jquery给label绑定click事件被触发两次解决方案
首先我们看下面的代码片段(label包裹checkbox)
<div class="example"><label for="chk_6" class="label-1">选项6<input class="chkbox-1" type="checkbox" id="chk_6" value="1"></label></div>
<div class="example"><label for="chk_7" class="label-1">选项7<input class="chkbox-1" type="checkbox" id="chk_7" value="1"></label></div>
<div class="example"><label for="chk_8" class="label-1">选项8<input class="chkbox-1" type="checkbox" id="chk_8" value="1"></label></div>
<div class="example"><label for="chk_9" class="label-1">选项9<input class="chkbox-1" type="checkbox" id="chk_9" value="1"></label></div>
<div class="example"><label for="chk_10" class="label-1">选项10<input class="chkbox-1" type="checkbox" id="chk_10" value="1"></label></div>
// 绑定label的click事件
$('.label-1').click(function (e) {
console.log($(this).text());
});
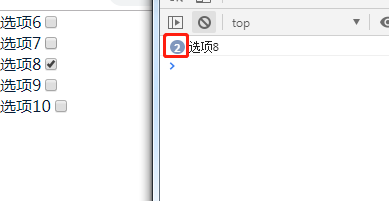
点击文字,再观察控制台我们会发现一个现象!!(代码被执行两次)

问题原因:
点击label的时候,事件冒泡一次,同时会触发关联的input的click事件,导致事件再次冒泡
解决方案一(修改html结构label和checkbox同级):
<div class="example"><label for="chk_1" class="label-1">选项1</label><input class="chkbox-1" type="checkbox" id="chk_1" value="1"></div>
<div class="example"><label for="chk_2" class="label-1">选项2</label><input class="chkbox-1" type="checkbox" id="chk_2" value="1"></div>
<div class="example"><label for="chk_3" class="label-1">选项3</label><input class="chkbox-1" type="checkbox" id="chk_3" value="1"></div>
<div class="example"><label for="chk_4" class="label-1">选项4</label><input class="chkbox-1" type="checkbox" id="chk_4" value="1"></div>
<div class="example"><label for="chk_5" class="label-1">选项5</label><input class="chkbox-1" type="checkbox" id="chk_5" value="1"></div>
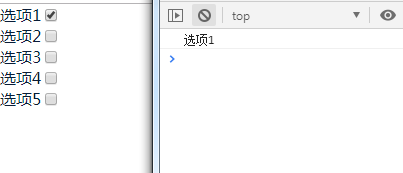
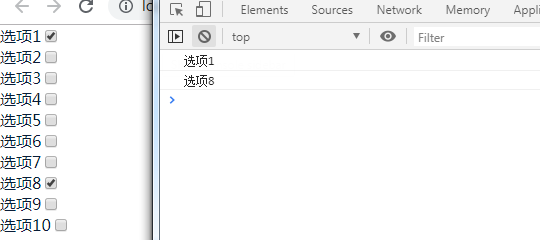
刷新界面,点击文字,再观察控制台:

OK正常了。
解决方案二(修改js代码绑定checkbox的change事件):
// 绑定checkbox的change事件
$('.chkbox-1').change(function (e) {
console.log($(this).parent().text());
});
刷新界面,点击文字,再观察控制台:

OK正常了。
解决方案三(判断事件来源,如果是input,则阻止):
// 绑定label的click事件
$('.label-1').click(function (e) {
if ($(e.target).is("input"))
return;
console.log($(this).text());
});
解决方案四:
不用label(最简单直接粗暴的方法)
如果这篇文章对您有帮助,您可以打赏我

