Django:bootstrap table自定义查询实现
参考:https://jalena.bcsytv.com/archives/tag/bootstrap
背景:
bootstrap table在客户端分页方式下,自带有简易的搜索功能,但是功能太单一,需要定制化组合搜索

前端:
注意前端的加大加粗的部分,就是为了自定义查询新增的
- {% load staticfiles %}
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>项目列表</title>
- <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
- <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
- <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
- <link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet">
- <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
- <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/locale/bootstrap-table-zh-CN.min.js"></script>
- </head>
- <body>
- {# 自定义搜索条件区域#}
- <div>
- <input id="search-keyword" placeholder="请输入编号查询">
- <button id="search-button">查询</button>
- </div>
- {# bootstrap table自动渲染区域#}
- <table id="mytab" class="table table-hover"></table>
- </body><script type="text/javascript">
- $('#mytab').bootstrapTable({
- {#全部参数#}
- {#url: "{% static 'guchen_obj.json' %}", //请求后台的URL(*)或者外部json文件,json内容若为json数组[{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}],#}
- //且键的名字必须与下方columns的field值一样,同时sidePagination需要设置为client或者直接注释掉,这样前台才能读取到数据,且分页正常。
- //当json文件内容为json对象时:{"total": 2,"rows": [{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}]},
- //分页要写为server,但是server如果没有处理的话,会在第一页显示所有的数据,分页插件不会起作用
- url:"/getdata", //从后台获取数据时,可以是json数组,也可以是json对象
- dataType: "json",
- method: 'get', //请求方式(*)
- toolbar: '#toolbar', //工具按钮用哪个容器
- striped: true, //是否显示行间隔色
- cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
- pagination: true, //是否显示分页(*)
- sortable: true, //是否启用排序
- sortOrder: "asc", //排序方式
- {#queryParams: oTableInit.queryParams,//传递参数(*)#}
- {#sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*),数据为json数组时写client,json对象时(有total和rows时)这里要为server方式,写client列表无数据#}
- pageNumber: 1, //初始化加载第一页,默认第一页
- pageSize: 10, //每页的记录行数(*)
- pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
- search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
- strictSearch: true,
- showColumns: true, //是否显示所有的列
- showRefresh: true, //是否显示刷新按钮
- minimumCountColumns: 2, //最少允许的列数
- clickToSelect: true, //是否启用点击选中行
- {#height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度#}
- uniqueId: "ID", //每一行的唯一标识,一般为主键列
- showToggle: false, //是否显示详细视图和列表视图的切换按钮
- cardView: false, //是否显示详细视图
- detailView: false, //是否显示父子表
- //得到查询的参数
- queryParams: function (params) {
- //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
- var query_params = {
- rows: params.limit, //页面大小
- page: (params.offset / params.limit) + 1, //页码
- sort: params.sort, //排序列名
- sortOrder: params.order, //排位命令(desc,asc)
- //查询框中的参数传递给后台
- search_kw: $('#search-keyword').val(), // 请求时向服务端传递的参数
- };
- return query_params;
- },
- columns: [
- {
- checkbox:true //第一列显示复选框
- },
- {
- field: 'id', //返回数据rows数组中的每个字典的键名与此处的field值要保持一致
- title: '构建序号'
- },
- {
- field: 'name',
- title: '用例总数'
- },
- {
- field: 'price',
- title: '通过率'
- },
- {
- field: 'operate',
- title: '操作',
- width: 120,
- align: 'center',
- valign: 'middle',
- formatter: actionFormatter,
- },
- ],
- });
- //操作栏的格式化
- function actionFormatter(value, row, index) {
- var id = value;
- var result = "";
- result += "<a href='javascript:;' class='btn btn-xs green' onclick=\"EditViewById('" + id + "', view='view')\" title='查看'><span class='glyphicon glyphicon-search'></span></a>";
- result += "<a href='javascript:;' class='btn btn-xs blue' onclick=\"EditViewById('" + id + "')\" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>";
- result += "<a href='javascript:;' class='btn btn-xs red' onclick=\"DeleteByIds('" + id + "')\" title='删除'><span class='glyphicon glyphicon-remove'></span></a>";
- return result;
- }
- // 搜索查询按钮触发事件
- $(function() {
- $("#search-button").click(function () {
- $('#mytab').bootstrapTable(('refresh')); // 很重要的一步,刷新url!
