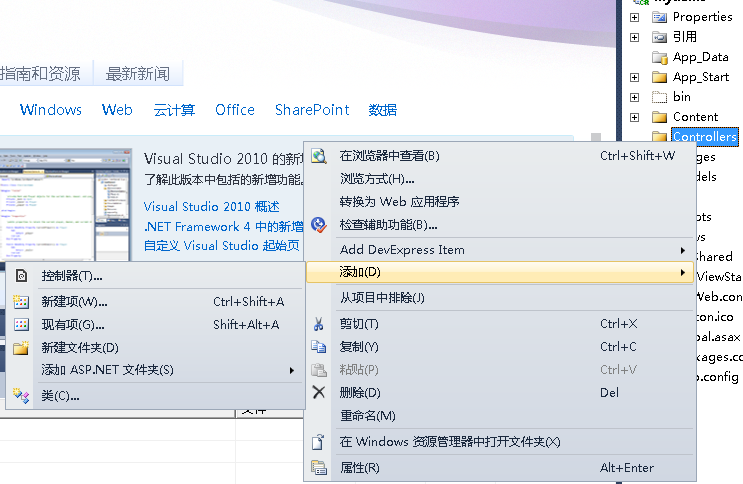
6.新建首页,controllers文件夹右键添加控制器

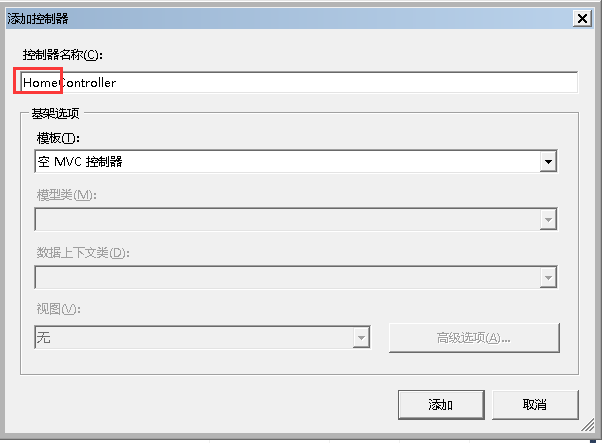
7.控制器取名HomeController

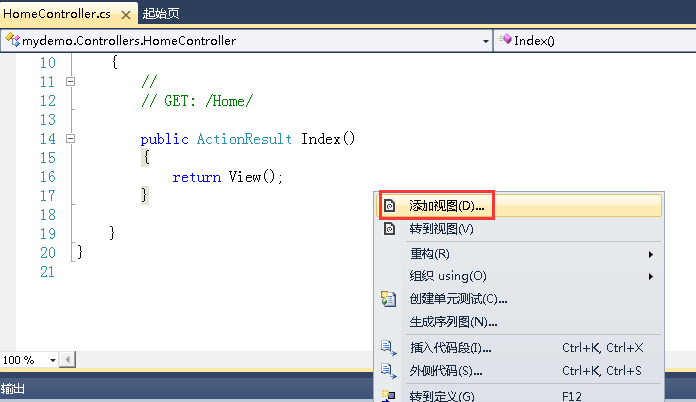
8.为新建的HomeController添加视图

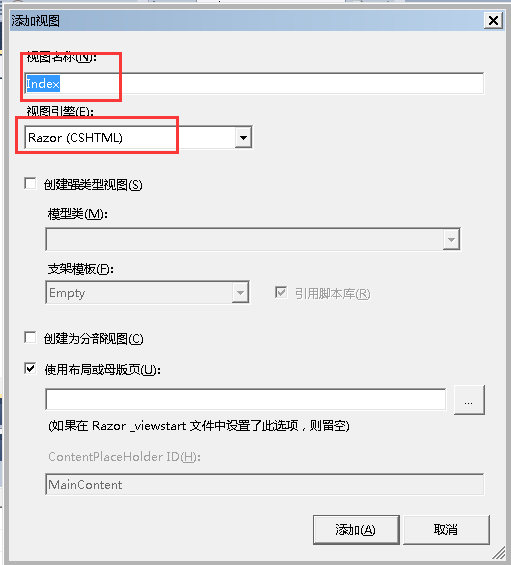
9.设置 视图默认名,视图引擎

10.
新添加的视图代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Index</title>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.7.1.min.js"></script>
<script src="~/Scripts/jquery.easyui.min.js"></script>
@Styles.Render("~/Content/css")
@Styles.Render("~/Content/themes/base/css")
<script type="text/javascript">
$(function () {
InitLeftMenu();
});
function InitLeftMenu() {
$("#nav").accordion({ animate: false });
$('.easyui-accordion li a').click(function () {
var tabTitle = $(this).children('.nav').text();
var url = $(this).attr("rel");
var menuid = $(this).attr("ref");
var s = $(this).children('span');
var icon = s.attr('class');
addTab(tabTitle, url, icon);
$('.easyui-accordion li div').removeClass("selected");
$(this).parent().addClass("selected");
}).hover(function () {
$(this).parent().addClass("hover");
}, function () {
$(this).parent().removeClass("hover");
});
//选中第一个
$('#nav').accordion('select', );
}
function addTab(subtitle, url, icon) {
if (!$('#tabs').tabs('exists', subtitle)) {
$('#tabs').tabs('add', {
title: subtitle,
content: createFrame(url),
closable: true,
icon: icon
});
} else {
$('#tabs').tabs('select', subtitle);
$('#mm-tabupdate').click();
}
tabClose();
} function createFrame(url) {
