Chrome调试工具Developer Tools——前端必备神器
今天要给大家介绍一个神器,就是谷歌浏览器(Chorme)自带的前端调试工具——Developer Tools.
在谷歌浏览器中,通过快键键F12就可以打开Devloper Tools:
Developer Tools
Develop Tools功能比较多,本文主要讲解比较常用的几个面板:Elements、Console、Sources和Network。
—— 1 ——
Element面板
之所以把这部分放在最前面,是因为这个功能是最为常用的。
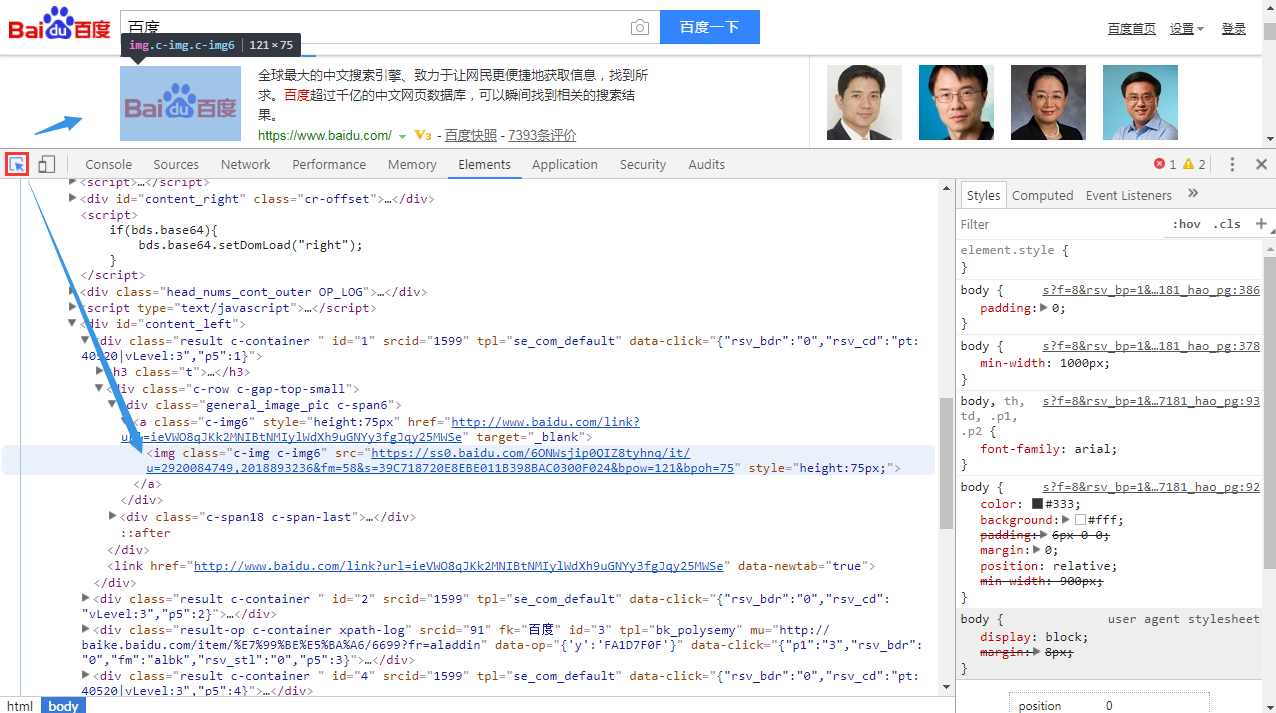
元素面板就是用来查看网页的HTML元素的,使用方法看下图。
查看HTML元素
首先点击下左上角的按钮,然后我们只要把鼠标悬停在网页元素上,即可查看到对应的元素。
其中包括它的HTML标签与对应的属性,还有对应的样式与原型(包括盒子模型)。
然而,它能做的不仅仅如此,我甚至们可以任意的进行编辑,对HTML元素可以进行改动,对它的样式也是可以自由调整!
这就意味着,调整一个网页的样式可以实时的在chrome上进行微调,而不用每次修改后都要刷新资源后才能看效果。
这简直是太棒了,有木有?