技术交流QQ群:15129679
jquery给label绑定click事件被触发两次解决方案的更多相关文章
- 点击label时click事件被触发两次的坑
今天帮群里的朋友看一段代码的时候偶然间遇到一个label的坑,点击label的时候,监听的click事件被执行两次: 具体代码如下: <div id="test"> & ...
- 关于jquery中on绑定click事件在苹果手机失效的问题
用一个div当做了一个按钮来使用. <div class="button"> <div class=" next_button button_left ...
- jquery中on绑定click事件在苹果手机失效的问题
因为是动态添加的内容,所以想要使用click事件,需要给他用on绑定一下: $(document).on("click",".next_button",func ...
- 关于jquery中on绑定click事件在苹果手机失效的问题(巨坑啊)
用一个div当做了一个按钮来使用. <div class="button"> <div class=" next_button button_left ...
- jquery中on绑定click事件在苹果手机中不起作用
写一个div当做了一个按钮来使用. <div class="button"> <div class="sure"> 确定 </di ...
- JQuery给元素绑定click事件多次执行的解决方法
原绑定方法: $(".subNavdiv").click(function () { ###### }); 这种方法只会在原click方法中继续添加新方法: 解决办法更改绑定方法为 ...
- jquery中on绑定click事件在苹果手机失效问题解决(巨坑啊)
描述:用一个div写一个按钮,并给这个按钮添加一个点击事件,在安卓机器上一切正常,但是在苹果机型上会出现点击事件失效. <!DOCTYPE html> <html lang=&quo ...
- JS: javascript 点击事件执行两次js问题 ,解决jquery绑定click事件出现点击一次执行两次问题
javascript 点击事件执行两次js问题 在JQuery中存在unbind()方法,先解绑再添加点击事件,解决方案为: $(".m-layout-setting").unbi ...
- jquery单选框radio绑定click事件实现和是否选中的方法
使用jquery获取radio的值,最重要的是掌握jquery选择器的使用,在一个表单中我们通常是要获取被选中的那个radio项的值,所以要加checked来筛选,比如有以下的一些radio项: 1. ...
随机推荐
- Map去重,去重value相同的元素,保留key最小的那个值
Map<Integer,String>,Integer代表时间撮,String代表文本信息去重函数:就是删除Map中value相同的元素,只保留key最小的那个元素 public stat ...
- 虚拟机安装xp系统教程
xp和win7安装过程有区别 xp.iso和win7.iso不一样 安装xp必须用特殊方法,此方法的大致步骤如下: 1.VMware新建xp类型的虚拟机 2.进入xp的PE系统 3.在PE系统分2个区 ...
- kbmmw 中使用带验证的REST 服务
前面介绍的rest 服务,虽然很方便,但是存在任何人都可以访问的安全问题. 今天说一下,如何在kbmmw 中使用带验证的REST 服务? 首先我们在工程中放一个 认证控件TkbmMWAuthoriza ...
- pandas 之 数据合并
import numpy as np import pandas as pd Data contained in pandas objects can be combined together in ...
- linux设备驱动程序--bus
linux 中bus驱动解析 总线(bus)是linux发展过程中抽象出来的一种设备模型,为了统一管理所有的设备,内核中每个设备都会被挂载在总线上,这个bus可以是对应硬件的bus(i2c bus.s ...
- Httpd服务进阶知识-基于Apache Modele的LAMP架构之Discuz!案例
Httpd服务进阶知识-基于Apache Modele的LAMP架构之Discuz!论坛案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.安装依赖包及数据库 博主推荐阅读: ...
- git使用过程中的若干问题笔记
1.关于本地分支创建之后,如何在远程创建同名分支并完成本地分支到远程分支的push 首先创建本地库分支以dev为例 然后输入命令git push --set-upstream origin dev / ...
- rsa 解密过程
直接扣js代码 $w = {}; if (typeof $w.RSAUtils === 'undefined') var RSAUtils = $w.RSAUtils = {}; var biRadi ...
- centos设置开机自启动脚本
1.新建脚本文件 我这里是为了设置开机自动设置ipv6隧道,所以命名为ipv6tunnel.sh ifconfig sit0 up ifconfig sit0 inet6 tunnel ::66.22 ...
- Linq入门学习
千万别被这个页面的滚动条吓到!!! 我相信你一定能在30分钟之内看完它!!! 在说LINQ之前必须先说说几个重要的C#语言特性 一:与LINQ有关的语言特性 1.隐式类型 (1)源起 在隐式类型出现之 ...