var s = '<iframe scrolling="auto" frameborder="0" src="' + url + '" style="width:100%;height:100%;"></iframe>';
return s;
} function tabClose() {
/*双击关闭TAB选项卡*/
$(".tabs-inner").dblclick(function () {
var subtitle = $(this).children(".tabs-closable").text();
$('#tabs').tabs('close', subtitle);
})
}
</script>
</head>
<body class="easyui-layout" style="overflow-y: hidden" scroll="no">
<!-- top -->
<div region="north" split="true" border="false" style="overflow: hidden; height: 40px;
line-height: 40px;">
信息管理系统
</div>
<!-- left -->
<div id="west" region="west" split="true" title="导航菜单" style="width: 180px; height: 100%">
<div id="nav" class="easyui-accordion" fit="true" border="false">
<div title="控件使用" icon="icon-sys">
<ul>
<li>
<div class="">
<a href="javascript:void(0)" rel="/orga"><span class="icon-nav icon"> </span><span
class="nav">组织机构</span></a></div>
</li>
<li>
<div class="">
<a href="javascript:void(0)" rel="/staff"><span class="icon-add icon"> </span><span
class="nav">用户管理</span></a></div>
</li>
<li>
<div class="">
<a href="javascript:void(0)" rel="/role"><span class="icon-users icon"> </span><span
class="nav">角色管理</span></a></div>
</li>
</ul>
</div>
<div title="业务管理" icon="icon-sys">
员工管理
</div>
</div>
</div>
<!-- main -->
<div id="mainPanle" region="center" style="height: 100%">
<div id="tabs" class="easyui-tabs" fit="true" border="false">
<div title="欢迎使用" style="padding: 20px; overflow: hidden; color: red;">
</div>
</div>
</div>
</body>
</html>
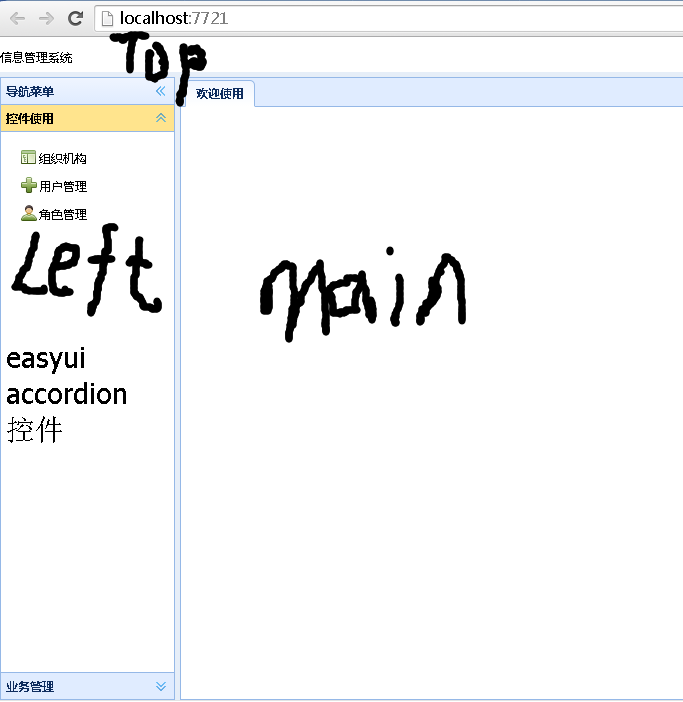
11.home视图运行效果
首页左侧是easyui accordion控件,