Console面板
控制台面板与各种开发工具的控制台类似,主要是用于控制台信息输出。
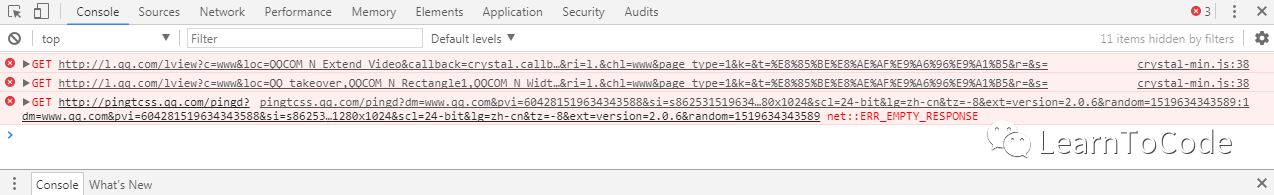
遇到资源文件加载失败、网络请求失败等,或者一些提示信息,会打印到此处,像这样:
js加载失败
关于Console的其他用处
查看变量。直接在控制台中输入变量名(当然需要这个变量在作用域内),即可查看。
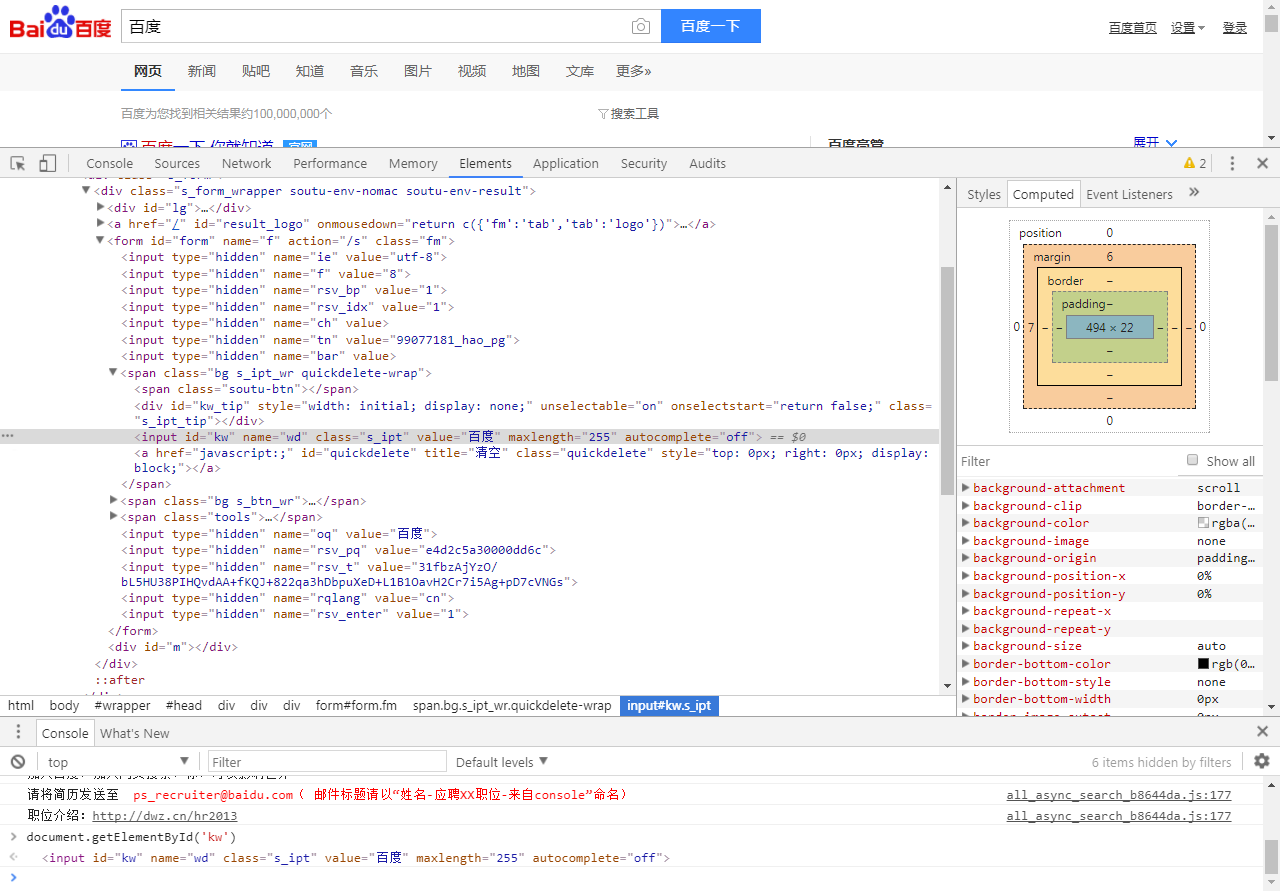
编写js。这就意味着我们可以自己定义变量、写函数,做个简单的网页脚本完全不成问题。例如,通过DOM来获取搜索关键字input这个元素:
查看变量
—— 3 ——
Sources面板
