微信JS-SDK实现分享功能
1 申请一个微信公众号,并确认在开发–接口权限中拥有分享功能的权限。
2 公众号设置–功能设置:在JS接口安全域名中添加安全域名,这个安全域名不是url,只需添加一级域名即可。
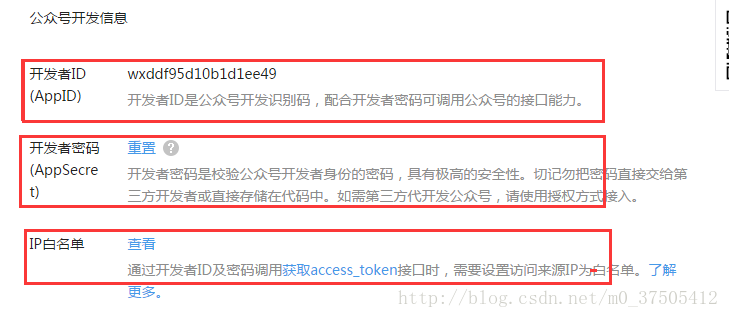
3 开发,基本配置中,需要获得开发者id,开发者密码,ip白名单,ip白名单是服务器的ip。
4 获得jsapi_ticket:
先获取access_token:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140183
接口调用获取:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
参数 说明
grant_type 获取access_token填写client_credential
appid 第三方用户唯一凭证
secret 第三方用户唯一凭证密钥,即appsecret
获取jsapi_ticket https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
5 signature获取:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
6 在后台使用动态url方式获取signature:
前台:
$(document).ready(function(){initPage();});function initPage() {//alert(window.location.href);/***用于获得当前连接url用**//***用户点击分享到微信圈后加载接口接口*******/$.post("/business/businessAction.do?method=getSharData",{"url":location.href.split('#')[0]},function(data,status){data=eval("("+data+")");console.log(data);wx.config({debug: false,appId: 'wx071f25226923fc00',timestamp:data.timestamp,nonceStr:data.nonceStr,signature:data.signature,jsApiList: ['checkJsApi','onMenuShareTimeline','onMenuShareAppMessage','hideOptionMenu',]});wx.ready(function(){wx.hideOptionMenu();/***隐藏分享菜单****/});});};
后台:
import java.util.UUID;import java.util.Map;import java.util.HashMap;import java.util.Formatter;import java.security.MessageDigest;import java.security.NoSuchAlgorithmException;import java.io.UnsupportedEncodingException;/***用来获得微信验证的所有参数*/public class Sign {public static void main(String[] args) {String jsapi_ticket = "bxLdikRXVbTPdHSM05e5u7pfX712TBiu6cLRUR0dNkywjZCMepIQeCTufMFPO6ARKcFQ1B_SkwMCD1MlAS-96Q";// 注意 URL 一定要动态获取,不能 hardcodeString url = "http://vip.cioe.cn";Map<String, String> ret = sign(jsapi_ticket, url);for (Map.Entry entry : ret.entrySet()) {System.out.println(entry.getKey() + ", " + entry.getValue());}};public static Map<String, String> sign(String jsapi_ticket, String url) {Map<String, String> ret = new HashMap<String, String>();String nonce_str = create_nonce_str();String timestamp = create_timestamp();String string1;String signature = "";//注意这里参数名必须全部小写,且必须有序string1 = "jsapi_ticket=" + jsapi_ticket +"&noncestr=" + nonce_str +"×tamp=" + timestamp +"&url=" + url;System.out.println(string1);try{MessageDigest crypt = MessageDigest.getInstance("SHA-1");crypt.reset();crypt.update(string1.getBytes("UTF-8"));signature = byteToHex(crypt.digest());}catch (NoSuchAlgorithmException e){e.printStackTrace();}catch (UnsupportedEncodingException e){e.printStackTrace();}ret.put("url", url);ret.put("jsapi_ticket", jsapi_ticket);ret.put("nonceStr", nonce_str);ret.put("timestamp", timestamp);ret.put("signature", signature);return ret;}private static String byteToHex(final byte[] hash) {Formatter formatter = new Formatter();for (byte b : hash){formatter.format("%02x", b);}String result = formatter.toString();formatter.close();return result;}private static String create_nonce_str() {return UUID.randomUUID().toString();}private static String create_timestamp() {return Long.toString(System.currentTimeMillis() / 1000);}}
微信JS-SDK实现分享功能的更多相关文章
- Xamarin绑定微信SDK 实现分享功能
从开始做这一块的工作开始,就开始找各种的资料,最后还是老老实实的去看官方文档. 对于Xamarin.Android的绑定属于纯jar的绑定,这个难度较小,添加Bindings Library,将lib ...