- $('#search-keyword').val()
- })
- })
- </script>
- </html>
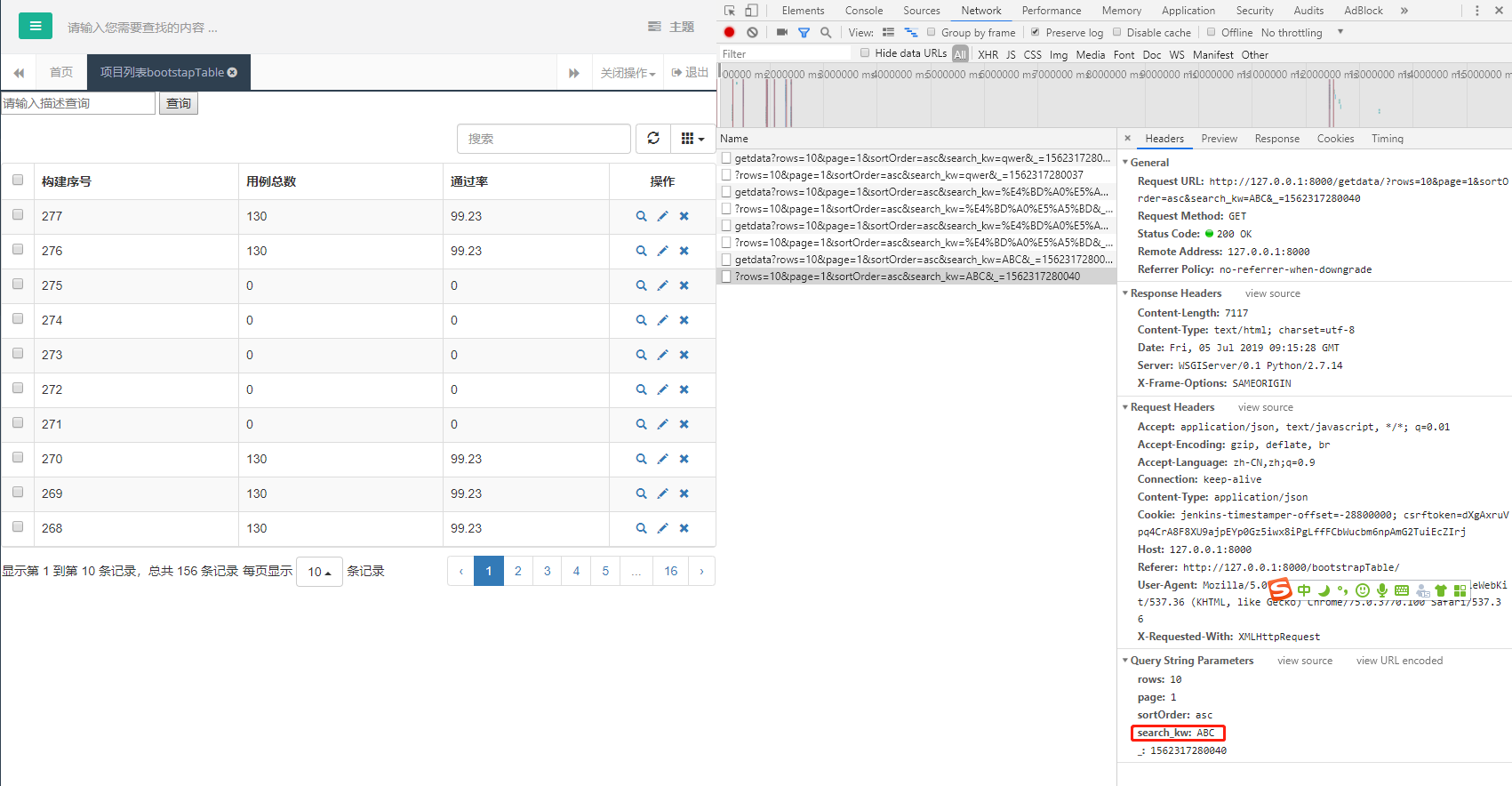
F12抓包:可以看到搜索的关键词“ABC”已经作为参数发送到服务端了,下来只要服务端接收该参数,并查询对应sql返回

后端:
- def getdata(request):
- # 接收url传递来的search_kw参数值
- search_kw = request.GET.get('search_kw')
- print 'search_kw的值为:%s' % search_kw
- db = pymysql.connect("192.168.207.160", "root", "123qwe!@#", "autotest", charset='utf8')
- cursor = db.cursor()