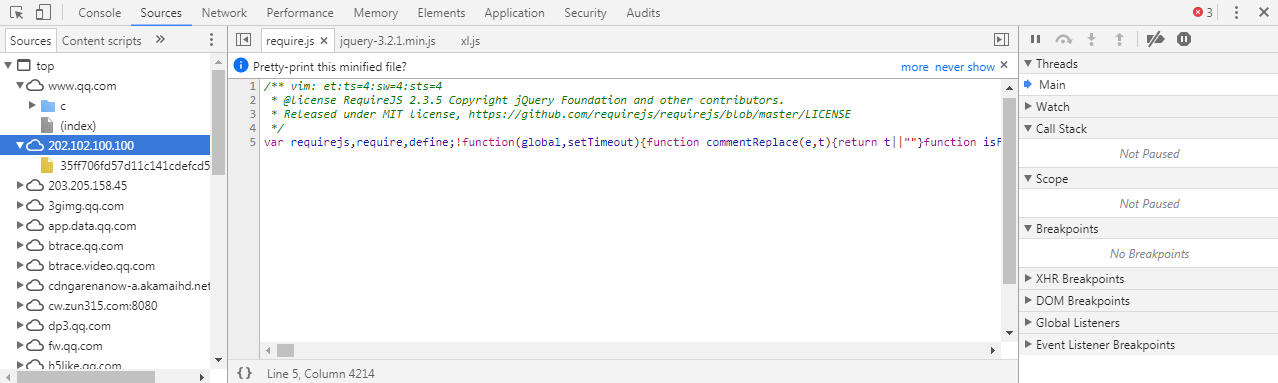
资源面板就是将浏览器加载当前页面时,所用到的资源文件的列表,它会按资源的URL来进行分类,如图所示:
查看资源
该面板最关键用处的就是可以调试js。我们可以找到对应的js文件,然后设置断点,进行调试。
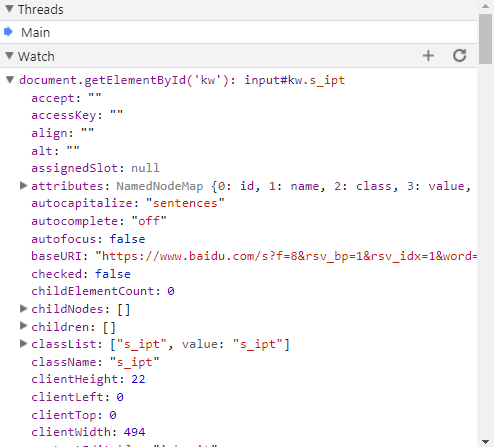
在这里调试非常的方便,我们可以添加要观察的变量,它可以是在作用域内已定义的变量,也可以是通过DOM获取到的元素,或者通过各种方式得出的变量。
它可以清晰的展示出变量的所有属性、事件、以及原型链。
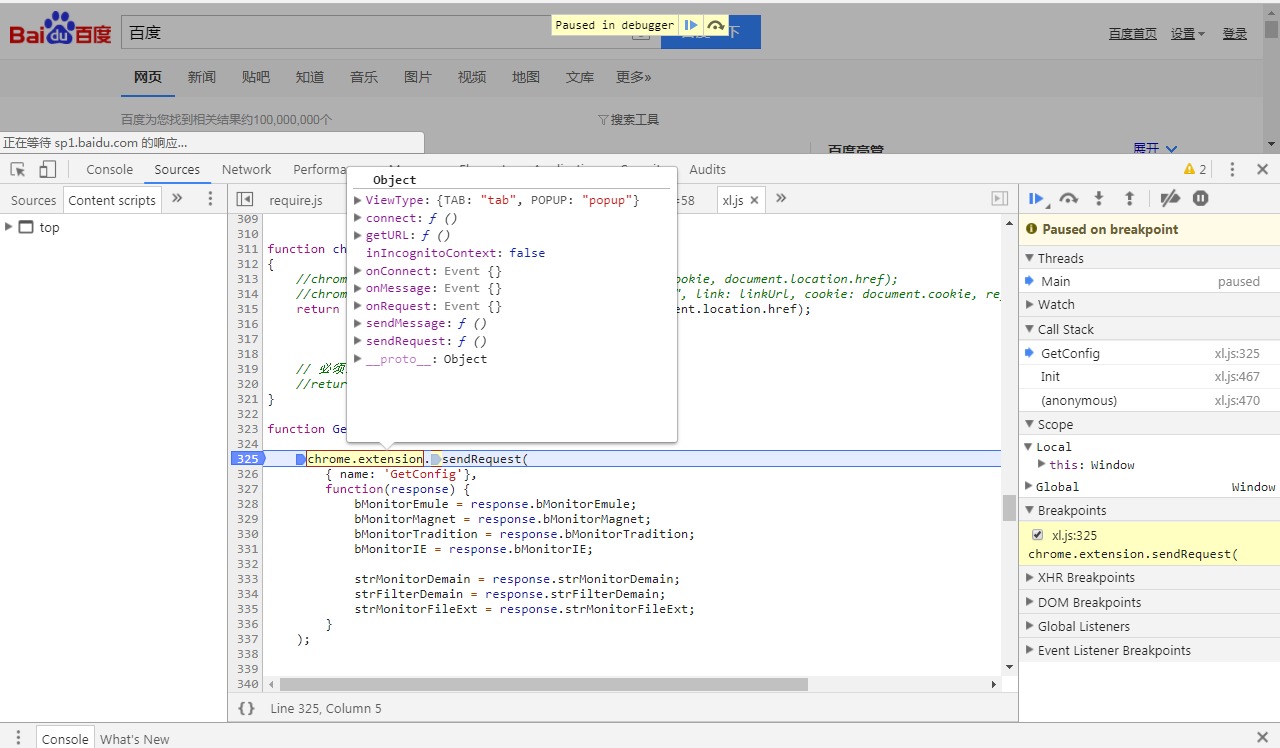
断点调试