12.注意
(1)App_Start文件夹中RouteConfig.cs文件
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
这里设置默认路由的主页是home/index
(2)App_Start文件夹中BundleConfig.cs文件设置,
mvc+ef5+easyui实例(1)的更多相关文章
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(7)-MVC与EasyUI DataGrid
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(7)-MVC与EasyUI DataGrid 没有源码的同学跳到第六讲下载源码再来. 我们需要漂亮的UI, ...
- 【MVC+EasyUI实例】对数据网格的增删改查(下)
前言 继上文对网格加载数据,本文主要阐述对数据增删改的实现. 一.js代码 function Add() { $("#dlg").dialog('open'); $("# ...
- 【MVC+EasyUI实例】对数据网格的增删改查(上)
前言 此案例是针对之前做的一个小例子的后台框架的修改,从以前的三层框架改为现在的MVC框架,也是做了一次MVC和EasyUI的结合,分为2篇文章来阐述. 界面如下: 点击"添加"按 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(36)-文章发布系统③-kindeditor使用
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(36)-文章发布系统③-kindeditor使用 我相信目前国内富文本编辑器中KindEditor 属于前 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(33)-数据验证共享
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(33)-数据验证共享 注:本节阅读需要有MVC 自定义验证的基础,否则比较吃力 一直以来表单的验证都是不可 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(21)-权限管理系统-跑通整个系统
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(21)-权限管理系统-跑通整个系统 这一节我们来跑通整个系统,验证的流程,通过AOP切入方式,在访问方法之 ...
- [转]Spring3 MVC + jQuery easyUI 做的ajax版本用户管理
原文地址:http://www.iteye.com/topic/1081739 上周写了篇基于spring3.0.5 mvc 简单用户管理实例 ( http://www.iteye.com/topic ...
- EasyUI实例源码
jQuery+EasyUI实例源码 http://www.51aspx.com/code/jQueryEasyUIExample ASP.NET MVC+EF+EasyUI权限 http://www. ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与目录(持续更新中...)
转自:http://www.cnblogs.com/ymnets/p/3424309.html 曾几何时我想写一个系列的文章,但是由于工作很忙,一直没有时间更新博客.博客园园龄都1年了,却一直都是空空 ...
随机推荐
- Windows.Server.2003.R2 简体中文企业版 x86 x64(转)
两张盘,第二张是 R2安装盘. Windows.Server.2003.R2.With.Sp2 中文企业版[MSDN官方版本][32bit] Windows 2003.R2.With.Sp2 简体中文 ...
- win7 Visual Studio 2008 安装程序时出现“ 加载安装组件时遇到问题。取消安装。”处理方法
win7 Visual Studio 2008 安装程序时出现“ 加载安装组件时遇到问题.取消安装.”处理方法 vs2008试用期到期,卸载.重新安装都会出现“ 加载安装组件时遇到问题.取消安装.”无 ...
- Bellman 算法
这道题目事实上就是在求有没有正环.与求负环的差别就是要不断的更新值,可是这个值要变大.而不是变小. Currency Exchange Time Limit: 1000MS Memory Limi ...
- Apple Swift学习资料汇总
今年的苹果开发者大会(WWDC)上,公布了ios8的几个新特性,其中包括引入了群聊功能,支持第三方输入法等功能.但更让开发者感兴趣的莫过于Swift语言的发布了. Swift是apple自创的一门转为 ...
- .NET程序性能优化基本要领
想了解更多关于新的编译器的信息,可以访问 .NET Compiler Platform ("Roslyn") 基本要领 在对.NET 进行性能调优以及开发具有良好响应性的应 ...
- sqlserver 2008 局域网跨服务器T-SQL操作(一)
--查看当前链接情况: select * from sys.servers; --增加链接,参数:服务器别名,为链接服务器的OLE DB数据源的产品名称,与此数据源对应的OLE DB访问接口的唯一编程 ...
- Windows SQL Server 2012 R2 安装Intel I217-V/I218-V网卡驱动(转)
1.下载Intel官方驱动: https://downloadcenter.intel.com/Detail_Desc.aspx?agr=Y&DwnldID=23071&lang=zh ...
- BZOJ 4008: [HNOI2015]亚瑟王( dp )
dp(i, j)表示考虑了前i张牌, 然后还有j轮的概率. 考虑第i+1张牌: 发动的概率 : p = dp(i, j) * (1 - (1-p[i+1])^j) 没发动的概率 : dp(i, j) ...
- mysql学习(十一)嵌套查询 排序 分组
select * from products where id in(select id from cats where name like '%java%');//查找类型中名字中包含java的的商 ...
- 解决Button在IE6、7下的自适应宽度问题
很早就遇到过这么个小问题,但由于其并未影响到实际作用和美观就没有正面解决它,现在,我们来试着解决它. 写一个Button,有两种方式:其一,直接button标签:其二,input type=”butt ...