- rows = []
- # 根据是否存在搜索关键字执行不同sql,用来返回符合条件的数据
- if search_kw:
- saasCount = "select id,total,succ,fail,percent from saas where id like '%%%s%%'" % search_kw
- else:
- saasCount = "select id,total,succ,fail,percent from saas"
- cursor.execute(saasCount)
- saas_results = cursor.fetchall()
- print list(saas_results)
- for i in list(saas_results):
- print i
- # 将数组中的每个元素提取出来拼接为rows的内容
- rows.append({"id": i[0], "name": i[1], "price": i[4]})
- print rows
- # rows返回为json数组
- return HttpResponse(json.dumps(rows))
页面:
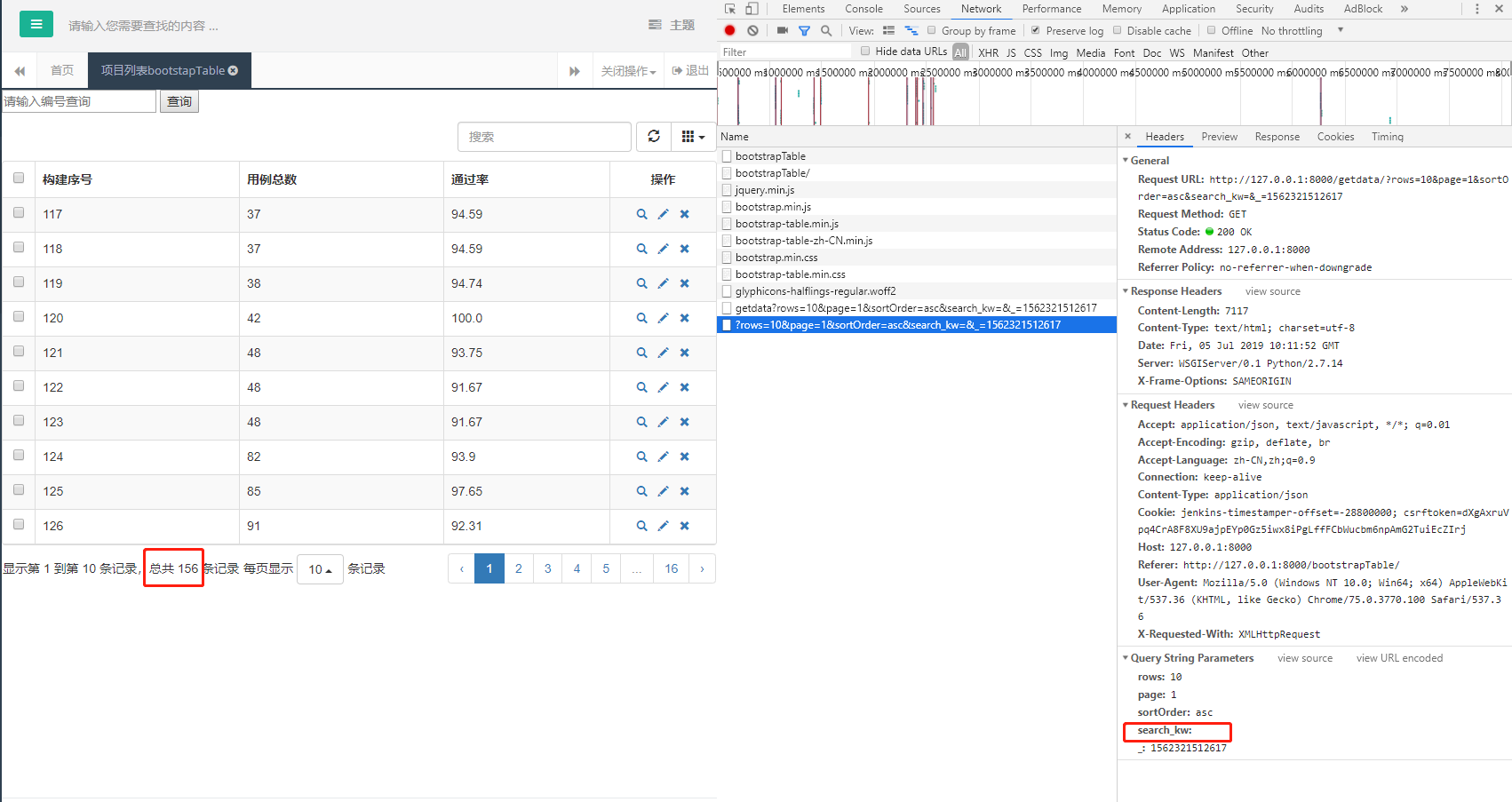
首次进入菜单,由于search_kw为空,所以显示全部数据

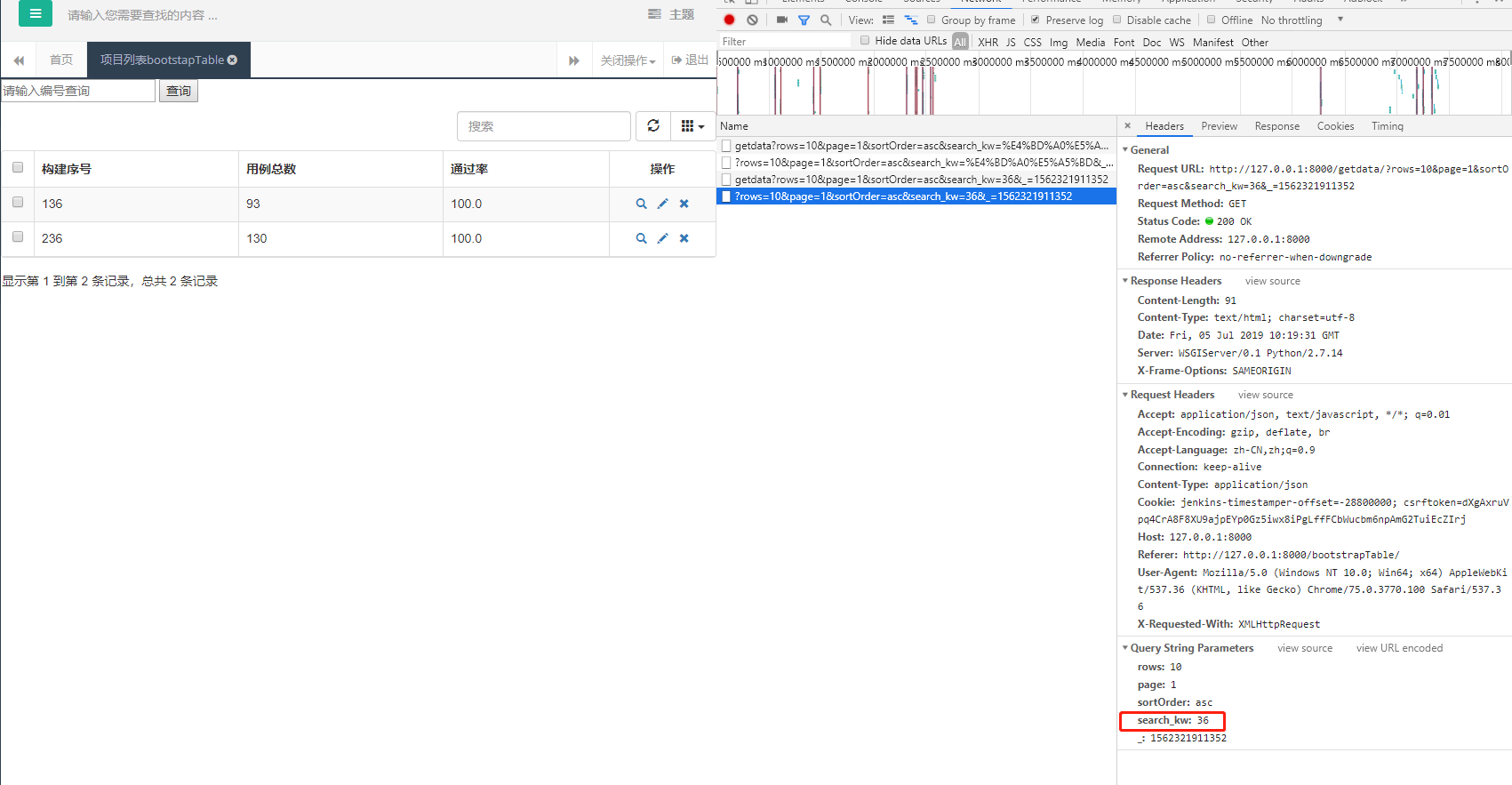
当关键词为36时,模糊搜索

Django:bootstrap table自定义查询实现的更多相关文章
- bootstrap table 自定义checkbox样式
//css <style> .checkbox-custom { position: relative; padding: 0 15px 0 25px; margin-bottom: 7p ...