例如,我们要观察某个已知id的input元素,我们可以在这里看到它的所有属性,以及它的事件与原型:
观察变量
—— 4 ——
Network面板
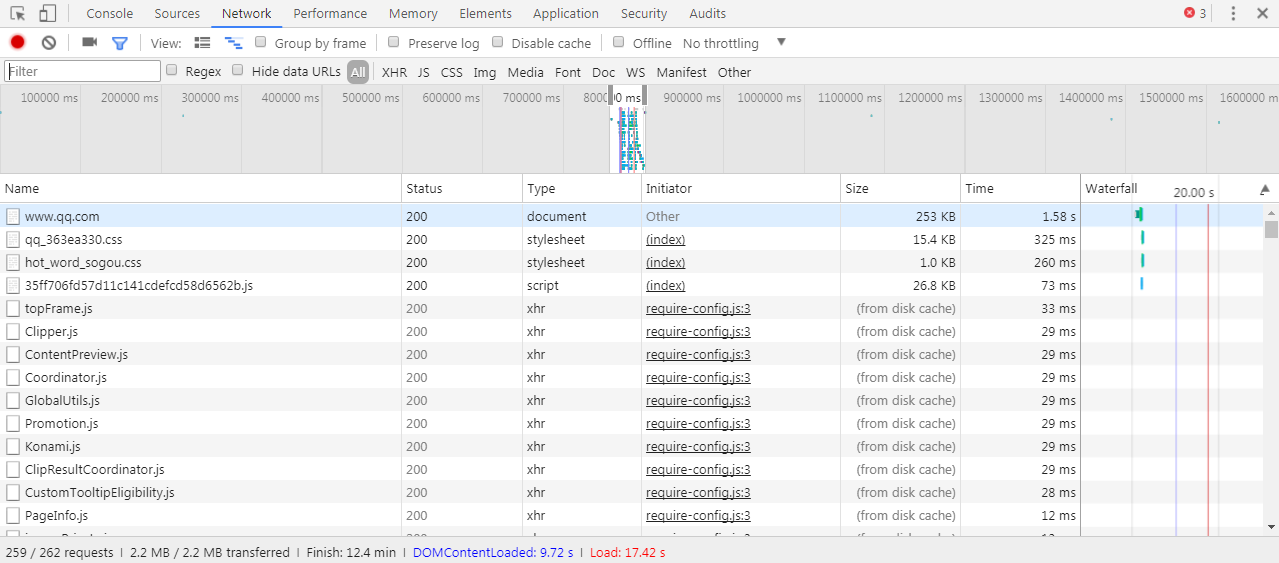
网络面板主要是将加载页面过程中,发送的网络请求(包括加载资源)按照时间线的形式呈现,能够看到请求状态,以及加载的时间等:
网络请求
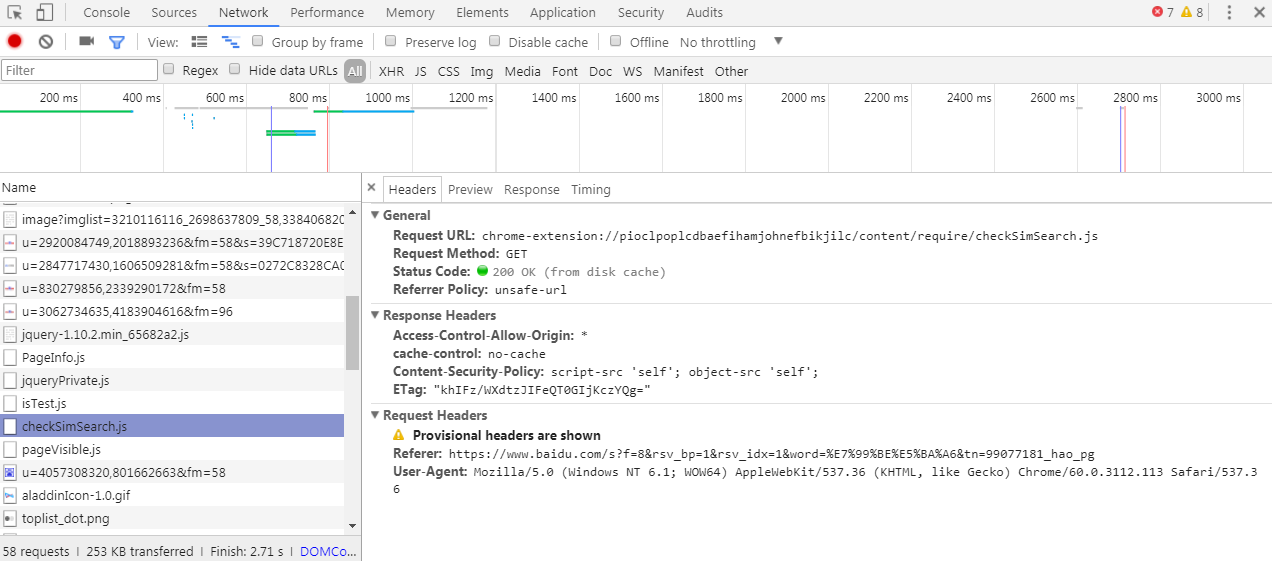
我们可以查看每个请求的详细信息,包括请求的头部、返回值等(这个对于前后端联调DEBUG时非常有用):
请求详细信息
至此,大概把个人在试用Chrome调试工具比较常用的部分整理了一遍,希望本文能帮助到你了解Develop Tools。
Chrome调试工具Developer Tools——前端必备神器的更多相关文章
- Chrome调试工具developer tool技巧
Chrome这个浏览器赞的不能再赞了,给前端的开发调试工作带来了极大的效率提升. Chrome的简洁.快速吸引了无数人,它的启动速度.页面解析速度都很快,同时得益于Google V8的快速,Javas ...
- 新时代前端必备神器 Snapjs之弹动效果
有人说不会 SVG 的前端开发者不叫开发者,而叫爱好者.前端不光是 Angularjs 了,这时候再不学 SVG 就晚了!(如果你只会 jQuery 就当我没说...)这里我就给大家分享一个前几天在别 ...