- 实战微信JS SDK开发:贺卡制作与播放(1)
前段时间忙于CanTK 2.0的开发,所以博客一直没有更新.CanTK 2.0主要增强了游戏和富媒体的开发,现在编码和测试基本完成了,等文档完成了再正式发布,里面有不少激动人心的功能,等发布时再一一细 ...
- 微信JS SDK接入的几点注意事项
微信JS SDK接入,主要可以先参考官网说明文档,总结起来有几个步骤: 1.绑定域名:先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”.备注:登录后可在“开发者中心”查看对 ...
- 微信js sdk上传多张图片
微信js sdk上传多张图片,微信上传多张图片 该案例已tp3.2商城为例 直接上代码: php代码: public function ind(){ $appid="111111111111 ...
- 微信JS SDK配置授权,实现分享接口
微信开放的JS-SDK面向网页开发者提供了基于微信内的网页开发工具包,最直接的好处就是我们可以使用微信分享.扫一扫.卡券.支付等微信特有的能力.7月份的时候,因为这个分享的证书获取问题深深的栽了一坑, ...
- 微信开发(2):微信js sdk分享朋友圈,朋友,获取config接口注入权限验证(转)
进行微信开发已经一阵子了,从最初的什么也不懂,到微信授权登录,分享,更改底部菜单,素材管理,等. 今天记录一下微信jssdk 的分享给朋友的功能,获取config接口注入. 官方文档走一下简单说:四步 ...
- 微信js sdk分享开发摘记java版
绑定域名和引入js的就不说了 废话不说直接上代码 public void share(HttpServletRequest request) throws Exception { StringBuff ...
- 微信js sdk动态引用
一般情况下,微信的js-sdk只需要直接引用script即可 <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js&qu ...
- 微信js SDK接口
微信JS-SDK说明文档 http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html 一.微信登录功能 在进行微信OAut ...
- 微信js接口自定义分享内容
最近客户有个要求,需要给网页添加微信分享功能,当然指的是用微信自带浏览器的时候,希望用户在最后一页点击分享的时候是分享的首页.曾经无意中看到过微信公众开发者平台提供了js接口,所以试着做了做,果然,跌 ...
随机推荐
- jmeter(五十一)_性能测试中的服务器资源监控与分析
概述 性能测试过程中,对服务器资源的监控是必不可少的.这里的资源又分了两块,windows和linux linux下监控资源 访问网址http://jmeter-plugins.org/downl ...
- DNS基本操作详解
在很多人看来,DNS只是为外部提供DNS解析服务(我以前也是这么认为的,直到膝盖中了一箭),但作为互联网的基础设施,DNS远没有想象的那么简单.如果你没有听说过DNS查询.反向解析.zone传输.动态 ...
- mlocate比find快很多的查找命令
mlocate比find快很多的查找命令 使用linux操作系统的人,一般都用过文件查找命令find,在文件数量非常庞大的时候,比如在高通的android工程项目中,目录大小有十几个G,文件数量非常多 ...
- linux驱动由浅入深系列:高通sensor架构实例分析之二(驱动代码结构)【转】
本文转载自:https://blog.csdn.net/radianceblau/article/details/73498303 本系列导航: linux驱动由浅入深系列:高通sensor架构实例分 ...
- NPU TPU
https://github.com/tensorflow/tpu/tree/master/models/official/efficientnet
- tp使用ajaxReturn返回二维数组格式的字符串,前台如何获取非乱码
参考: https://www.cnblogs.com/jiqing9006/p/5000849.html https://blog.csdn.net/zengxiangxuan123456/arti ...
- Oracle系列十四 序列、索引和同义词
序列 : 提供有规律的数值.索引 : 提高查询的效率同义词 :给对象起别名 序列: 可供多个用户用来产生唯一数值的数据库对象 自动提供唯一的数值 共享对象 主要用于提供主键值 将序列值装入内存可以 ...
- redis创建集群至少需要几个节点?至少需要几个master节点?
描述: 这也算个思考吧,通过redis-trib.rb可创建redis集群,然后通过--replicas后面接的数字,表示1个主节点对应几个从节点,那么我就做了如下的测试,想要达到的效果就是有6个节点 ...
- 修改Linux系统时间EDT改为CST
今天发现一台服务器时间比北京时间慢 12 个小时,使用 date 命令后发现是: 2019年 06月 04日 星期二 21:50:33 EDT EDT 时间即美国东部时间.这里要改为北京时间即可: m ...
- SpringCloud 微服务中 @Async 注解自定义线程池 引发的aop 问题
背景 在 使用springCloud 的@Async注解来做异步操作时,想自定义其线程池. 引发问题 自定义完线程池后,发现代码里并没有使用自定义线程池里的线程,于是新建一个demo工程,一样的配置代 ...