- 如何将自定义的搜索参数便捷的添加到js方式的bootstrap table的参数中
页面: <div> <form id="exp_form"> 查询参数... <button type="button" oncl ...
- 自定义 Azure Table storage 查询过滤条件
本文是在Azure Table storage 基本用法一文的基础上,介绍如何自定义 Azure Table storage 的查询过滤条件.如果您还不太清楚 Azure Table storage ...
- Azure 基础:自定义 Table storage 查询条件
本文是在 <Azure 基础:Table storage> 一文的基础上介绍如何自定义 Azure Table storage 的查询过滤条件.如果您还不太清楚 Azure Table s ...
- bootstrap table分页,重新数据查询时页码为当前页问题
问题描述: 使用bootstrap table时遇到一个小问题,第一次查询数据未5页,翻页到第5页后,选中条件再次查询数据时,传到后端页码仍旧为5,而此时数据量小于5页,表格显示为未查询到数据. 处理 ...
- bootstrap Table动态绑定数据并自定义字段显示值
第一步:我们在官网下载了bootstrap 的文档,并在项目中引入bootstrap table相关js文件,当然,也要记得引入jquery文件 大概如图: 第二步:定义一个table控件 第三步:j ...
- django:bootstrap table加载django返回的数据
bootstrap table加载表格数据有两类方式: 一种通过data属性的方式配置,一种是javascipt方式配置 这里看js配置方式: 1.当数据源为.json文件时 url参数写上json文 ...
- 轻量级表格插件Bootstrap Table。拥有强大的支持固定表头、单/复选、排序、分页、搜索及自定义表头等功能。
Bootstrap Table是轻量级的和功能丰富的以表格的形式显示的数据,支持单选,复选框,排序,分页,显示/隐藏列,固定标题滚动表,响应式设计,Ajax加载JSON数据,点击排序的列,卡片视图等. ...
- 161222、Bootstrap table 服务器端分页示例
bootstrap版本 为 3.X bootstrap-table.min.css bootstrap-table-zh-CN.min.js bootstrap-table.min.js 前端boot ...
随机推荐
- 29、Java虚拟机垃圾回收调优
一.背景 如果在持久化RDD的时候,持久化了大量的数据,那么Java虚拟机的垃圾回收就可能成为一个性能瓶颈.因为Java虚拟机会定期进行垃圾回收,此时就会追踪所有的java对象, 并且在垃圾回收时,找 ...
- flutter踩坑小记:The number of method references in a .dex file cannot exceed 64K.
The number of method references in a .dex file cannot exceed 64K. 这句话的意思翻译出来是:.dex文件中的方法引用数不能超过64K. ...
- Oracle误删除数据恢复。Oracle删除后恢复数据
发现误删除时需要及时处理,速度要快,姿势要帅.晚了就恢复不了额 1.查询时间 以确保恢复到某个时间点 select SQL_TEXT, LAST_ACTIVE_TIME from v$sqlarea ...
- Pytest权威教程13-Fixture方法及测试用例的参数化
目录 Fixture方法及测试用例的参数化 @pytest.mark.parametrize:参数化测试函数 基本的pytest_generate_tests例子 更多示例 返回: Pytest权威教 ...
- leaflet control.layers踩的一个坑
Control.Layers方法 该方法可以创建一个切换图层的工具, L.control.layers(baseLayers, overlayers).addTo(map); baseLayers参数 ...
- arcpy SearchCursor sql_clause
import arcpy fc = 'c:/data/base.gdb/well' fields = ['WELL_ID', 'WELL_TYPE'] # Use ORDER BY sql claus ...
- ubuntu取消自动登录
/etc/lightdm/lightdm.conf.d/50-nvidia.conf 注释 autologin-user=<YOUR USER>
- currency
currency 美 ['kʌrənsi] 英 ['kʌrənsi] n.货币:通货:通用:流行 网络流通:货币型:币种
- java的集合类【Map(映射)、List(列表)与Set(集)比较】
https://baike.baidu.com/item/java%E9%9B%86%E5%90%88%E7%B1%BB/4758922?fr=aladdin https://www.cnblogs. ...
- bower 安装依赖提示 EINVRES Request to https://bower.herokuapp.com/packages/xxx failed with 502
出错提示EINVRES Request to https://bower.herokuapp.com/packages/chai failed with 502 访问 https://bower.he ...