- react 工程起步 安装chrome 开发调试工具 react developer tools 及初建一个react 项目...
1.安装react 开发工具 1.下载 chrome react developer tools 下载地址:https://pan.baidu.com/s/1eSZsXDC 下载好是 ...
- Enabling Chrome Developer Tools inside Postman
Chrome's Developer Tools are an indispensable part of the modern web development workflow. However, ...
- 掌握Chrome Developer Tools:下一阶段前端开发技术
Tips 原文作者:Ben Edelstein 原文地址:Mastering Chrome Developer Tools: Next Level Front-End Development Tech ...
- 浏览器开发调试工具的秘密 - Secrets of the Browser Developer Tools
来源:GBin1.com 如果你是一个前端开发人员的话,正确的了解和使用浏览器开发工具是一个必须的技能. Secrets of the Browser Developer Tools是一个帮助大家了解 ...
- Chrome的开发者工具(Chrome Developer Tools)
Chrome的开发者工具(Chrome Developer Tools) 按F12 https://developer.chrome.com/devtools/index http://www.w3s ...
- Chrome Developer Tools:Network Panel说明
官方资料:Chrome Developer Tools: Network Panel 一.chrome Developer Tools:Network Panel 从网络面板中可以获取很多有用信息,如 ...
- sublime text3 --前端工程师必备神器
sublime text3 --前端工程师必备神器 导读目录: 下载与Emmet插件安装 sublime text3 中cssrem安装与使用 sublime Text 3的中文文件名显示为方框的问题 ...
随机推荐
- jQuery中的DOM操作(三)
一.查找节点 [返回jQuery对象]$(选择器字符串); 使用jQuery函数,里面参数为选择器字符串,查询符合条件的BOM对象并返回jQuery对象eg: $('div.one spa ...
- formData详细使用教程
formData是ajax2.0(XMLHttpRequest Level2)新提出的接口,利用FormData对象可以将form表单元素的name与value进行组合,实现表单数据的序列化,从而介绍 ...
- linux 如何修改默认的FTP帐号或密码
wdlinux_lamp,wdlinux_lnmp的系统安装好后,默会创建一个FTP用户用户名是:wdlinux密码是:wdlinux.cn 如想修改密码或用户名,先找个ssh工具,有关ssh客户端的 ...
- ES6 对象解构赋值(浅拷贝 VS 深拷贝)
对象的扩展运算符(...)用于取出参数对象的所有可遍历属性,拷贝到当前对象之中. 拷贝对象 let aa = { age: 18, name: 'aaa' } let bb = {...aa}; co ...
- 【函数】Oracle函数系列(1)--字符函数
[函数]Oracle函数系列(1)--字符函数 1 BLOG文档结构图 2 前言部分 2.1 导读和注意事项 各位技术爱好者,看完本文后,你可以掌握如下的技能,也可以学到一些其它你所不知道的知识 ...
- warning警告问题解决1
warning警告问题, 这时可以不去管它, 但如果想解决, 可以这样做: c:\python\lib\site-packages\locust\core.py:17: MonkeyPatchWarn ...
- noVNC 搭建
安装VNCSERVER 在使用noVNC之前,必须得先装vncserver,方法如下: yum -y install vnc-server 安装完成后,执行vncserver配置密码 命令:vncse ...
- 团队——Beta版本发布
目录 最棒团队成员信息 一.7次冲刺博客链接 二.解决的Alpha版本问题 / Beta计划任务(与Alpha版本不同点) 二.项目本次α版本的发布地址.下载安装说明 四.PM最终报告(详细报告在各冲 ...
- Jmeter 局域网的IP欺骗终极解决方案
ip欺骗是什么? ip欺骗就是模拟ip.什么意思呢,一个电脑就只有一个ip地址,当然如果有多块网卡的话,会有多个ip地址,一般服务器上有个网卡,咱们自己的电脑一般都只有一个ip地址,但是你做压测 ...
- python正则表达式(4)--search方法
1.re.search函数 re.search 扫描整个字符串并返回第一个成功的匹配,如果匹配失败search()就返回None. (1)函数语法: re.search(pattern, string ...